MediaPipeは、クロスプラットフォームマルチモーダルのMLパイプラインを構築するためのフレームワークです。 以前に、モバイル(Android、iOS)およびGoogle CoralなどのエッジデバイスでMediaPipeグラフとしてMLパイプラインを構築および実行することを実証しました。
この記事では、WebAssemblyによって有効にされ、XNNPack ML Inference Libraryによって加速される、Webブラウザーでライブで実行されるMediaPipeグラフを表示できることを楽しみにしています。 このプレビュー機能をWebベースのVisualizerツールに統合することにより、グラフ設計をすばやく反復するための遊び場を提供します。 すべてがブラウザーで直接実行されるため、ビデオはユーザーのコンピューターから離れることはなく、各反復はライブWebカメラストリーム(およびすぐに任意のビデオ)ですぐにテストできます。
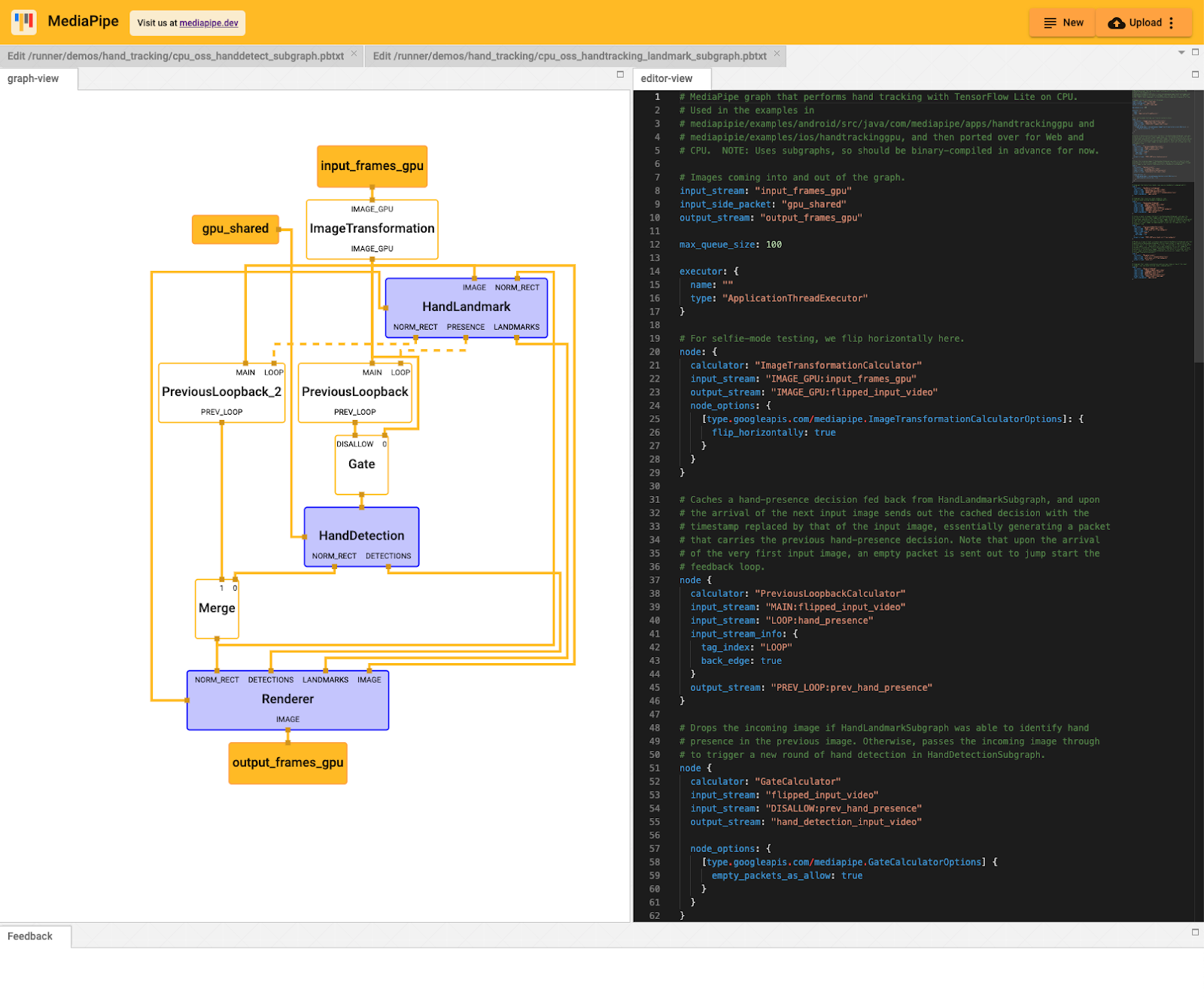
MediaPipeビジュアライザー
MediaPipe Visualizerはviz.mediapipe.devでホストされています。 MediaPipeグラフを検査するには、グラフコードを[エディター]タブに貼り付けるか、そのグラフファイルをビジュアライザーにアップロードします。 ユーザーは、マウスとスクロールホイールを使用して、グラフのグラフィカル表現をパンおよびズームできます。 グラフは、エディター内で行われた変更にもリアルタイムで反応します。

MediaPipe Visualizerのデモ
既存のMediaPipeグラフの例からいくつかのサンプルVisualizerデモを作成しました。 これらは、Chromeブラウザーで次のアドレスにアクセスすると、ビジュアライザー内で表示できます:
Edge Detection
Face Detection
Hair Segmentation
Hand Tracking
現在、WebベースのMediaPipeのサポートにはいくつかの重要な制限があります:
- 上記のデモグラフの計算機のみを使用できます
- ユーザーは、テンプレートグラフのいずれかを編集する必要があります。 彼らは自分自身をゼロから提供することはできません
- ユーザーはアセットを追加または変更できません
- グラフのエグゼキューターはシングルスレッド(つまり、ApplicationThreadExecutor)でなければなりません
- GPUでのTensorFlow Liteの推論はサポートされていません
promote ads:


