2017年当時、在学していた専門学校の学園祭特設サイトを作成したときのお話です(当時意識して作ったポイントなど含めて紹介します)。
※学生時代に作った学園祭のサイトのお話【バックエンド編】と併せてご覧いただけると幸いです。
あかん、サイトが重い
ひとまずサイトは完成させてみたものの、ローカルでは読み込みが早くて気づかなかったのですが、画像を多用したサイトとなってしまい、レンタルサーバーで実際にサイトにアクセスすると5〜7秒ほど読み込みに時間がかかっていました。
GoogleのPageSpeed Insightsとにらめっこしながら当時改善させていった記憶が蘇る……
では、実際に対策を施したもの、今となってはこれをやればよかったと思っているもので分けて紹介していきます。
実際に行ったサイト軽量化施策
透過不要な画像はjpg画像に変換
pngは透過情報を持てたり、画質が劣化(可逆圧縮)しないのが特徴の反面、画像のサイズが大きくなってしまうのがネック。
透過が実際に必要な画像は殆どなかったため、Illustratorで作ってpngで保存した画像をjpgに変換等を行いました。
解像度が高い画像はサイズ縮小&圧縮
良い画像を使おうと思うばかり、デジカメや一眼で各ブース・出し物の写真を撮影していたのですが、max-widthが決まっている画像は思い切ってサイズ縮小&圧縮を行いました。
下記リンクのオンライン圧縮ツールを用いました。
JPGイメージをオンラインで圧縮する
撮影した画像で不要な領域はトリミング
当然といえば当然ですが、画像の余計な領域はCSSでどうにかするとかではなく、おとなしく画像編集ソフトでトリミングを行いました。
Webp画像を利用する
PhotoshopのWebPプラグインを利用して更に軽量化を図りました。
Telegraphics - Free plugins for Photoshop & Illustrator...and other software

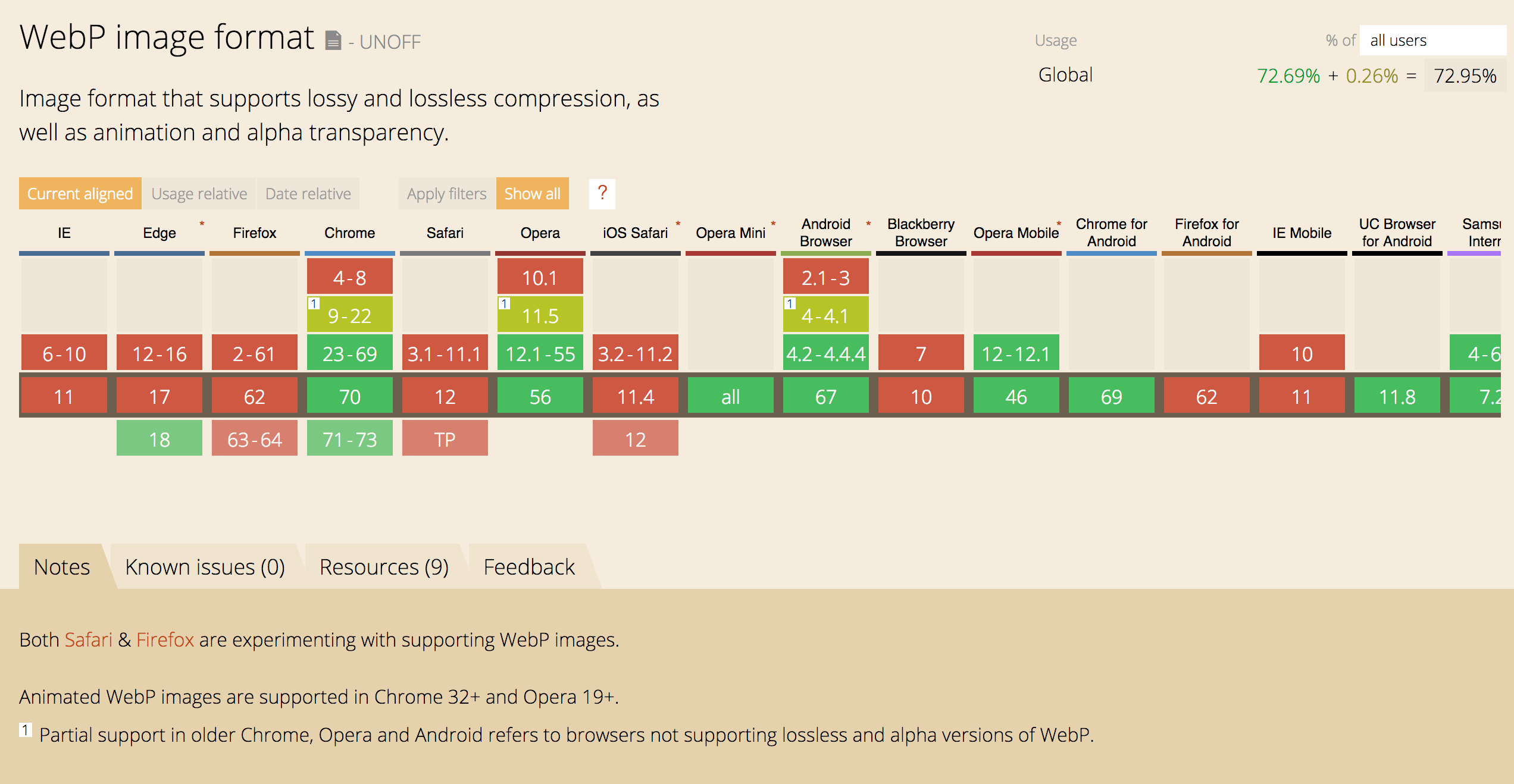
https://caniuse.com/#search=webp
相変わらずのサポート率ですが(Edge対応するの!?)、Chromeを利用している人には効果が大きいと思ったのでサイトメインビジュアルやグローバルナビの画像で採用しました。
こんなかんじでWebP画像を読み込ませる
<picture>
<source type="image/webp" srcset="/img/header.webp">
<img src="/img/header.png" alt="">
</picture>
これでWebP画像に対応していないブラウザに対応しつつ、Webp画像を読み込めるブラウザはpngの方ではなくWebP画像を読み込んでくれます。
CDNを利用する
SwiperはCDNで読み込んでいました。
PDFファイルの圧縮・UA判定
当学園祭特設サイトではパンフレットをダウンロードできるようにしていたのですが、入稿データをそのままpdfファイルにすると数百MBとかになっていたので、pdfの圧縮も行いました。
また、モバイルブラウザではpdfファイルは開けずダウンロードが始まってしまうので、jsでユーザーエージェント判定、モバイルブラウザならリンクをpdfデータから画像データに変更する処理を書いていました。
したと思ってたけどできてなかった施策
やったつもりなんだけどなぁ〜?
gzipを用いる
gzipはzipなどと同じ圧縮ファイルの一種、cssやjsをgzip圧縮して.htaccessでgzipファイルを有効にすると利用できる(もちろんレンタルサーバーごとで使えるか使えないか変わってくると思うが)。
minify化
基本中の基本とかドヤりたかったんだが、できてなかった。
学園祭中でもサイトの修正してて一々minifyするの面倒ってなったからかな…
こういうときタスクランナーを使いこなせていれば……と思う。
まとめ
これで自分が作った2017年度学園祭特設サイトが今までで一番読み込みも早くなった。
めでたしめでたし。