概要
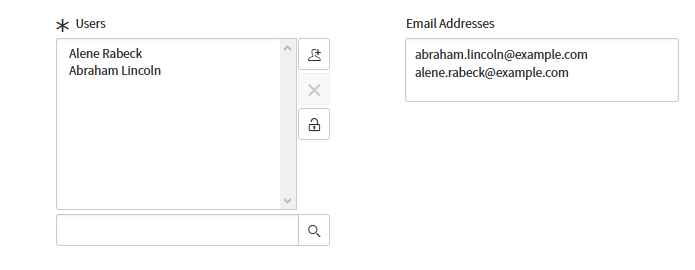
次のような選択された複数のユーザレコードのメールアドレスを取得するフォームを作成します。

フォーム
1.ユーザ選択と選択されたユーザのメールアドレスを表示する2つのフィールドを作成します。
コンテナ変数はフィールドの幅を狭くするために使いますい。

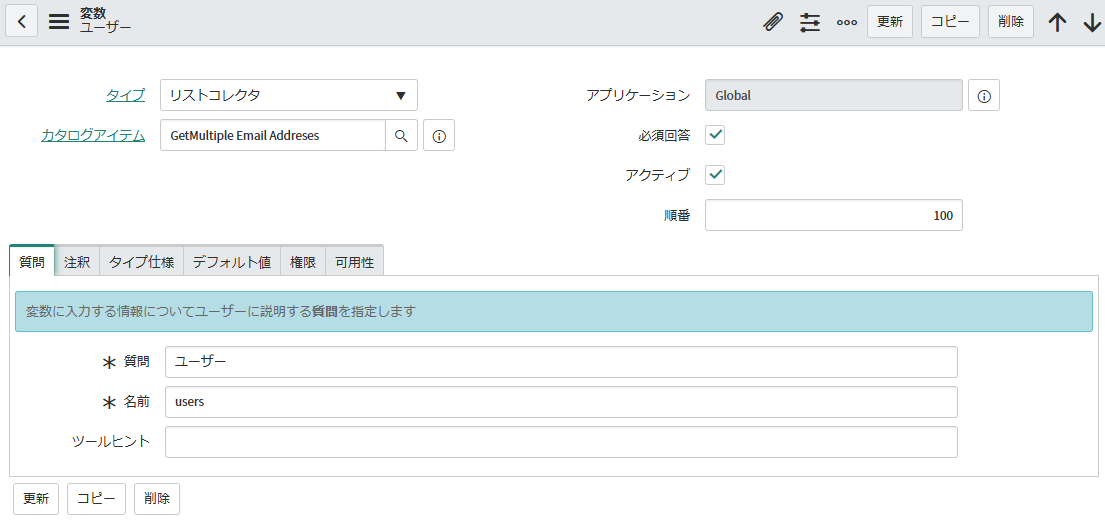
2.変数ユーザを「リストコレクタ」タイプにします。

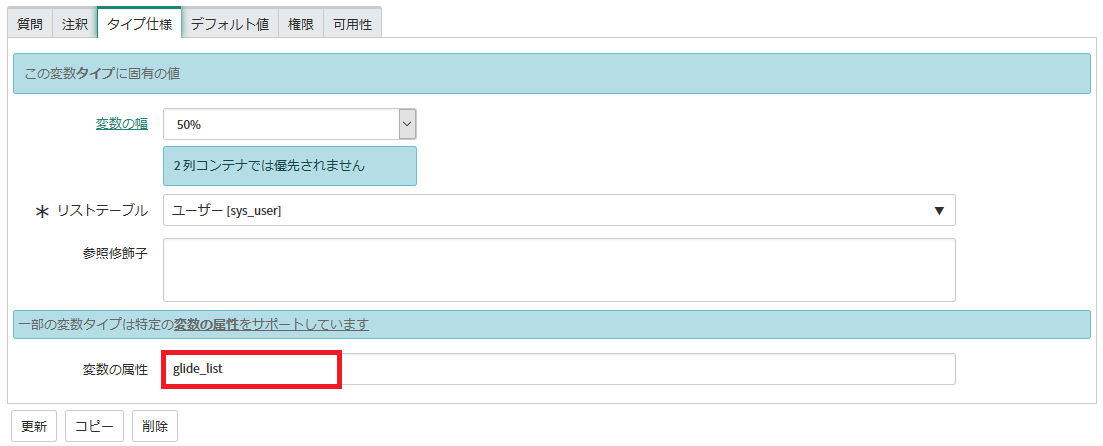
3.「リストコレクタ」タイプはデフォルトでは選択可能な項目一覧と選択された項目一覧の2つの一覧を表示しますが、今回は一覧を一つにするために項目変数の属性に「glide_list」を指定します。

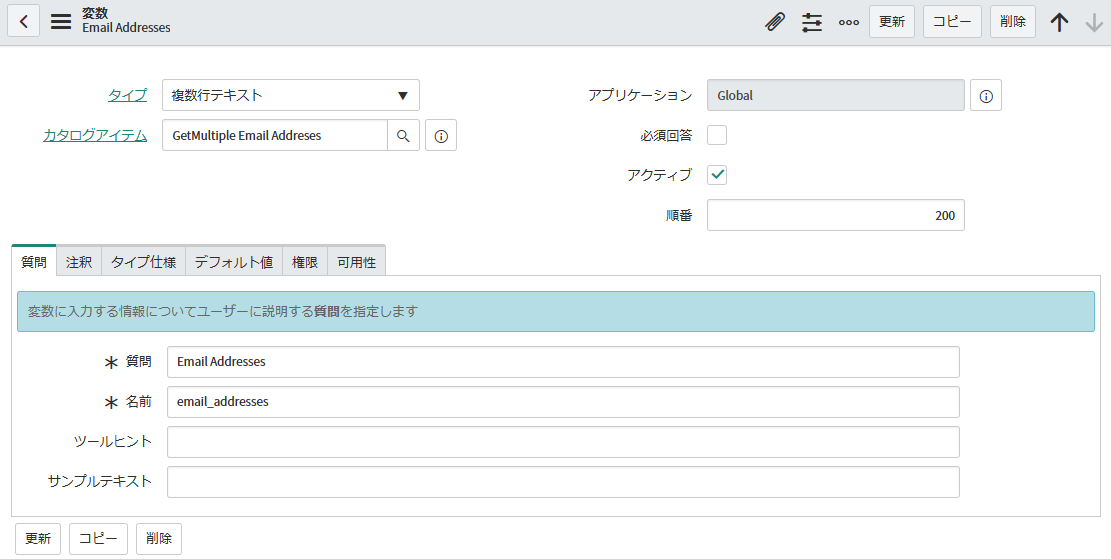
4.メールアドレスのタイプは「複数行テキスト」にします。

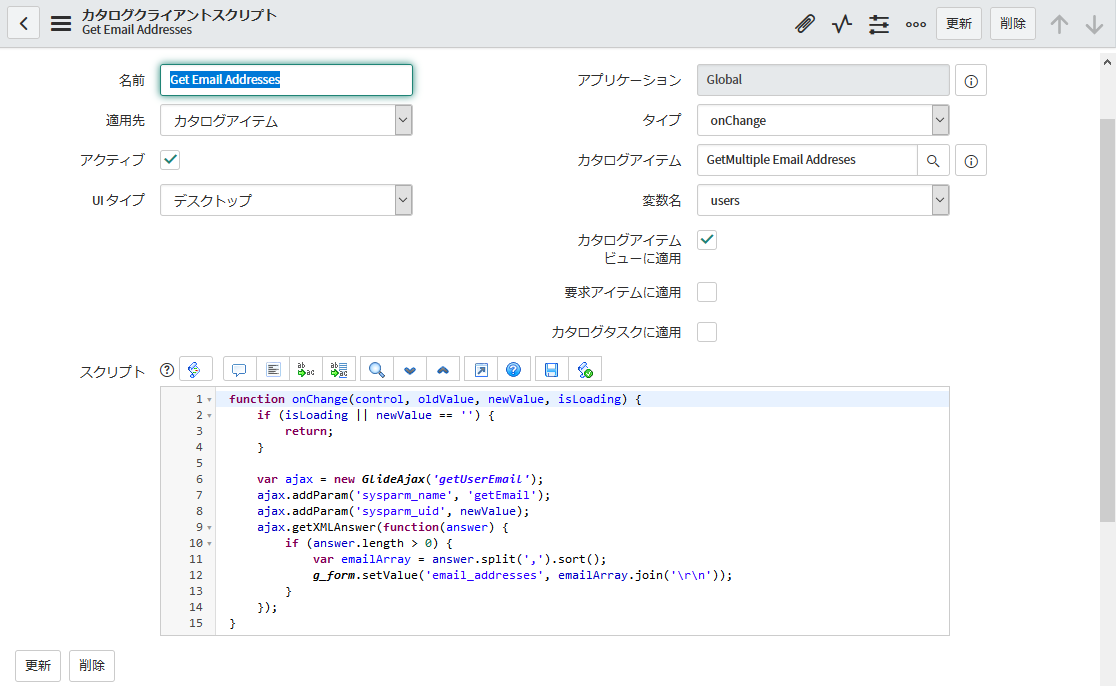
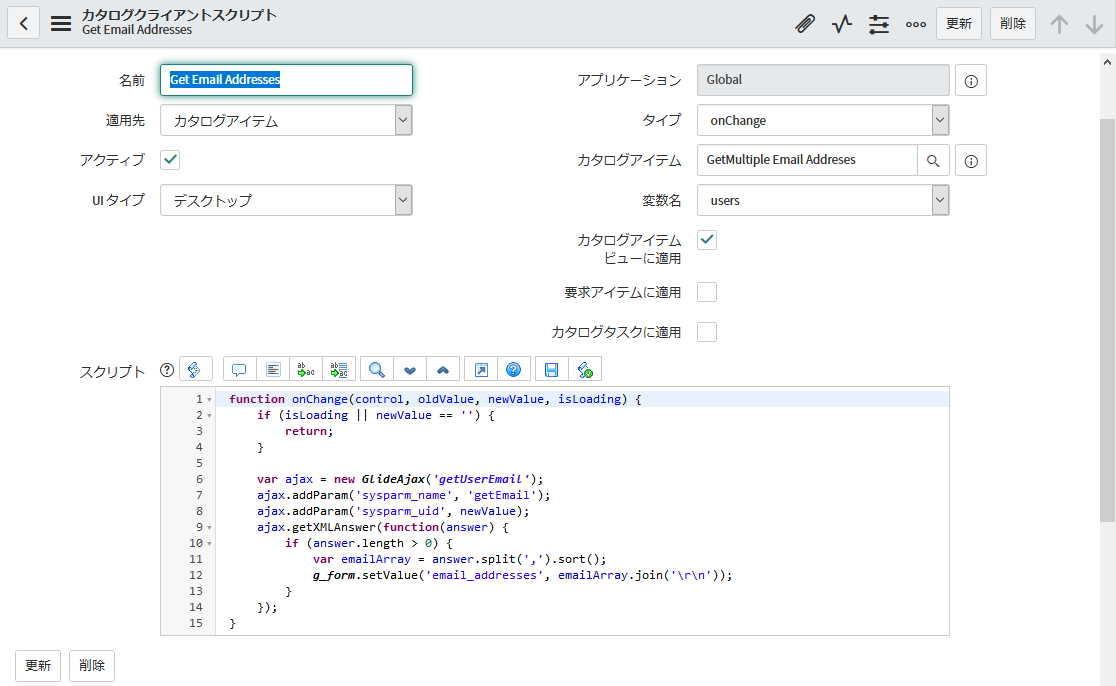
スクリプトインクルート
function onChange(control, oldValue, newValue, isLoading) {
if (isLoading || newValue == '') {
return;
}
var ajax = new GlideAjax('getUserEmail'); //呼び出すスクリプトインクルード名
ajax.addParam('sysparm_name', 'getEmail'); //呼び出すメソッド名
ajax.addParam('sysparm_uid', newValue); //引き渡す値。選択されたユーザのsys_id(コンマ区切り)
ajax.getXMLAnswer(function(answer) { //サーバスクリプトを呼び出す
if (answer.length > 0) { //メールアドレスを取得できた場合はメールアドレスをメール一覧フィールに設定
var emailArray = answer.split(',').sort(); //コンマ区切りのメールアドを配列に変換
g_form.setValue('email_addresses', emailArray.join('\r\n')); //配列を改行区切りの文字列に変換してメールフィールドに設定
}
});
}
スクリプトインクルード
注意が必要なのでpush()する要素がStringでないと最初の値が繰り返し追加されることです。正しく各レコードデータを追加させるのには値をtoString()して文字列に変換します。

var getUserEmail = Class.create();
getUserEmail.prototype = Object.extendsObject(AbstractAjaxProcessor, {
getEmail: function() {
var user_ids = this.getParameter('sysparm_uid'); //クライアントから送られて来るユーザのsys_idを取得。sys_idはコンマ区切り
var user_lookup = new GlideRecord('sys_user'); //ユーザテーブルを参照する
user_lookup.addQuery('sys_id', 'IN', user_ids); //user_idsに含まれるsys_idを取得
user_lookup.query(); //クエリーを実行
var returnArray = []; //結果を保管する配列
while (user_lookup.next()) { //結果レコードをループ
returnArray.push(user_lookup.email.toString()); //結果レコードのメールアドを配列に追加
}
return returnArray.join(','); //配列をコンマ区切り文字列に変換
},
type: 'getUserEmail'
});