結論 以下のコードをコピペでOK
<div class="demo-ribbon-top">デモ環境</div>
<div class="demo-ribbon-bottom">デモ環境</div>
<style>
/* リボンのスタイル */
.demo-ribbon-top {
position: fixed;
left: -100px;
top: 40px;
z-index: 1000;
transform: rotate(-45deg);
background-color: red;
color: white;
padding: 20px 100px;
font-size: 40px;
font-weight: bold;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.3);
text-transform: uppercase;
}
.demo-ribbon-bottom {
position: fixed;
right: -100px;
bottom: 40px;
z-index: 1000;
transform: rotate(-45deg);
background-color: red;
color: white;
padding: 20px 100px;
font-size: 40px;
font-weight: bold;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.3);
text-transform: uppercase;
}
/* モバイルではリボンサイズを半分にする */
@media (max-width: 768px) {
.demo-ribbon-top {
left: -50px;
top: 20px;
padding: 10px 50px;
font-size: 20px;
}
.demo-ribbon-bottom {
right: -50px;
bottom: 20px;
padding: 10px 50px;
font-size: 20px;
}
}
</style>
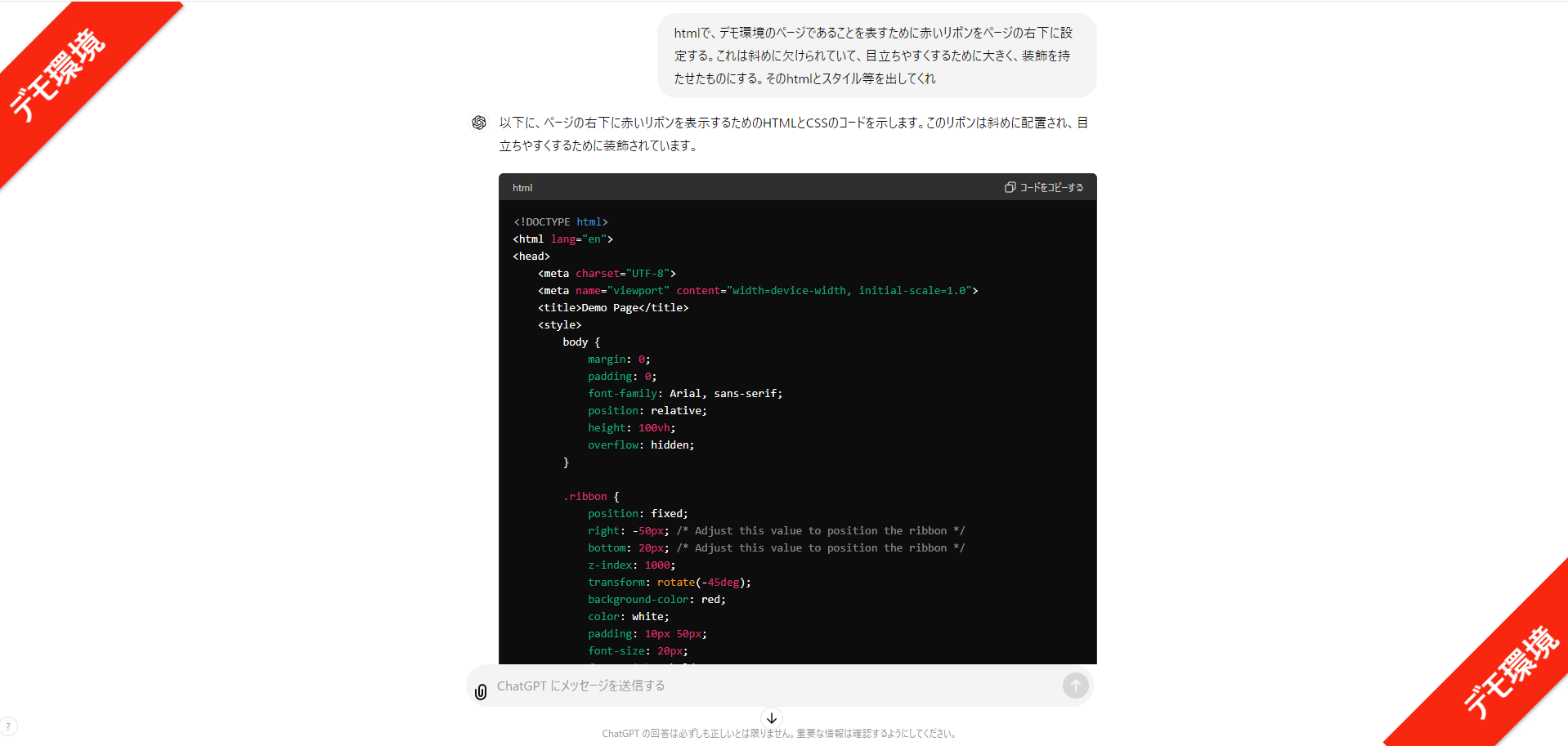
こんな感じになります。
おわり
本番環境とデモ環境(ステージング環境、テスト環境)の混同による操作ミスを防ぐため、目立つ形で画面の右下・左上に固定されたリボンを作る必要がありました。
あとはこのコードを、条件分岐でデモ環境でのみ有効になるようにするだけです。
上記の画像でばれてしまいましたが、ChatGPTのコピペです。ほぼ一発でした。
ググってもそれっぽいのが出てこなかったので作りましたが、5分もかかりませんでした。便利ですね。