参考
学習内容
- slagに紐づくdataを取得する
- ブログの詳細ページのコンテンツを表示する(htmlを表示する)
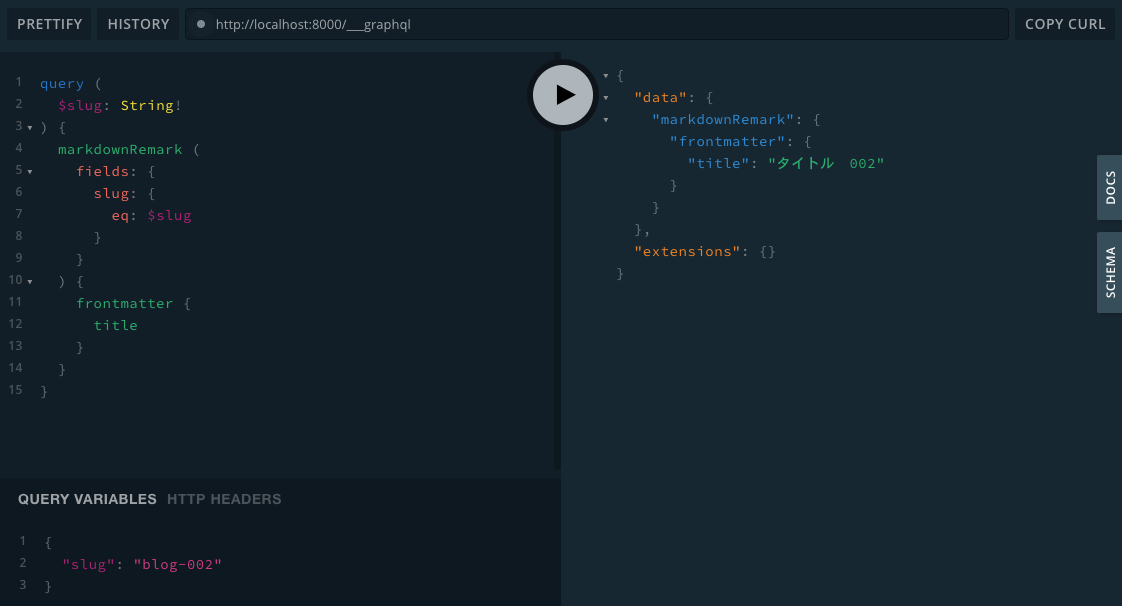
queryの実行
- QUERY VARIABLESから変数を入力して試す
src/templates/blogDetail.js
import React from 'react'
import {graphql} from 'gatsby'
import Layout from '../components/layout'
import { Container } from 'react-bootstrap'
//slagに紐づくデータを取得する
export const query = graphql`
query( $slug: String! ) {
markdownRemark (
fields: {
slug: {
eq: $slug
}
}
) {
frontmatter {
title
date
}
html
}
}
`
function BlogDetail(props) {
return (
<Layout>
<Container style={{maxWidth:640}} className="pt-4">
<h1>{props.data.markdownRemark.frontmatter.title}</h1>
<p>{props.data.markdownRemark.frontmatter.date}</p>
<div dangerouslySetInnerHTML={{ __html: props.data.markdownRemark.html}}></div>
</Container>
</Layout>
)
}
export default BlogDetail