はじめに#
Google Cloud Vision APIのiOSアプリのサンプルをランするまでの手順です。
5分程度でランするところまで進めると思います。
被写体が何であるかを座標つきで返してくれたり、顔が含まれている場合にその情報を返してくれるサンプルになっています。APIの種類を変更することで、OCRの結果を取得することもできます。
流れ#
1.Vision APIサンプルをクローン
2.Google Could Platformの登録
3.Vision APIのキーを作成
4.APIキーをアプリにセット
5.必要なライブラリの導入
6.ラン
サンプルのクローン#
iOSアプリのサンプリが公式に用意されています。
Google Cloud Vision API examples
https://github.com/GoogleCloudPlatform/cloud-vision
このリポジトリをクローンします。iOSのサンプルはiOSフォルダの中に入っています。
GCPの登録#
Google Could Platform
https://console.cloud.google.com/
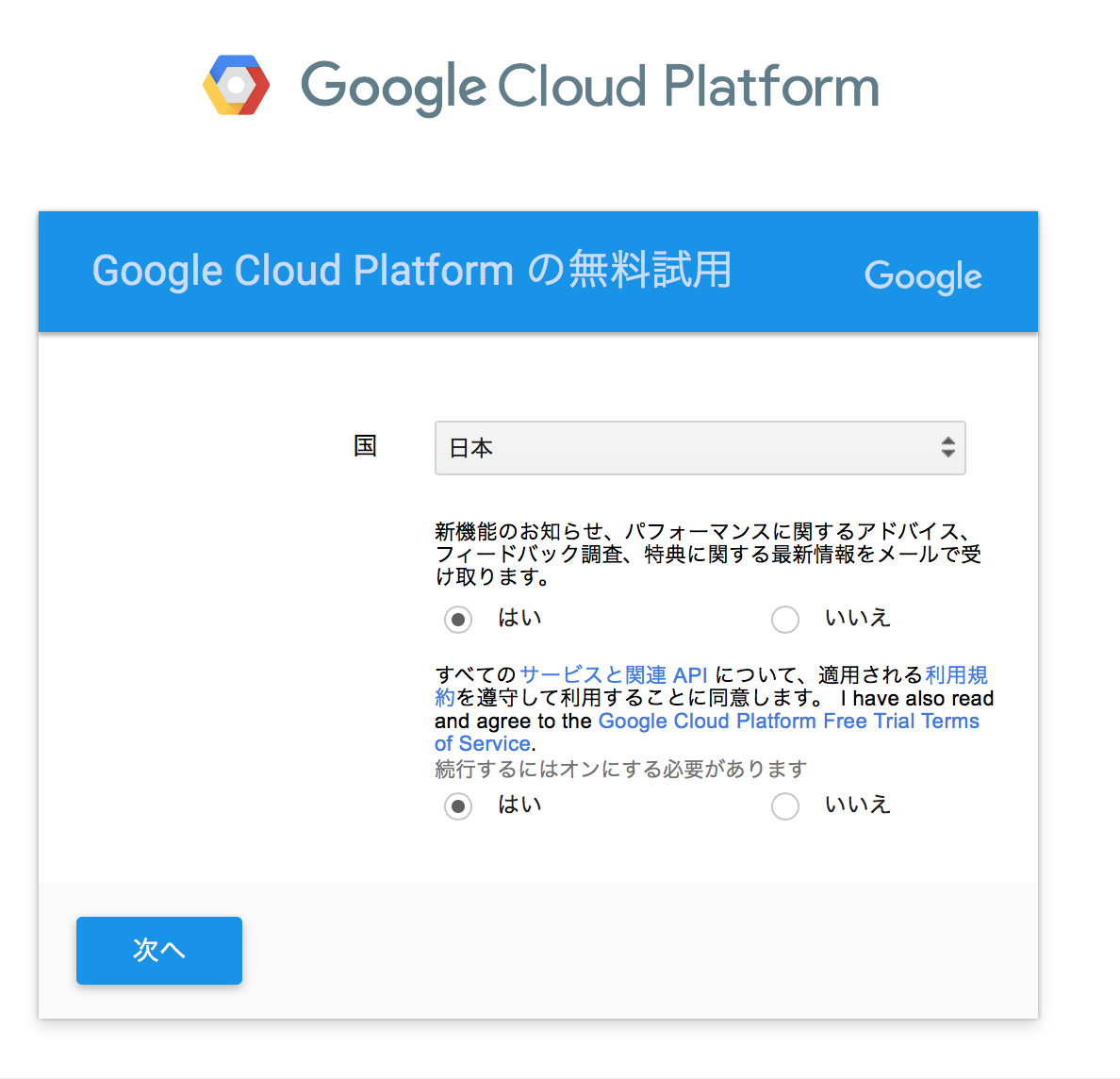
Google Could Platformの登録が未了の場合、無料試用のキャンペーンがあります。

なお、クレジットカードの情報については、お支払い→お支払い設定で確認・編集できます。
Vision APIキーの作成#
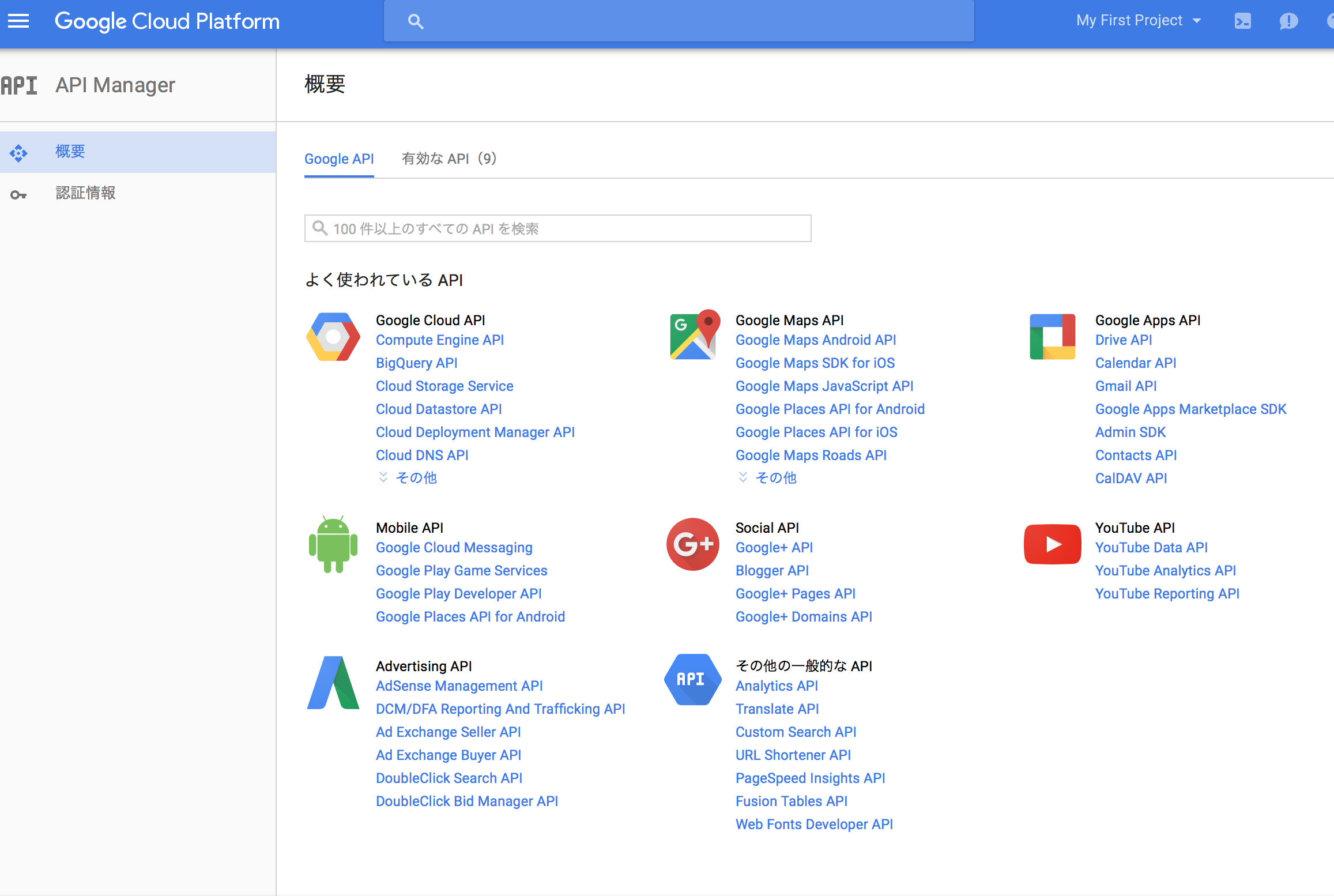
新しいプロジェクトを作成します。プロジェクト名を記入して、作成ボタンを押します。ここでは、仮に"My First Project"と命名しました。
APIを利用するために必要となるキーを取得します。
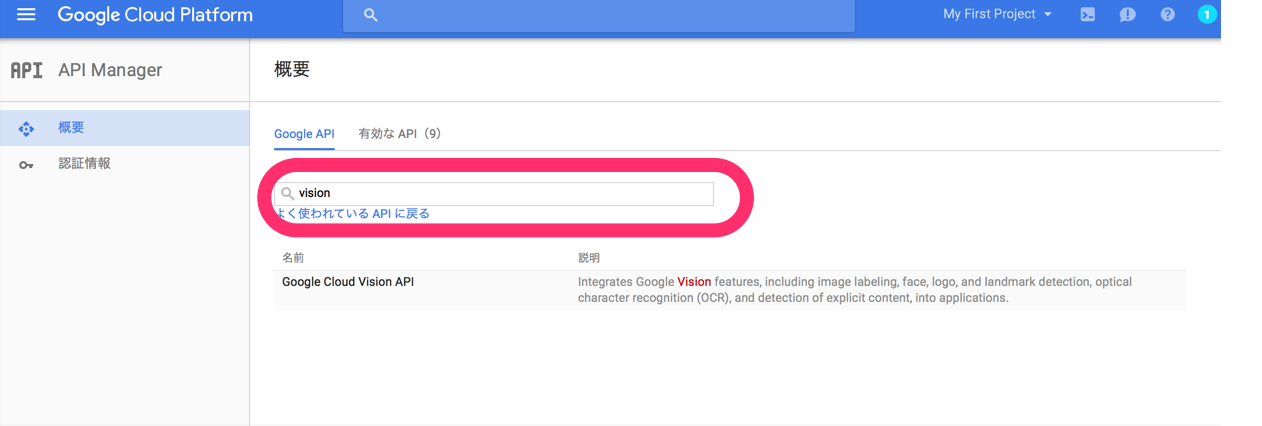
たくさんのAPIが用意されているので、"Vision"と入力して検索して絞り込みます。

有効化します。

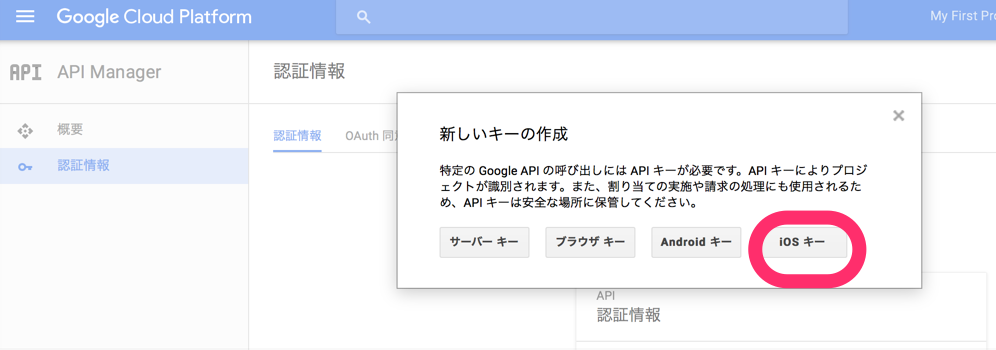
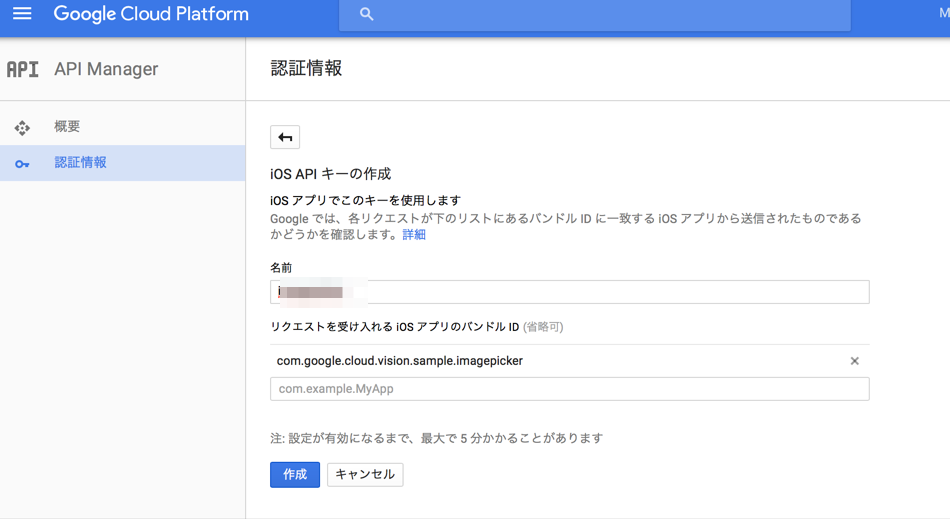
認証情報を作成します。

さきほどクローンしたサンプルのXcodeプロジェクトを開きます。
Bundle Identifierを確認します。

bundle IDが一致していることを確認して、名前をつけて、作成します。

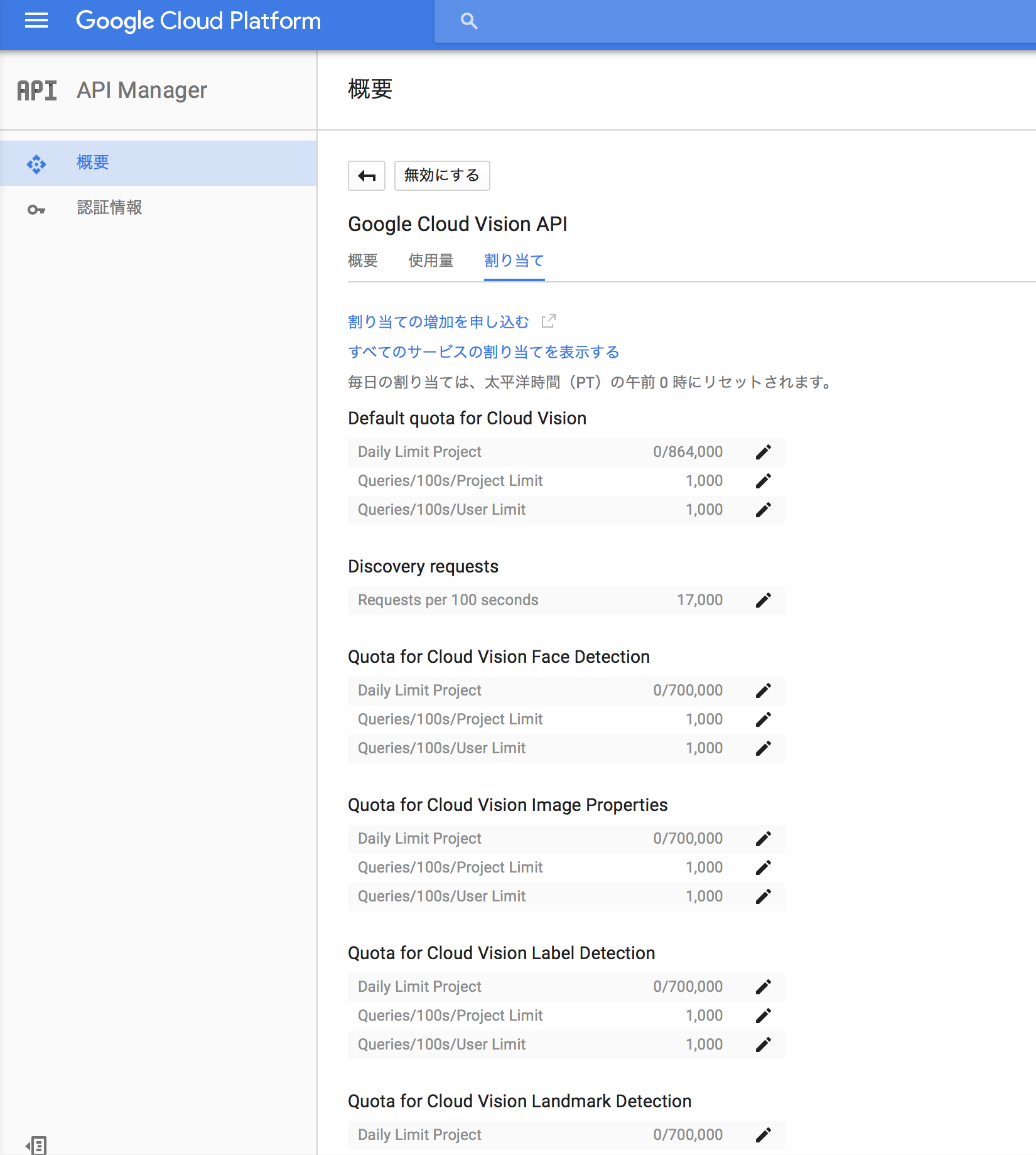
なお、作成すると、このようにリミットを確認することができます。

一定の利用量までは無料で使えます。また、無料試用キャンペーンでデポジットが与えられている場合はその限度で実質、無料利用できるようです。
APIキーをアプリにセット#
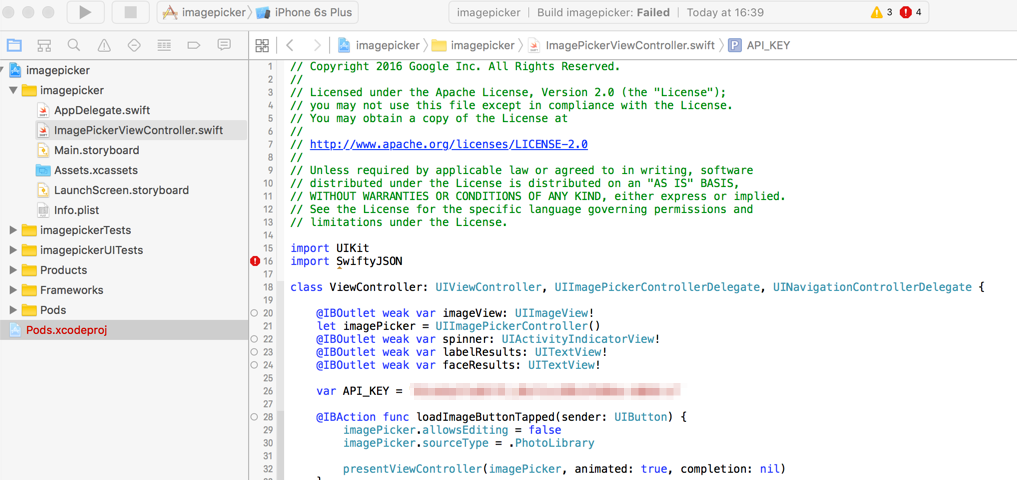
ImagePickerViewController.swiftのAPI_KEYにさきほどのAPIキーを文字列としてセットします。
(※直接キーを書くのは簡単ですが、そのソースをGitHubなどで公開するとAPIキーを悪用されるおそれがあります。ご注意ください。)

赤いエラーが出ているのはライブラリが導入できていないからです。
必要なライブラリの導入#
このサンプルは、SwiftyJSONという外部ライブラリを利用しています。Podfileは用意されているので、Cocoapodsでインストールします。
ラン#
あとは普通にランするだけです。
Vision APIでスキャンしたい画像をアルバムに用意しておいて、Choose...から画像を選択してセットする方式です。
(サンプルは非常に簡素なUIで、最初はどう使うのか一瞬、困惑しました。)

ほんの一瞬で認識が終わり、被写体が何なのか顔がどうなのかの情報をデバイス上に表示してくれます。
また、より詳しいJSON形式のレスポンスがXcodeコンソールに表示されます。
以上のようにして、iOS上でCould Vision APIのサンプルを実行できます。
発展(OCRの精度をちょっと確認する)#
createRequest()のjsonRequestのfeaturesのtypeを"TEXT_DETECTION"にすると、OCRの結果を取得してログに表示させることができます。
UIのほうにしかるべき表示をさせるにはさらにコードをいじる必要があるのですが、OCRの精度がどの程度であるかを調べるためであれば、上の修正をしてログを見るだけで済みます。
参考#
Could Vision API
https://cloud.google.com/vision/
Google Cloud Vision API を使う準備をする
http://qiita.com/yukotan/items/09098c5b6f18c2dd3c35
WebアプリとしてAPIを利用したい場合の手順が詳しく説明されています。