はじめに
Dev Container とは?
VS Code の機能拡張である Remote-Containers を利用して、プロジェクトごとに最適化された、隔離された開発環境を Docker コンテナーとして定義し、その中で開発作業を行うための仕組みです。
簡単に言うと、「プロジェクトに必要な開発ツールなどを、ローカルマシンではなく Dockerコンテナーの中に閉じ込めてしまう技術」
開発環境の情報も ソースコードと一緒に git 等で管理する感じです。
例えば、「環境構築で時間を無駄にしたくない」「チームで開発環境を統一したい」「プロジェクトごとに独立した環境が欲しい」といったことが叶います。
本ページでは「Dev Container」を 最低限の設定で試してみます。
前提
- 既存のPJがあること(今回はReactとTypeScriptを用いたPJを用意)
準備
- Docker Desktopをインストール https://www.docker.com/ja-jp/get-started/
- VSCodeをインストール https://code.visualstudio.com/download
- VSCode拡張機能 Dev Containers をインストール
導入手順
開発コンテナー構成ファイルを追加する
まず、VS Code で開発したいプロジェクトのルートディレクトリを開きます。
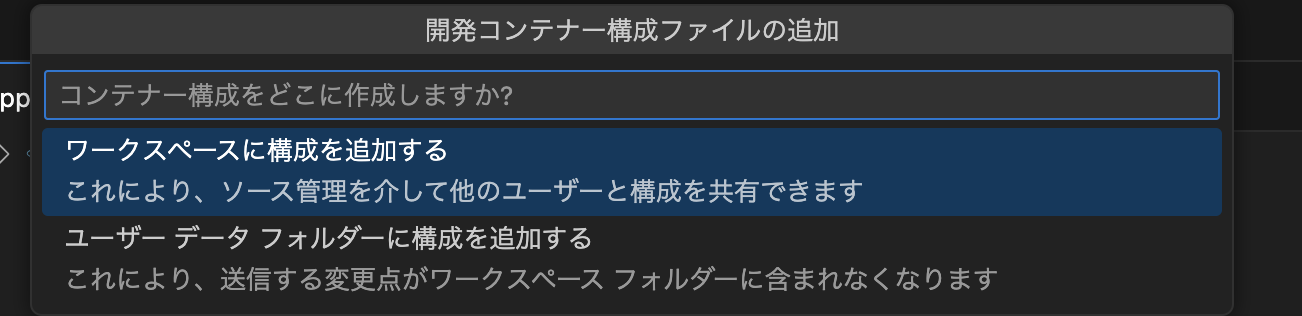
次に、以下の手順で開発コンテナーの構成ファイルを追加します。
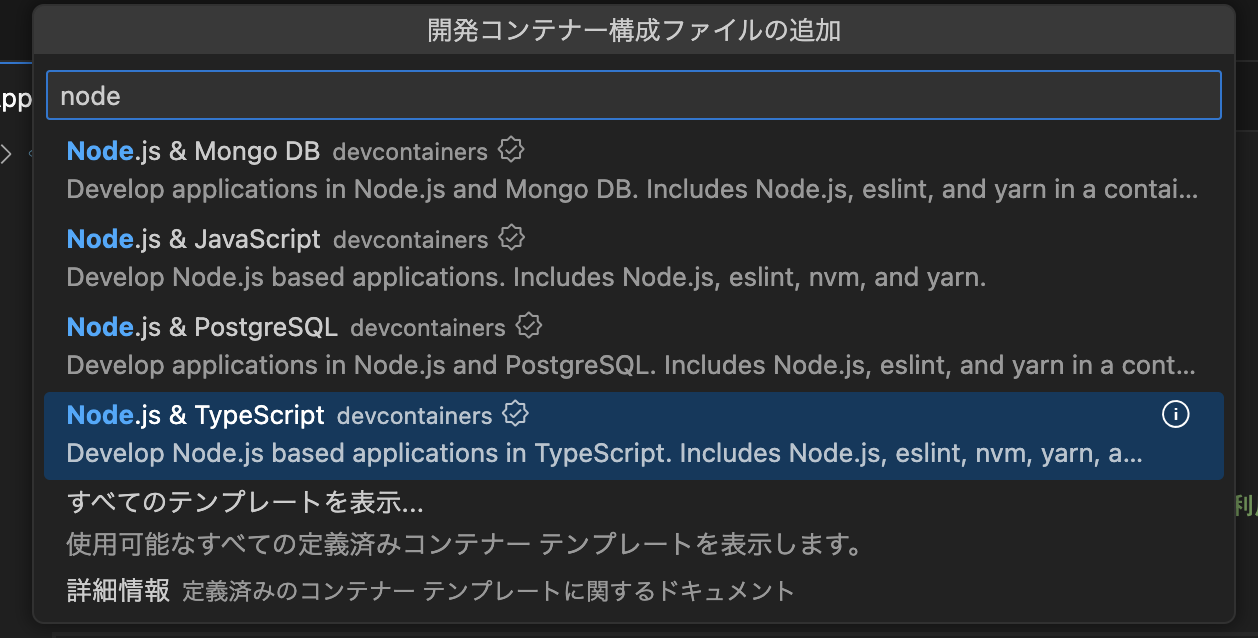
4. PJに合うテンプレートを選択する(今回は Node.js & JavaScript を選択)

5. バージョンや追加機能を選択するよう促されるので 適切なオプションを選択する
-> 追加機能は不要な場合は 選択せず「OK」で問題なし
6. 設定が完了すると、プロジェクトのルートディレクトリに .devcontainer というフォルダが作成され、その中に devcontainer.json ファイルと、選択したプリセットによっては Dockerfile などの関連ファイルが生成される

生成された devcontainer.json ファイルを編集して、プロジェクトの要件に合わせて開発環境をカスタマイズします。(最低限で問題ない場合 デフォルトのままで問題ありません)
{
"name": "Node.js & TypeScript",
"image": "mcr.microsoft.com/devcontainers/typescript-node:1-22-bookworm",
"features": {}
"postCreateCommand": {
"npm": "npm install"
}
}
-
name: 開発コンテナーの名前 -
image: 使用する Docker イメージを指定する。上記の例では、Node.js がプリインストールされた公式イメージを使用(デフォルトで指定される) -
features: 開発に必要な追加ツールやランタイムを導入したい場合に指定する -
postCreateCommand: devcontainerを利用する直前に実行されて欲しいコマンドを設定する
上記の例の場合、devcontainerを利用する直前に npm install が実行される(以下)

(npm install が実行されると node_modulesディレクトリが生成されるが これはローカルで管理されるべきなので .gitignoreに書いておく)
.DS_Store
node_modules/
使い方
まず、VS Code で開発したいプロジェクトのルートディレクトリを開きます。
次に、以下の手順でコンテナーを起動します。
- VS Code のコマンドパレットを開く(VSCode左下の「> <」ボタンからでも開ける)
- 「コンテナーで再度開く」を選択する

(PJを開くと表示される以下のダイアログからでも可能)

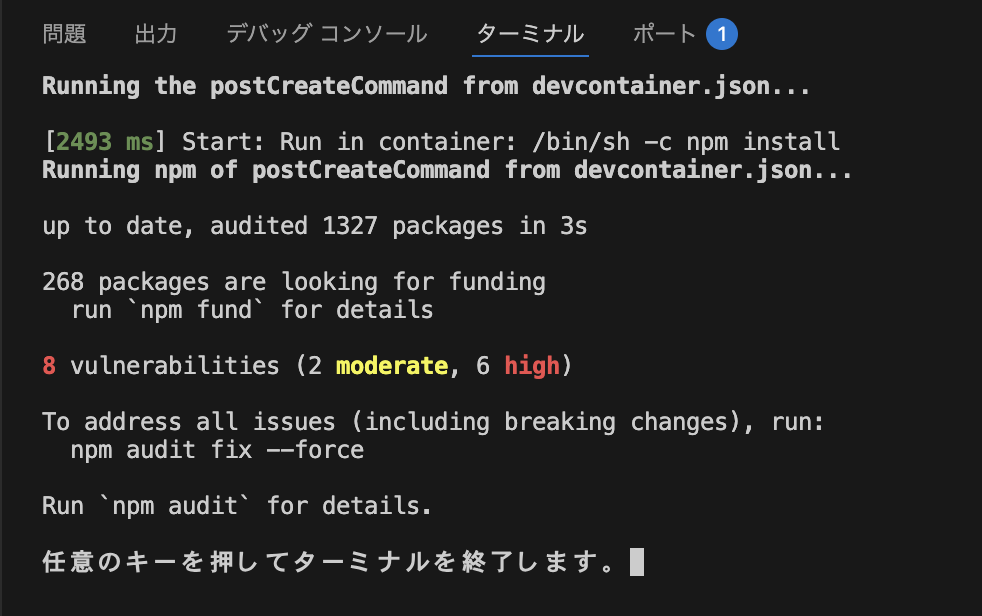
- コンテナーに入るとターミナルが以下のようになり、ウィンドウ左下にもコンテナ内にいることが表示される


- Docker.desktopが立ち上がり、コンテナが起動中になる

- 設定ファイル内で定義した依存ライブラリがインストールされていることが確認できる

- 実行する
ローカルサーバを起動し、ブラウザで確認します。

ブラウザが立ち上がり、表示が確認できました。

Dev Container の メリット
- 環境構築の容易さと時間の節約
- 一度設定すれば リポジトリをクローンしてくるだけで環境構築が完了できる
- チーム開発における環境の統一
- 開発環境もソースコードと一緒に管理することによる恩恵
- プロジェクトごとの環境分離による依存関係の衝突回避
- プロジェクトごとの 開発環境の切り替えの面倒もない
- クリーンな開発環境の維持
- ローカル環境が汚れない
おまけ トラブルシューティング
コンテナー内から git pushができない
git pushをしようとすると コンテナ内で Git のユーザー名とメールアドレスの設定を求められる。
Author identity unknown
*** Please tell me who you are.
Run
git config --global user.email "you@example.com"
git config --global user.name "Your Name"
to set your account's default identity.
Omit --global to set the identity only in this repository.
ユーザー名またはメールアドレスをローカルマシンに設定していない場合に、設定を求めるメッセージが表示される。
これは、リポジトリ内で以下を実行することで設定できます。
$ git config --local user.email "you@example.com" // 自身のメールアドレス
$ git config --local user.name "Your Name" // 自身のユーザーネーム
上記を実施して リポジトリ内の .git/comfig の[User]情報が登録されていれば 問題ありません。
// 確認方法
// 以下を実施して 自身のユーザー情報が表示されればokです
$ git config user.email
$ git config user.name
これで git 操作ができるようになりました。
git 情報は Configに保存されるため「コンテナーのリビルド」を実施しても消えません。

まとめ
VSCode の DevContainer を利用して開発環境をGit管理する方法を学びました。
これで 環境構築を ローカル環境に邪魔されず!メンバー間の差異なく!簡単に!できるようになりました。