漫画アプリのcomicoの応援ボタンをタップした時のアニメーションが素晴らしいと思って、わたしもそれらしいボタンタップアニメーションを作りたいと思って作ってみました。
ほとんどコード書いてないが。。。
iOS7環境がなかったので、試してないですが、多分iOS7でも動くのでは?と思っています。
利用方法
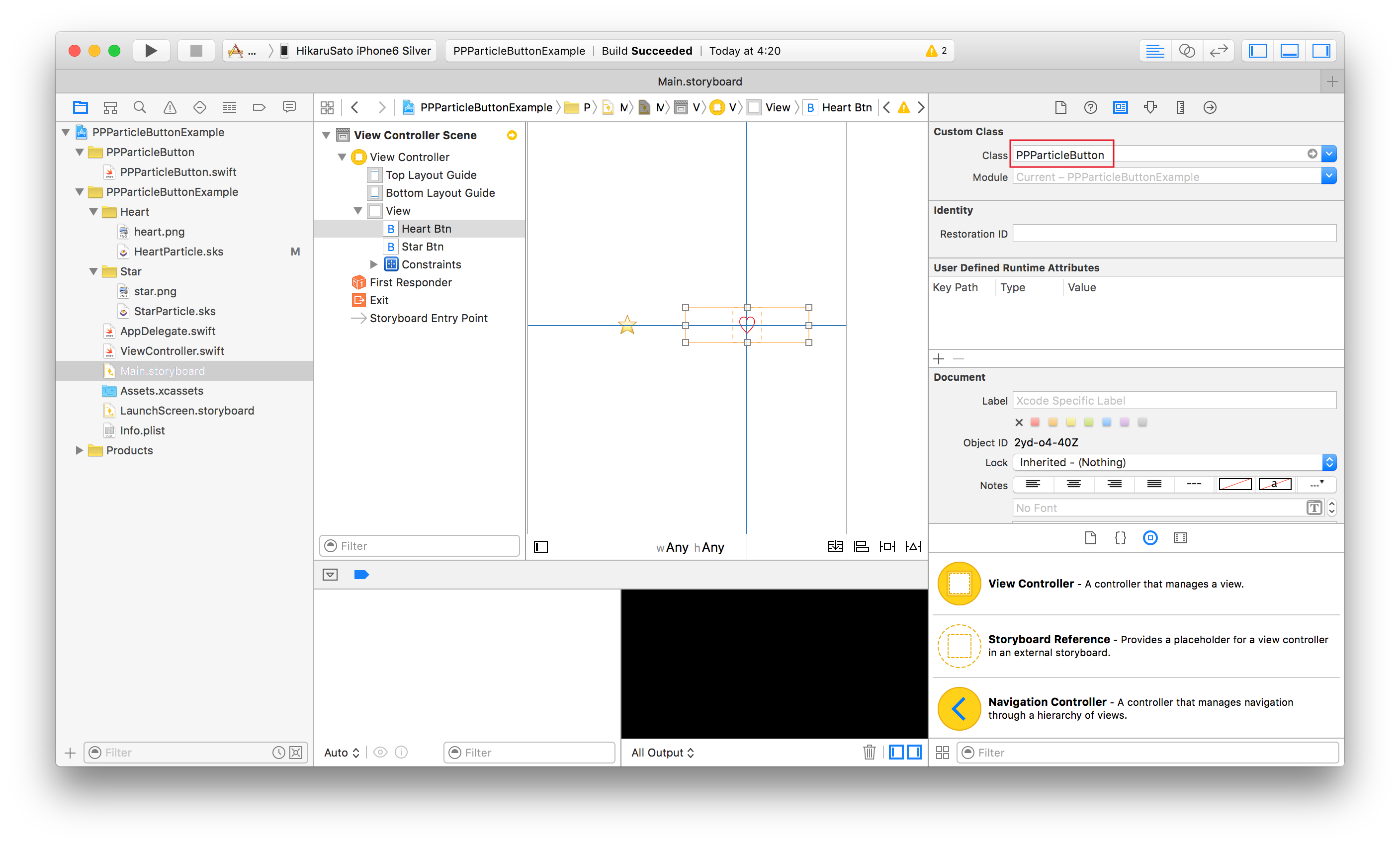
- 上記githubからPPParticleButton.swiftをコピー
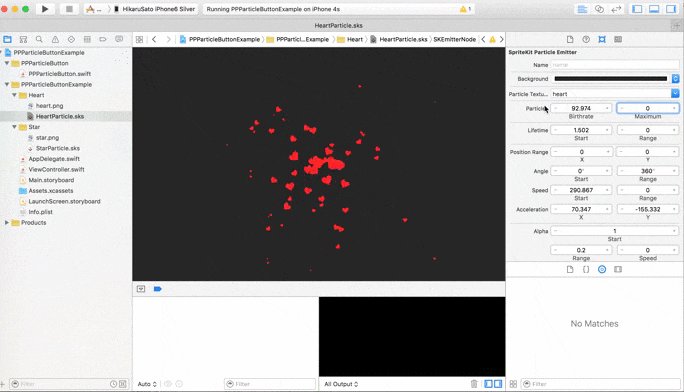
- File->New->File...->Resource->SpriteKit Particle Fileを選択して、sksファイルを作成。sparkなどのdefaultの画像でParticle Fileが作成されるが、次で変更する。
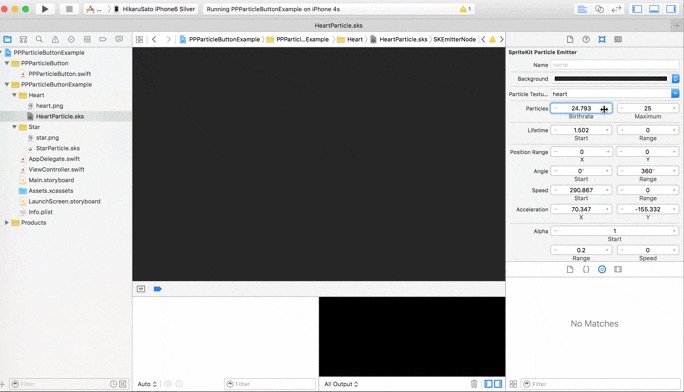
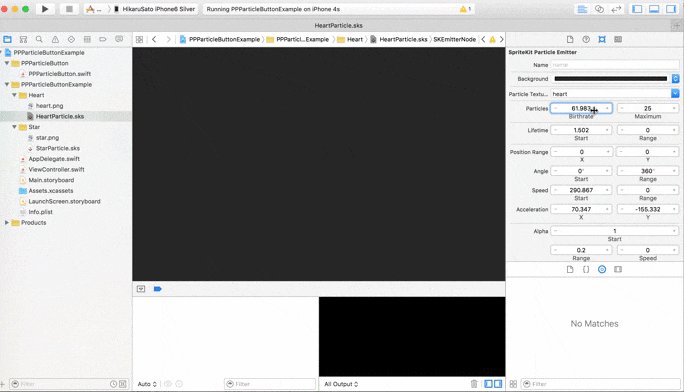
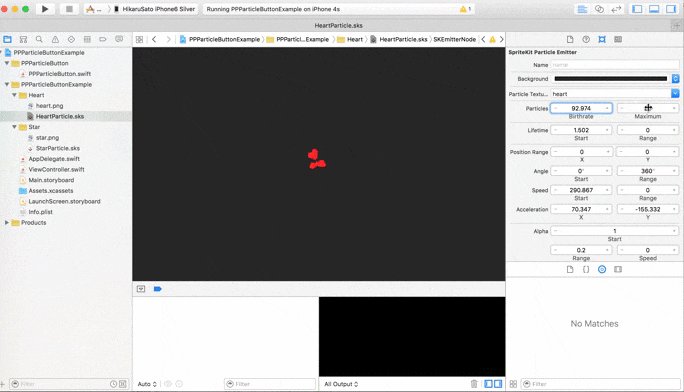
- Particle File(sksファイル)を好みに編集。好みの画像をParticle Textureにセット。

5. あとはPPPerticleButtonのparticleFileNameMapプロパティにParticle File名(拡張子除く)を設定するだけ。
- ボタンタップ時、常にアニメーションしたい場合
ppparticleButton.particleFileNameMap[PPParticleButtonEffectType.Normal] = "Particle File名"
- ボタンタップ時、ボタンがselected=falseのときだけアニメーションしたい場合
ppparticleButton.particleFileNameMap[PPParticleButtonEffectType.UnSelected] = "Particle File名"
- ボタンタップ時、ボタンがselected=trueのときだけアニメーションしたい場合
ppparticleButton.particleFileNameMap[PPParticleButtonEffectType.Selected] = "Particle File名"
まとめ
sksファイルはXcodeでグラフィカルに編集できるので、アニメーションの細かい設定をデザイナーさんにもやってもらえそうな気がしています。
まだ、作ったばかりですが、CocoaPodsに対応したり、Wikiもちゃんと書いたりしていこうと思います。
よかったら、ぜひ、使ってみてください!