特に目新しくはないのですが、チーム開発する際に便利だなと思ったHerokuの設定を紹介したいと思います。
Automatic deploys
この機能を有効にすると、masterにマージやpushされると自動でHerokuにpushしてくれます。
それでは、早速実際の設定の仕方をみていきましょう。
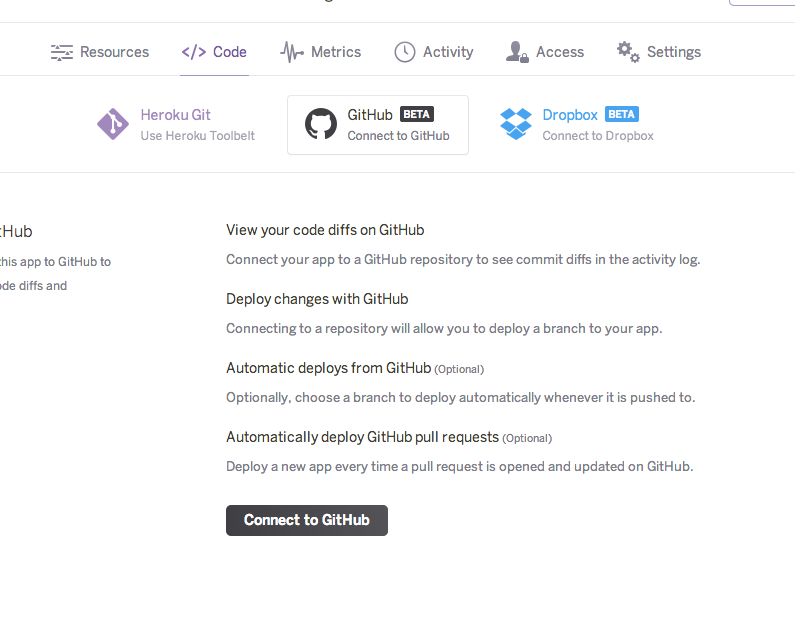
HerokuのDashboadで設定します。[Code]から[GitHub]を選びます。
[Connect to GitHub]を押すと、リポジトリの選択画面が表示されます。
リポジトリー名の一部を入力して[Seach]します。そうすると、該当するリポジトリの一覧が表示されるので、連携したいレポジトリを[Connect]して設定画面を表示します。
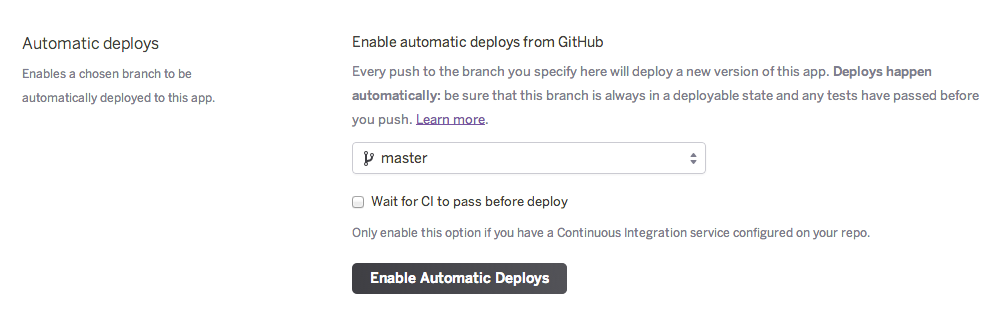
masterにpushした際、自動でデプロイするように、設定画面の[Automatic Deploys]の[Enable Automatic Deploys]にします。
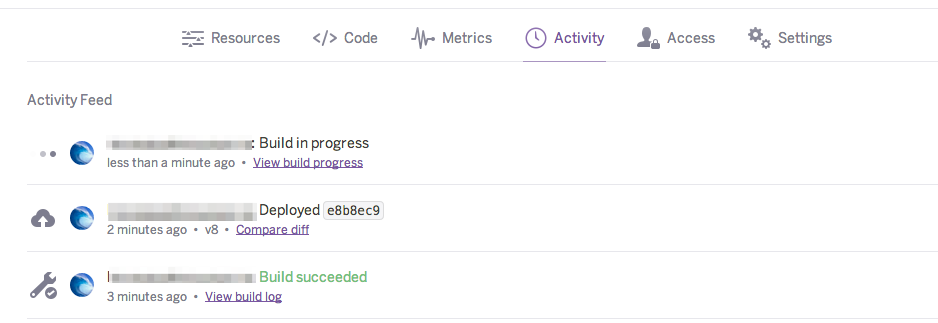
これで、設定ができたので、設定したGitHub上のリポジトリのmasterにpushすると[Activity]でBuildが自動で始まることを確認できます。
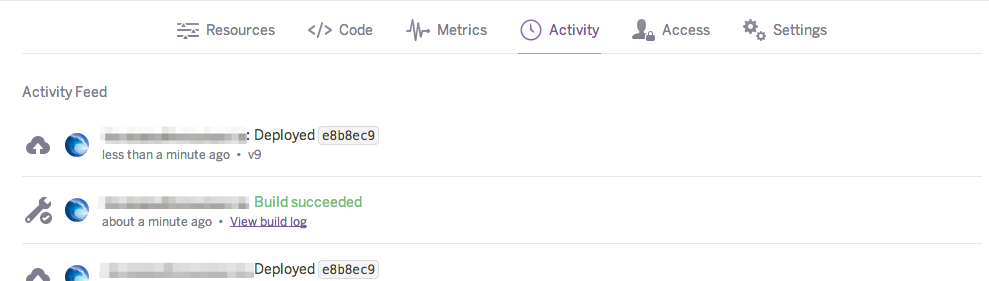
また、しばらく経つとデプロイができたことを確認できます。
デプロイの通知
DashboardからActivityを見ればデプロイの状況はわかるのですが、いちいちブラウザを開くのも面倒です。そこで、Slackに通知するようにします。
それでは、その設定の方法を紹介します。
まず、Slackで[Configure Integrations]を開きます。
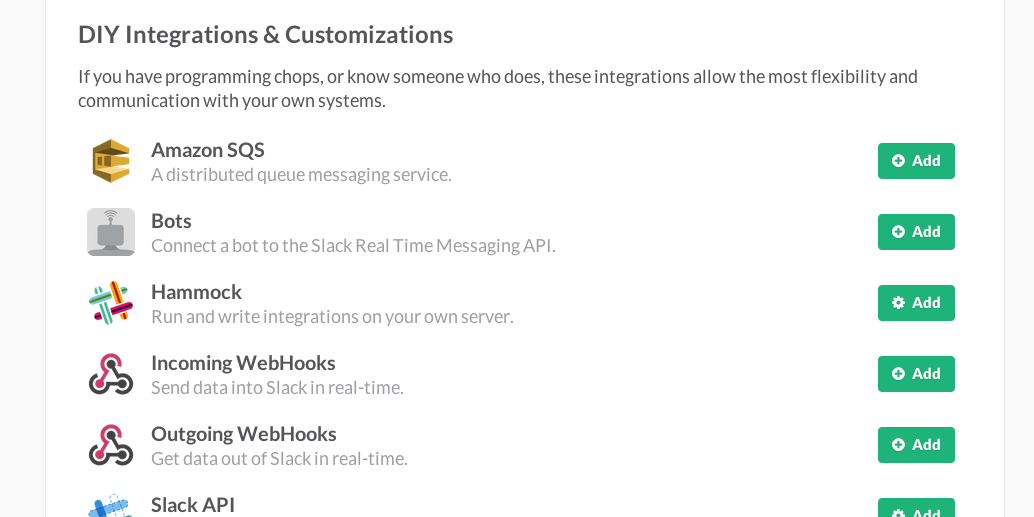
ずらっとリストが並んでいる下の方の[DIY Integrations & Customizations]の[Incoming WebHooks]を[Add]します。
通知先のチャンネル選択画面が表示されるので、通知したいチャンネルを選択して[Add Incoming WebHooks Integration]します。
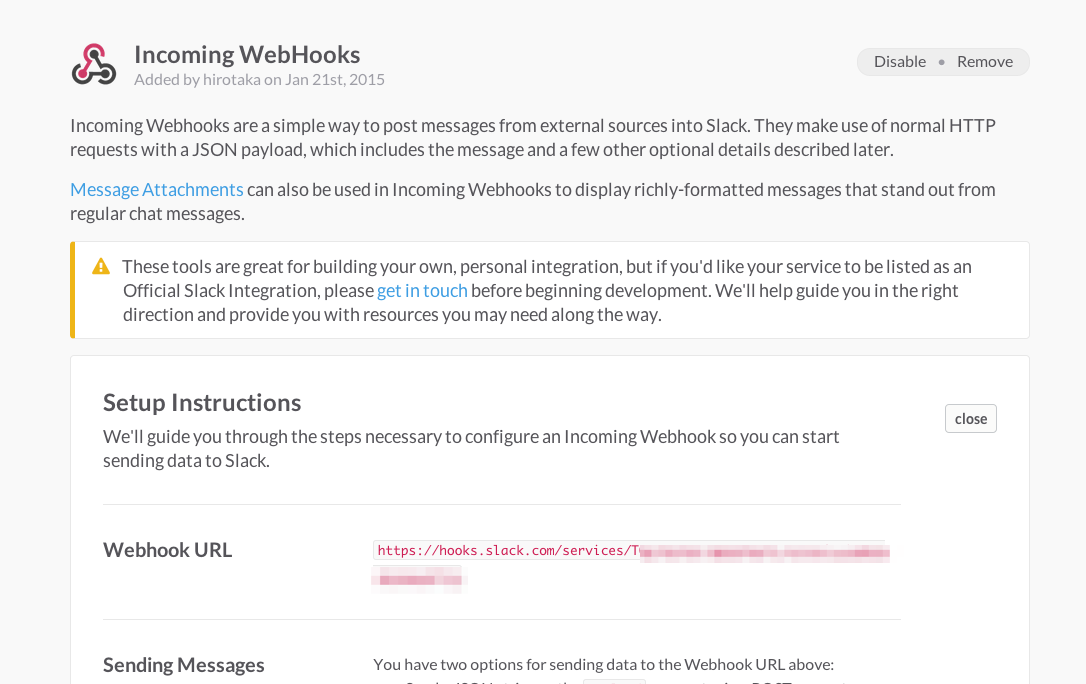
Incoming WebHooksの詳細画面が表示されるので、その画面の[Webhook URL]を参照します。
このURLをコピーし、以下のコマンドのtokenにペーストして実行します。
$ heroku addons:add deployhooks:http url="https://xxxxx.slack.com/services/hooks/heroku?token=***************************"
これで、Herokuにデプロイが完了したらチャンネルにこんな通知が飛ぶようになります。
まとめ
Herokuへの自動デプロイは、いままでもCIなどを使って実現可能ではあったのですが、Heroku標準の機能で何クリックかで設定できようになったのでだいぶ楽になりました。
あと、あわせてデプロイの通知をしておけば、自動デプロイでデプロイされたのがSlackに通知されるので非常に便利です。