概要
このエントリでは、GitHub上のpublicなリポジトリのJavaScriptのコードを検査するため、「SonarCloud」を使用するための方法を紹介します。SonarCloudは、SonarSource社のプロダクトの一つであり、同社がオンプレミス環境で静的検査を行うためにリリースしているプロダクトとして、SonarQubeがあります。
サービスの形態や、利用ソフトウェアのバージョンは、2021年10月時点の内容になります。
想定読者
- GitHubでpublicなリポジトリを持っており、静的検査を実施してみたい方
エントリの動機
- 筆者が趣味のプログラムを書くにあたり、手元にSonarQubeサーバを立てずにコード検査を行いたくなりました。
- SonarCloudは、(2021年10月時点では)publicなリポジトリに対する検査は無料で実施することができることも後押しになりました。
手順
SonarCloudの利用を開始する
サイトのPricingのページにある、「Start Using SonarCloud」ボタンを押します。
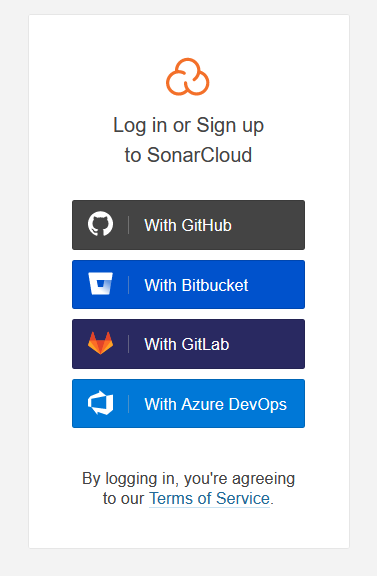
連携先のサービスを選択します。筆者の場合は「GitHub」を選択しました。エントリ執筆時点では、このほかにBitbucket, GitLab, Azure DevOpsが選択できるようです。
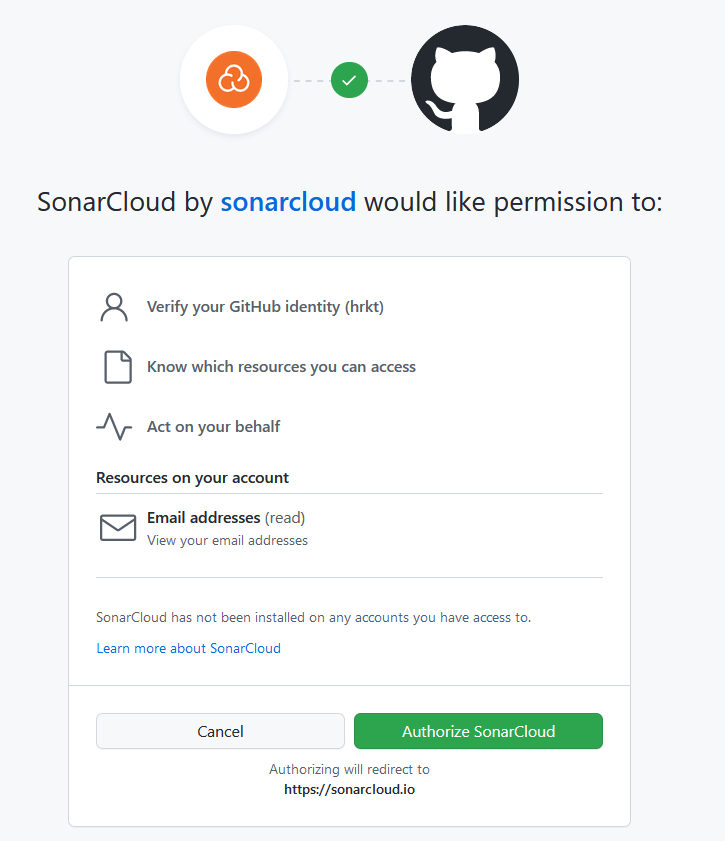
連携先のいくつかの情報を使ってよいか確認されます。Authorizeボタンを押します。
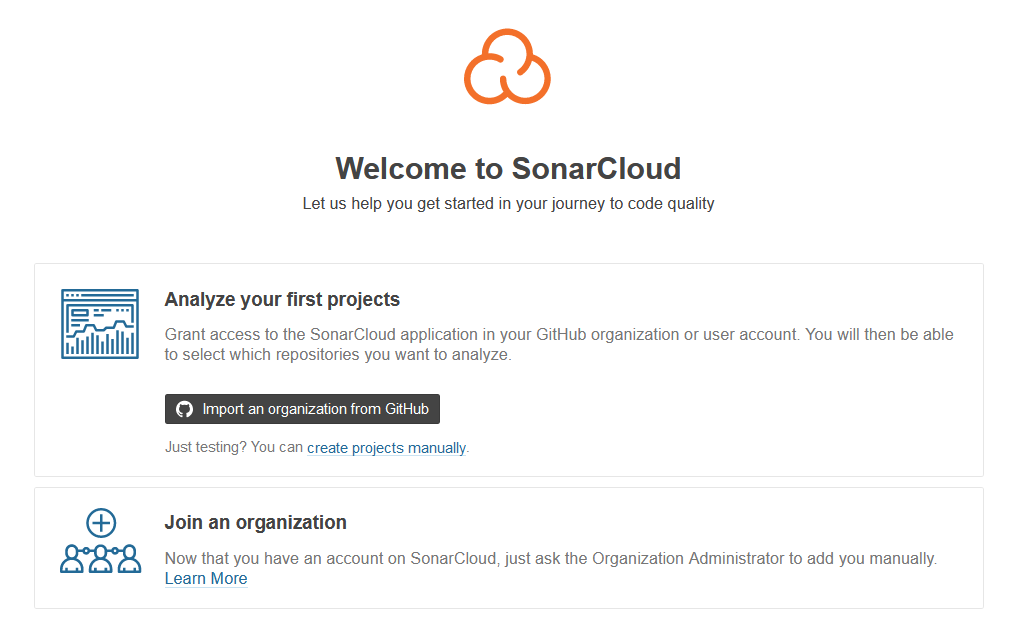
自身のリポジトリを選択できるようになるので、「Analyze your first projects」に進みます。「Import an organization from GitHub」を押します。
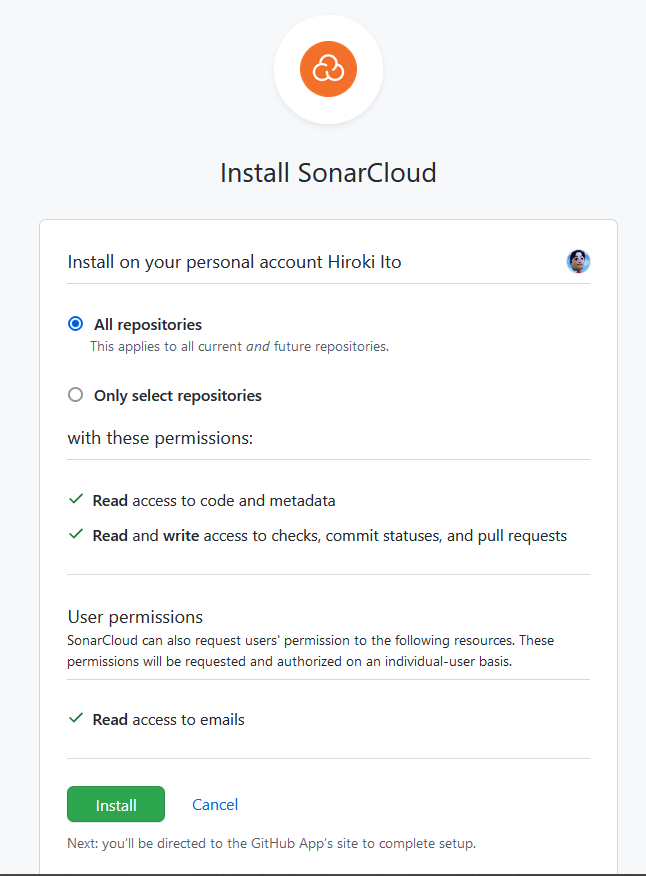
対象とするリポジトリをすべてにするか、一部分にするかを選べます。筆者は、一つ一つ指定も手間と考え、すべてを対象としました。「Install」ボタンを押します。
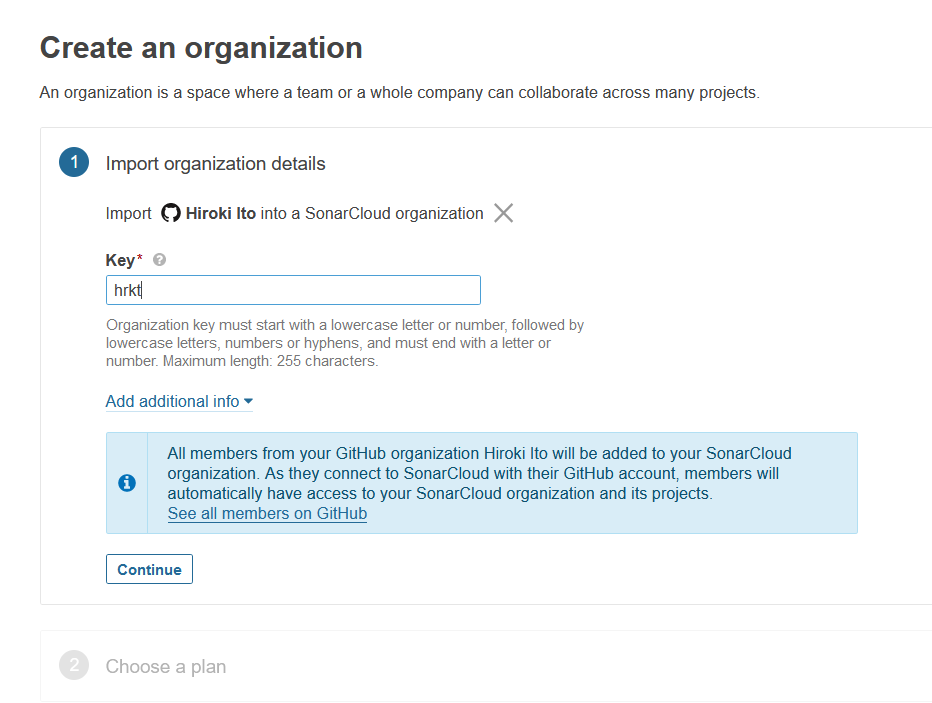
SonarCloud上の"Organization"に関して、名前を決めます。Organizationには複数のユーザを参加させることができるようですが、このエントリでは筆者1名が使用する例を示しています。「Continue」ボタンを押します。
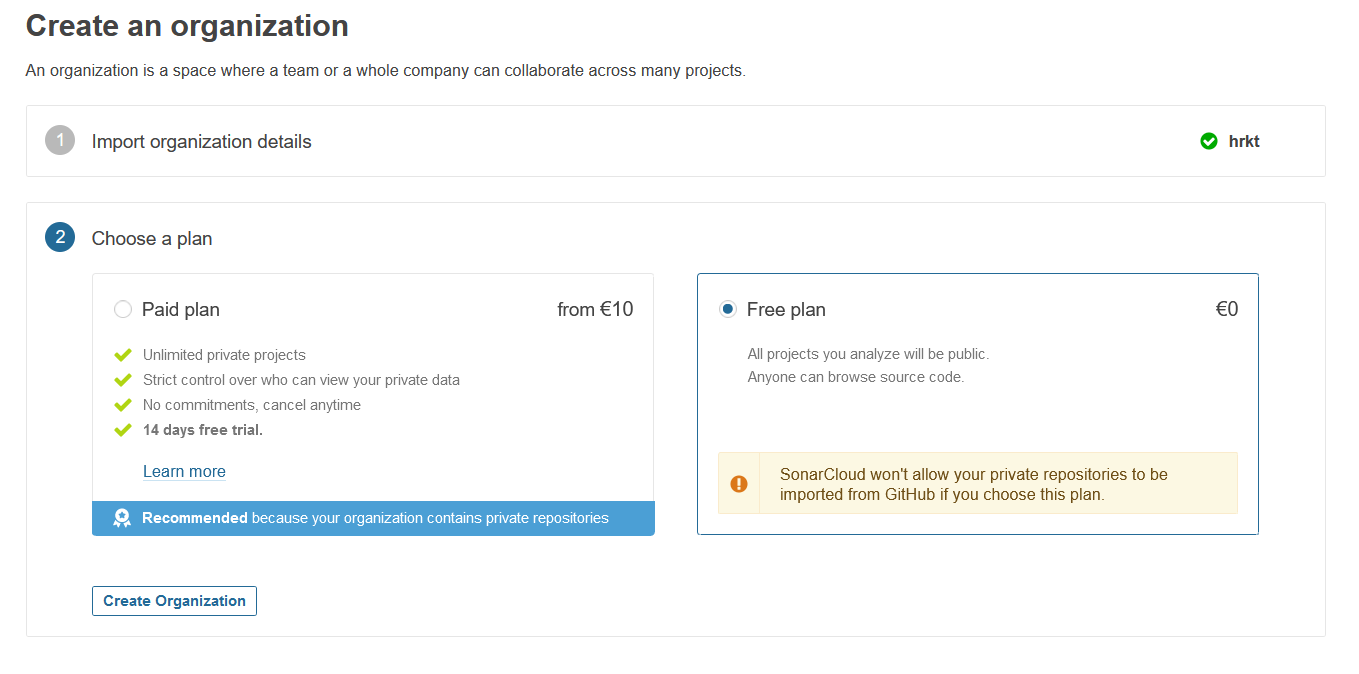
プランの選択で、このエントリでは"Free"を選択します。「Create Organization」を押します。
対象のリポジトリを選択する
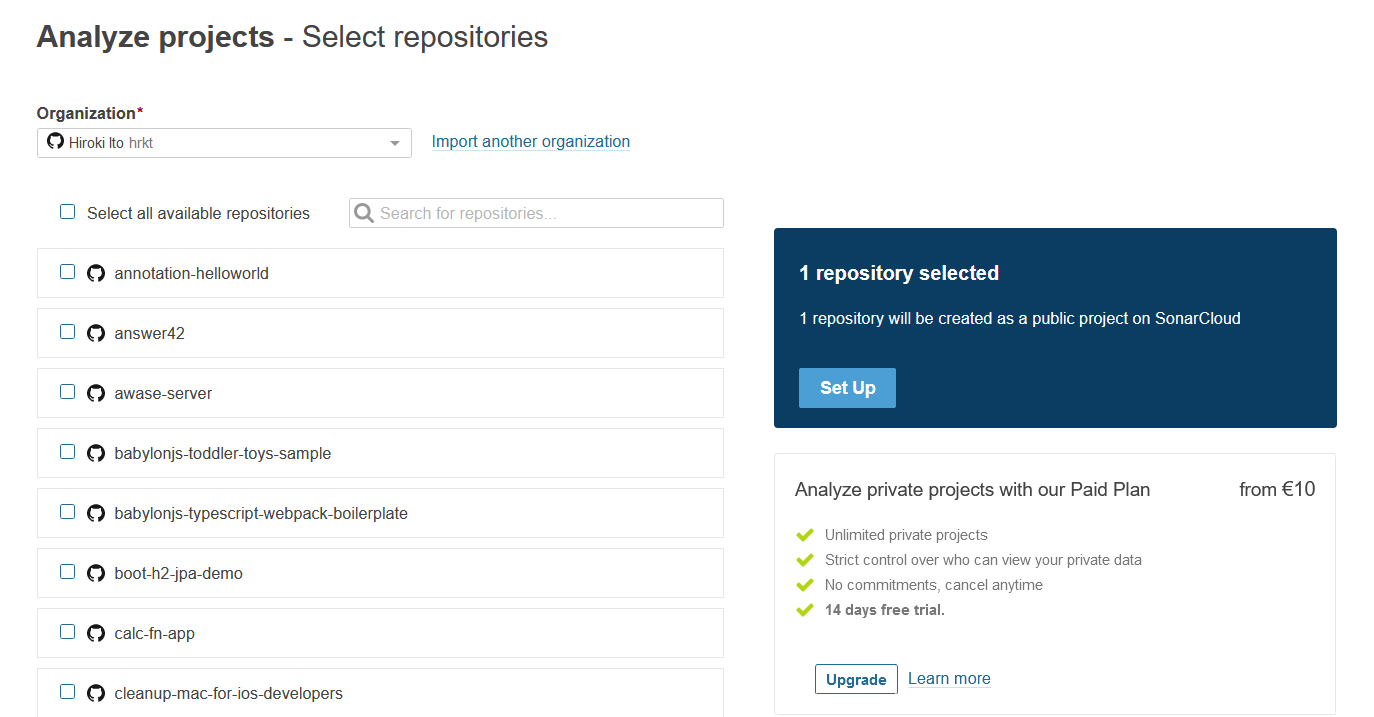
対象のリポジトリを選択します。このエントリでは1つを選択し、「Set Up」を押します。
なにやらセットアップが始まり、しばし待ちます。
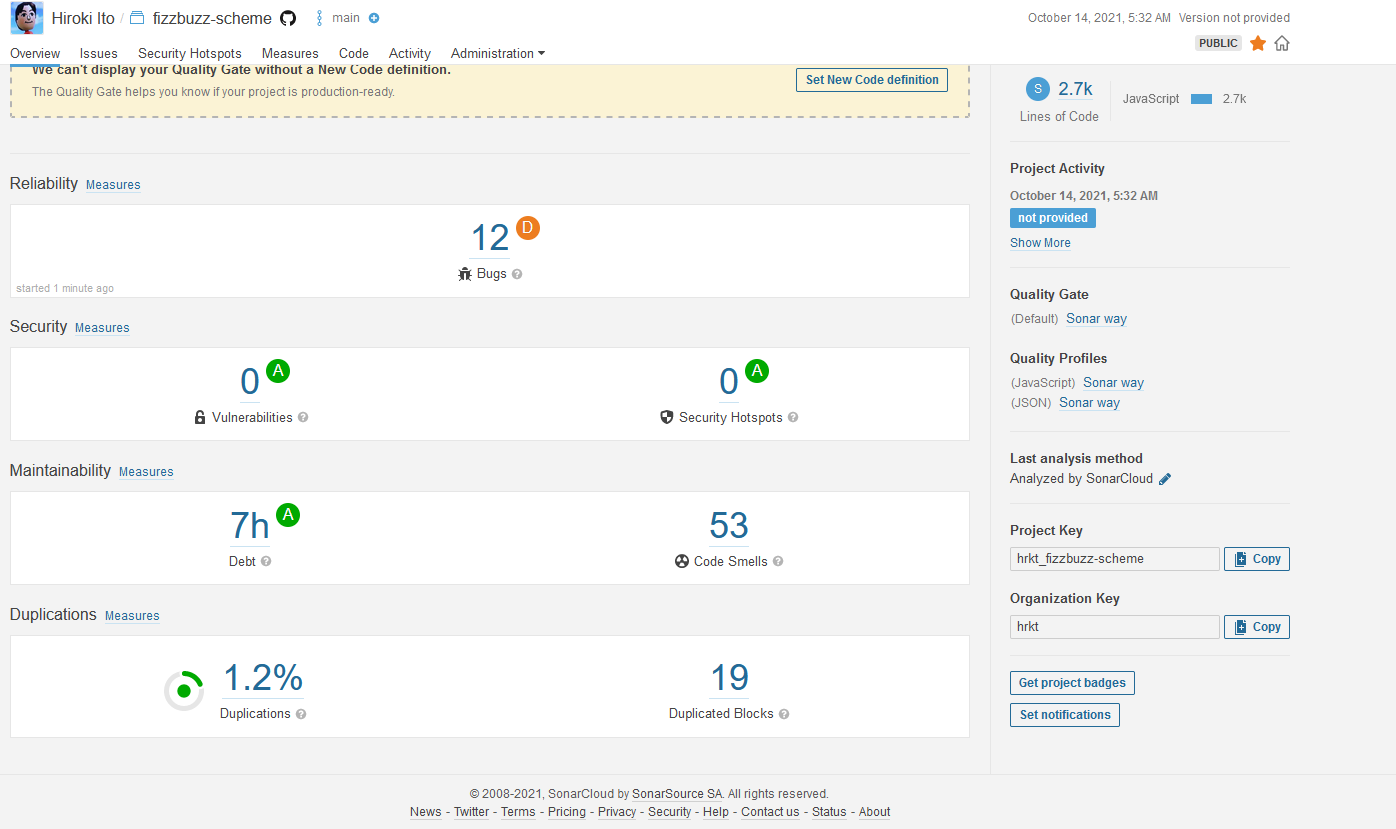
検査の結果を確認する
画面が遷移し、リポジトリの状況がダッシュボードで確認できます。(12Bugsって。。。)
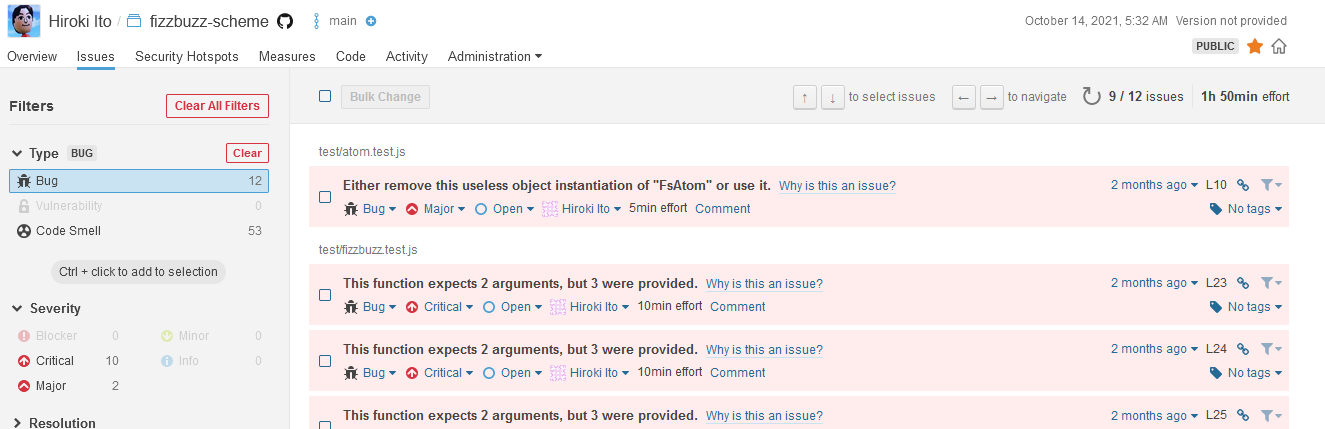
Bugが検出された場合には、数字部分をクリックすると「Issues」ページに遷移し、結果を閲覧できます。(あ、途中まで書いたけど放置してあったテストケースだ。。見つかったか。。。)
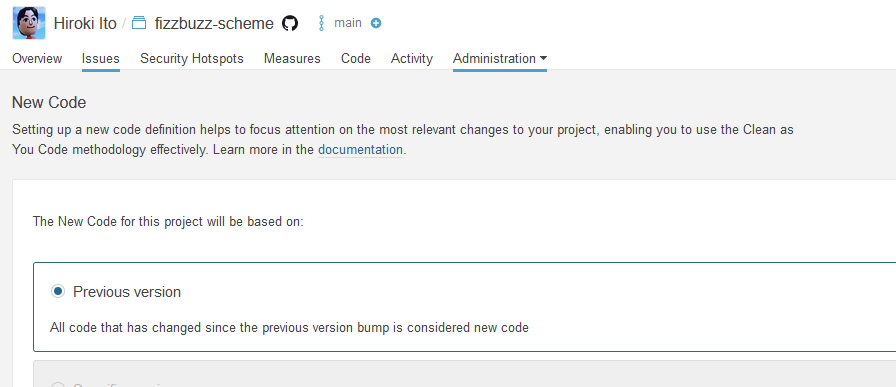
設定を加える
Overviewの上部で誘導された先のページで、何をもって新しいコードとするかを定義します。このエントリでは、リポジトリの前の状態との差分としました。
できるようになること
このエントリの作業の結果として、できるようになることを紹介します。
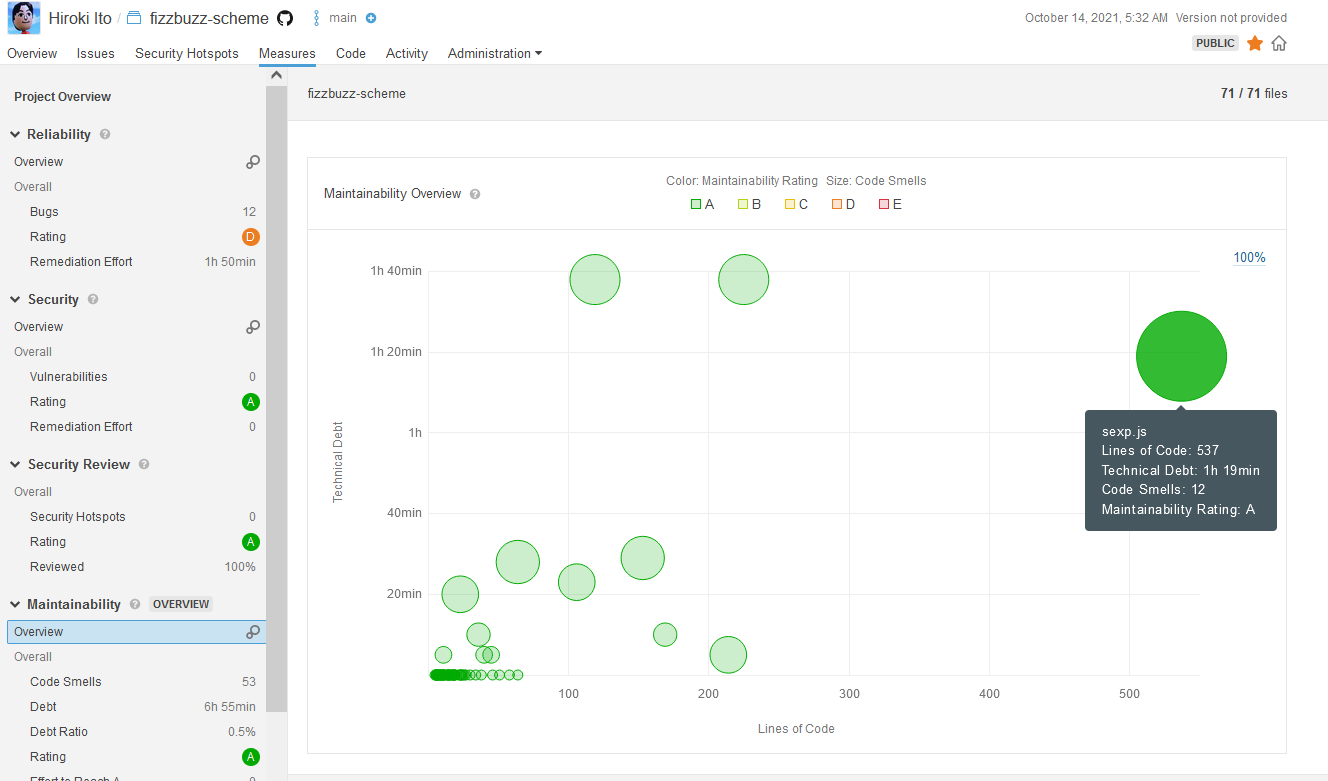
Measuresのページを眺めてみる
信頼性、セキュリティ、保守性など、いくつかの観点での分析結果が参照できます。
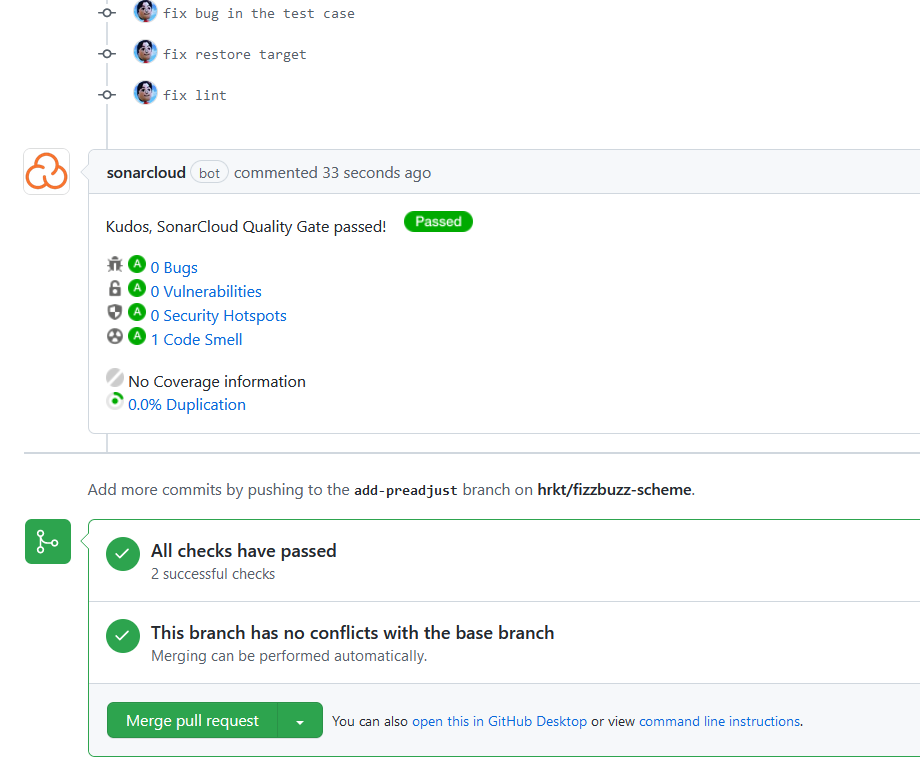
GitHubのPullRequestへのコメント
GitHubでPullRequestを作った時、SonarCloudが差分の内容をチェックし、Botがチェック結果をPullRequestにコメントしてくれます。
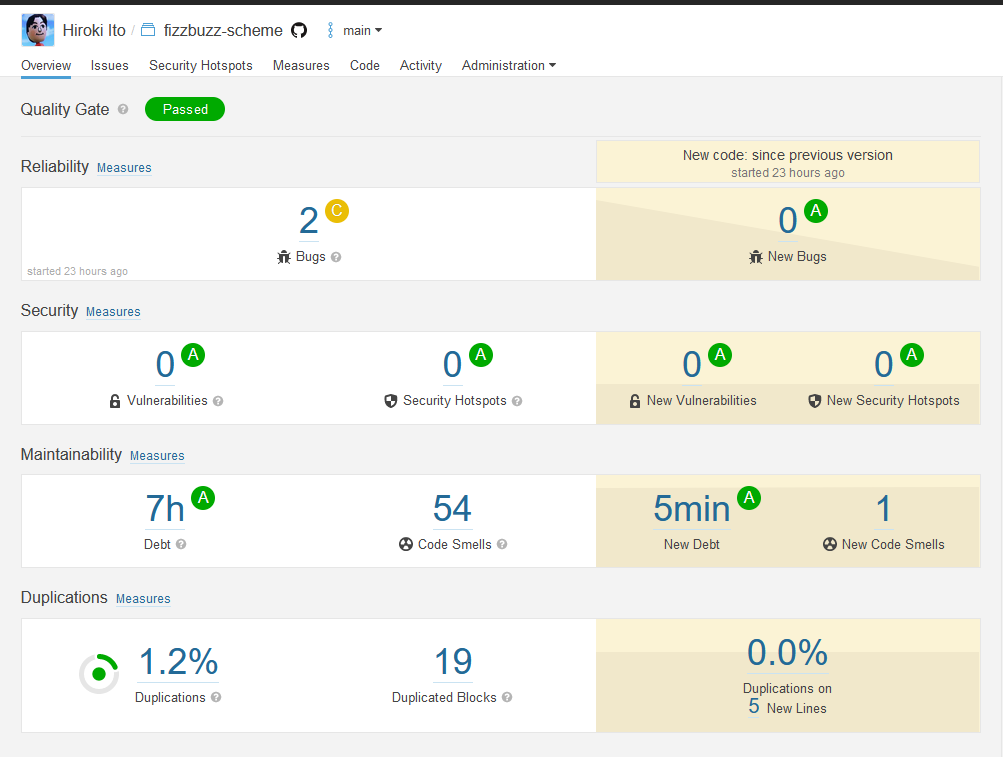
マージ後の差分
対象としているブランチに対してマージが実行されたとき、マージ後の状態と、その差分に関する状態を合わせてみることができるようになります。図は、テストケース内で12個指摘されていたバグを10個直した後のものです。
README.mdなどにbadgeをつける
プロジェクトのコンソールで「Ge project badges」を押して出てくる、マークダウンにそのまま貼り付けられるリンクを使うと、
README.mdなどに、チェック状態を反映できるようになります。
おわりに
このエントリでは、GitHubのパブリックリポジトリのJavaScriptのコードに対し、SonarCloudで静的検査をするまでを紹介しました。