TL;DR;
Windowsでは、こんな感じで指定します。
run-chrome-with-proxy.batなどのバッチファイルを作り、中身を下記のような内容にします。読み替え方を後述します。ローカルにある、ポート番号8081のプロキシサーバを使い、ローカルにあるアプリにChromeからアクセスする場合です。
"C:\Program Files\Google\Chrome\Application\chrome.exe" --proxy-server="127.0.0.1:8081" --proxy-bypass-list="<-loopback>"
概要
利用シーン
Chromeで、ローカルで動かしているプロキシサーバを経由させ、ローカルで動かしているアプリ(開発中のものなど)にアクセスするときの方法です。
Windowsで動かしているChromeでプロキシを設定するとき、標準的に提要されているUIでは、システム側の設定を変更に行きますが、このページで紹介している方法では、結果として、特定のウインドウだけ設定を変えることができて便利です。
この記事執筆時点のバージョン
下記を利用しています。
- Chrome 116.0.5845.141 (Official Build) (64 ビット) (cohort: Stable)
- Windows 11 Pro
方法
Chromeの実行ファイルへのパスを確認する
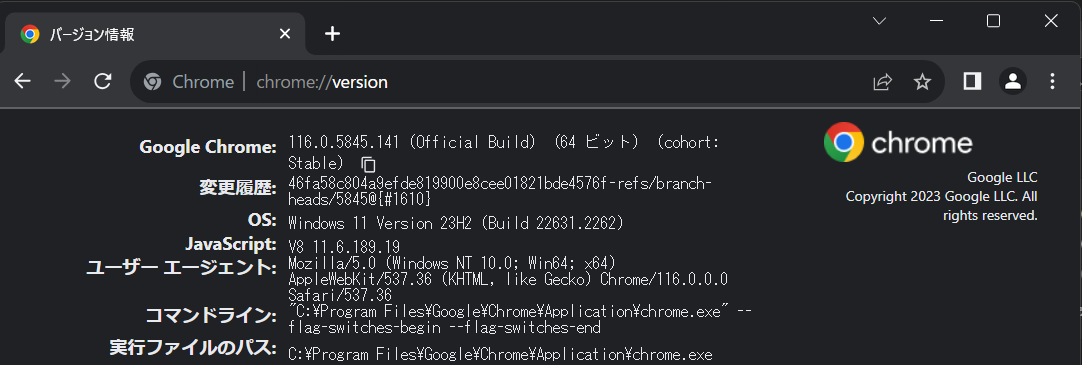
Chromeで、以下のURLを指定します。
chrome://version/
Chromeで、以下のような画面が確認できます。
「実行ファイルのパス」をコピーしておきます。
起動用のバッチファイルを編集する
冒頭のものと少々異なりますが、おすすめは、実験用のプロファイルフォルダも別にしておくことです。
バッチファイルはこうなります。
%①Chromeのバイナリへのパス% %②proxyのオプション% %③プロファイルのオプション%
①は、「実行ファイルのパス」を使います。
②は、このように指定します。
--proxy-server="127.0.0.1:8081" --proxy-bypass-list="<-loopback>"
2つのオプションがありますが、それぞれ、
--proxy-server="ホスト:ポート番号"
の組でプロキシを指定します。
そのあとの設定、
--proxy-bypass-list="<-loopback>"
ですが、ここで、"-"記号で、「プロキシをつかわな」「くない」を指定しています。
詳しいオプションは、こちらのサイトの「Bypass rule: Subtract implicit rules」にあります。
さらに、実験用のプロファイルフォルダも別に指定します。
※下記の、「(権限がある、お好きなディレクトリ)」は、エクスプローラから作成しておきます。
--user-data-dir="C:\\(権限がある、お好きなディレクトリ)"
全体として、例えばWindowsのユーザアカウントがSampleUserであり、TestChromeProfileフォルダに情報を保存したいケースを考えると、以下のようになります。
アカウントの「SampleUser」や、フォルダの「TestChromeProfile」は、適宜読み替えてください。
""C:\Program Files\Google\Chrome\Application\chrome.exe" --proxy-server="127.0.0.1:8081" --proxy-bypass-list="<-loopback>" --user-data-dir="C:\\Users\SampleUser\TestChromeProfile"
確認
下図は、上記のバッチファイルで起動したChromeで、【設定を加えたChrome】-->【ローカルで動かしているZAP (Zed Attack Proxy)】-->【ローカルで動かしているOwasp WebGoat】 に接続している様子です。
ZAPのウインドウで、指定したプロキシを経由していることを確認できます。

おわりに
この記事では、Choromeでローカルで起動しているアプリにローカルのプロキシを通すときの方法について紹介しました。