概要
モダンなブラウザで"F12(macのSafariだとoption+cmd+I)"キーを押すと出てくる"開発者コンソール"で眺めることができる時計をHTMLのコメント要素で作ってみました。「こいつ・・・動くぞ!」
対象読者
- WEBで、ホームページ程度が作れて、HTMLがわかる方
- F12のdev consoleが好きな方
できたもの
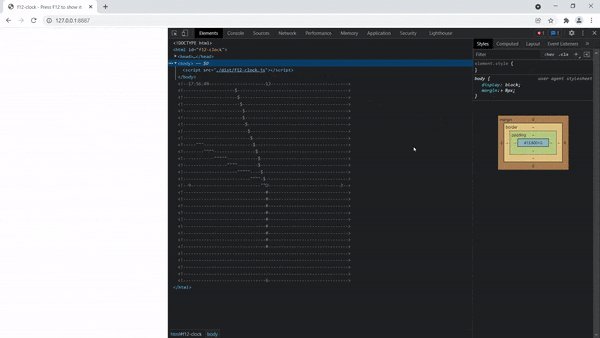
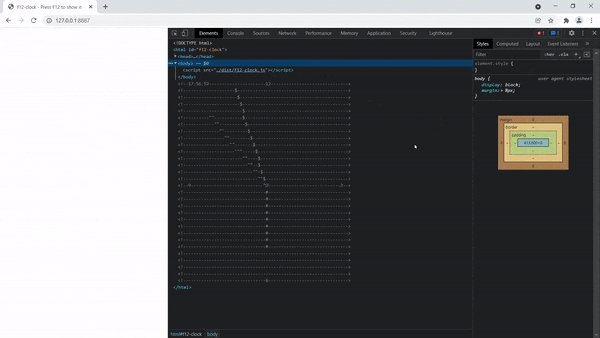
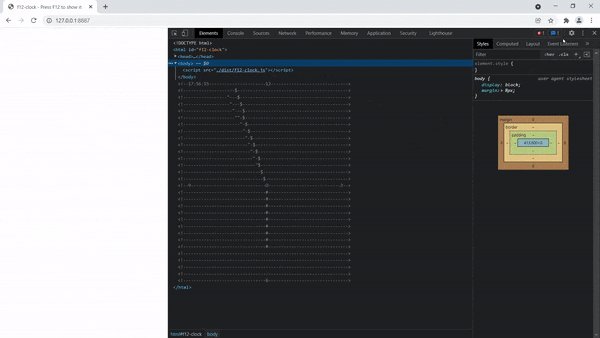
ブラウザで、"F12"キーを押して、HTML要素を確認するタブで対応する要素を見ると、コメントとして時計が表示されます。
コードの一式は、こちら https://github.com/hrkt/f12-clock にあります。
下図がイメージです。('#'が時、'$'が分、'"'が秒。秒が動いてます)
動くデモは、こちら。ページはあえて真っ白にしてあるので、ページタイトル部分にあるように、F12キー(macならOption+Command+I)を押してみてください。
背景
- HTMLのコメントで、そこを眺めた人向けに、表向きと別のメッセージを出すことがありますが、そこに、見るたびに違う要素があるのは面白いのではないかと思いました。
- 見るたびに違う、をもう少し考えると、見ている間に更新されるものがあると面白いのでは、と思いました。
そんなとき、
- WEBの開発者であれば、息を吸うようにF12の開発者コンソールを開くはず
- そこに時計があるのは、なんか、かわいいのでは
と思ってしまったのがきっかけです。
使い方
- f12-clockを取り付けたいHTML要素のidに、"f12-clock"を指定します
- ①f12-clock.jsファイルをコピペするか、②CDNから直接参照するか、③npm iして使うかなどができます。
例えば、上記で②を使うとき、以下のHTMLをコピペすると動作します。
<!DOCTYPE html>
<html id="f12-clock">
<head><title>f12-clock - Press F12 to show it</title></head>
<body>
<script src="https://cdn.jsdelivr.net/npm/f12-clock@0.1.0/dist/f12-clock.js"></script>
</body>
</html>
技術要素
DOMのコメントの操作
まず、JavaScriptのコードから、コメントノードを作りたいと思いました。
MDNに、document.createCommentがありました。これを使いました。
/**
* create DOM to hold comments.
* @returns an array of comment nodes
*/
createCommentNodes () {
const comments = this.createComments()
const nodes = []
for (let i = 0; i < this.canvasHeight; i++) {
nodes[i] = document.createComment(comments[i])
}
return nodes
}
Domのコメントの更新
試作中は、コメント用の子要素を足しては消して、などやっておりそれでもネタとしては成立するとは思ったのですが、もったいないので、下記のようなコードで値を更新する方法に変更しました。
/**
* update comment nodes
*/
updateCommentNodes () {
const comments = this.createComments()
for (let i = 0; i < this.prevNodes.length; i++) {
this.prevNodes[i].nodeValue = comments[i]
}
}
JavaScriptのクラスにする
作っている間は、グローバルの変数と適当な関数で、とりあえず動くかな?を試しながらやっていました。
だいたい動くことが分かったので、散らばった変数と関数を一つのクラスに収めました。
これにより、ネタで個人作業環境に忍ばせていただいても、他のオブジェクトに邪魔してしまうことが少なくなると考えました。
おまけ
オプションの操作は後回しにする
時計のサイズや文字盤の表示有無など、固定値でなくカスタマイズできるようにしたいとも思いましたが、コードの中で整理するまでとし、あとまわしにしました。
npmパッケージにしてみた
f12-clockという名前で、npmパッケージを作ってみました。
下記で使えるといいのでは、という狙いです。
npm i f12-clock --save-dev
地味な作業
- AsciiArtで線を書きたかったので、Bresenhamさんのアルゴリズムをありがとうございますと思いながらコードにおとしました。
- いちおう、scriptタグで、"module"を指定しなくても動くよう、 rollup でパッケージしなおせるようにしました。
- ついでに、minify版も作りました。
output: [
{
compact: true,
file: 'dist/f12-clock.js',
format: 'iife',
name: 'F12Clock',
sourcemap: true
},
{
file: 'dist/f12-clock.min.js',
format: 'iife',
name: 'F12Clock',
plugins: [terser()]
}
],
テストした環境
| OS | ブラウザ | 状態 |
|---|---|---|
| Windows | Firefox 94 | ✅ |
| Windows | Chrome 96.0 | ✅ |
| macOS | Safari 15.0 | ✅ |
おわりに
ネタを思いついてしまったので、動くことを確認して、もうちょい実装してみて、公開しました。
GitHubのREADME.mdにも書きましたが、もうちょいやってみたいことがあるので、更新してみたいと思います。
Humor matters.