はじめに
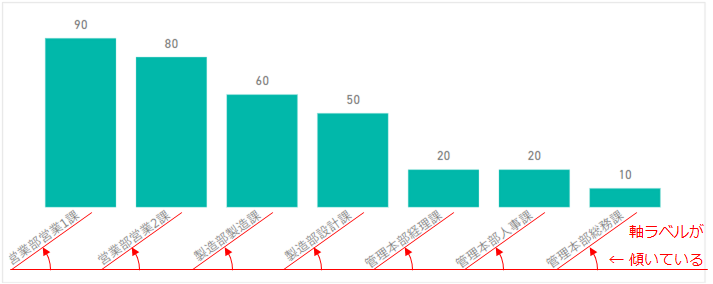
縦棒グラフで 軸ラベルが傾いてしまうことはありませんか?

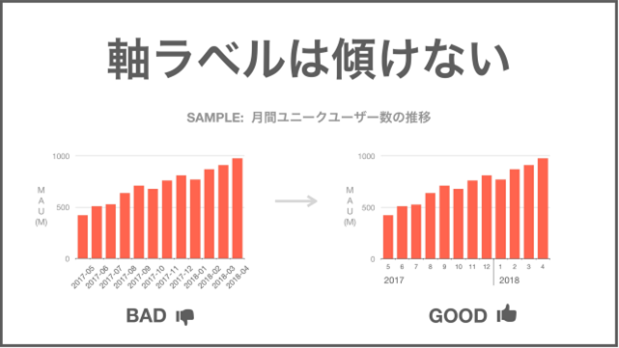
文字を水平から傾ける毎に文字の認識に要する時間が伸びていくという研究があり、
45°で最大52%、90°で205%多くの時間がかかるそうです。
つまり文字を傾けるほど伝わりにくいのです!
詳しくはこちら ⇒ データ視覚化のデザイン #1|Go Ando

この記事は文字を傾けないようにするヒントを紹介します。
軸ラベルを傾けないために
1.横にする
いきなり前提を覆すようですが、
グラフそのものを横向きにすれば軸ラベルも横書きになり、すべてが解決します。
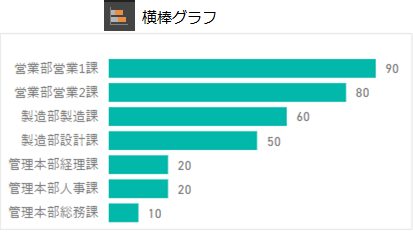
横棒グラフ
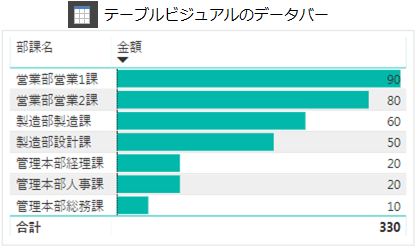
テーブル
データバーを表示すると、横棒と似たイメージになります。
軸ラベルは左・右・中央揃えを選べます。

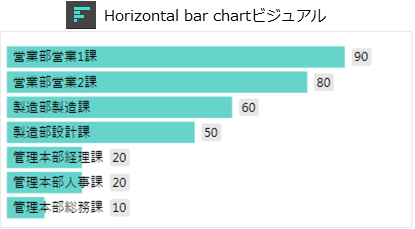
Horizontal bar chart ビジュアル
横にしても軸ラベルが長いとか、グラフとのバランスが悪い場合は、Horizontal bar chart(カスタムビジュアル)を使うと
棒の中に納まるので、あまり気にならなくなります。

おまけ
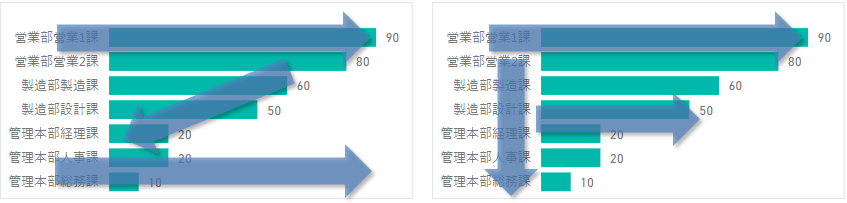
人は広告やWEBページを見る時に、視線が Z字 や F字 のように移動するそうです。
つまり横棒グラフの場合、まず一番上の軸ラベルが目に入り、次にその値に視線が移動する ということです。
そのため横棒グラフを選ぶことで、
値が最大である、おそらく一番見せたいデータが自然に伝わることが期待できます。

▲横にしない方が良い場合
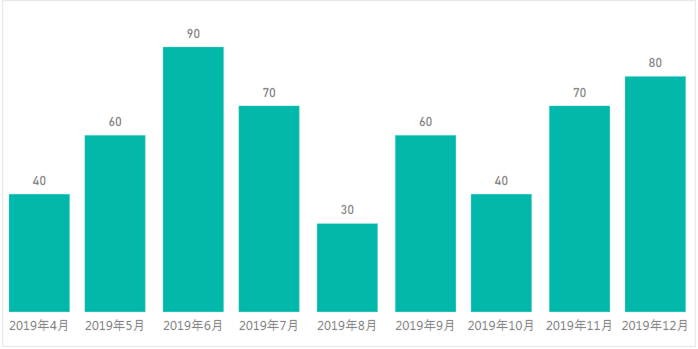
グラフよっては縦棒の方が好ましいケースがあるのですが、
それは軸が時系列の場合で、例えば年とか日、秒などです。
時間の経過による値の推移を表すときは、
左から右に進むにつれて時が経過するのが一般的であるため、縦棒(または折れ線)を選ぶのが無難です。

2.省略して幅を縮める
一番単純なやり方ですが、
文字数を減らして横幅を縮めると、文字を傾けなくても収まるようになります。
2019年5月 ⇒ 19年05月
2019年5月 ⇒ '19-05
5月1日(水) ⇒ 05/01水
▲フォントサイズは縮小しない
文字サイズを小さくすると全体の横幅は縮まるかもしれませんが、
いろんな文字サイズが混在して、見る人の負担が増える上に、
老眼の方にはツライので個人的にはあまりオススメしません。。。
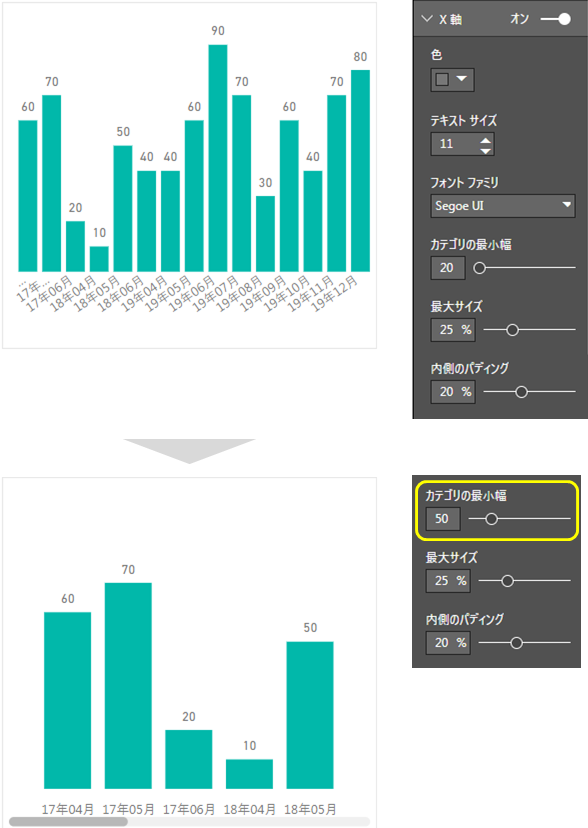
3.棒と棒の間隔を広げる
(2019/5/28:追記 コメント欄の内容を反映しました)
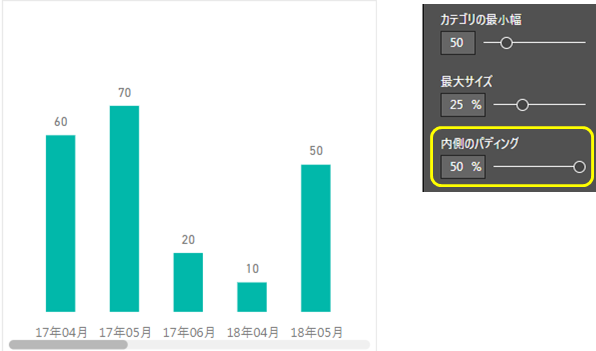
X軸プロパティの カテゴリの最小値 を大きくすると、棒と棒の間隔が広がり、軸ラベルが水平に表示されます。

ちなみに見ての通り、棒の太さも横に広がります。
これがバランス悪く感じるときは、内側のパディング を大きくすると細くなるので お好みの太さに調整してください。

4.折り返して幅を縮める(2段にする)
エクセルで文字がセルからはみ出す場合、よく折り返して全体を表示すると思います。
これと同じことをPower BIでやってみます。
4-1.X軸ラベルの連結をオフにする
(2019/5/28:追記 コメント欄の内容を反映しました)
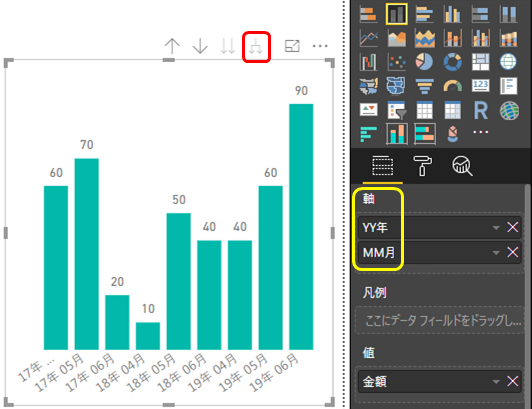
X軸に項目を2つ以上設定するときに使います。
ドリルダウンして両方を表示させた後

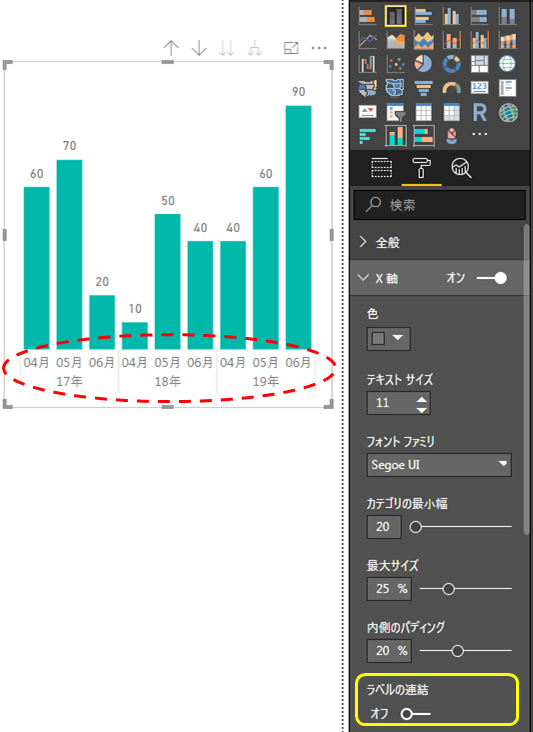
X軸プロパティのラベルの連結をオフにします。

YY年とMM月の連結が外れて2段になり、YY年はまとまって表示されます。
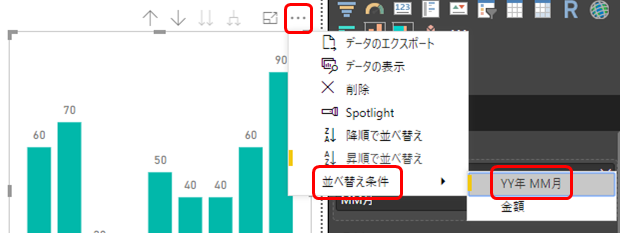
もしプロパティを切り替えても連結されたままだったら、一度並び替えすると反映されます。

4-2.Small Multipleにする
いくつかのグループに規則的に分かれる場合、
Small Multipleなビジュアルにする方法もあります。

Small Multipleはコレとかコレをどうぞ。
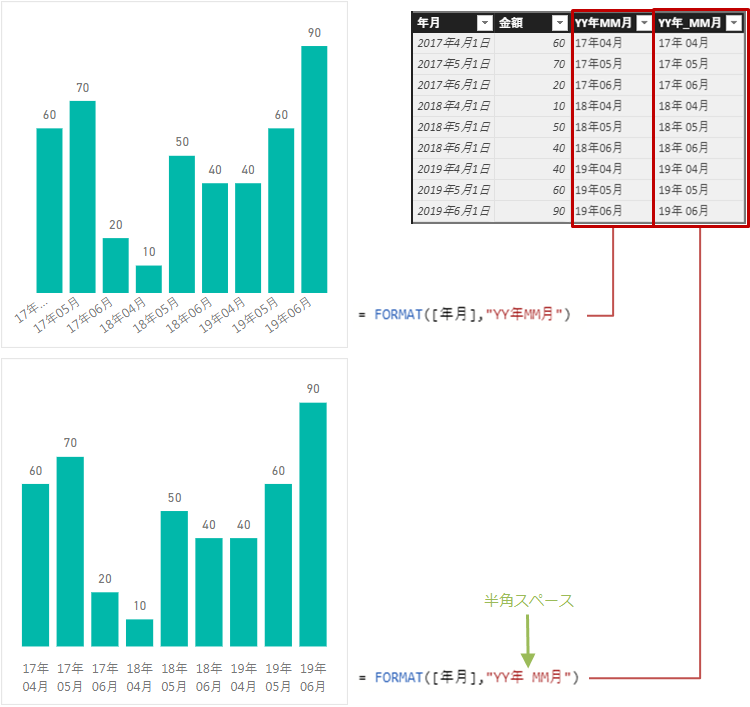
4-3.軸ラベルの中に空白を入れる
軸の項目が1つだけの場合(ドリルダウンしない場合)の対処法です。
Power BIでは半角スペースを区切り文字と見なして、2段に改行してくれるようです。

【ひとりごと】そもそも縦書きと横書きを選べたらいいのに・・・。
あとがき
ほとんどのグラフは、見れば誰でも描かれている情報を読めると思います。
でも、読めるけど…なんとなく見にくい、すんなり理解できない、
なんて感じることはありませんか?
それはもしかしたらグラフをちょこっと変えるだけで改善する…かもしれません。
以上、最後までお読みいただきありがとうざいました。
他にも軸を傾けないやり方を知っている方はコメント欄にお願いします!!