PowerApps もレスポンシブレイアウトなアプリが作成できるようになってきていますが、そうした場合に、ボタンなどを常に画面の中央に配置するためには位置を計算式で指定する必要があります。
PowerApps のオブジェクトの配置
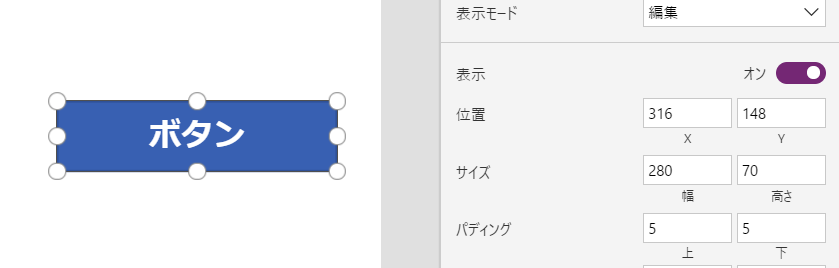
PowerApps では、オブジェクトの表示位置を X や Y のプロパティとして指定します。
通常、ここには数値が入っています。しかしながら、この方法では画面が縦の場合と横の場合では、表示される位置に不都合があることがあります。
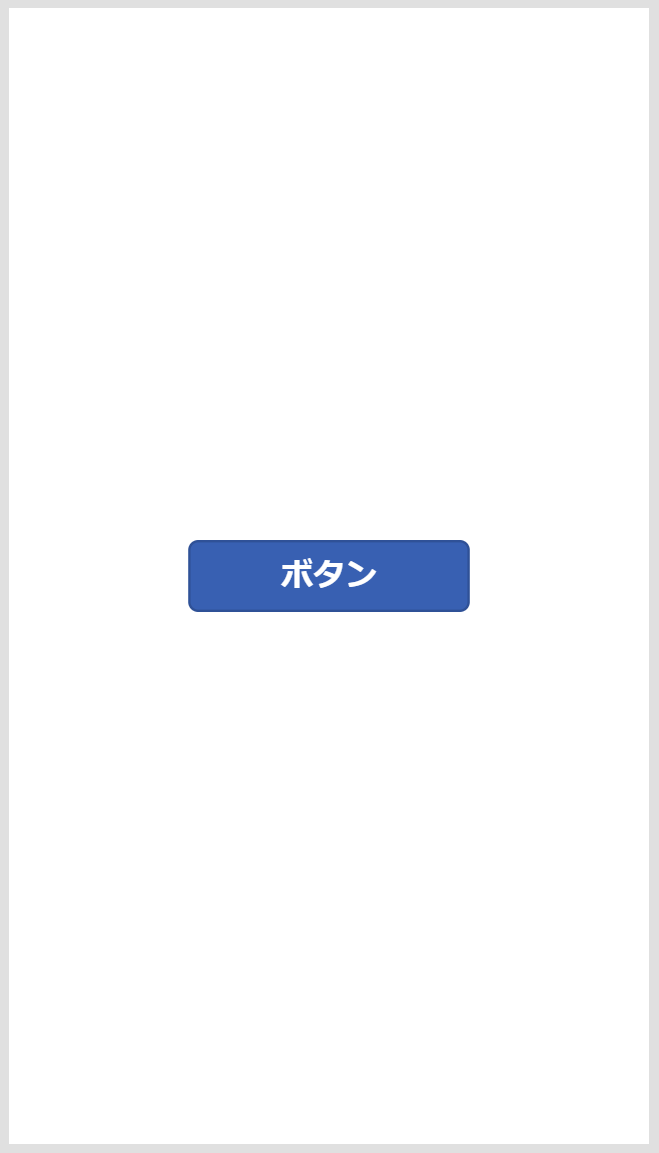
たとえば縦向きの場合は真ん中に表示されていても…
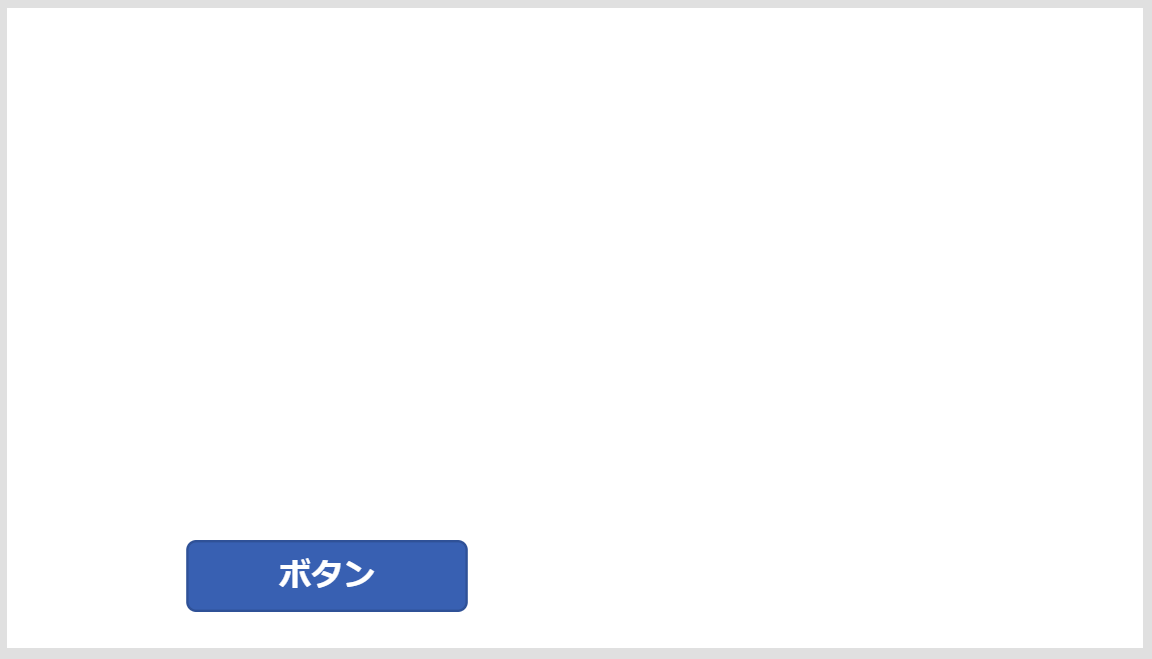
横向きだとこんな感じになってしまいます。
これだとイマイチなので、位置を計算式で指定します。
X と Y の計算式
画面の中央に配置したい場合、X と Y に指定する計算式は次のようなかたちです。
(Screen1.Width - Button1.Width)/2
(Screen1.Height - Button1.Height)/2
要は、スクリーンの幅や高さから、オブジェクトの幅や高さを引いた値を 2 で割ったものです。
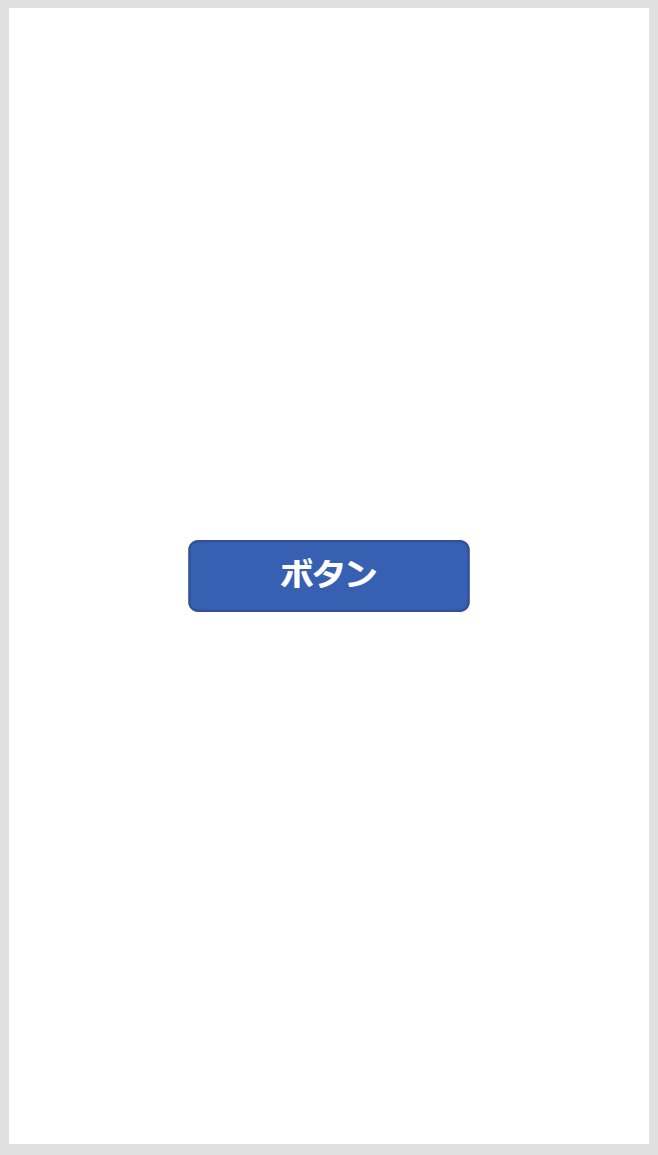
こうしておくと、縦向きでも横向きでも画面の中央に配置されます。
バッチリでした。
さいごに
こうしたテクニックは、スマートフォンやタブレットで利用する場合のほかにも、iframe で SharePoint Online や他の Web アプリなどにアプリを埋め込む場合にも役立ちます。
おぼえておくと利用できる機会がありそうです。