はじめに
この記事はHRBrain Advent Calendar 2022カレンダー2の5日目の記事です。
プロダクトデザイナーの松戸です。
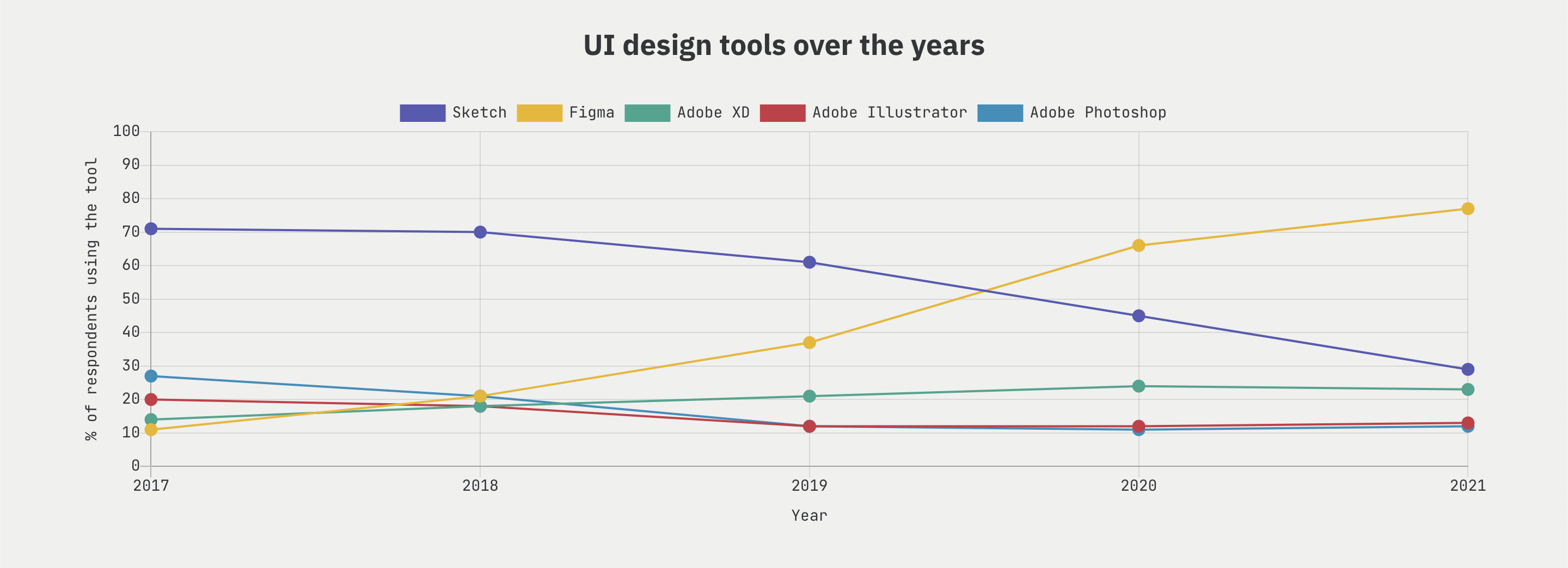
昨今のUIデザインツールといえばFigmaの勢いが増していて、UIデザインのスタンダードツールになりかけていると思います。2021年のデータですが以下のようなデータからも読み取れます。
また、シェアが拡大していること以外にも、コラボレーションを軸に置いたツールというコンセプトもあって、デザイナー以外の開発者もFigmaに触れる機会が多いと思います。
そこで改めてFigmaを触るうえで、覚えておくと便利なショートカットや操作を紹介します。
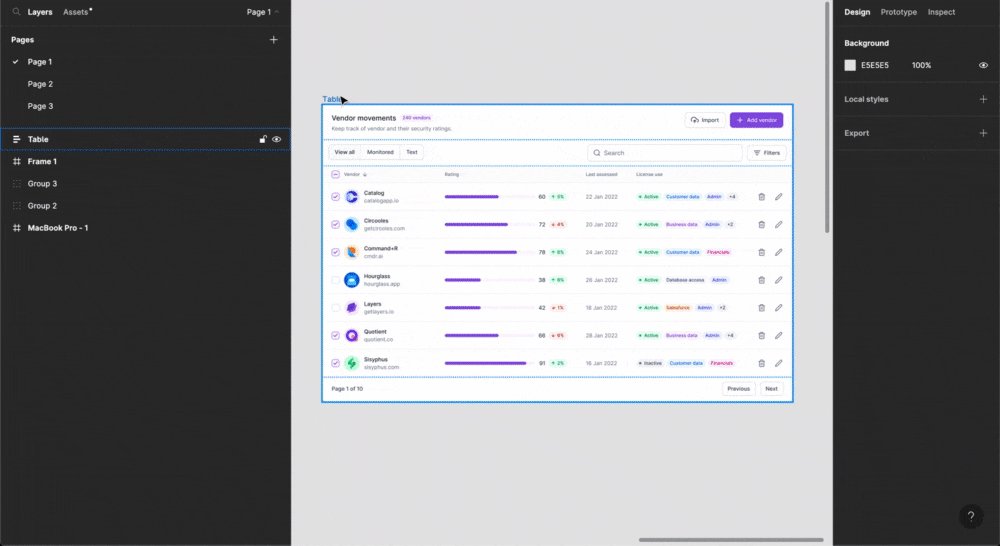
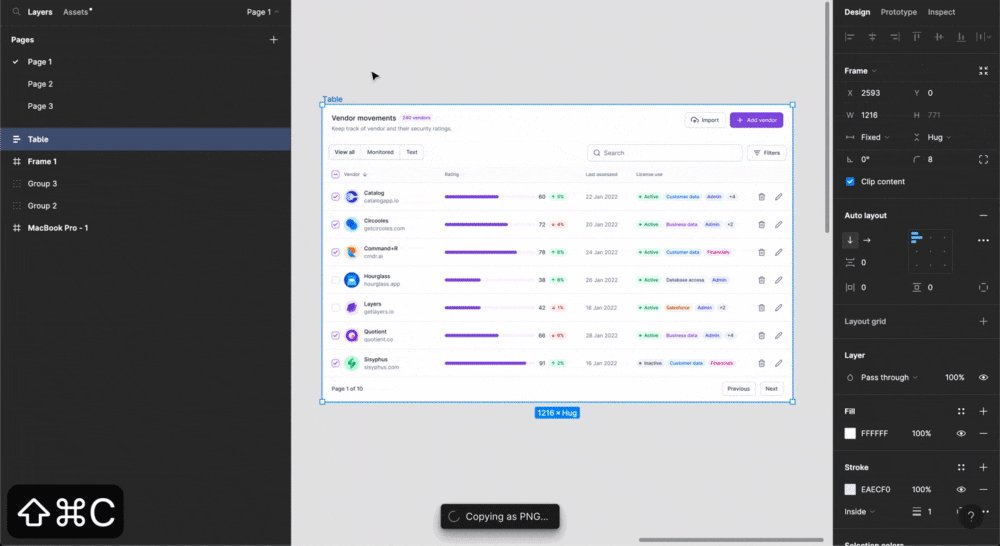
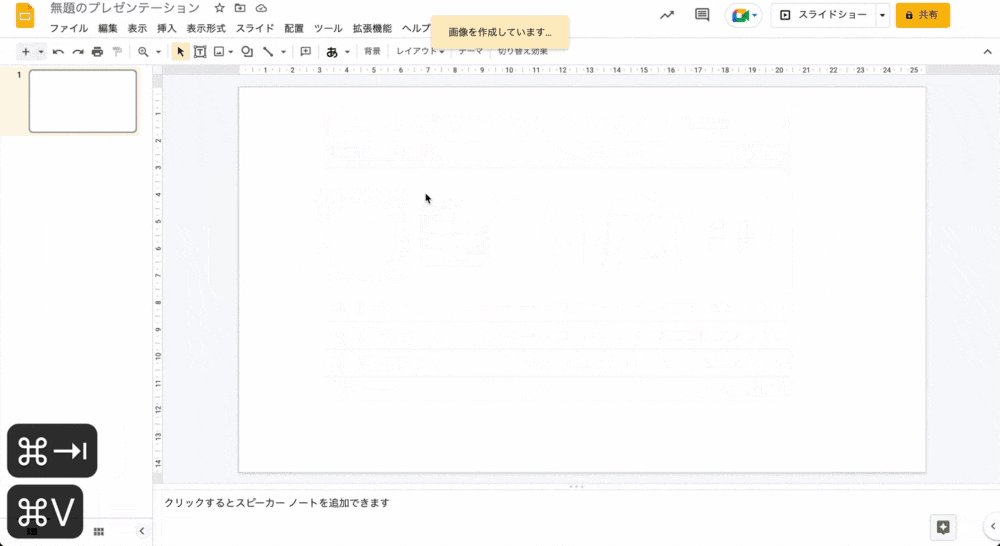
フレームをPNGとしてコピー
【mac】Shift + ⌘ + C
【Win】Shift + ctrl + C
エクスポートの細かい設定などをせずに、選択中のフレームをPNGとしてクリップボードにコピーできます。SlackやGoogleスライドにそのまま貼り付けられるので、とても使用頻度が高いです。
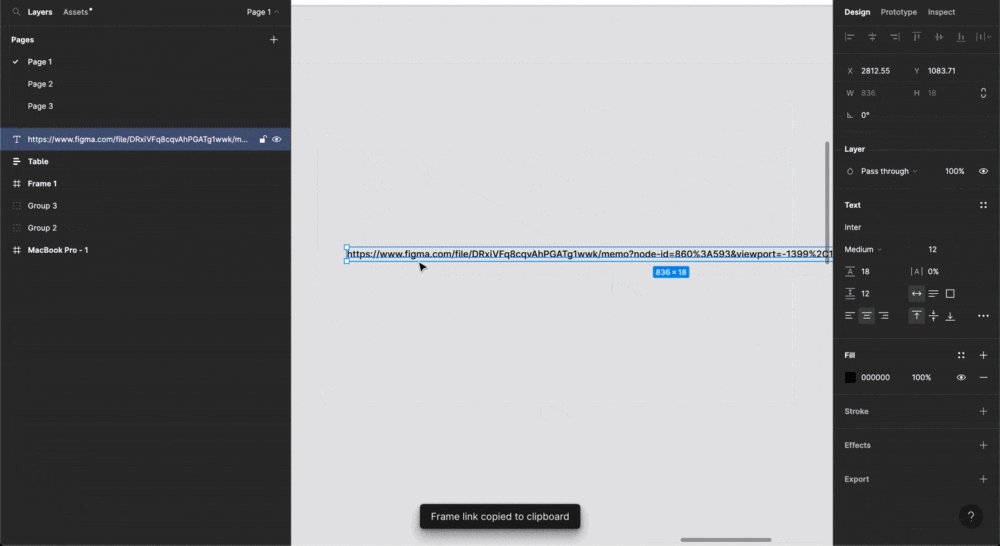
フレームのリンクをコピー
【mac】⌘ + L
【Win】ctrl + L
選択中のフレームのリンクをコピーしてくれます。ここでコピーしたリンクを踏むと、該当のフレームが選択された状態でFigmaが開きます。仕様書などにUIを貼り付けるときは画像ではなく、このリンクを記載しておけばFigmaと仕様書の整合性が取りやすいです。
※注意
このショートカット、とても便利なんですがframeではなくpage全体に飛ばされて機能しないことがあります。体感だとAuto LayoutのFrameに使うとバグる率高めなので単なるFrameのときやFigjamで使うといいかも。
https://forum.figma.com/t/bug-share-links-lead-to-page-rather-than-specifically-selected-frame/15103
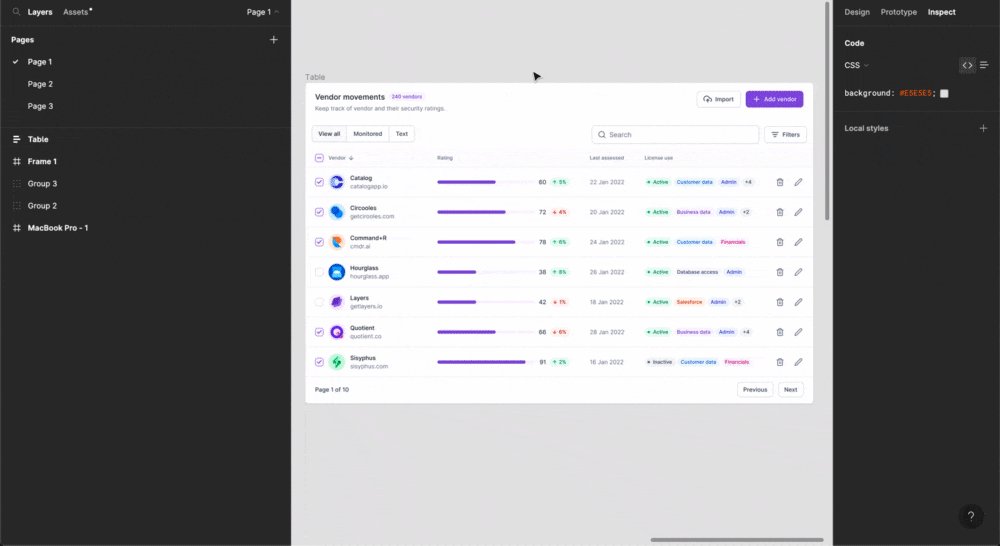
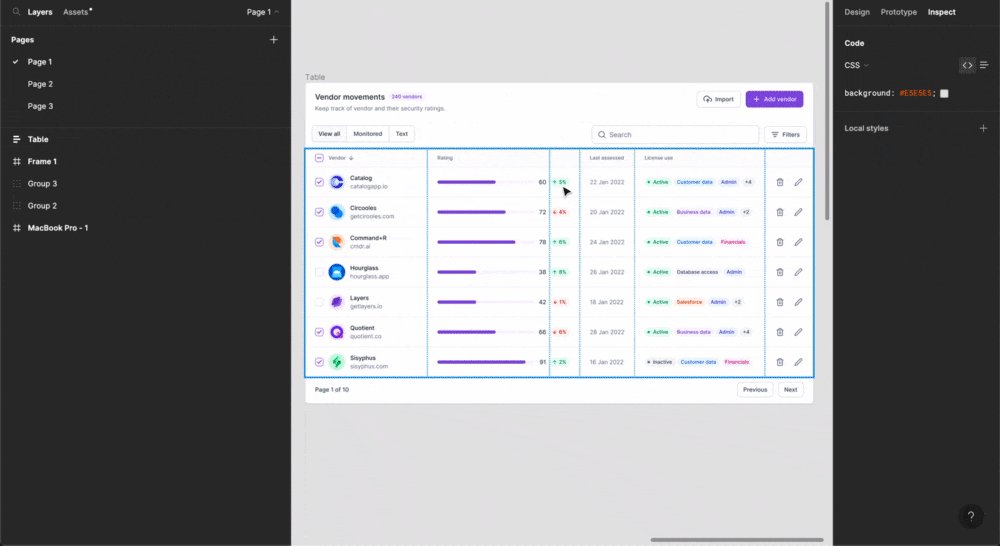
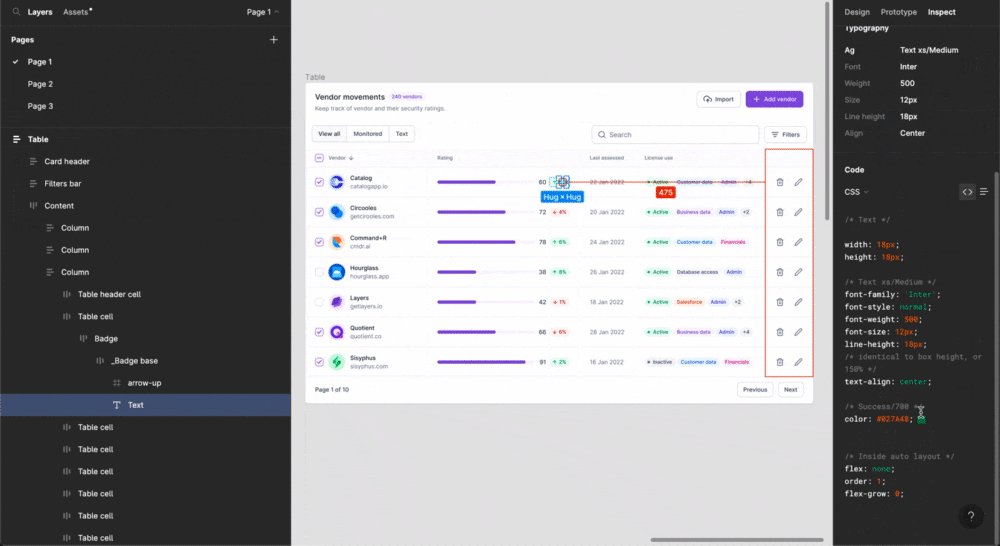
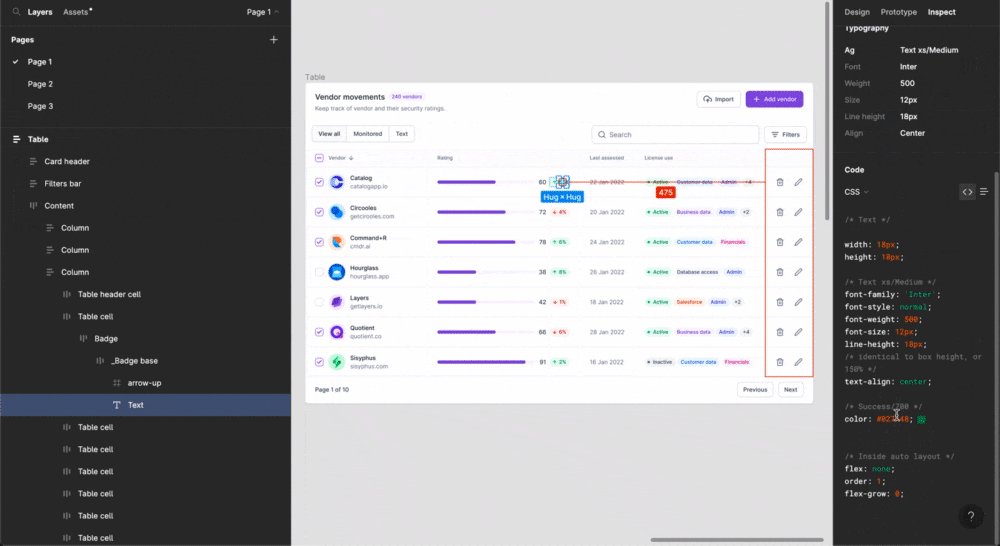
最下層のレイヤーを選択
【mac】⌘ + クリック
【Win】ctrl + クリック
スタイルを見るために、ひたすらダブルクリックをした経験はないでしょうか。FigmaはAuto Layoutを使っていると、どうしても深くネストされてしまいます。
⌘を押している間は一番深いレイヤーを直接選択できるので、いくらネストされていても関係なく目標物のスタイルを確認できます。また、この操作とセットでひとつ上の階層を選択するShift + Enterのショートカットも覚えると、キーボードだけでレイヤー移動ができるのでInspectでスタイルを確認するストレスがかなり減ると思います。
最後に
デザイナーとやり取りをするくらいなら、今日紹介した3つを覚えればもうFigmaはお友達です。この記事をきっかけにデザインツールに苦手意識がある方も、Figmaを触り始めてくれると嬉しいです。