はじめに
この記事はHRBrain Advent Calendar 2022カレンダー1の10日目の記事です。
プロダクトデザイナーの安藤です。
同僚から定期的にフィードバックをいただくので、図を使ってコミュニケーションするときに心がけていることを紹介できたらと思います。
利用する図形について
図形を組み合わせ、言葉で補助をすることで概念を表現します。
ベースの図形は言葉を取り扱いやすい四角形がオススメです。
取り扱える概念と形の関係性はいろいろありますが、代表的なものをいくつか取り上げます。
「流れ」を「線」で表す
「範囲・くくり」を「囲い」や「区切り」で表す
「文脈」を「モチーフ」で表す

1つ1つで書かれても分かりづらいので、架空のケースを元に活用事例をご紹介します。
活用事例紹介
- 業務の流れを表現する → 流れと循環を表す線
- 対応業務を表現する → 範囲を表す囲い
- どの業務を誰が行なっているのかを表現する → モチーフ
言葉だけでこれらを説明するとしたら、「共通認識が取れるか?」「合意形成がスムーズに行えるか?」というところに不確実性を残してしまうと自分は感じます。
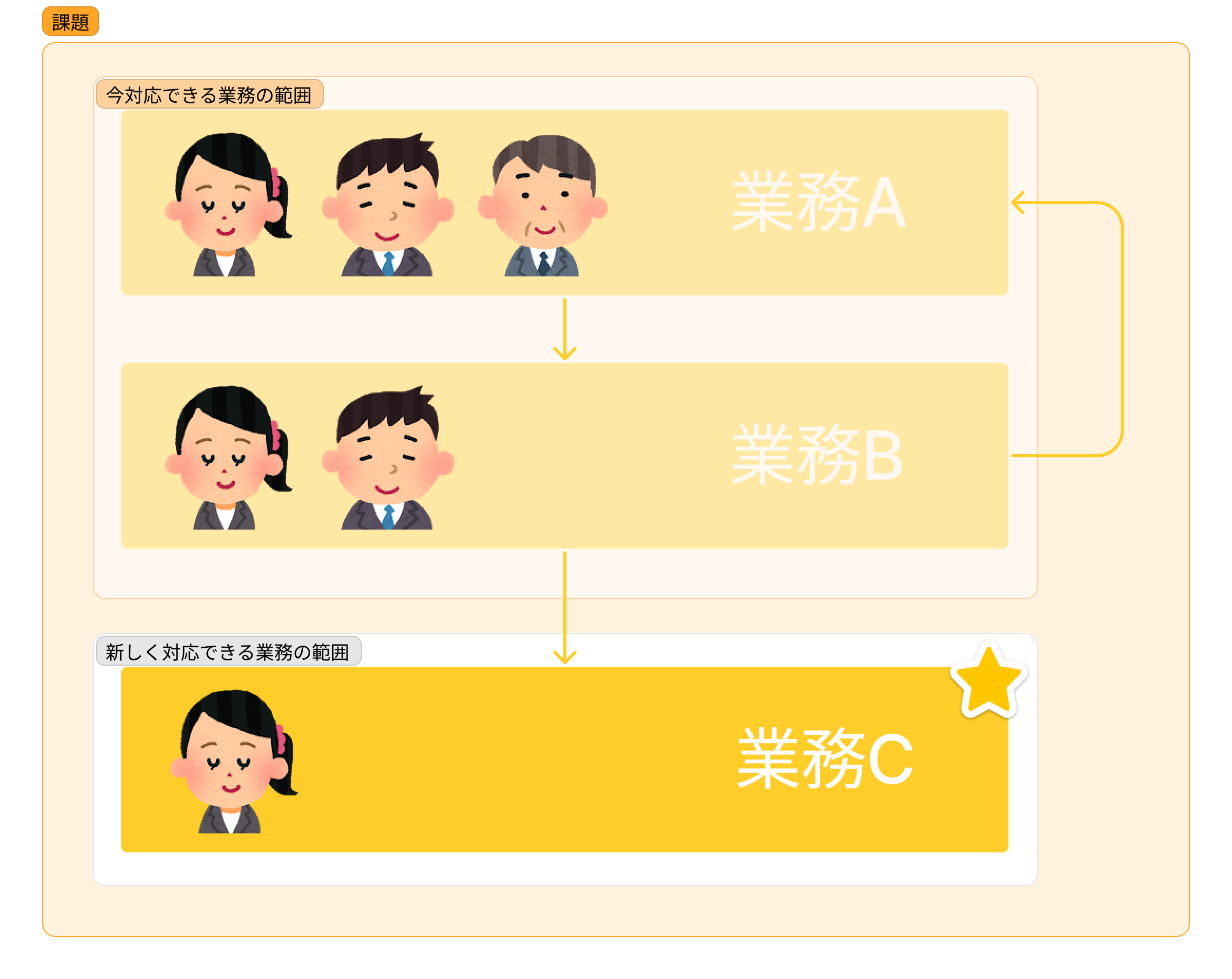
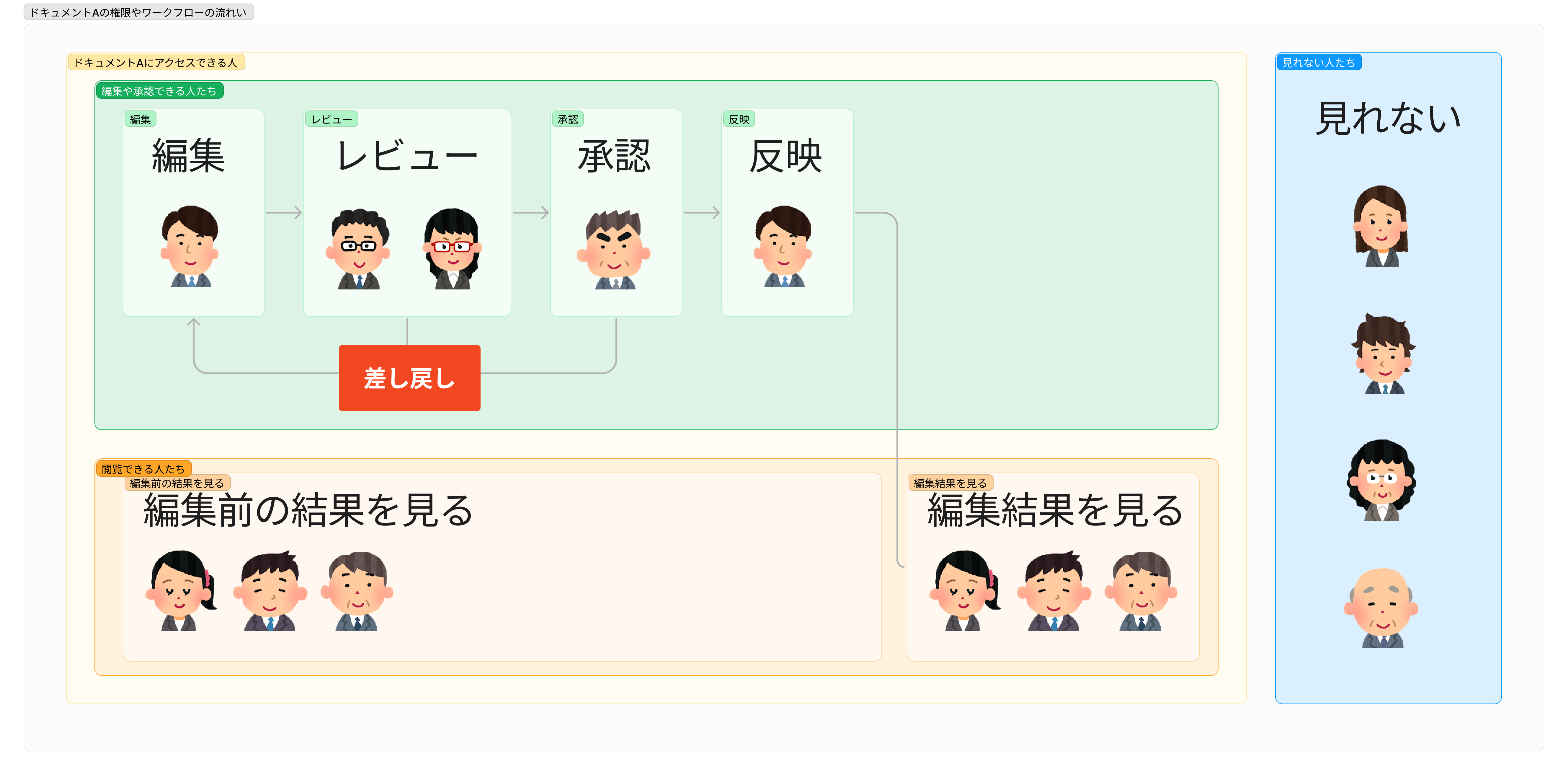
とはいえ、このくらいの量であれば、まだ頑張れることもあるかもしれませんが、以下くらいの内容になってくるとどうでしょう?(架空のドキュメントの運用の流れと人の対応範囲について書いたものです)

こうした複雑な関係性や概念を説明するには、言葉だけでなく、図があることでより素早く理解できるのは明白だと思います。
よくある質問
Q:毎回、図を使うことが良いわけではないと思うんですが、特にどんな時に活用するのが良いですか?
A:おっしゃる通りですね。このコストを払った方が効率が高い、個々の理解や納得度が高まる、といった判断をする必要はあると思います。自分の場合は以下の場面で利用するケースが多いです。
- 複雑な概念を自分が理解する
- 共通理解を複数名で得る
- 合意形成を複数名で行う
特に複雑な概念を取り扱う場合、その場にいる人が「同じ図を見て理解できる」ことが合意形成のポイントになっていると感じます。
Q:モチーフを集めるのが毎回大変なのですが、どうすれば良いでしょうか?
A:大変ですよね。一度利用したモチーフはライブラリとして登録しておくと便利です。弊社では「いらすとや」で提供されている画像をライブラリとして登録し、活用しています。
Q:デザイナーだから出来るスキルのように感じてしまい、ハードルが高く感じます
A:FigJamやMiroといったホワイトボードツールを利用すると、図形は提供されていますので、非デザイナーでも簡単に図にすることができるようになります。「概念」と「図形」の関連づけに関しては、日々のコミュニケーションの中で「この概念は、図で表すとなんだろう?」と考えていると身につきやすいです。
おわりに
日々の様々なコミュニケーション・コラボレーションの場面でひと手間かけた伝え方をすることで、関わる人が気持ちよく働けるようになるので、ご参考になると幸いです。