1. 当記事の概要と説明
この度、私が所属する会社で開発しているWebアプリテスト自動化ツールATgoに「生成AI機能」が追加されました。
生成AI機能があれば、テスト対象のページを読み込むだけでテストステップの提案やスクリプトの自動作成をしてくれます。
この記事では、従来のレコーディング機能との比較や生成AI機能の具体的な使い方についてご紹介いたします。
1-1. ATgoとは?
ATgoとはWebアプリケーションテスト自動化ツールです。
インストール・インターネット接続が不要でセキュアな環境でも利用できます。
主要な機能であるUIテスト・APIテストについては以下の記事をご覧ください。
■「Japan IT Week 2024」に出展致します。
また、当社ブースではATgoの製品デモ及び生成AIセミナーを開催いたしますのでぜひお越しください。
2024/4/24(水)~2024/4/26(金)10:00-18:00(最終日のみ17:00まで)
2. 当記事の対象者
- ある程度ATgoについて理解したという方
- 現在Webシステムのテストを手動で行っている方
- 直感的に分かりやすく、低コストなツールで自動化したい方
- 既にATgoを利用したことがある方
3. 当記事の目的
生成AI機能はテスト対象のページを読み込むだけでテストステップの提案やスクリプトの自動作成をしてくれます。
そのスクリプト生成AI機能についての概要・利用方法を知っていただくことが目的です。
4. スクリプト生成AI機能
実装前:レコーディング機能でスクリプトを作成
従来は一般的なテスト自動化ツールと同様に以下の様にテストを自動化していました。
1. レコーディングブラウザ上でテスト対象のページを開き、画面上で操作を行う
2. 自動で操作を記録してスクリプトを作成する
3. シナリオファイルからテスト実行する
実装後:生成AI機能でスクリプト作成
生成AI機能は、ページを読み込むだけでHTMLの情報からステップを提案、スクリプトの作成まで行ってくれます。
利用すると以下の様なメリットがあります。
- 画面操作なしで簡単・即時にテストスクリプトを作成できる
- ステップの提案と自動作成により、経験がなくとも高品質のテストを作成できる
- 日本語による操作の説明も生成されるため可読性の高いスクリプトが作成でき、メンテナンスの負担を軽減できる
要約すると、ページを読み込むだけで何度も使いまわせる品質の高いテストスクリプトが作れるということです。
要件に合わせて内容を一部改修する必要はあると思いますが、自動で提案されたテストステップの編集も同じ画面からできるので簡単です。
百聞は一見に如かずです。ここからは生成AI機能を使ってテストスクリプトを作成する方法について説明していきます。
5. スクリプト生成AI機能利用方法
5-1.利用開始
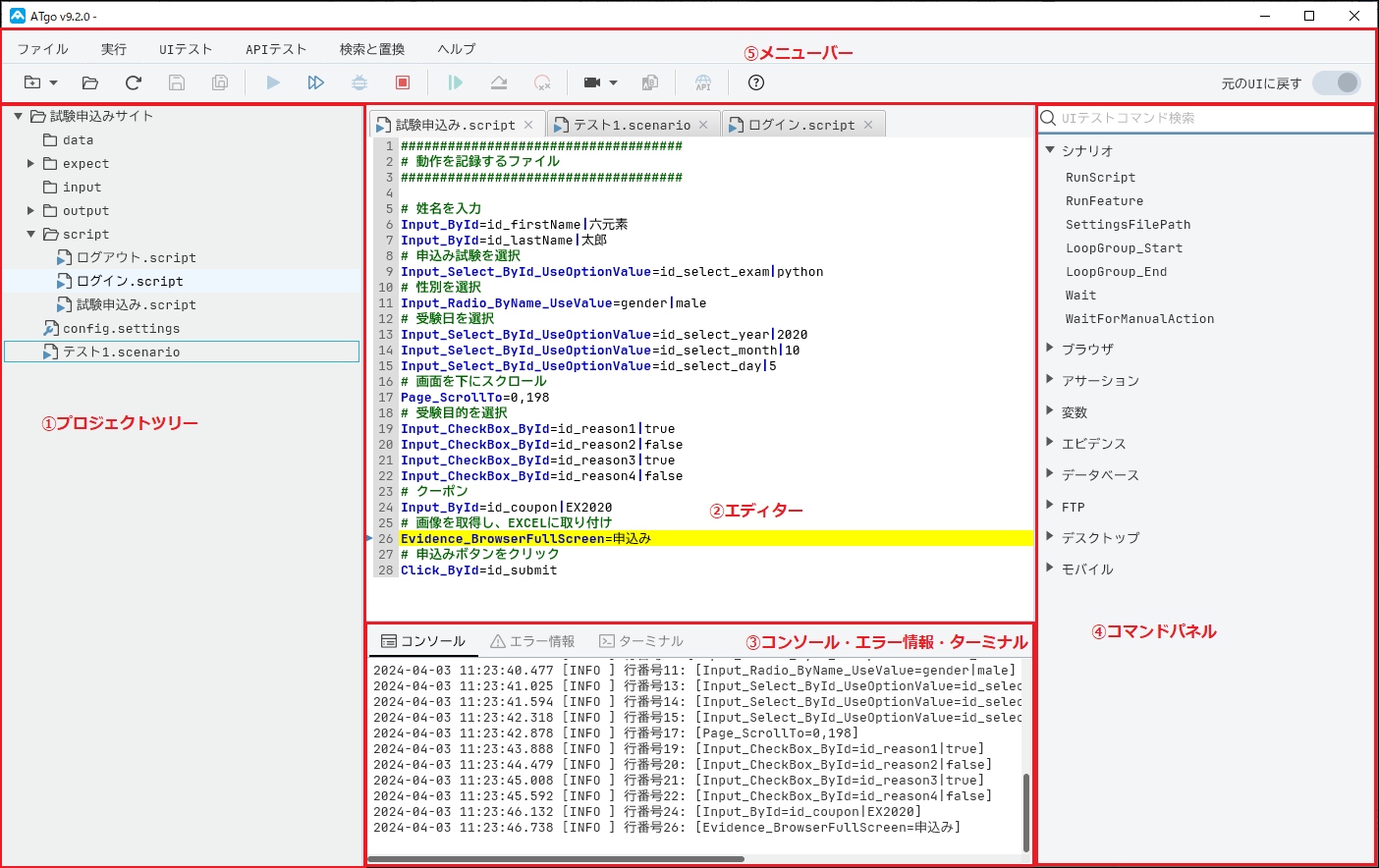
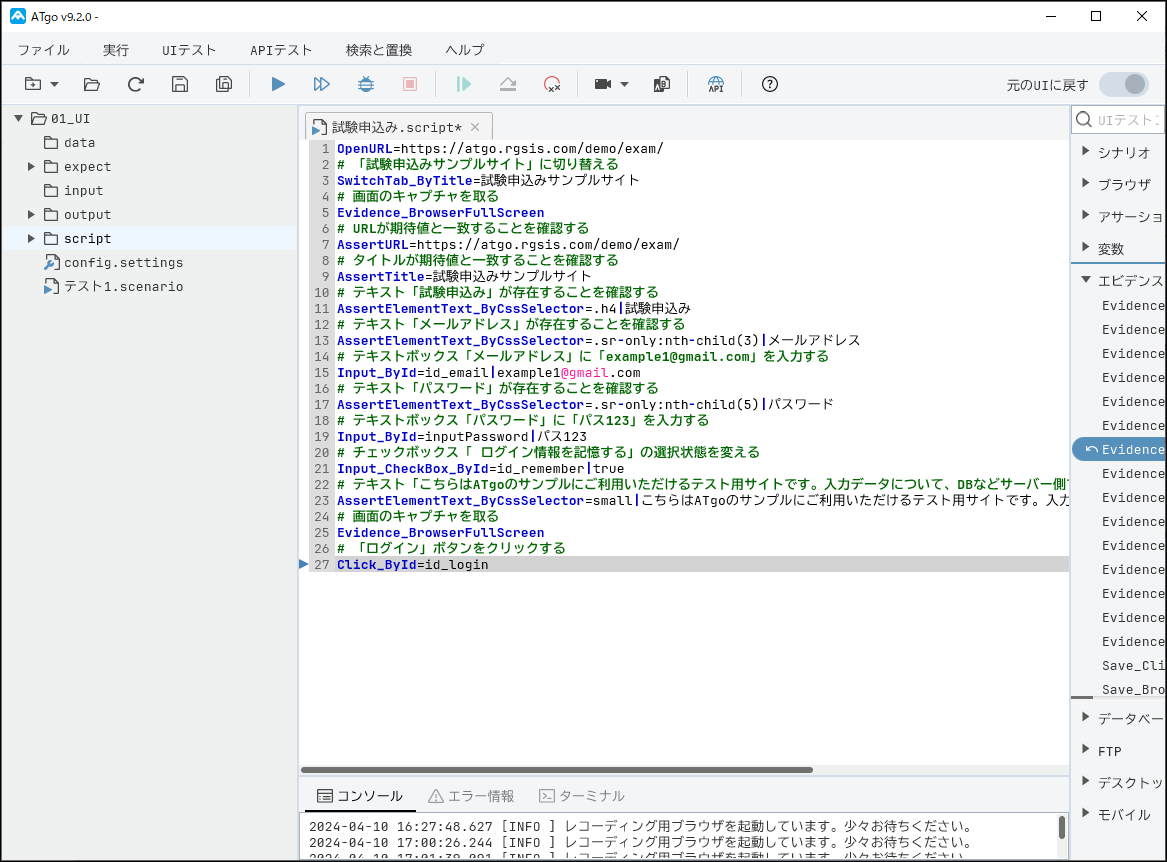
▼まず、ATgoのGUIはこんな感じです。
①プロジェクトツリー
ファイルやフォルダの操作を行います。それぞれの細かい役割が気になる方は前の記事を参照してください。今回使うのはテストの流れを記入するScriptファイルだけです。
②エディター
ファイルの内容を閲覧、編集できます。上図では既に色々コマンドが作成されていますが、生成AI機能でこれらを瞬時に作ることができます。レコーディングでは一行一行画面操作しながら作ります。
③コンソール・エラー情報・ターミナル
テストの実行状況、エラー情報、ターミナルからのコマンド実行ができます。
④コマンドパネル
UIテストで使用できるコマンドの一覧パネルです。エディターにドラッグ&ドロップするとコマンドができます。
⑤メニューバー
フォルダ選択、保存、実行、レコーディング、新旧比較などを利用できます。
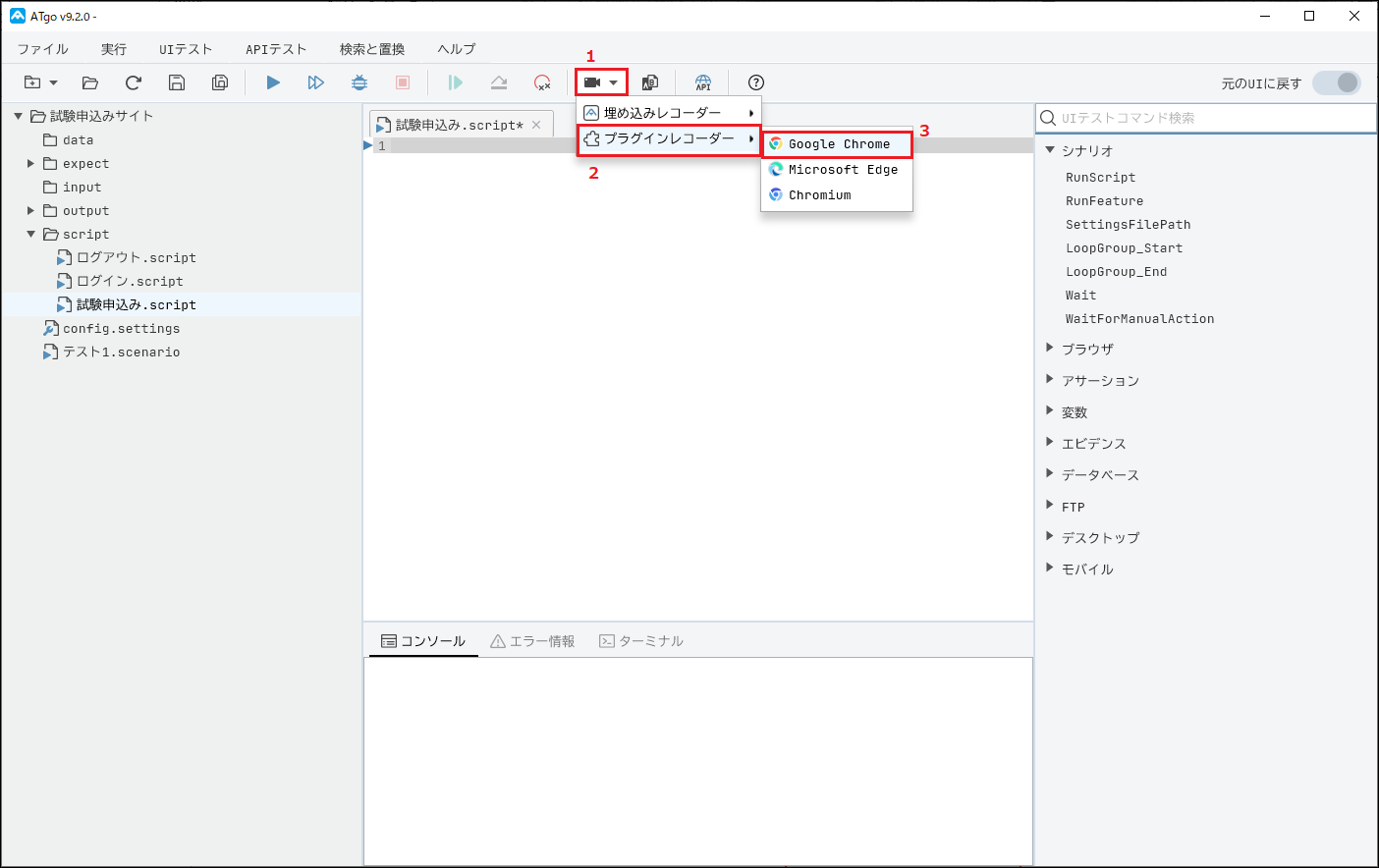
▼メニューバーのカメラアイコンをクリック→Chromeプラグインを選択します。
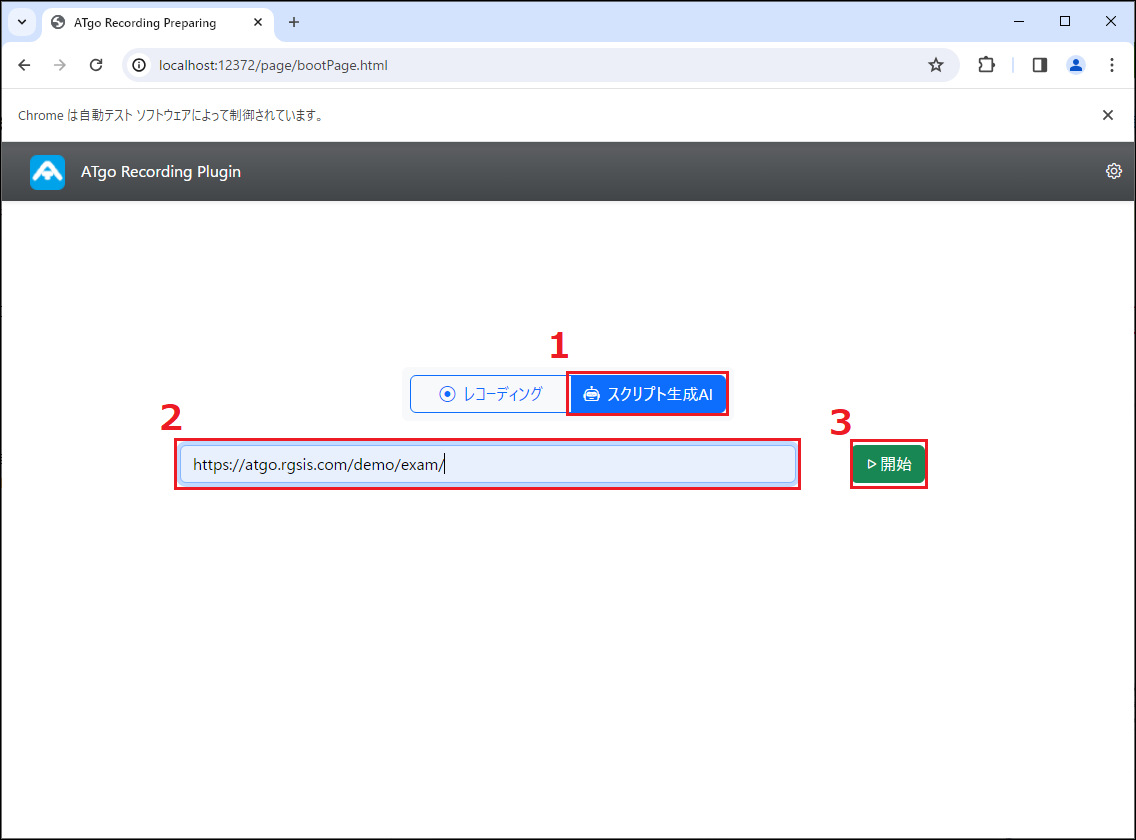
▼スクリプト生成AIを選択→テキストボックスにテスト対象のURLを貼り付けて開始ボタンをクリックします。

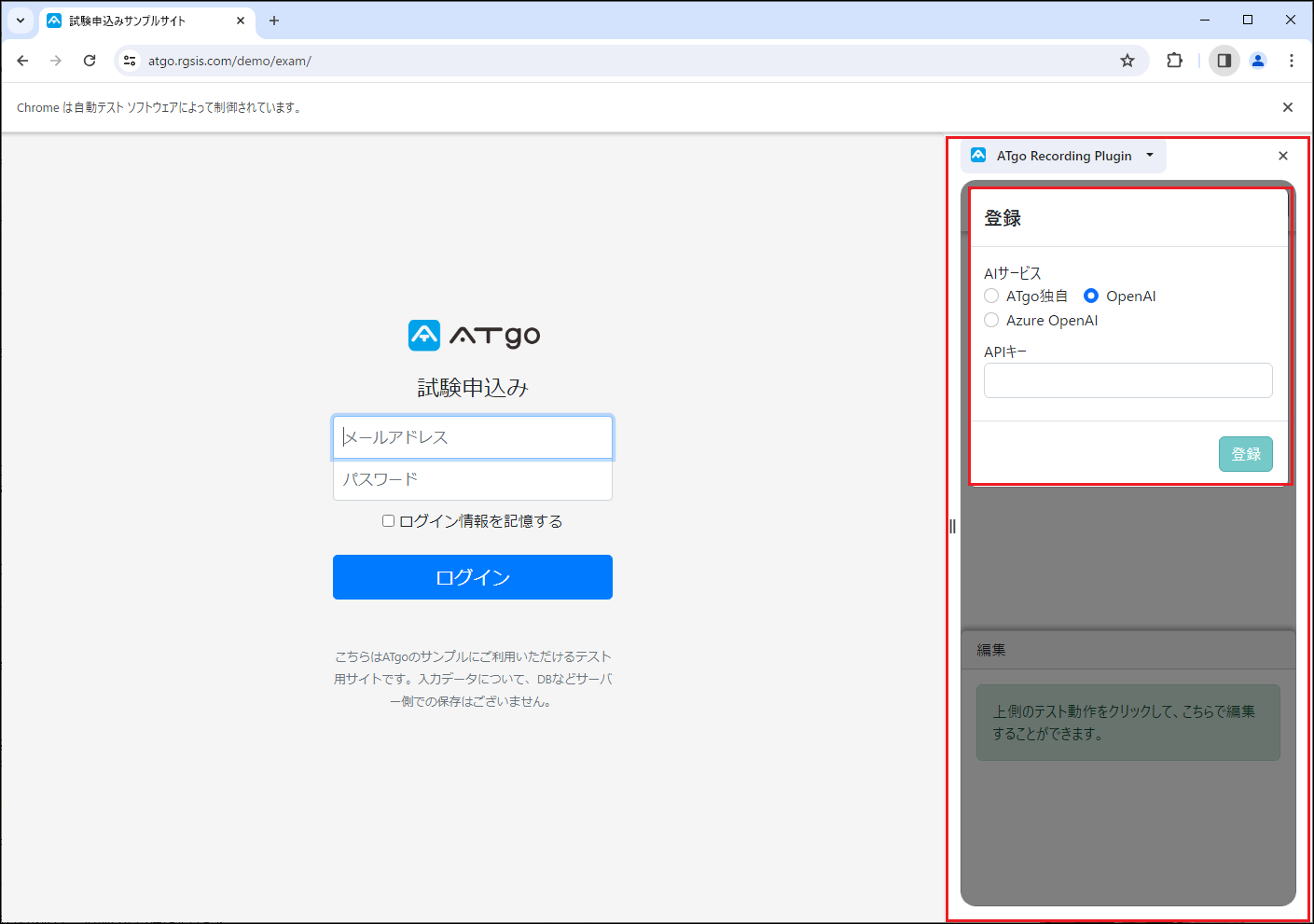
▼以下の様にページが読み込まれます。サイドパネルからAIサービス形態を選択して、必要な情報を入力します。

各サービスの違い
| サービス | 説明 |
|---|---|
| ATgo独自 | ATgo独自のアルゴリズムを用いてWEB画面を解析しテストステップを提案しますが、入力データが生成されません。インターネットに接続できない環境でも生成AI機能を利用できます。 |
| OpenAI | OpenAI社のChatGPTを利用してテストステップ及び入力データを提案します。このモードを使用するには、ChatGPTのAPIキーが必要です。 |
| Azure OpenAI | Microsoft社のAzure OpenAIサービスを利用してテストステップ及び入力データを提案します。このモードを使用するには、Azure OpenAIサービスのエンドポイントとAPIキーが必要です。 |
※APIキーの取得方法は今回の記事の本質ではないので省かせていただきます。OpenAI APIキーは以下のページから簡単に取得することができます。
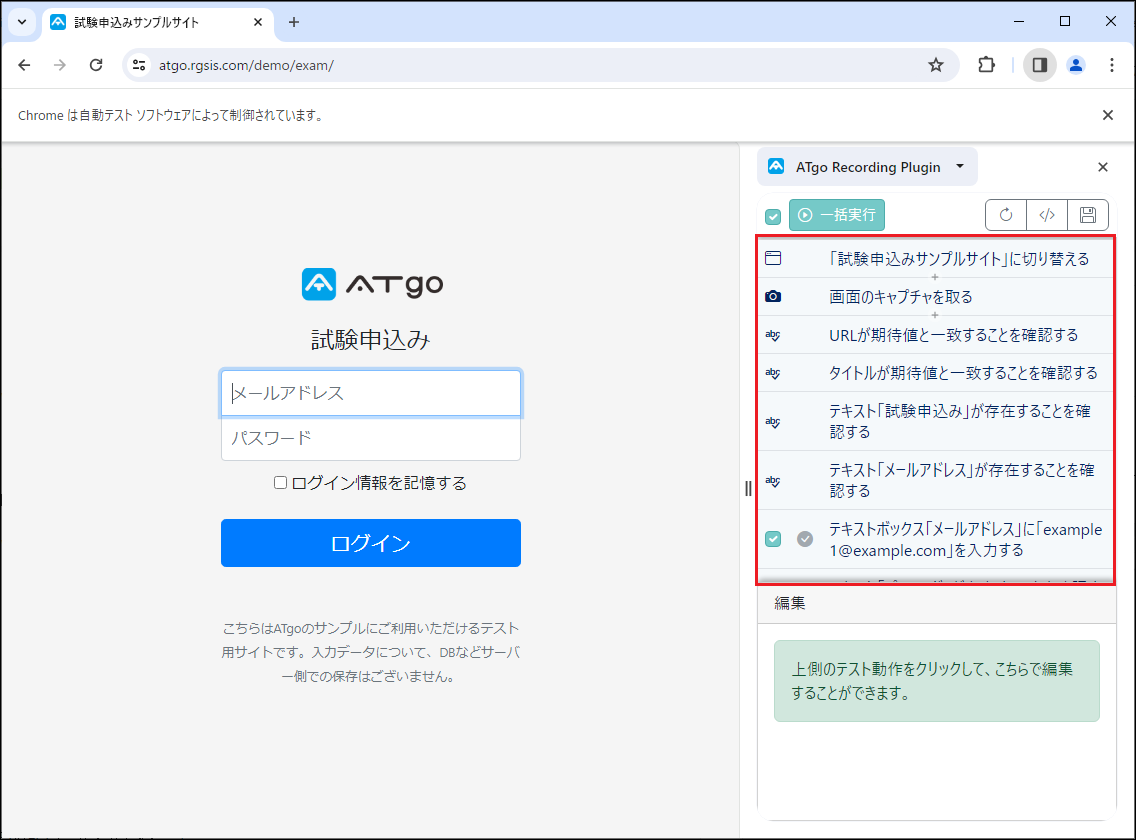
▼登録後は以下の様に、ページ内の要素を読み込んでそれに対応するステップを提案してくれます。

テストステップ:テストを実行する際の具体的な操作手順です。このステップはスクリプトと対応します。
5-2.ステップの編集
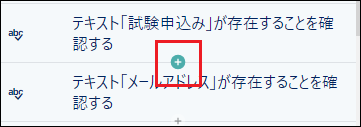
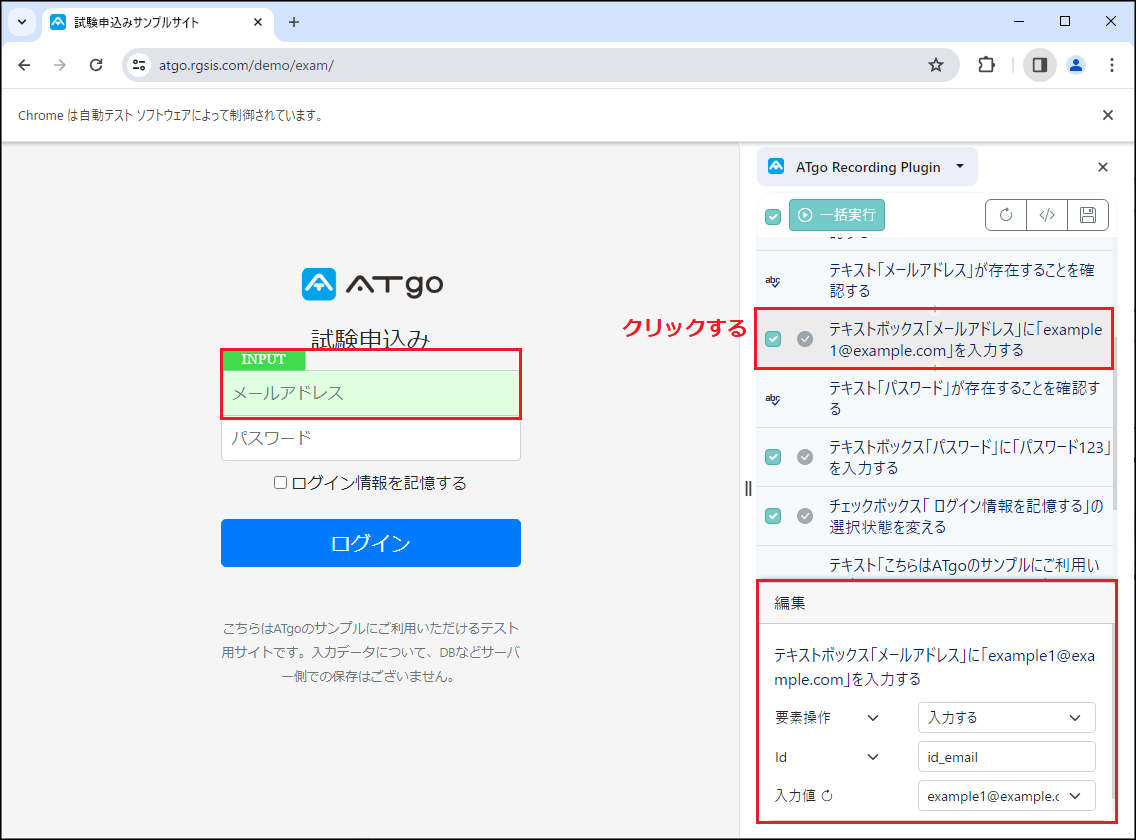
▼ステップの追加は、ステップの間にある+をクリックするとできます。

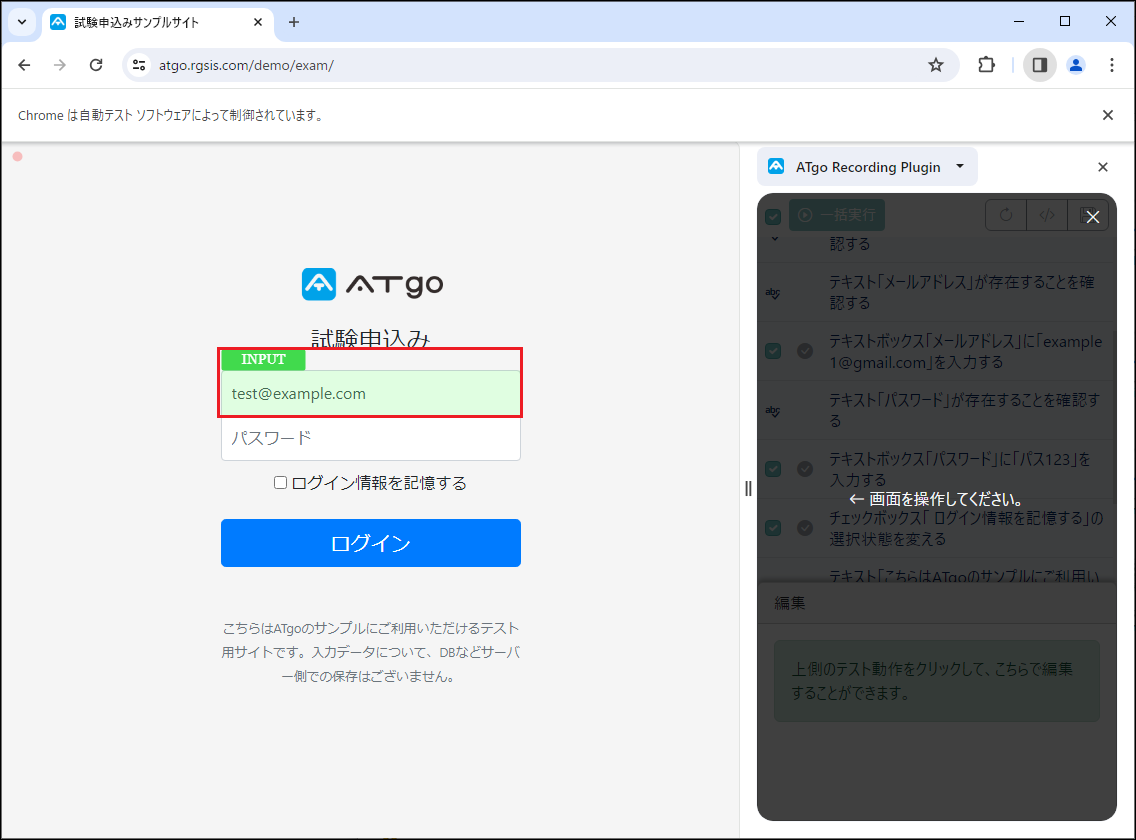
▼左の画面を操作するよう指示されるので、追加したい操作をします。
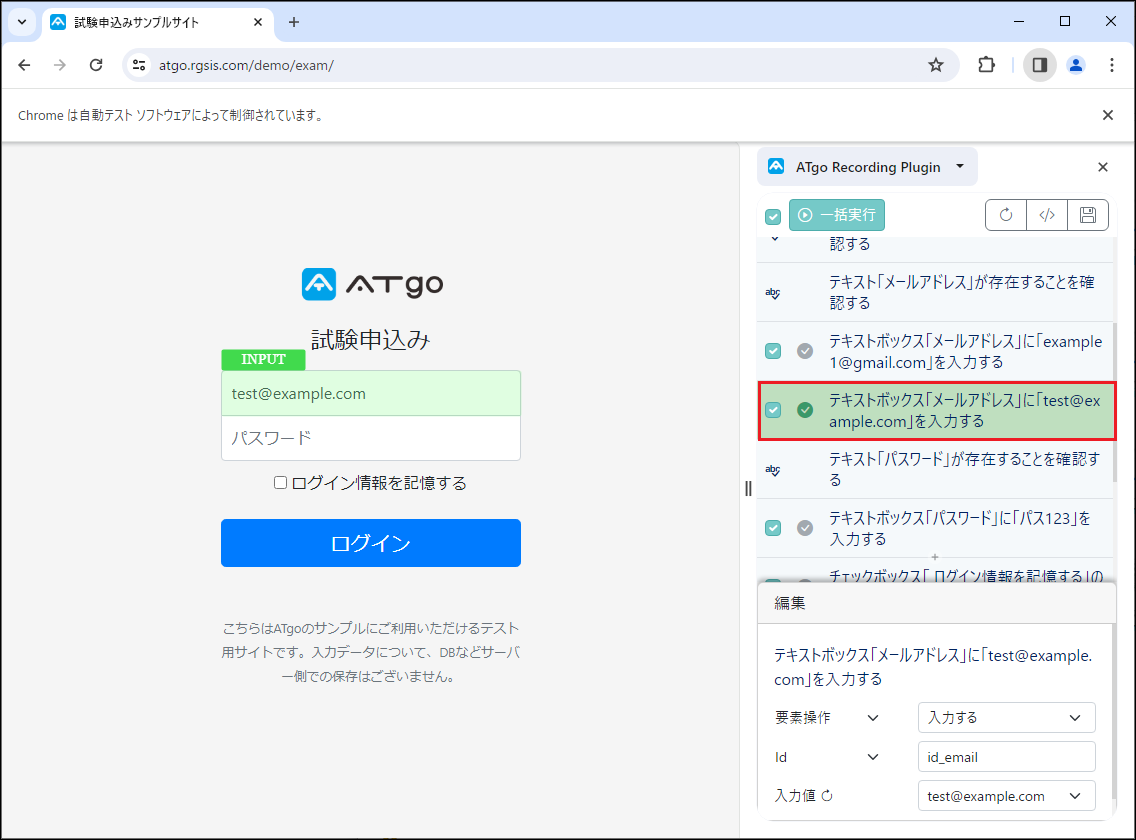
既に同じようなステップはありますが、メールアドレスに「test@test.com」と入力するステップを追加してみます。

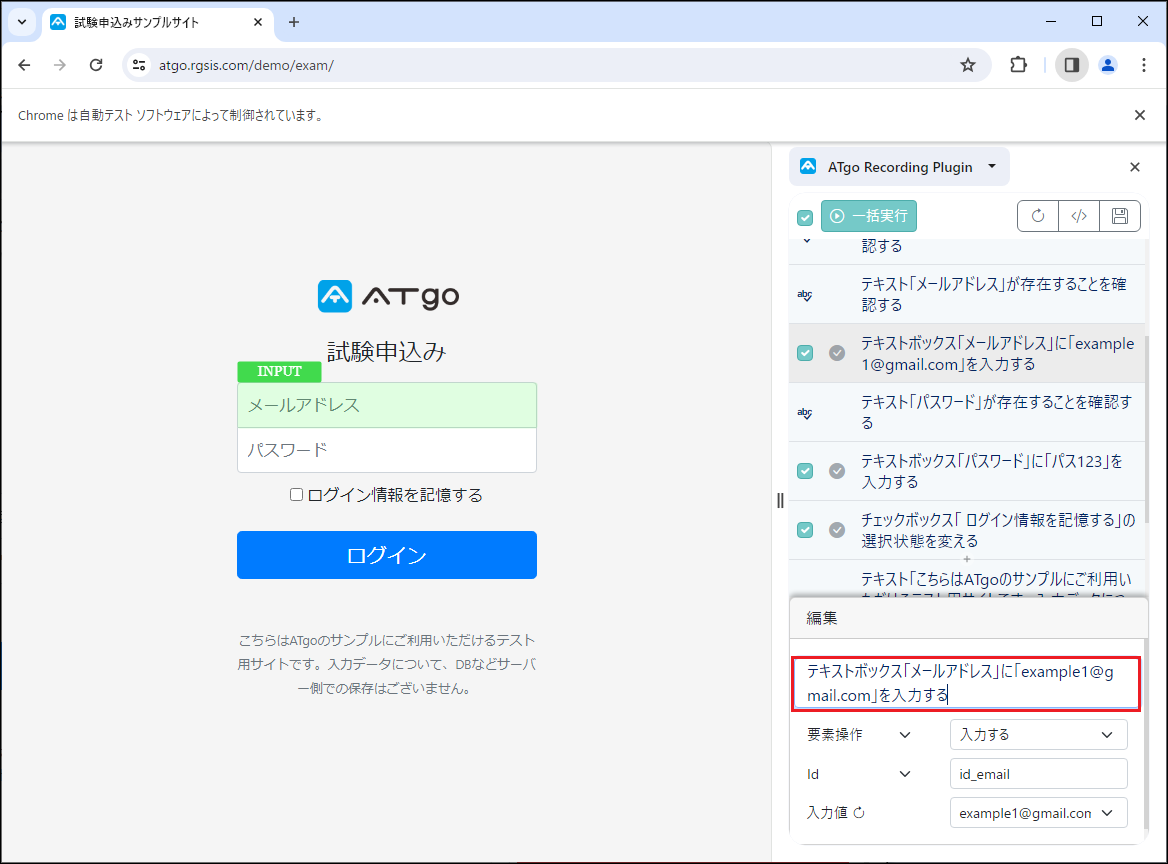
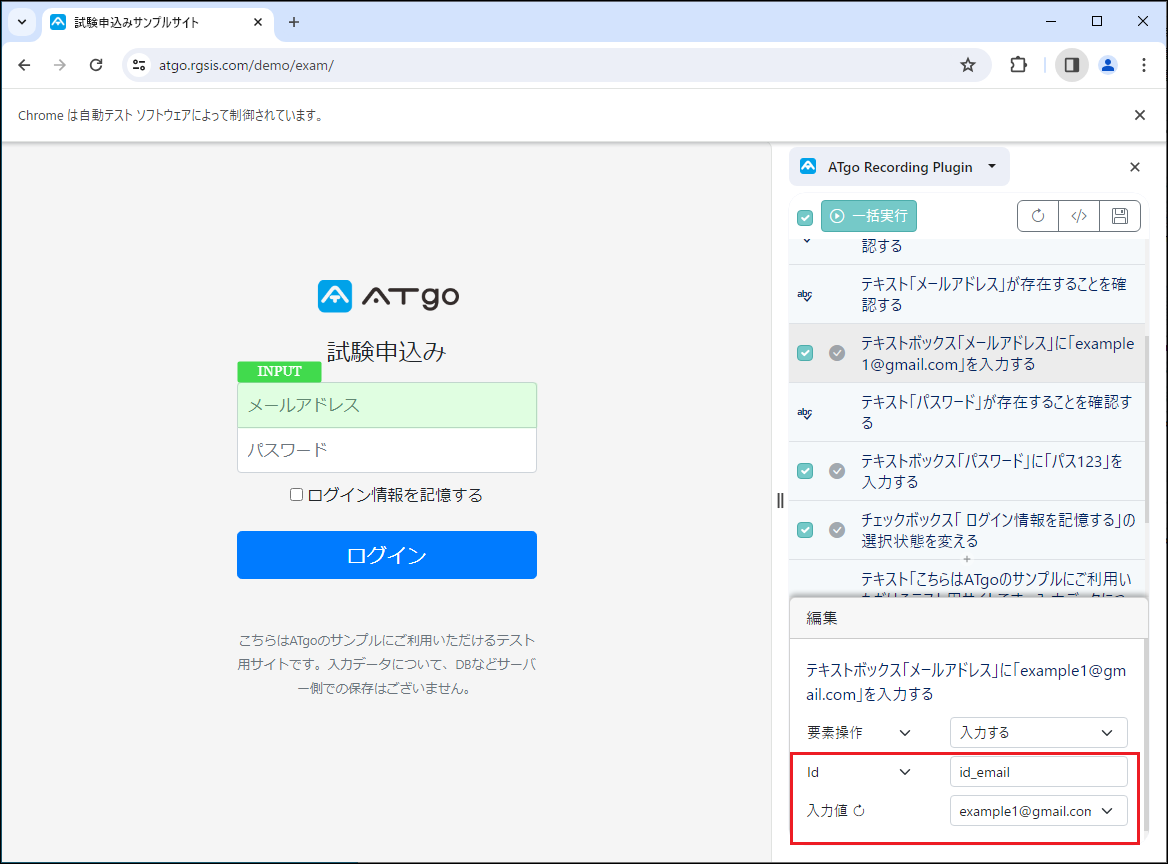
▼ステップをクリックすると、編集エリアで動作の編集を行えます。

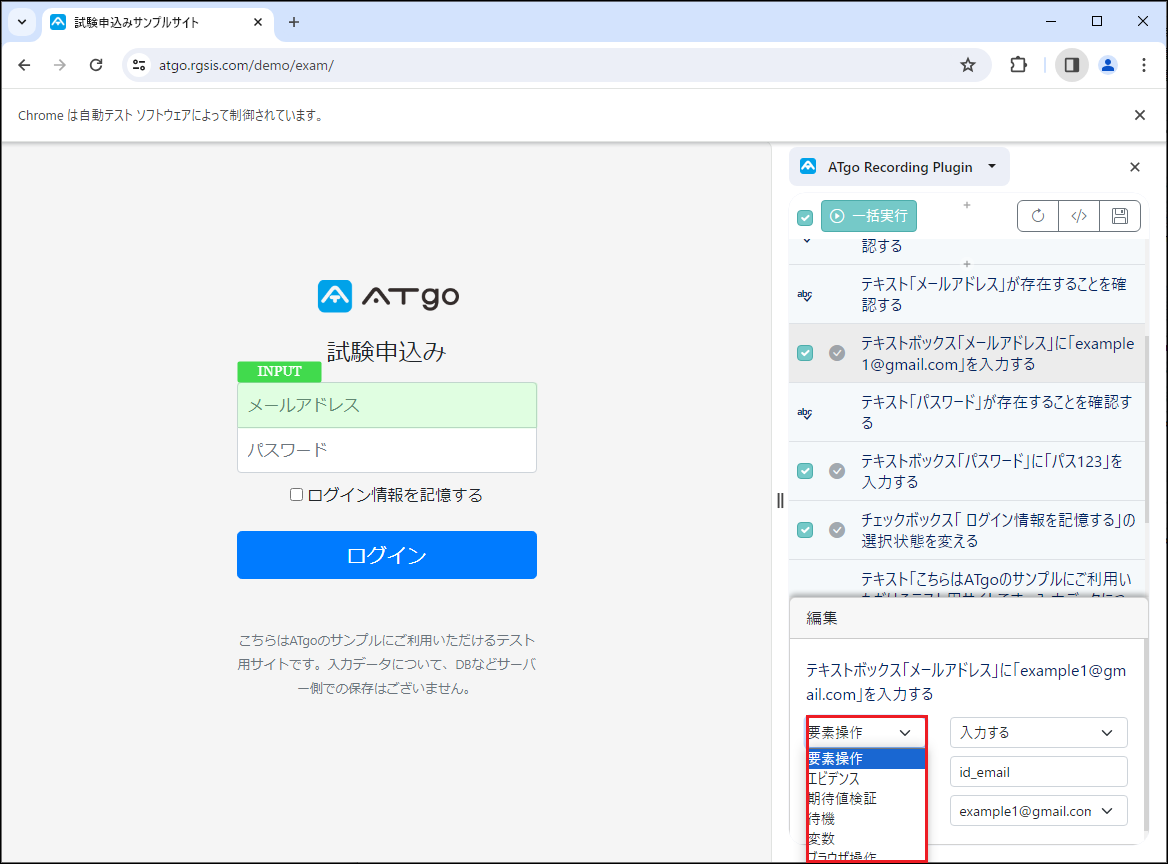
各種類の説明です。
-
要素操作
クリックや入力といった操作を行います。 -
エビデンス
テスト証拠となる画面のキャプチャーなどを取得します。これはテスト実行後に自動でExcelに貼り付けてoutputフォルダの中に出力されます。 -
期待値検証
文字列やURL、操作の可否などが期待値通りか検証します。 -
待機
例えば特定の要素が出現するまで次のコマンドを実行せず待機したり、指定した時間(ミリ秒)待機することができます。 -
変数
URLや指定した要素のタグ内の文字列などを変数に格納できます。 -
ブラウザ操作
ブラウザバック、タブやフレームの切り替えといったブラウザ操作ができます。
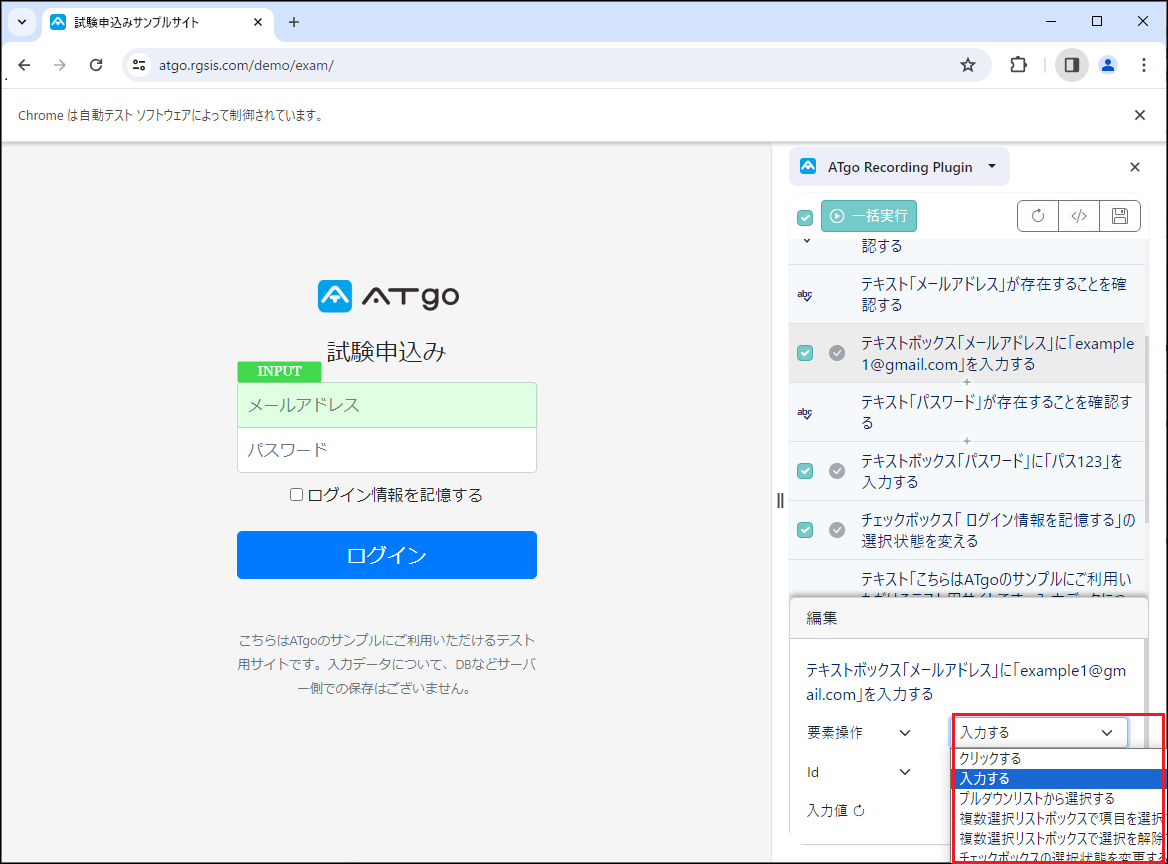
▼この動作種類や動作内容によって、他に設定が必要なものは変わります。
例えば「要素操作」で「入力する」を選ぶと、「要素特定方法」と「入力値」も設定する必要があります。
期待値検証であれば「期待値」、変数であれば格納先の「変数名」も決める必要がある、という具合です。

要素特定方法:HTMLでタグ内に設定するId、Name、Classといった属性や、Xpath、CssSelectorを利用して要素を特定します。提案時に自動で取得しますが、ブラウザのデベロッパーツールで確認/取得できます。
入力値:テスト実行時に入力したい値です。
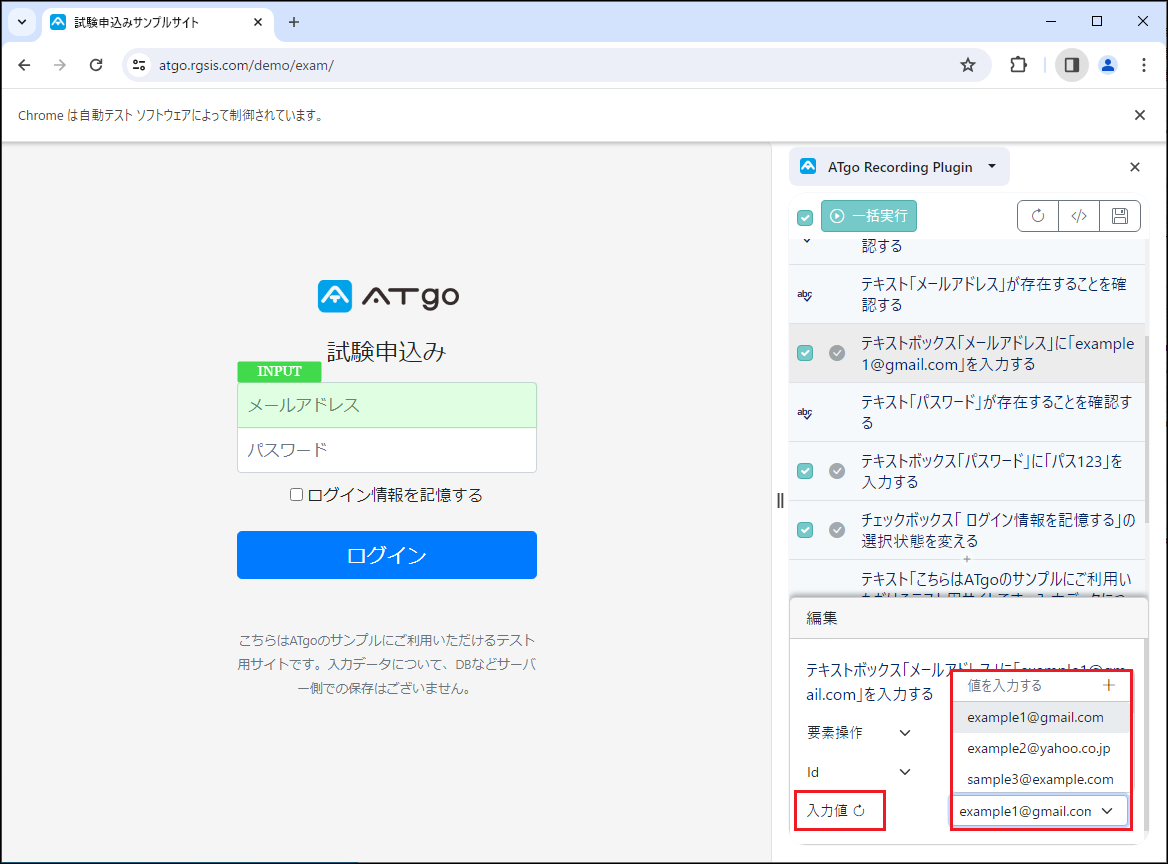
▼OpenAIサービスを利用している場合入力値は自動でいくつか提案してくれますが、自分で値を決めることもできます。
また、入力値横のアイコンをクリックするとテストデータを再読み込みします。

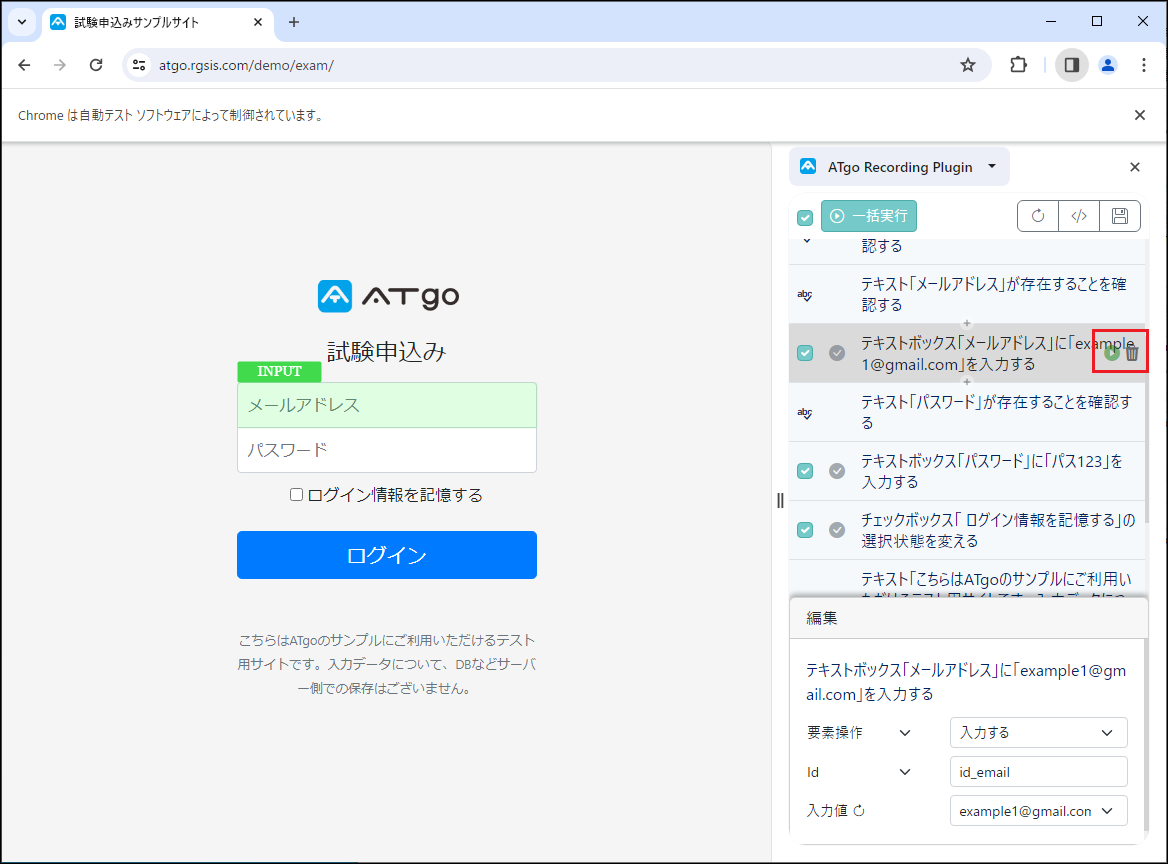
▼ステップの右に表示される実行ボタンを押すと、そのステップのみ実行されます。隣のごみ箱アイコンでステップを削除します。

5-3.スクリプトに保存
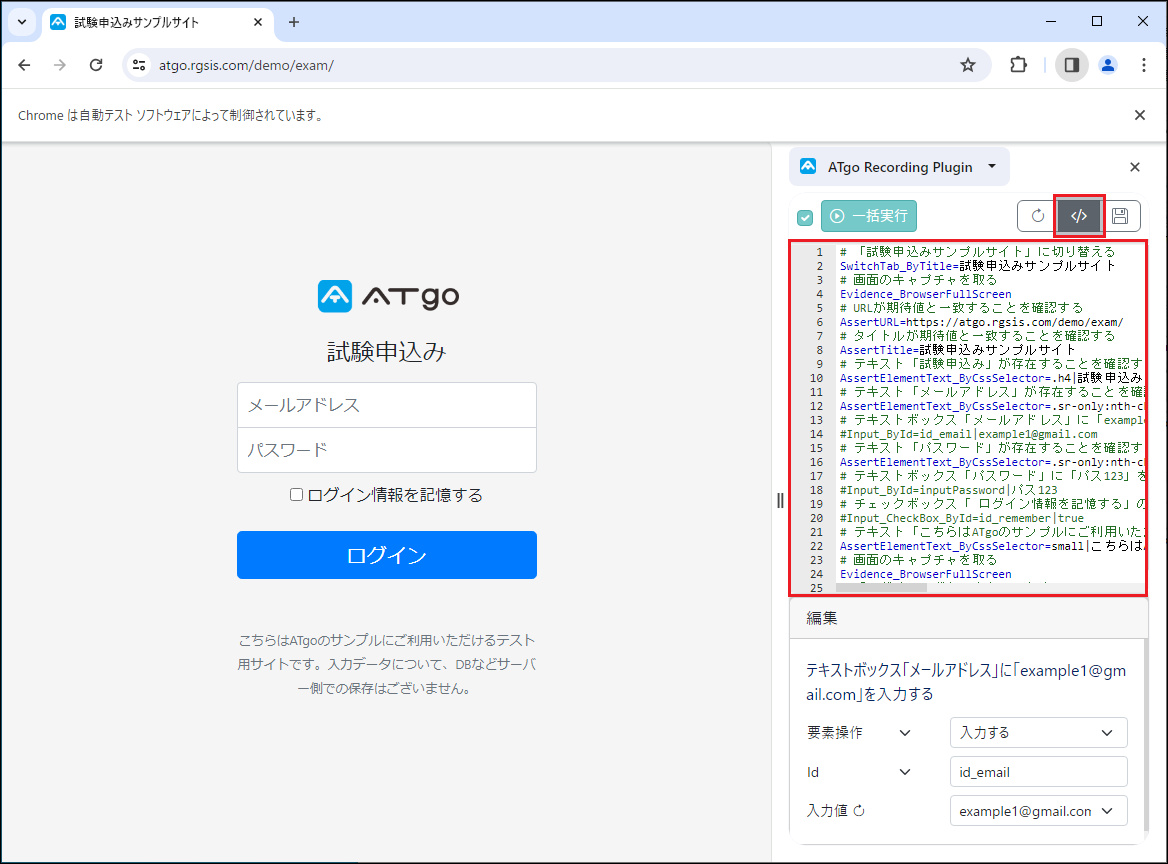
▼コードプレビューをクリックすると自動生成されたコードを見ることができます。

スクリプト:テストの操作手順を記録するファイル(.script)です。1つ1つの操作はキーバリュー形式のコマンドにより記録します。
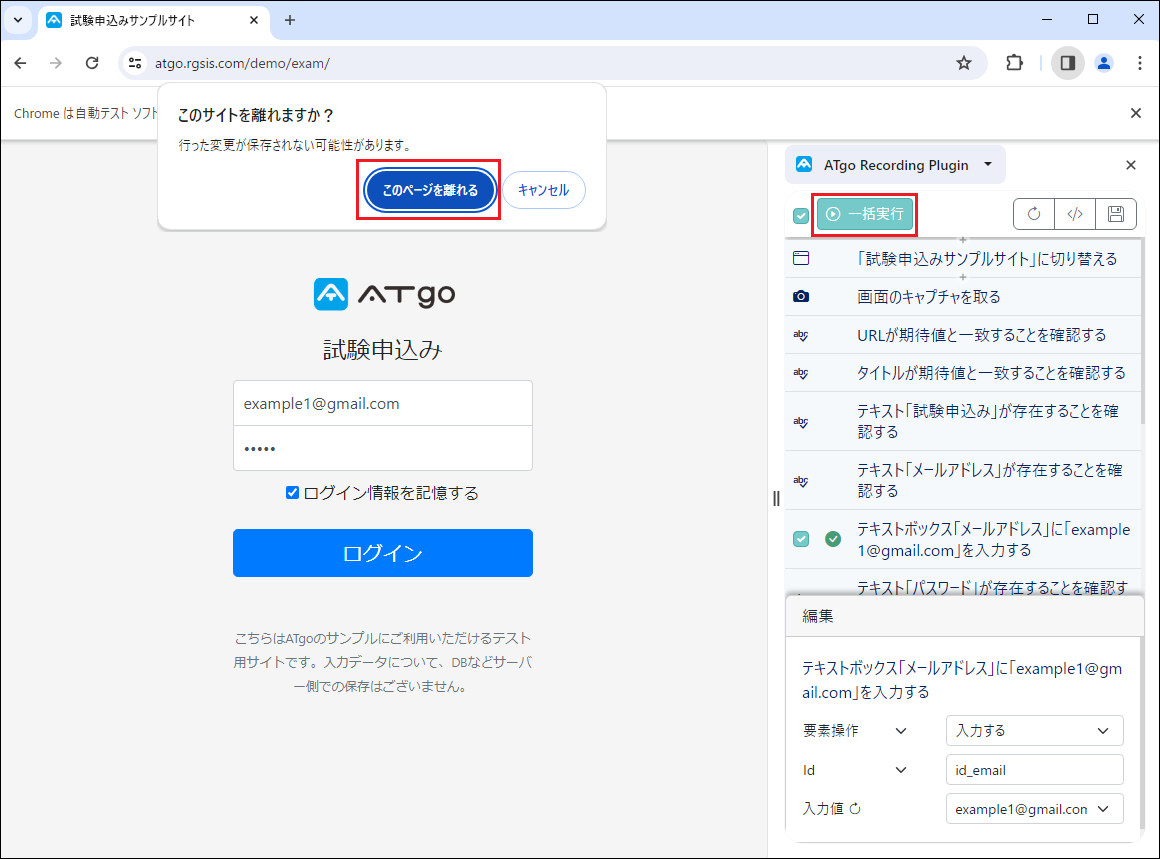
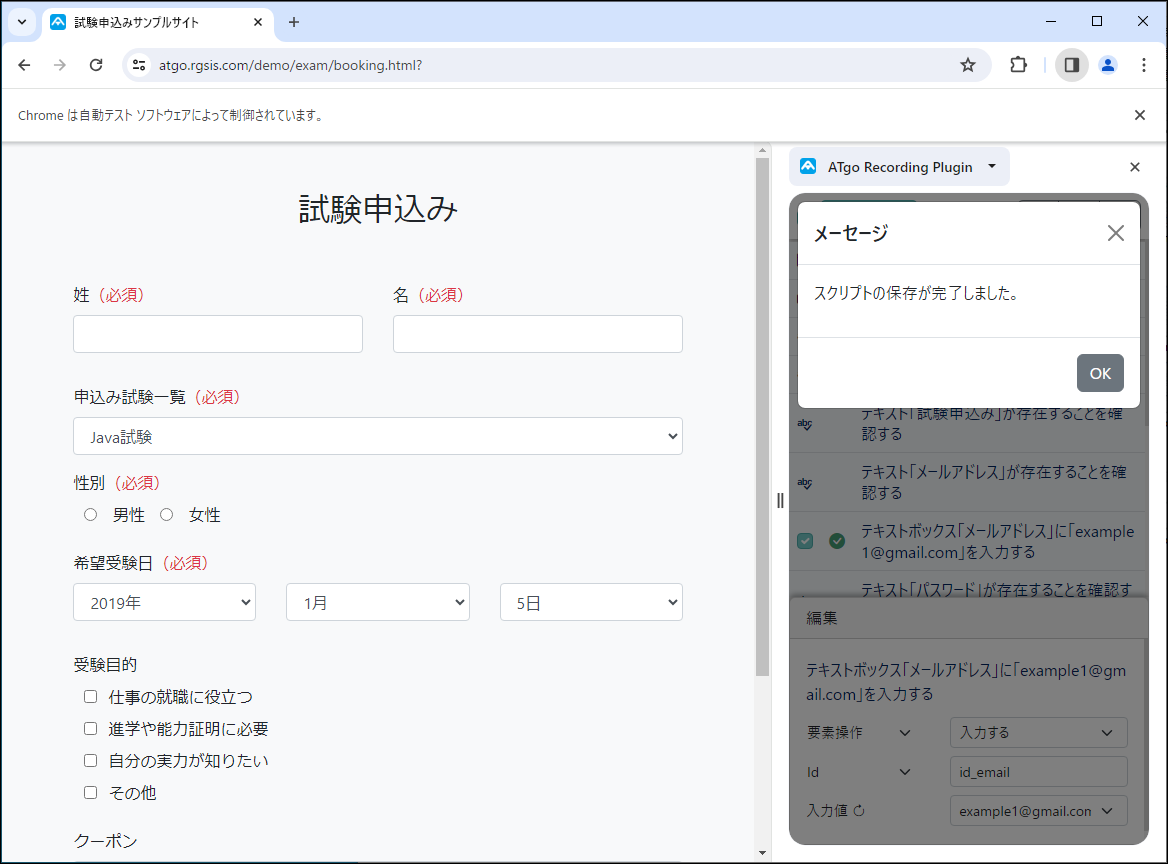
▼一括実行で、全てのステップを実行します。ページ遷移をするログインボタンを押したため、確認ダイアログが出てきました。この時ステップの左のチェックを外すとそれだけ実行されなくなります。

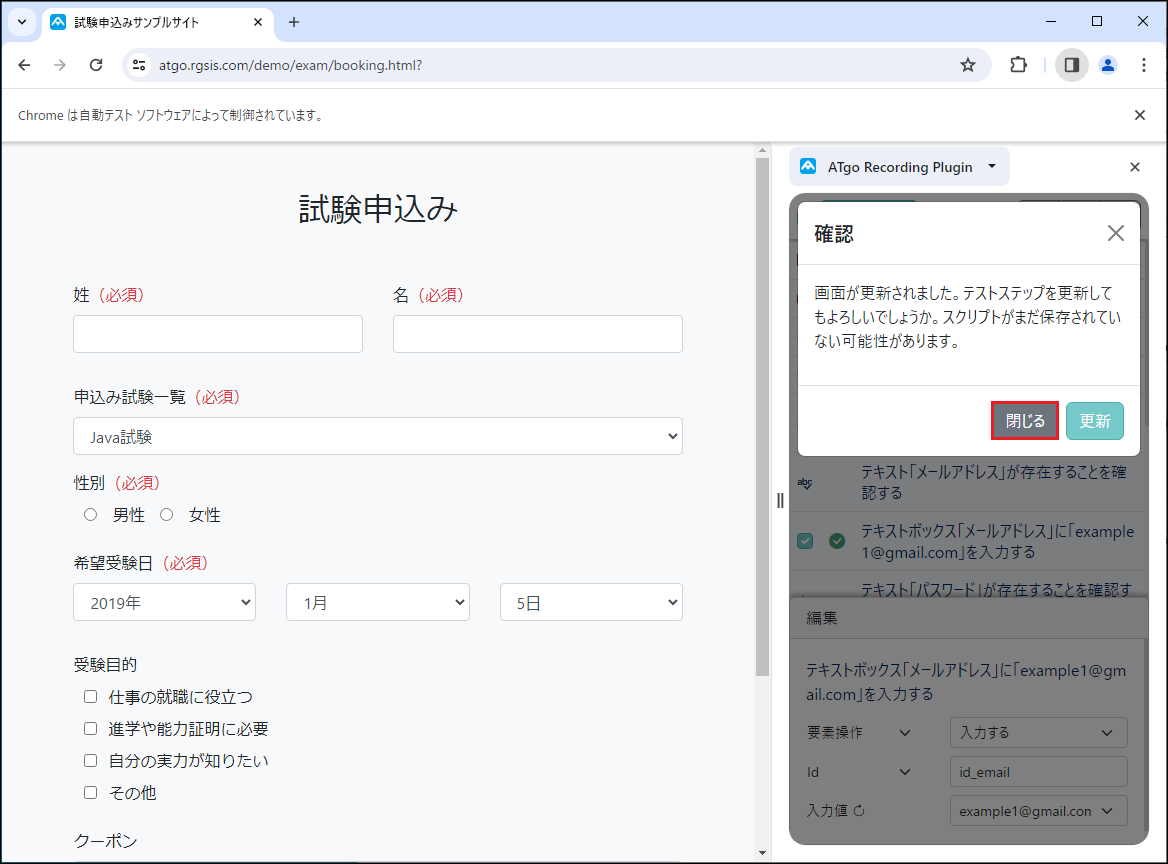
▼ページが変わりました。確認ダイアログが出てきますが、まだスクリプトに保存していないので「閉じる」を選択します。

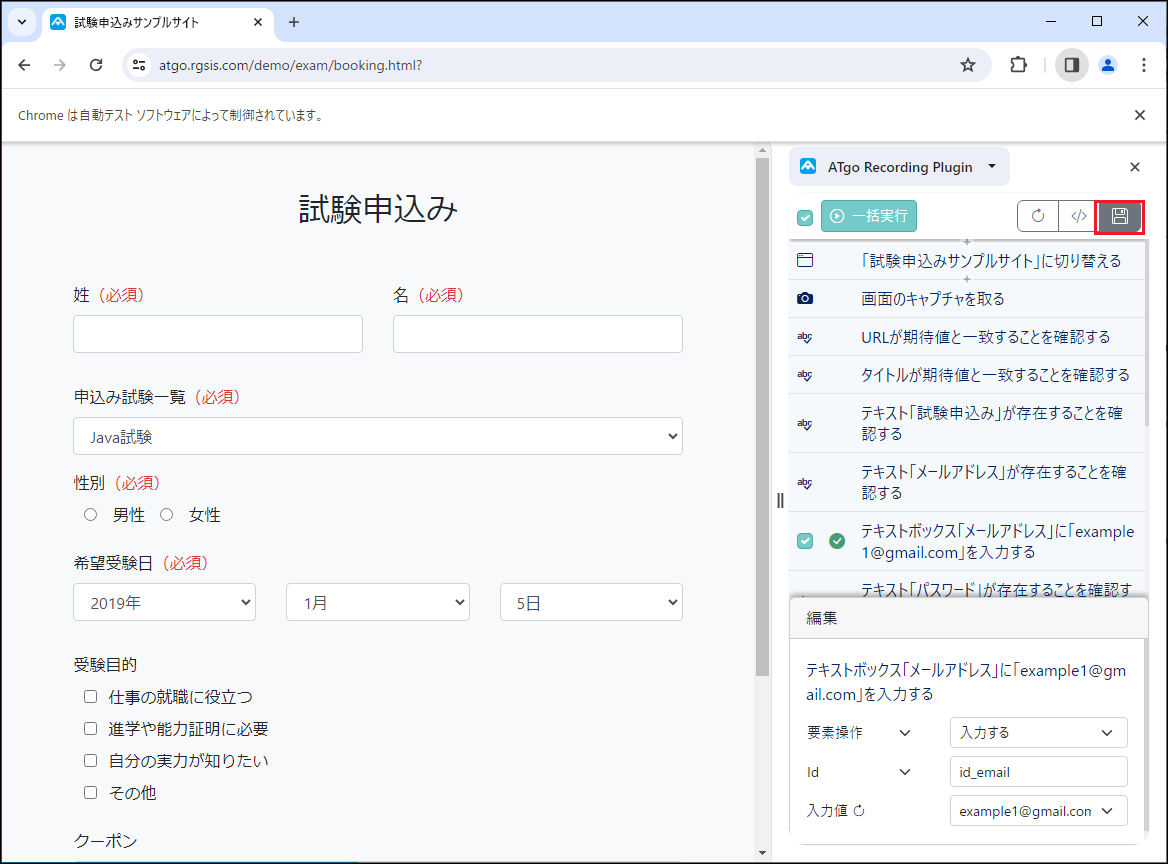
▼保存ボタンをクリックして、自動生成したコードをスクリプトファイルに保存してみましょう。
この時、保存したいファイルをATgoのエディター部分で開いている必要があります。


▼エディターを見てみると、しっかり保存されていますね。
日本語の説明文もコメントとして追加されているので、誰が見てもどんなテスト内容なのかわかりやすいと思います。

6.最後に
と、このようにしてスクリプトを自動生成していきます。
いかがだったでしょうか。
レコーディングと比較すると楽にスクリプトを作れます。
また、説明文が追加されていることで可読性も高くなっています。
ちなみにこの機能を搭載したバージョンでは、レコーディング時にも説明文が自動で追加されるようになっています。
気になった方は、無料トライアルもありますのでぜひ下記サイトからお気軽にお問い合わせください。
デモやハンズオンでの説明も行っています。
最後までお読みいただきありがとうございました!