閲覧ありがとうございます(*^^)v
git
結論
vue.Draggableすごい
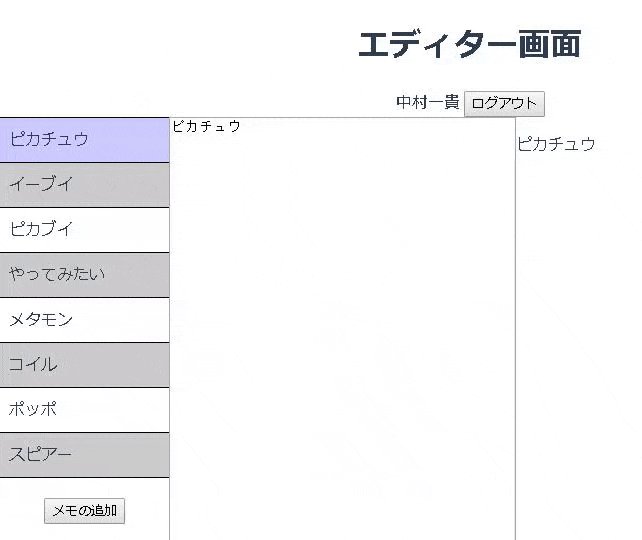
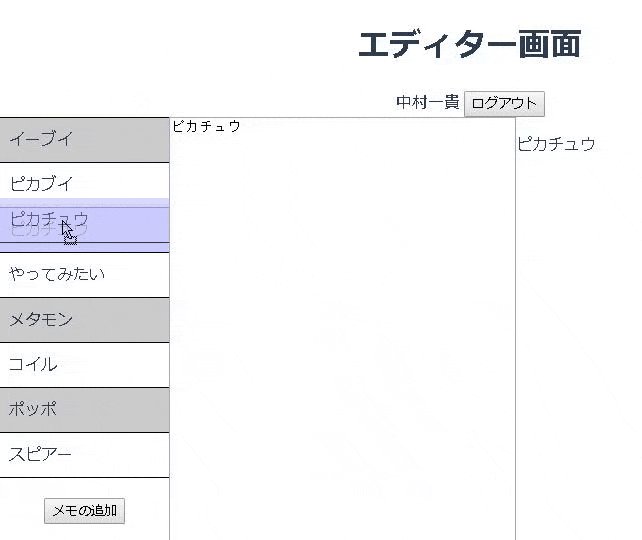
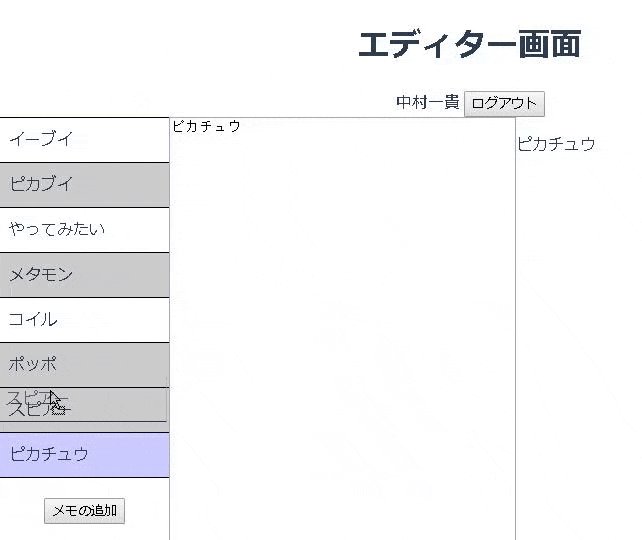
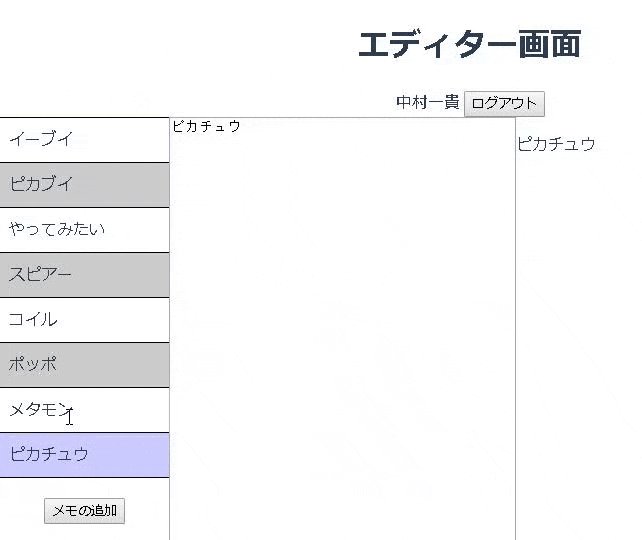
導入後イメージ
導入方法
npmを使ってインストール
npm install vuedraggable --save-dev
vueにインポート
vue.Draggableを使いたいvueファイルにインポートします。
import draggable from 'vuedraggable'
componentsに配置
vuedraggableをimportしたdraggableをcomponentsに配置します
export default {
name: 'editor',
props: ['user'],
components: {
draggable,
},
data () {
return {
memos: [
{
markdown: ''
}
],
selectedIndex: 0
}
}
}
templateに記載
templateファイル内に記述します
<template>
<draggable>
<div class="memoList" v-for="(memo, index) in memos" :key="index" @click="selectMemo(index)" :data-selected="index == selectedIndex">
<p class="memoTitle">{{ displayTitle(memo.markdown)}}</p>
</div>
</draggable>
</template>
配列や、リストの外側をdraggableで囲むのがポイントのようです(詳しく把握してませんので下記リンク先などを参照)
読んだ技術書
改訂新版-Vue-jsとFirebaseで作るミニWebサービス-技術書典シリーズ(NextPublishing)-渡邊-達明
今回やった内容
ちょい足しポイント5です
参考にさせていただきました
vue.Draggable git
おまけ
Gyazo GIF
導入
起動
ctrl + shift + g 動画で画面キャプチャ
ctrl + shift + c 静止画で画面キャプチャ
個人的に押したい機能
ctrl + shift + g の動画キャプチャいいです!!
コンパクトな動画にまとめて、Qiitaでササット説明動画を上げたい時に便利です♪
文字より、直感的にわかりやすい解説が可能
うまくいかなかったポイント
App.vueにインポートした
結果は、Editor.vueに導入でよかったのですが、importならどこでもいいだろうと思っていたのが間違いでした。
今回、Draggableを導入したかったのが、Editor.vueでした。解説していたサイトでApp.vueにimportしていたのを真似したらうまくいきませんでした。
componentsにdraggableを配置しようとしたが、どこだかわからなかった
結果はexport default内に導入する!で今回は成功でした。
draggableをコンポーネントに配置する、と書いてあるサイトがあったのですが、どこだかよくわからず迷いました。
サーバーを再起動しなかった
サーバーを再起動したらうまく動きました。大事。
draggable.vueをインポートしようとした
結果的には、import draggable from 'vuedraggable'
で導入できたのですが
Draggable.vueというコンポーネントを作って、
import draggable from './components/Draggable.vue'
とやったのはうまくいきませんでいた。