スマホゲームにはマルチ解像度対応がつきものです。Unityは(Cocos2d-xと比べると)それが面倒な印象がありました。今年はここらへんも地道にクリアしたいものです。
新しいUnityのUI(ugui)に触れてみて、Panelが縮めばその子のボタンも縮むことが感じ取れました。
ということは・・・
簡単にレスポンシブデザインが組める?!
と思ったものの中々うまくいかず、調べても全然なく、だいぶハマったのでメモ。
手順
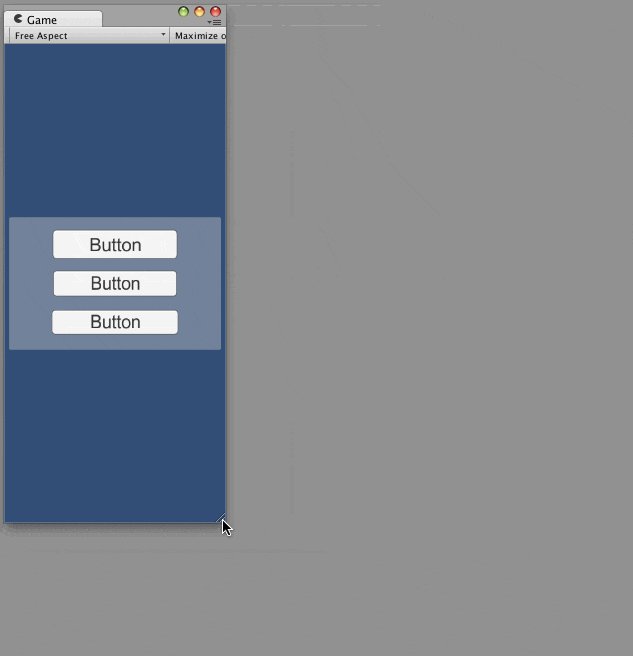
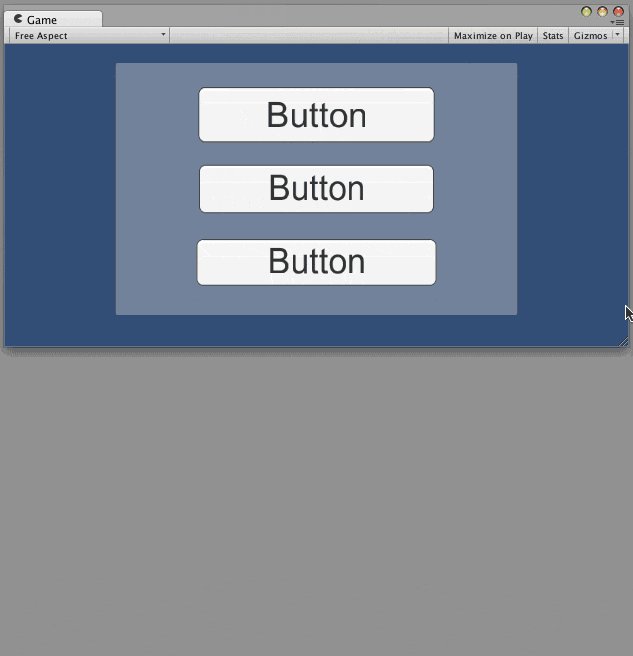
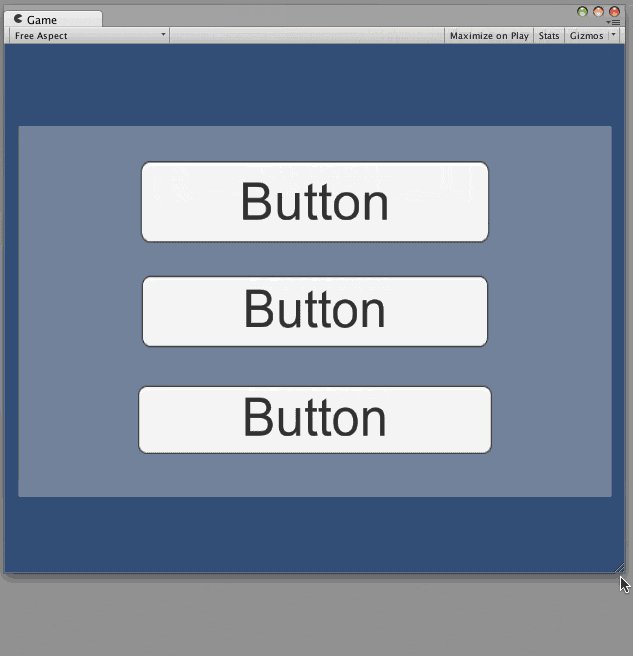
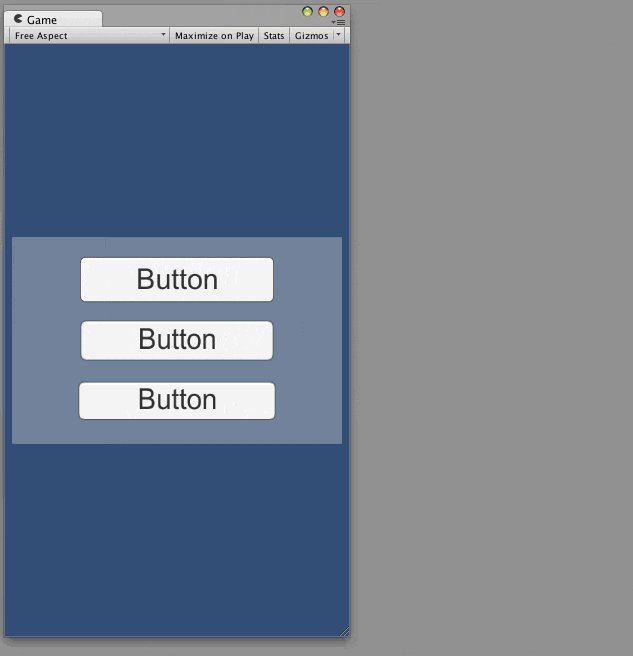
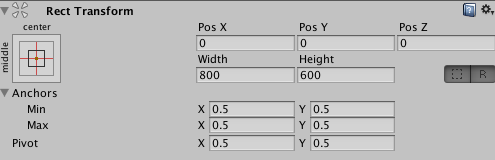
① UI > Panel を配置
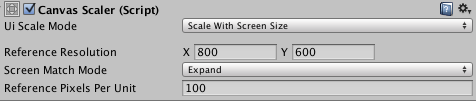
② Panelの親のCanvasの設定(Canvas Scaler)を以下に

情報ソース
たくさん英語サイトなど回りましたが結局テラシュールウェアさんにお世話になりました。
いっぱいサイトあるのに、なぜかいつもここにたどり着く不思議・・
「uGUIのアスペクト比を固定する(修正版)」
http://tsubakit1.hateblo.jp/entry/2014/12/11/223427