タイムカードは突然に
「タイムカード使いたいんだけど、今更タイムカードってな」
「な、そう思うべ?」
「あーどっかに無いかなー、タイムカードっぽいシステム」
・・・パイセン、声漏れてますよ。
ってなことで、タイムカードっぽいものを作ることになった僕。やりたいことは、「出勤」「退勤」の時間を打刻するだけの簡単なもの。
何使おうかなーって思っても、結局「コーディング」できない僕は
「あ、O365にPowerAppsってのがあったな」
と、ノンコーディングでなんとかならないか試してみたら、なんとかなったっていう体験記です(大前提としてOffice365のE3契約をしています。)。
ざっくり作ってるので、もっと効率的で良い方法があるかもしれません。また、レコードが多くなってきたときにどういう挙動するかはわからないので、参考程度によろしくお願い申し上げます。(「よろ」で辞書登録)
事前準備
まずは、OneDriveにいい感じのフォルダとエクセルファイル作っておきます。

※この例では、ローカルマシン上でエクセルファイルを作ってますがブラウザ上で作ってもOKですYO
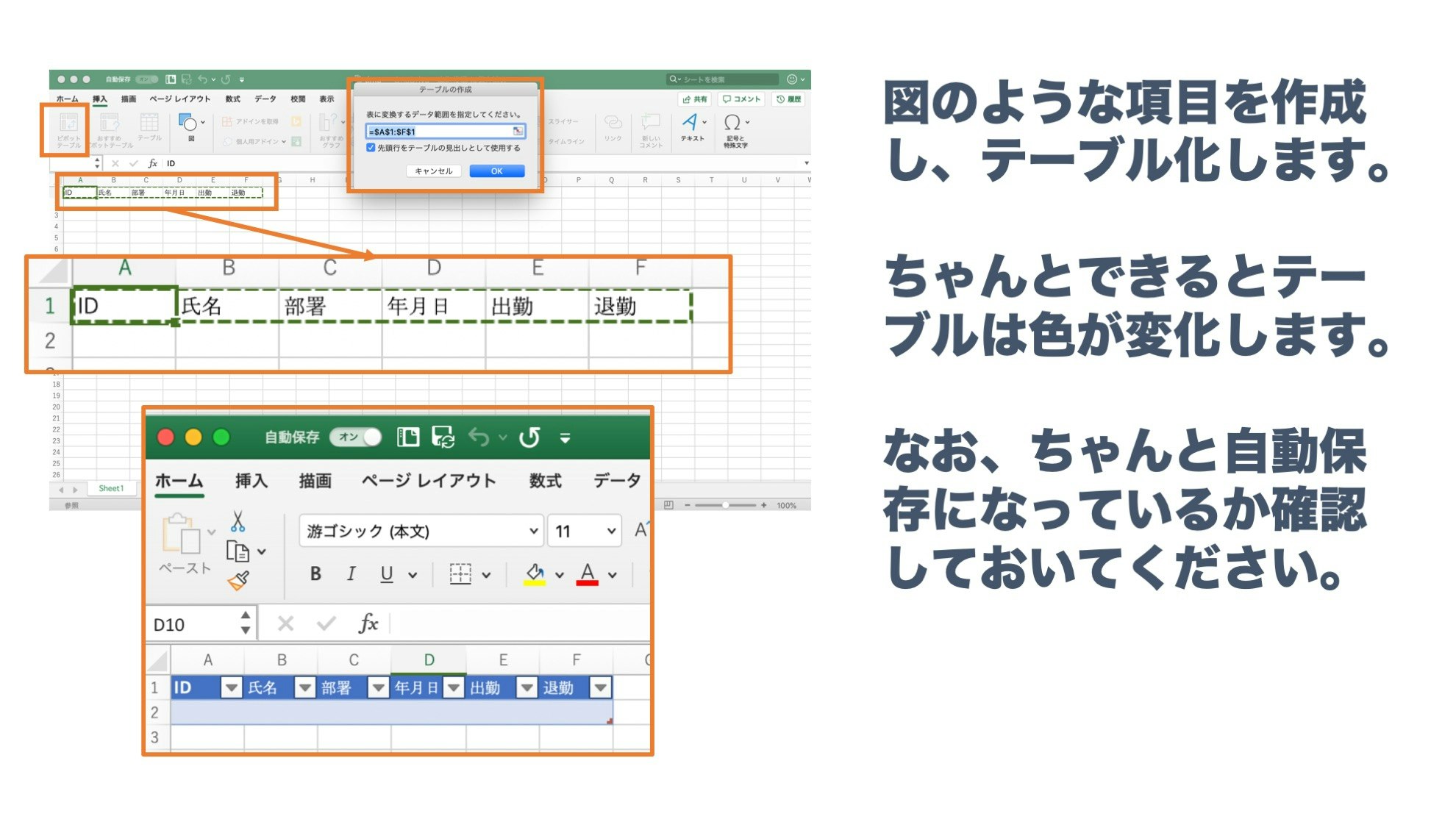
エクセルファイルには
- ID
- 氏名
- 部署
- 年月日
- 出勤
- 退勤
という列を作っておき、これらをテーブル化します。
O365にアクセスしてPowerAppsをつくる
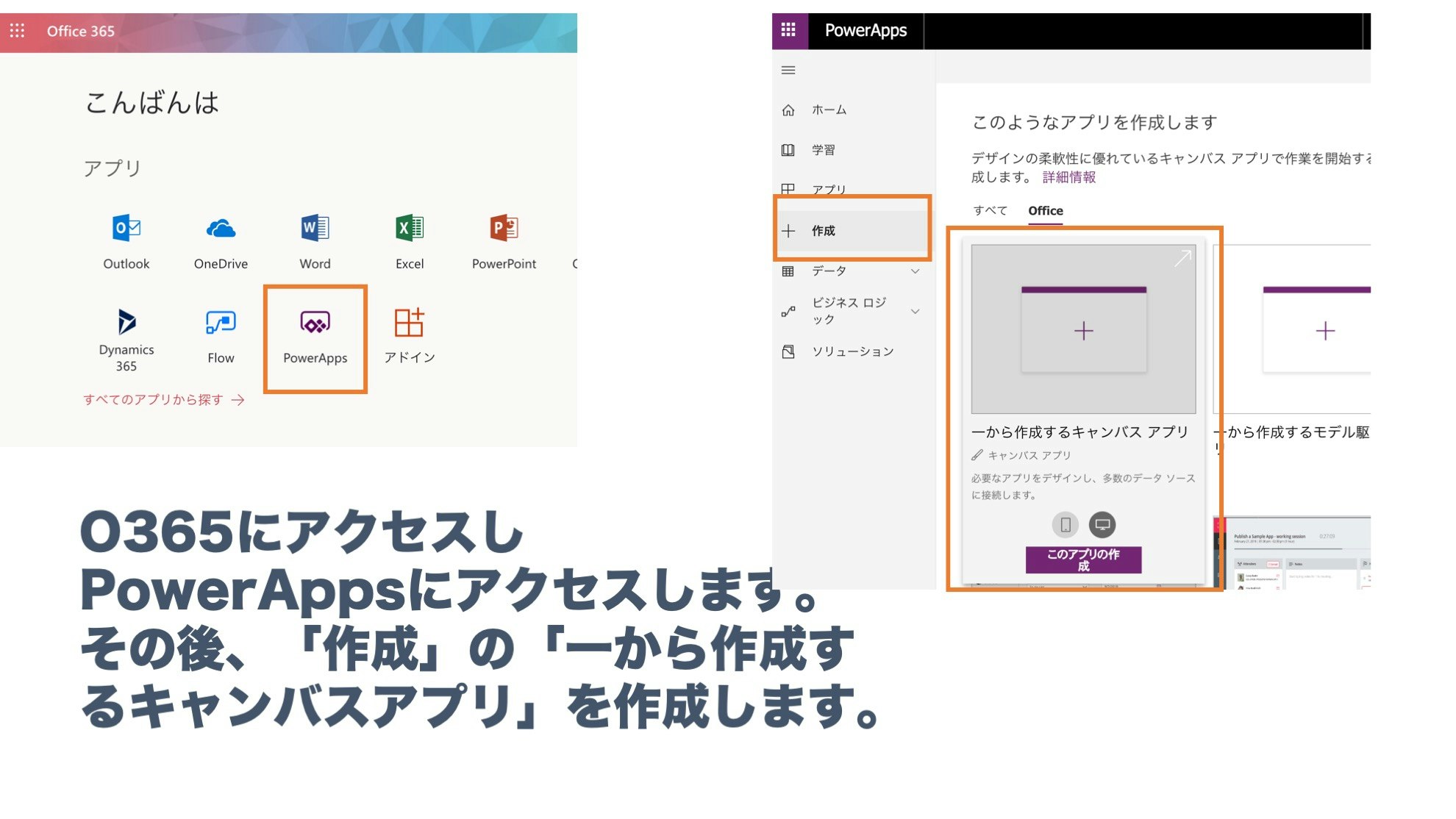
O365のホームに「PowerApps」があるはずなので、そこからアクセスしてください。無い場合は「すべてのアプリから探す」にあると思います。

無事PowerAppsにアクセスできたら、メニューにある「作成」から「一から作成するキャンバスアプリ」をクリックしてください。新しいキャンバスが表示されます。
「PowerAppsがあればなんでもつくれちゃうんだろう」とか最初思えますが、意外ととっつきにくいので(Access使ってる人なら大丈夫かな?)注意が必要ですw
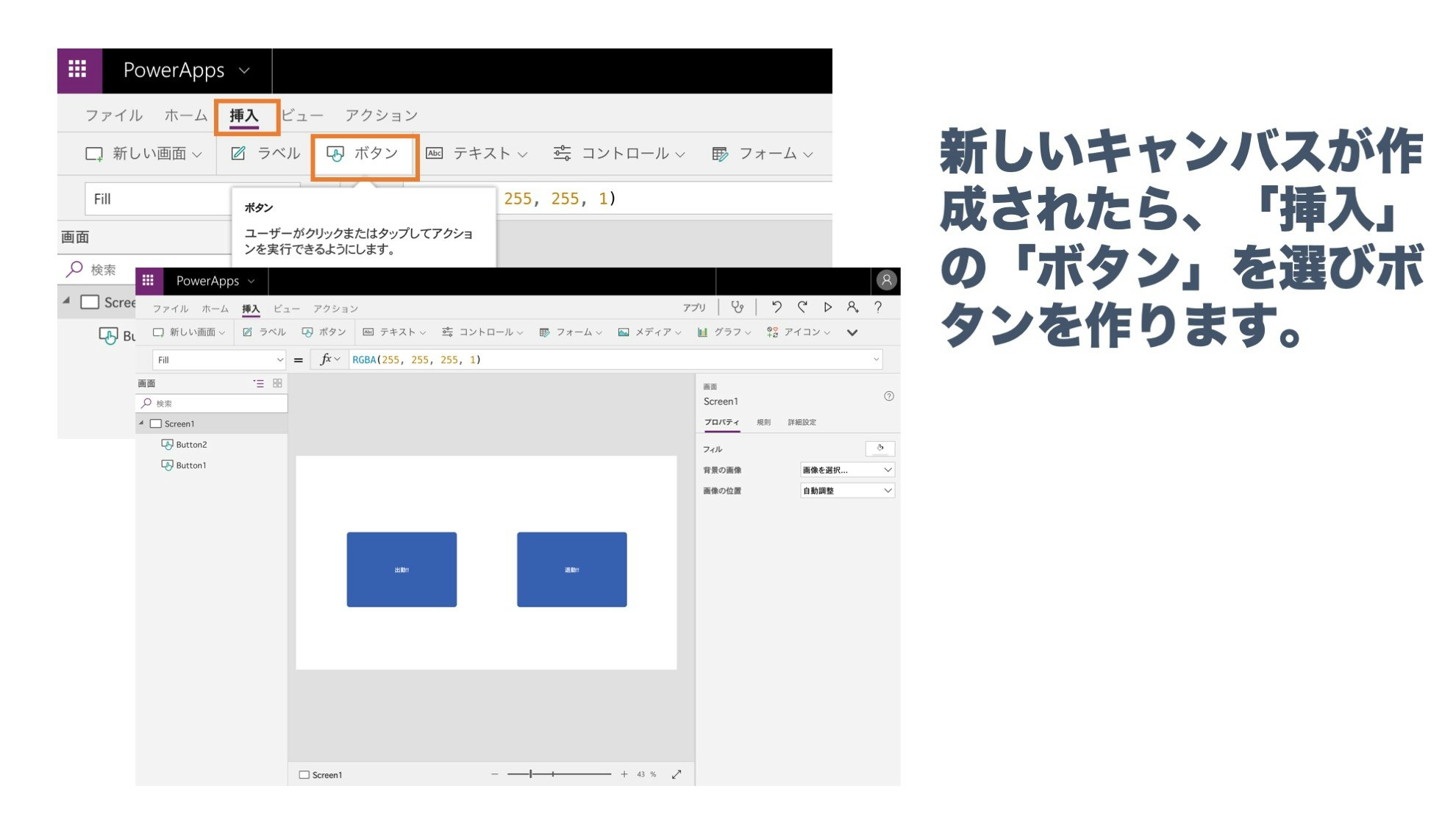
まっさらなキャンバスをみていてもどうしようもないので、早速ボタンを作ってみましょう。
「挿入」の「ボタン」でボタンを作成します。
今回は「出勤!!」と「退勤!!」ふたつのボタンをつくりました。
Flowを作っていくよ!!
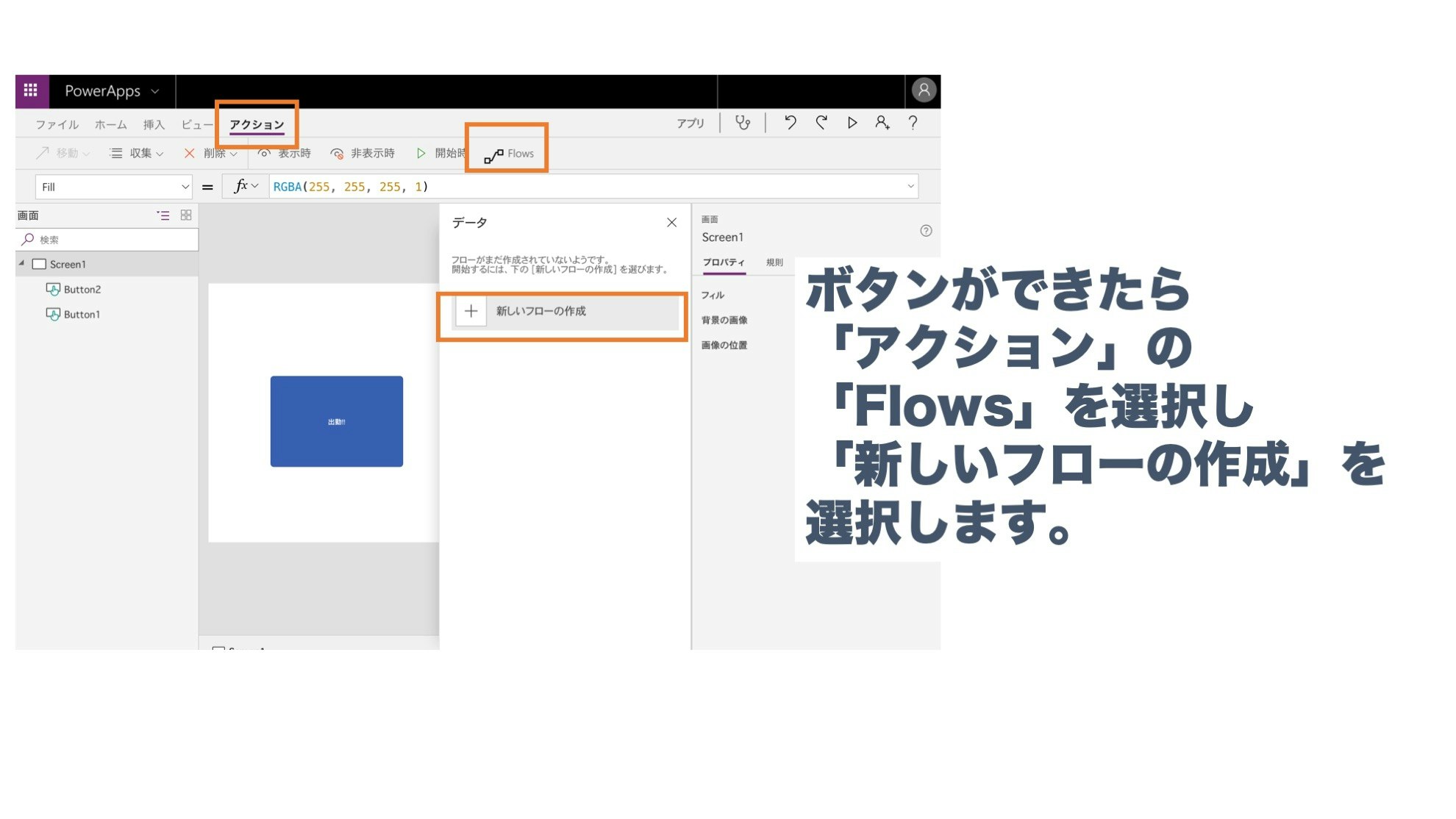
ボタンが完成したら、「アクション」をクリックし、「Flows」をクリックしてください。そうすると「データ」というメニューがキャンバス付近に出ているはずです。「新しいフローの作成」をクリックします。
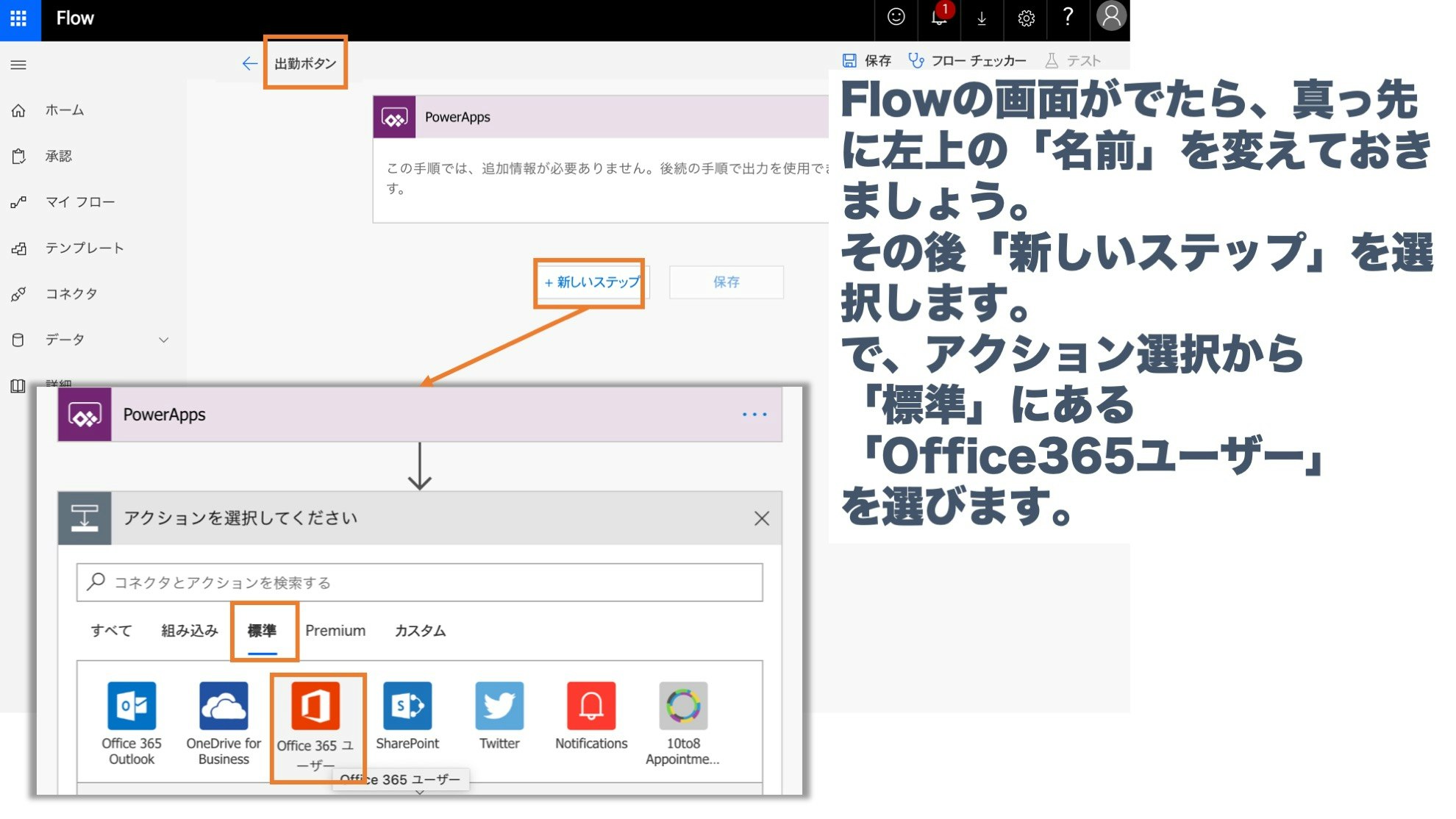
タブが切り替わり、Flowの画面になりましたね。
そしたら真っ先にこのFlowの名前を変更しちゃいます。今作っているのは「出勤」なので、「出勤ボタン」にでもします。
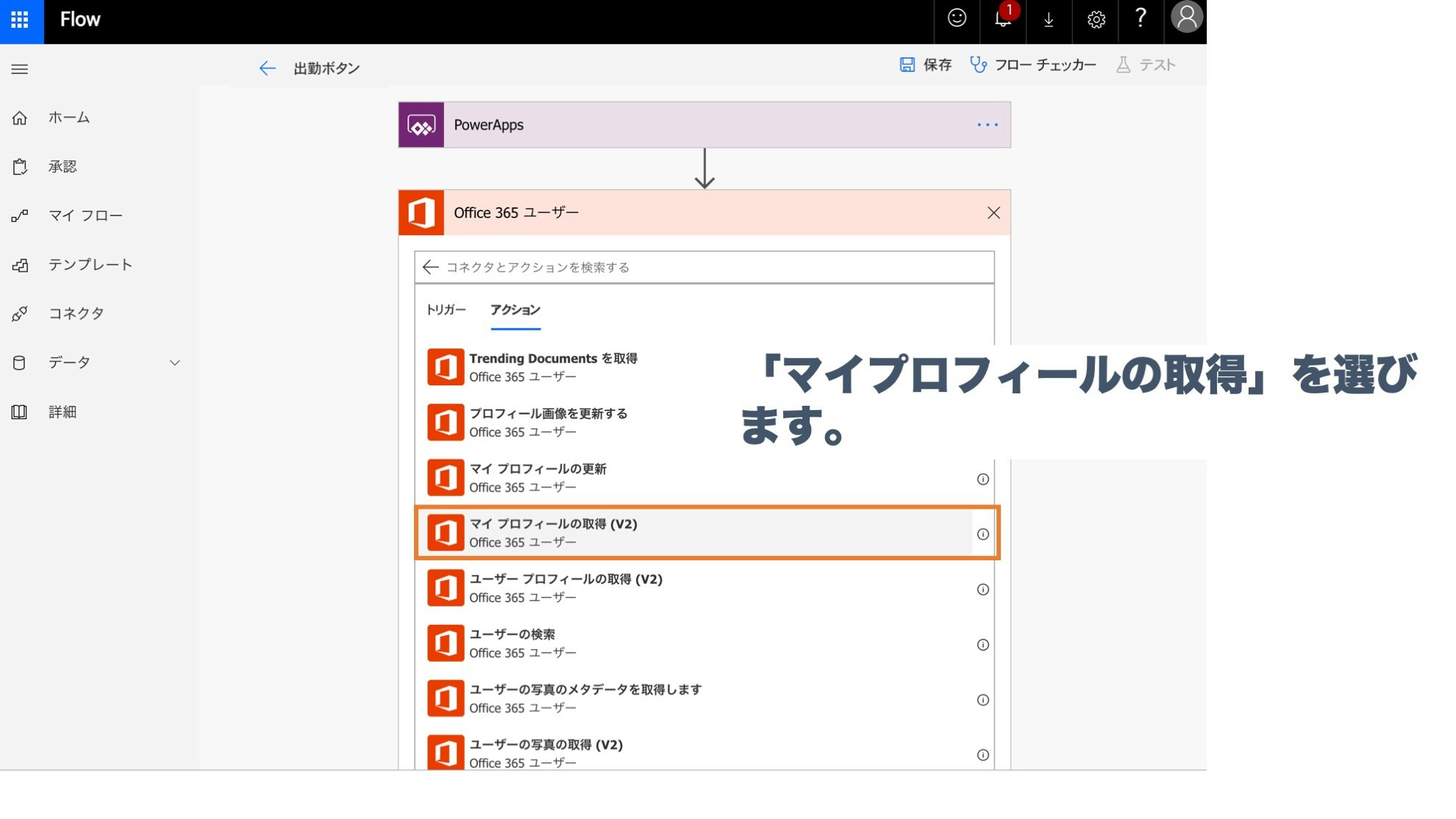
名前が変更できたら、「新しいステップ」「アクション選択」で「標準」タブにある「Office365ユーザー」を選択してください。
なんかずらずらと出てきたはずです。
ずらずら出てきた中に、「マイプロフィールの取得」というのがあるはずなので、それをクリックしてください。
Flowにおいてのここまでの流れは
PowerAppsのボタンが押される→
それをきっかけに、ボタンを押した人の情報を取得する
って感じ(なはず)。
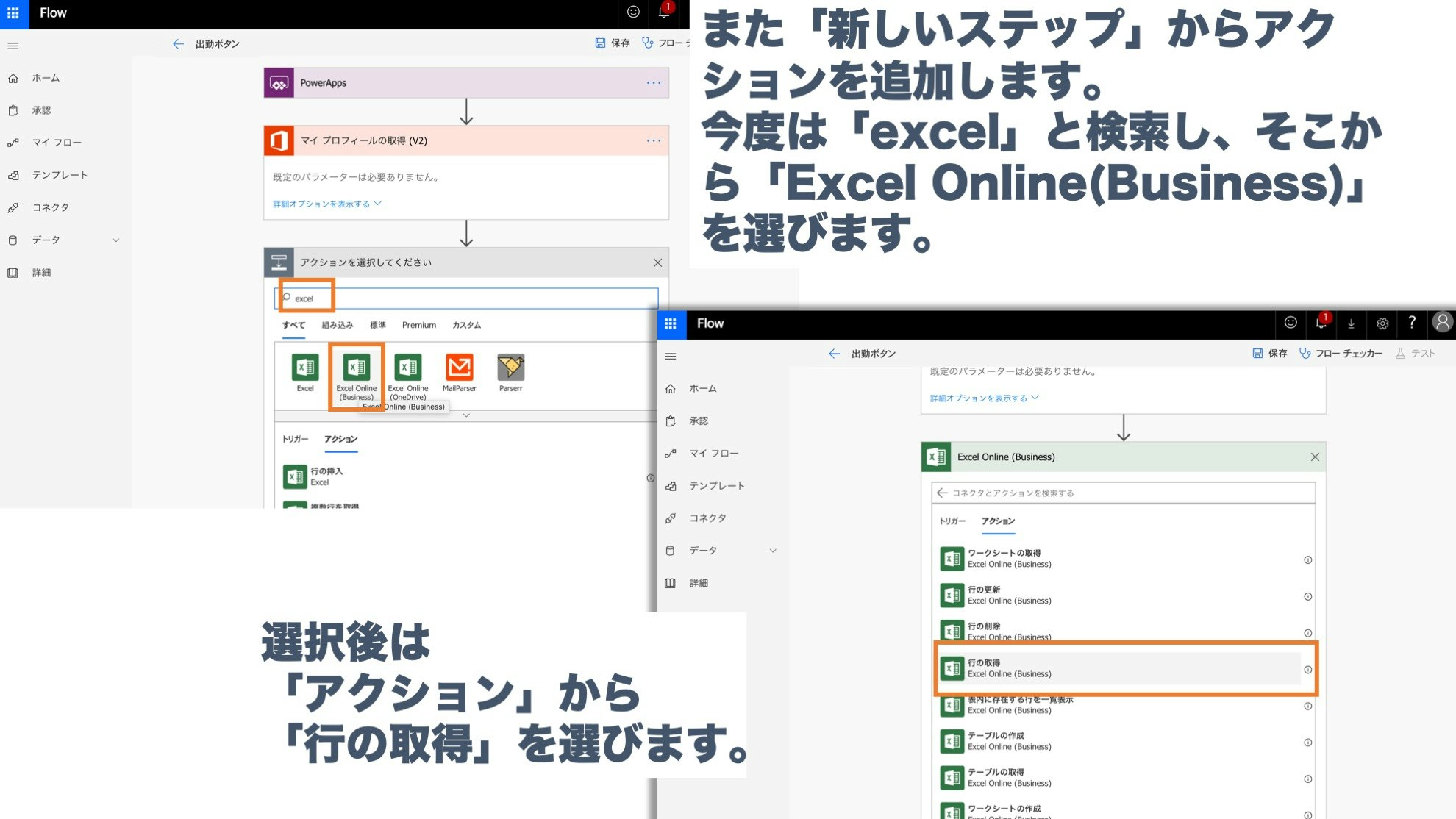
次に、再度新しいステップ追加で「Excel Online(Business)」を追加します。アクションの中にExcelってたくさんあるので、どれを選んでいいかわからなくなりますが、僕はO365E3を利用しているからBusinessっぽいなという理由でこれ選びました。他のでもできるかもしれません。
Excel Online(Business)の「アクション」の中に「行の取得」ってのがあるのでクリックします。
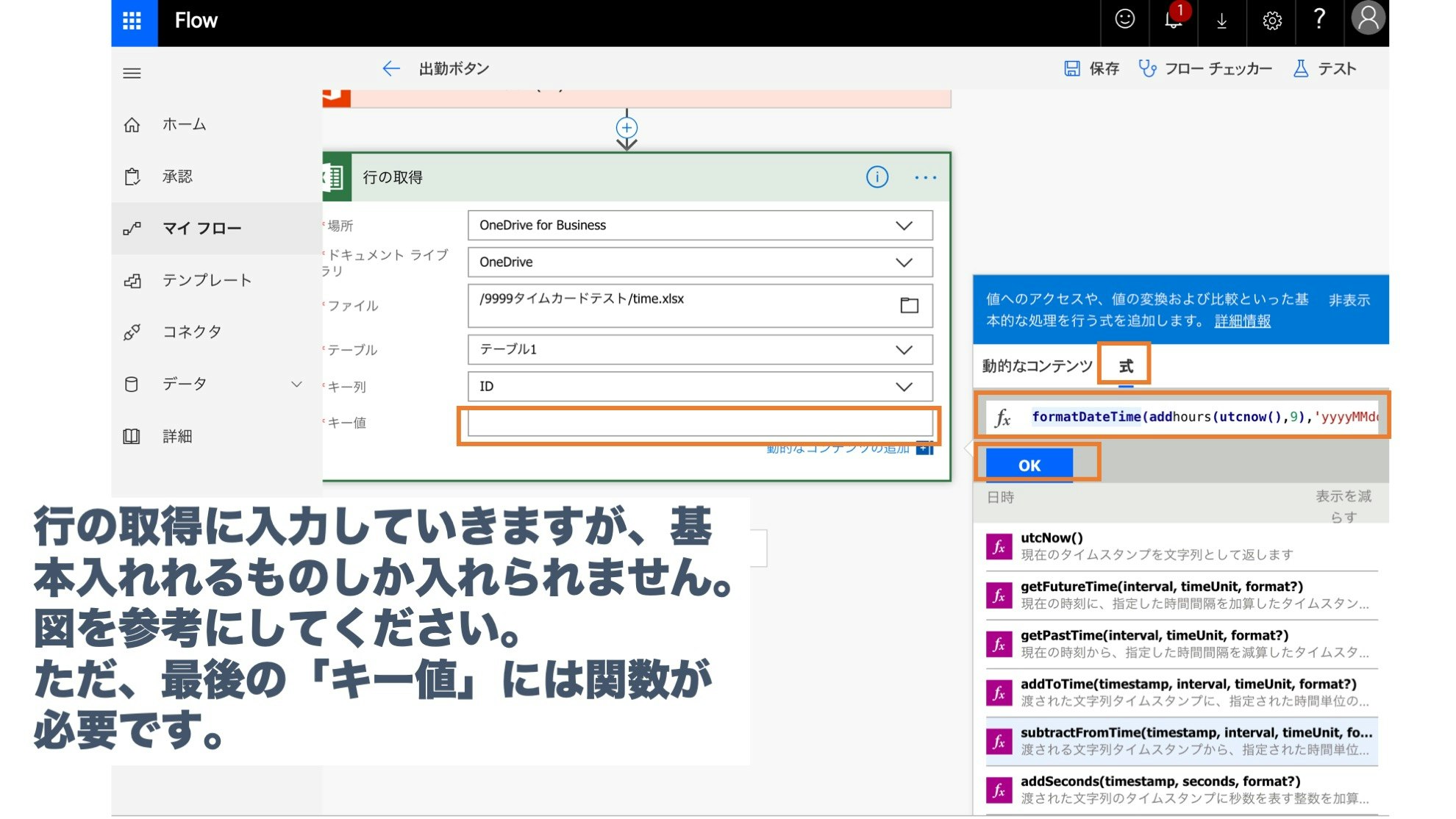
行の取得
これ、実際にやればわかりますが、***「何でもは選べないいよ。選べることだけ。」***なので、いい感じに選択してください。
もうちょっと丁寧にいうと、
- 「場所」を「OneDrive for Business」
- 「ドキュメントライブラリ」を「OneDrive」
- 「ファイル」を「先ほどエクセルファイルを保存した場所」
- 「テーブル」を「先ほど作ったエクセルのテーブル」
- 「キー」を「先ほど作ったエクセルのID列」
肝になるのは最後の「キー値」で、ここには関数が入ります。
まずは、「式」に
formatDateTime(addhours(utcnow(),9),'yyyyMMdd')
をコピペしてください。
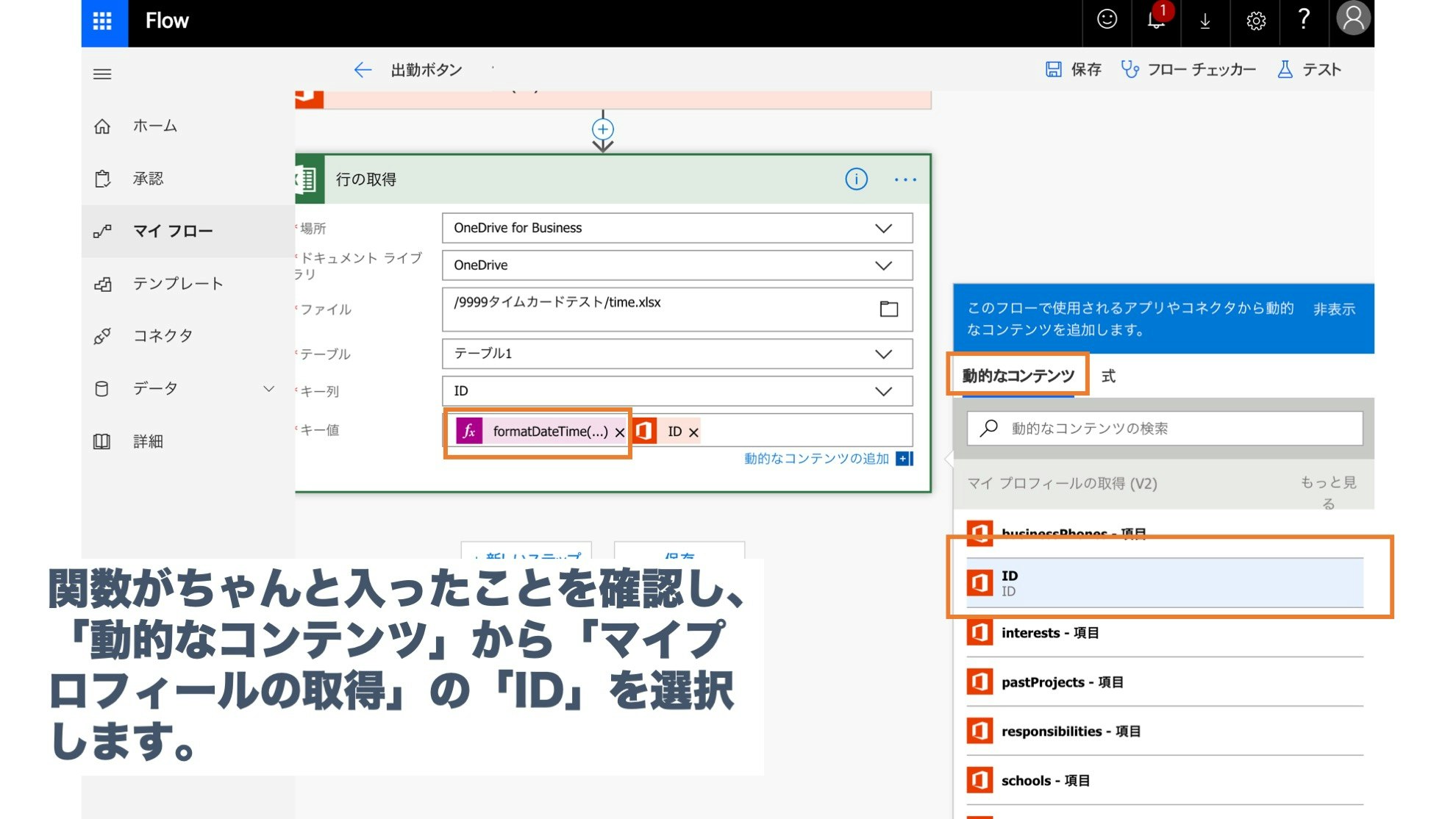
そうすると表示が変わったはずなので、加えて「動的なコンテンツ」から「マイプロフィールの取得」の「ID」を追加してください。
なんとなくタイムカード作り始めてましたが、構成を考えていくと
- 一度出勤したらその日は出勤できない
- 出勤したらおんなじ行に退勤が欲しい
ということがしたいので、「タイムスタンプ+ユーザ固有ID」で「その日だけのユニークユーザID」的なものをこれで作っています。
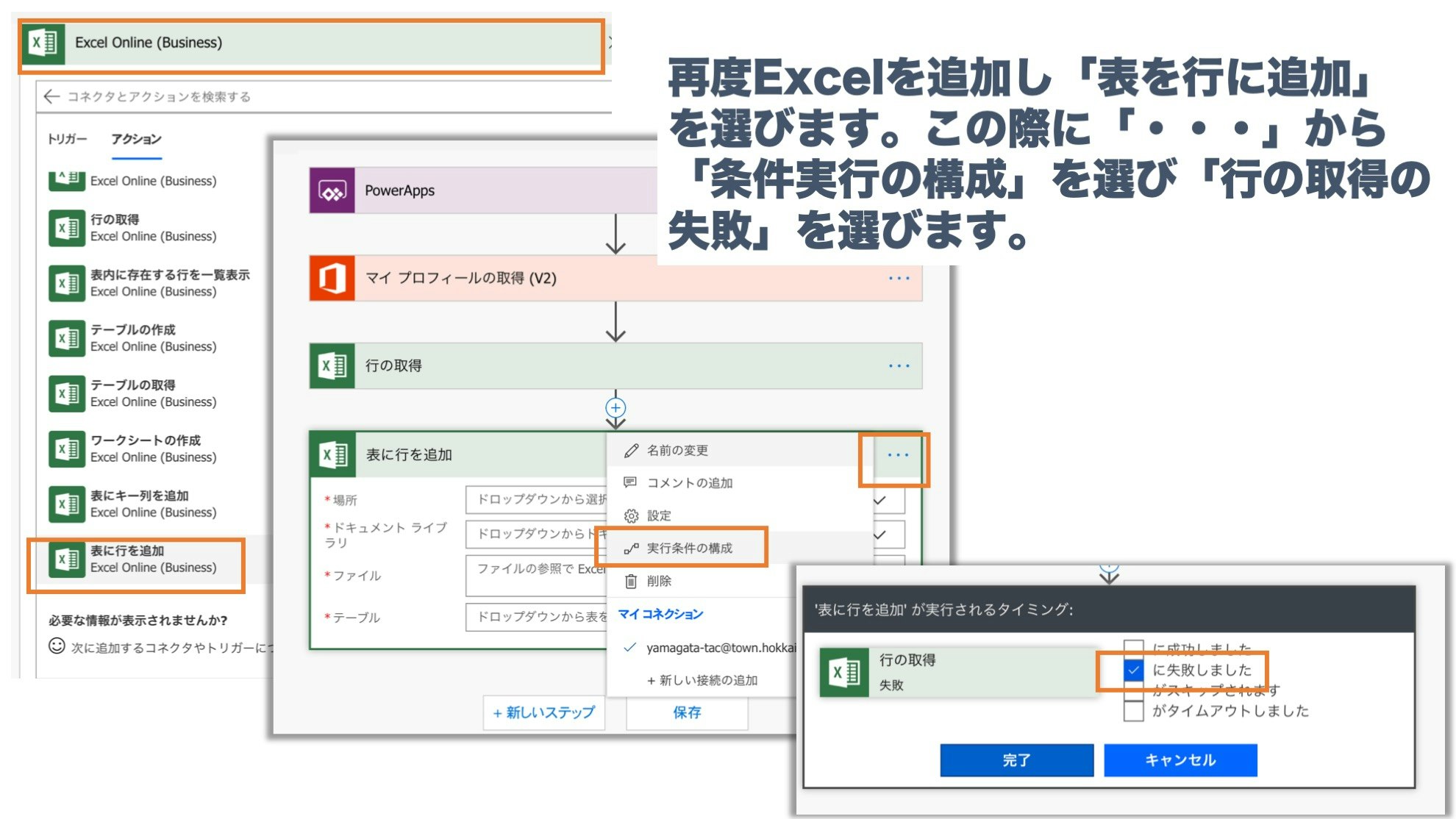
ここまでできたらまた新しいステップの追加でExcelを追加していきます。次は「表を行に追加」です。
追加したらすぐに、「…」をクリックし「条件の構成」を選び「行の取得の失敗」を選びます。
ちょっと解説すると、ここでは
「行の取得」ができなかった場合に「行を追加」するということをやります。
ここの「行の追加」で、出勤した情報が先ほどのエクセルファイルに書き込まれます。この際に「ユニークID」も生成され保存されます。
このため、もし、エクセルファイルに「ユニークID」があれば「行の取得」ができますが、なければ行の取得ができないので、新しく「行を追加」させるという流れです。
多分もっと効率的な方法はあるはずですが、思いつかなかったや。
で、設定していきます。
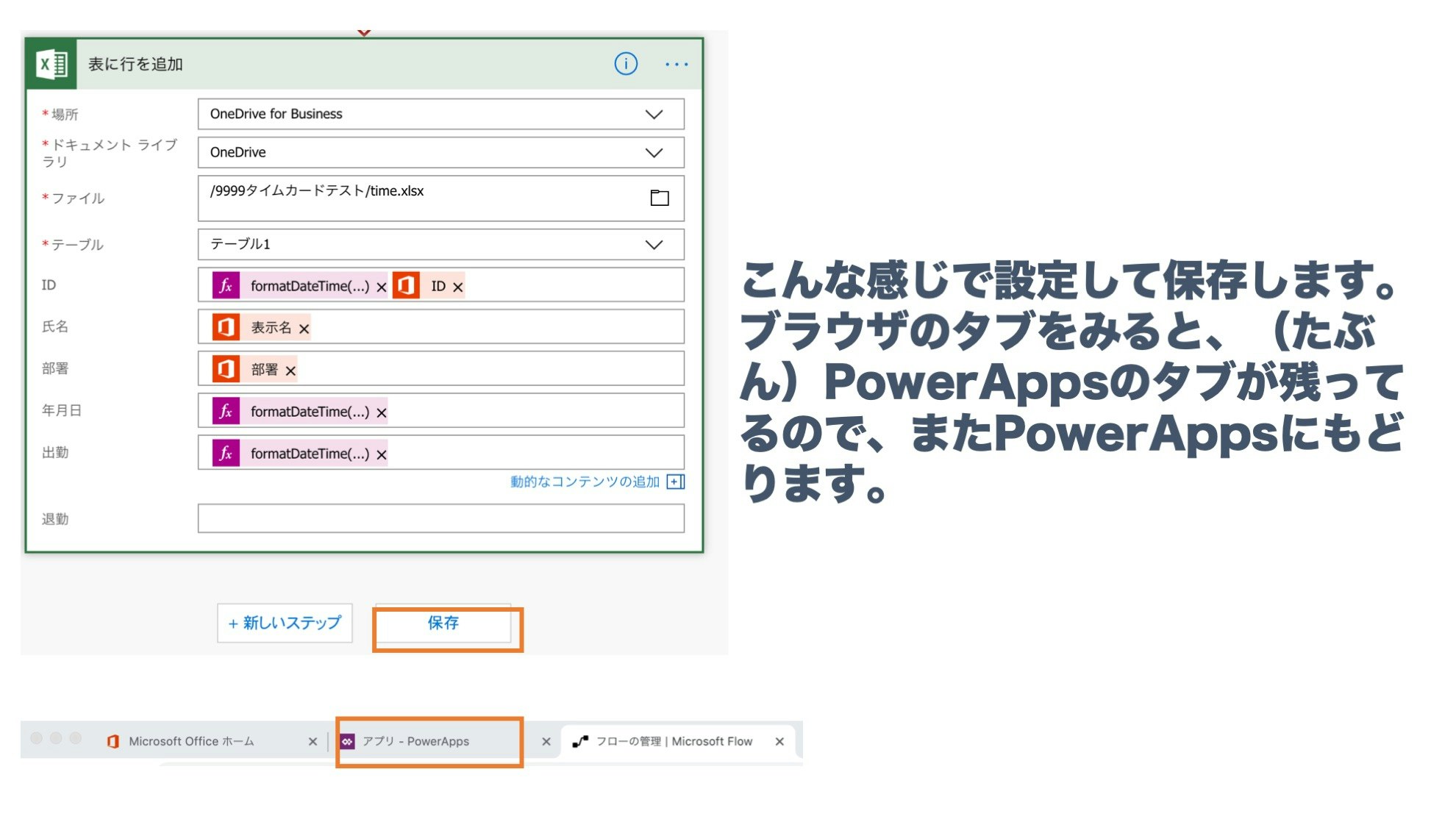
表に行を追加
まあ、画像のとおりです。「場所」から「テーブル」は「行の取得」と同じように設定してください。
ID欄
「式」に
formatDateTime(addhours(utcnow(),9),'yyyyMMdd')
これに、「マイプロフィールの取得」の「ID」を追加
氏名欄
「マイプロフィールの取得」の「表示名」を追加
部署欄
「マイプロフィールの取得」の「部署」を追加
年月日欄
「式」に
formatDateTime(addhours(utcnow(),9),'yyyyMMdd')
出勤欄
「式」に
formatDateTime(addhours(utcnow(),9),'hh:mm')
PowerAppsでボタンに登録
退勤欄はブランクのままです。
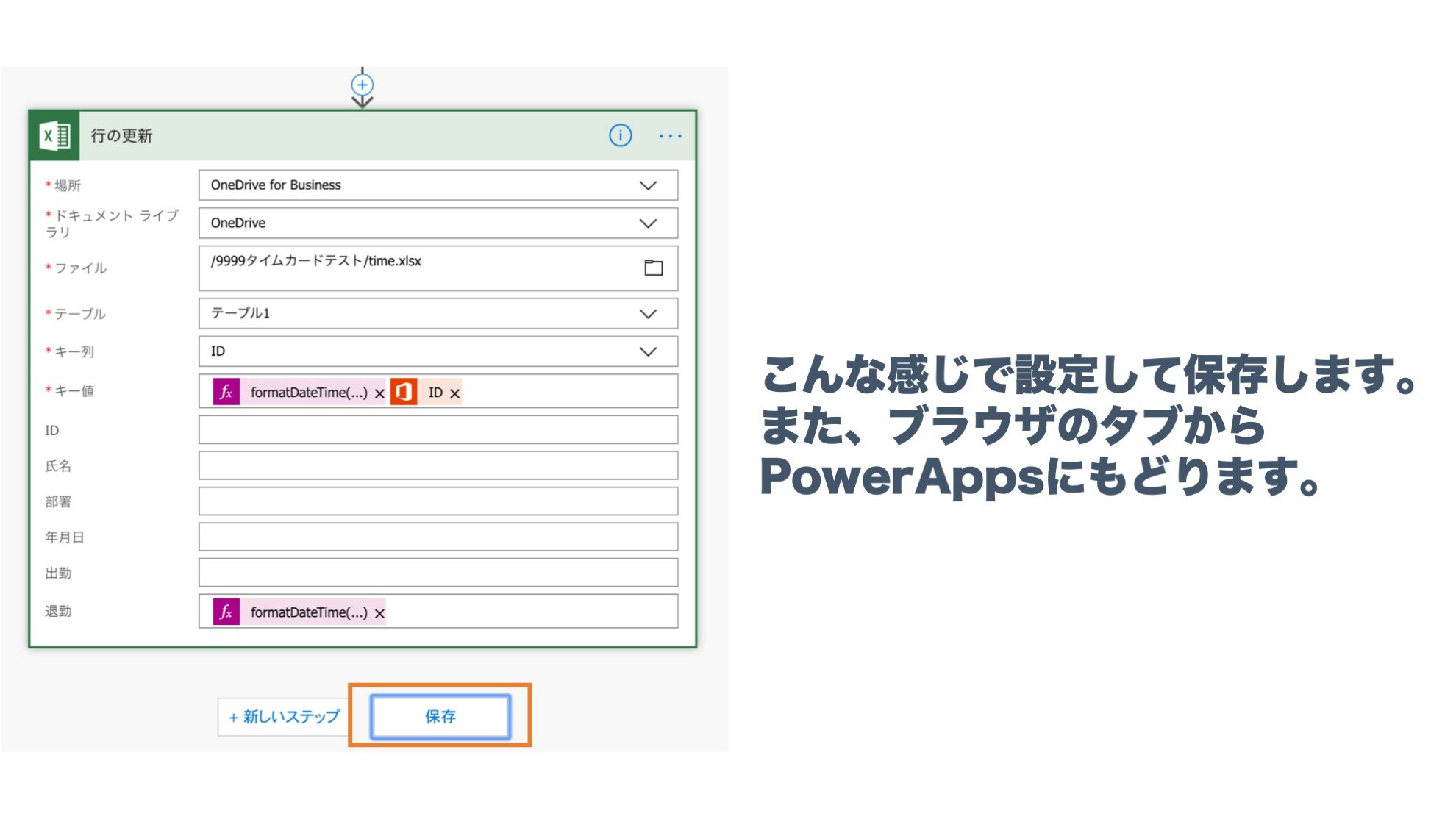
ここまでできたら「保存」をして、PowerAppsに戻りましょう。タブにあるはずです。
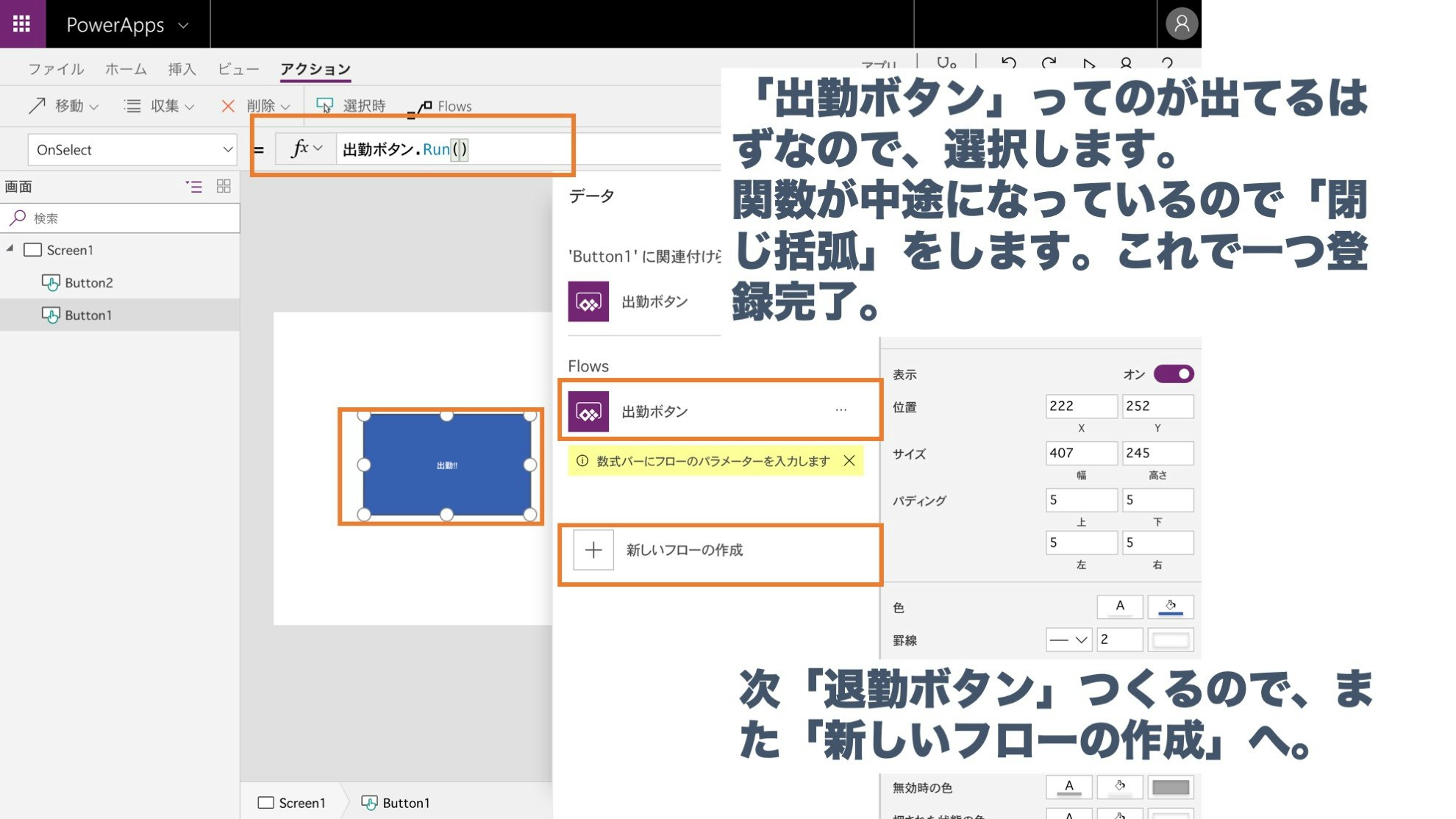
PowerAppsに戻ると「出勤ボタン」ってのが「データ」にできているはずです。選択しましょう。
そうすると、関数欄に「出勤ボタン.Run(」ってのが表示されます。
このままでは不完全なので、そっと閉じ括弧を追加します。
できました?
んじゃ、退勤ボタン作りに「新しいフローの作成」を再度クリック!!
大丈夫、もうすこしですよ!
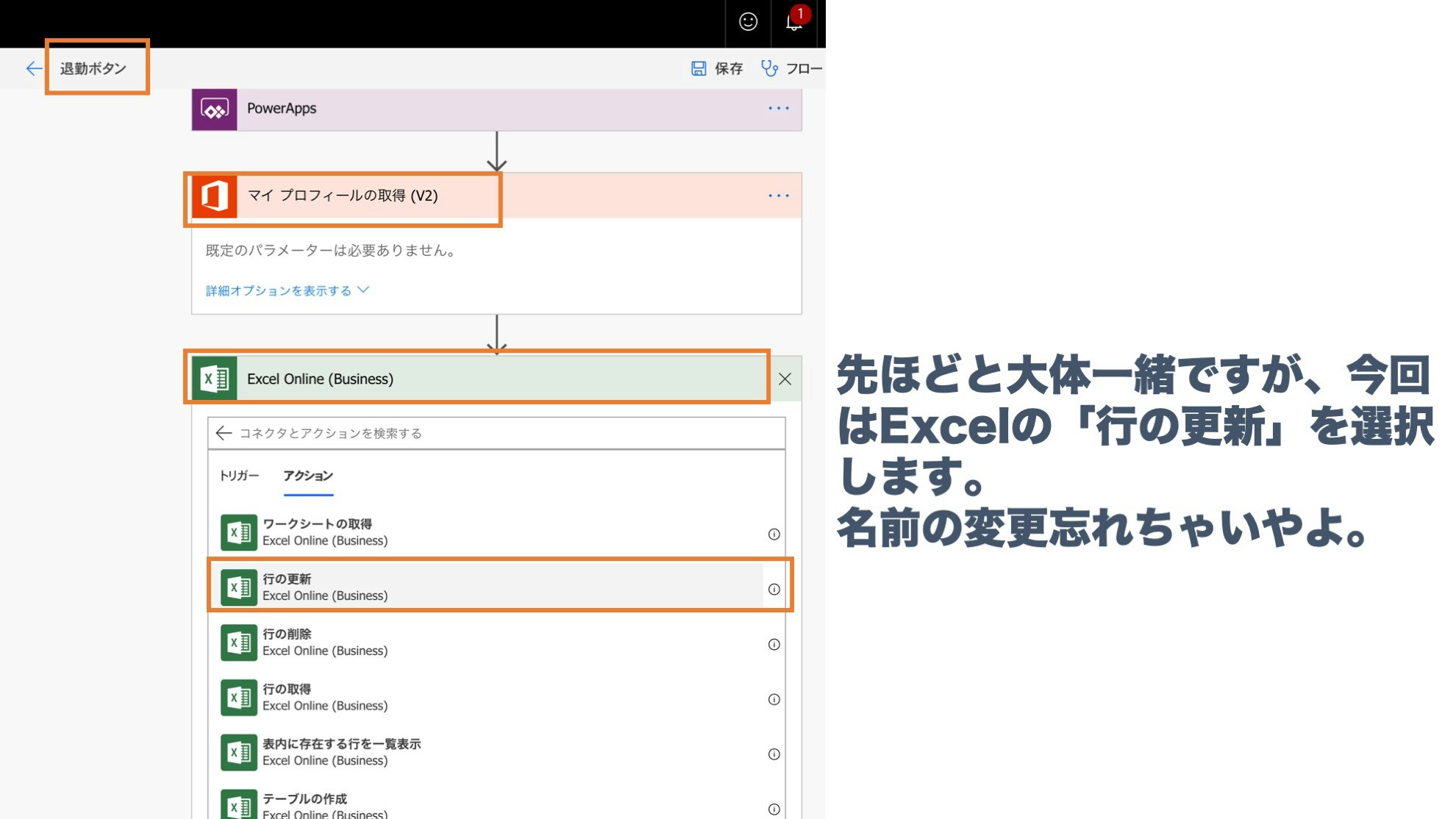
行の更新
もうここまでくれば、少し慣れてきていると思いますので、説明割愛しますが、先ほどとおんなじ感じで、
- 名前なんかを編集
- マイプロフィールの取得
- Excel Online(Bussiness)
を追加し、今回は「行の更新」を選択します。
まあ、画像のとおりです。「場所」から「キー値」は「行の取得」と同じように設定してください。
今回違うのは退勤部分です。
退勤欄
「式」に
formatDateTime(addhours(utcnow(),9),'hh:mm')
をコピペしてください。
これで、「ユニークID」がある場合、そのIDに対して退勤時間を書き込むということをやっています。
ちなみにこの記事書きながら思ったけど、これだと、複数回退勤できるので、実際作るときはなんか考えてねテヘペロ
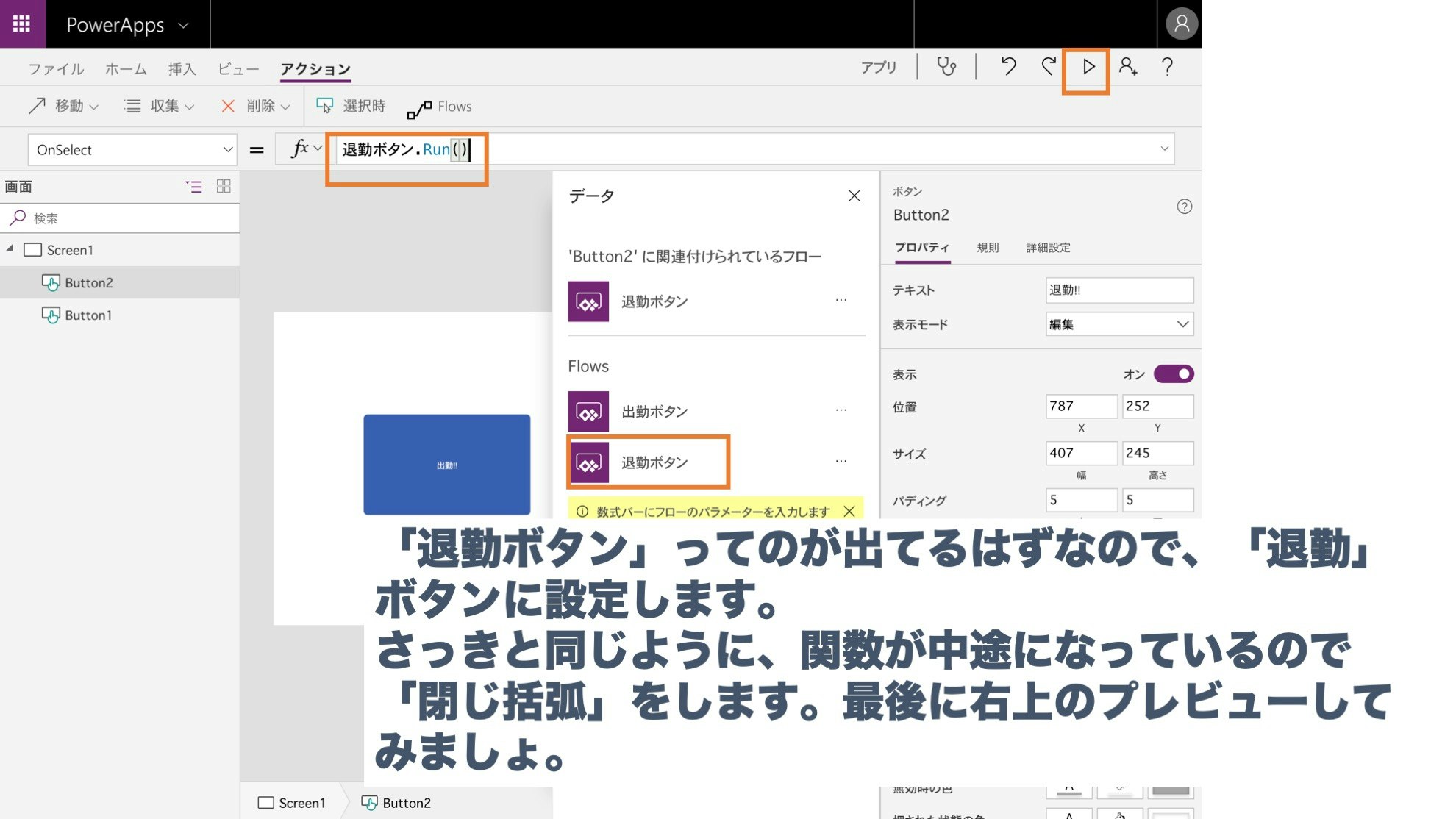
さ、あとはボタンに登録だけです。
また、PowerAppsに戻り、先ほど同様、今度は退勤に登録しましょう。閉じ括弧を忘れずに。
ここまでできたら右上にある「再生ボタン」を押してみてください。
完成!!!
さあ、まずは出勤を押してみるのです
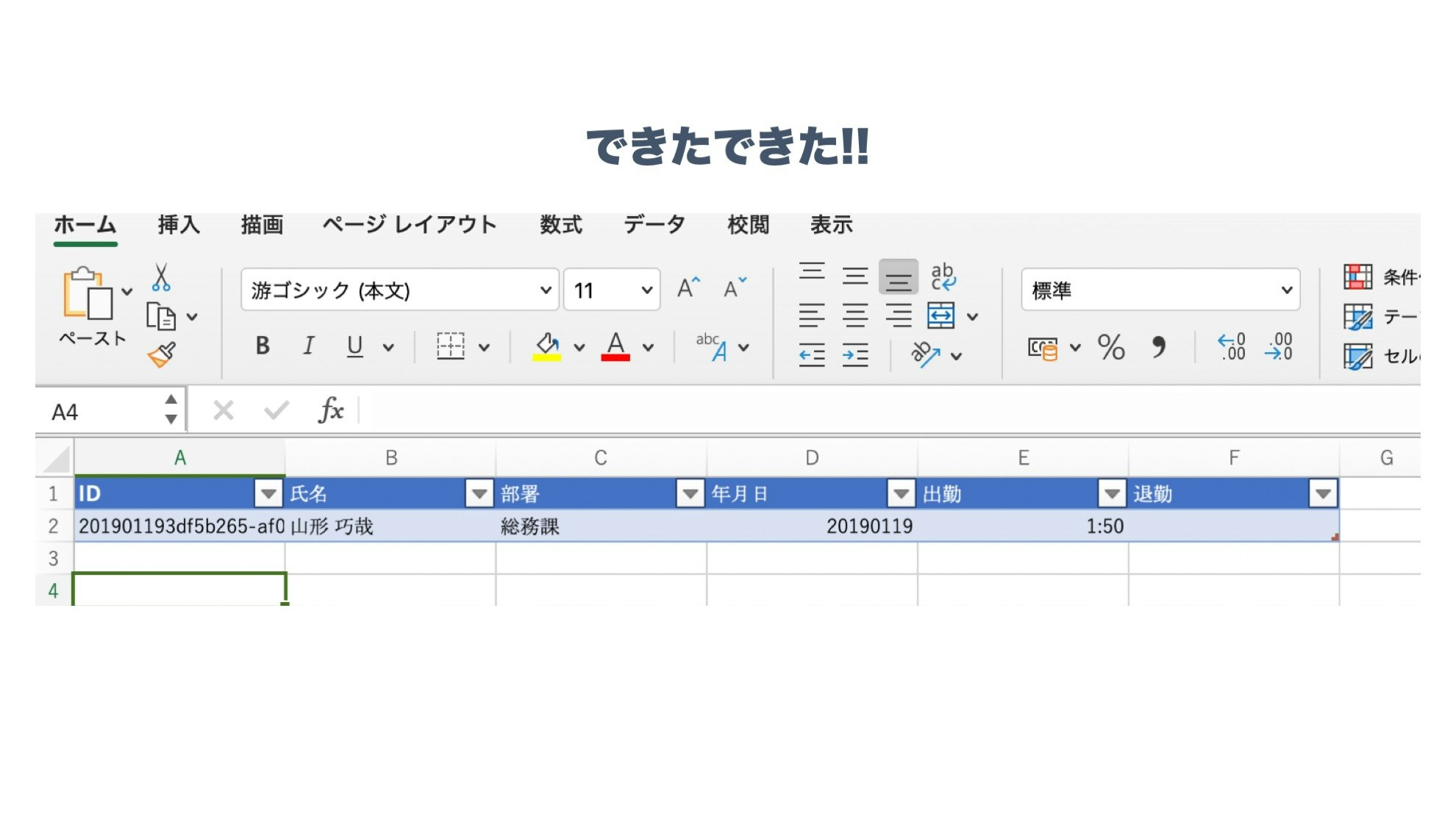
無事書き込みができましたね。
こちら、当然WEBが使えればどこでもタイムスタンプできるので、位置情報取得して入れ込むとか、これだとボタンを押してもなんの反応もしないので「ちゃんと押せたよ!」アピール()するとかいろんなことが考えられます。
まま、ここまで作れちゃえば、いろいろ展開できると思うので、ご自身で試して作ってみてくださいねー。
※なお、こういうアプリを利用するのも良いですが、単純に履歴を記録できる形でOnedriveでエクセルを共有するというのも良い手です。