Hello, World !
![]() Polymer は
Polymer は ![]() マテリアルデザインの
マテリアルデザインの Webコンポーネントを簡潔に使えて便利です。
コンポーネント(タグ、カスタム要素)の使用方法やデータバインディング(入力との関連付け)をHello Worldで確認します。
- 動作確認
- Windows 10 : ○ Chrome60, × Firefox54 Edge40 IE11
- Mac 10.3 : ○ Chrome60 Safari10.1
- Android 7.1 : ○ Chrome60
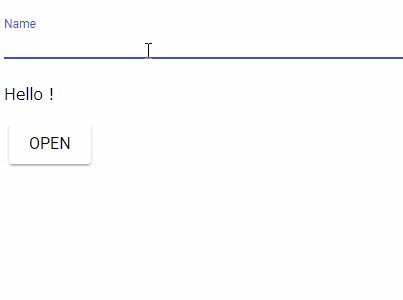
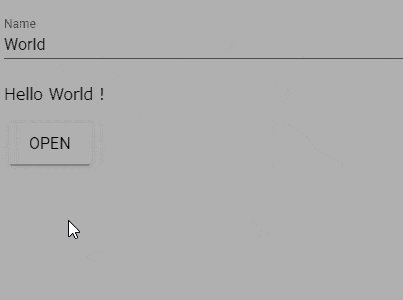
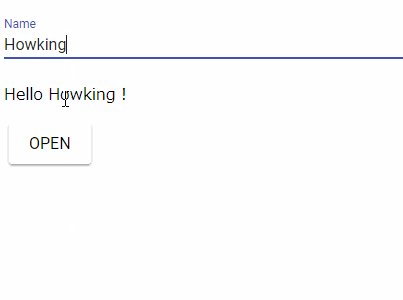
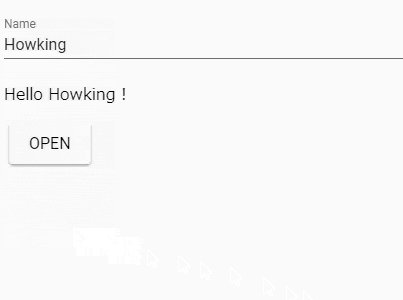
画面イメージ
サンプルコード
<base href="https://polygit.org/components/">
<script src="webcomponentsjs/webcomponents-loader.js"></script>
<link rel="import" href="paper-input/paper-input.html">
<link rel="import" href="paper-button/paper-button.html">
<link rel="import" href="paper-dialog/paper-dialog.html">
<link rel="import" href="polymer/lib/elements/dom-bind.html">
<dom-bind>
<template>
<paper-input label="Name" value="{{name}}" always-float-label></paper-input>
<p>Hello {{name}} !</p>
<paper-button raised onClick="dialog.open()">OPEN</paper-button>
<paper-dialog id="dialog" with-backdrop>
<h3>Hello {{name}} !</h3>
<p>This is Polymer Dialog.</p>
</paper-dialog>
</template>
</dom-bind>
各行の説明
<base href="https://polygit.org/components/">
ライブラリの読み込みを簡潔にする為、<base>タグでエントリポイントを定義します。
polygit.org はCDN経由で気軽に試せてよいのですが、 下記のようなバージョン指定の仕方が難しいです。。。
<base href="https://polygit.org/polymer+v2.0.2/shadycss+webcomponents+1.0.3/components/">
<script src="webcomponentsjs/webcomponents-loader.js"></script>
Web Componentsのポリフィルを読み込みます(Chromeでは省略可)。
参考: 「Web Componentsとは何か?邦訳」
<link rel="import" href="paper-input/paper-input.html">
<link rel="import" href="paper-button/paper-button.html">
<link rel="import" href="paper-dialog/paper-dialog.html">
マテリアルデザインのPaper Elementsを使う為にHTML Importsで<paper-input>、<paper-button>、<paper-dialog>タグを読み込みます。
<link rel="import" href="polymer/lib/elements/dom-bind.html">
<dom-bind>
<template>
...
</template>
</dom-bind>
データバインディングを使う為に<dom-bind>を使用します。(自分でカスタム要素を定義する<dom-module>タグでは不要です)。
<paper-input label="Name" value="{{name}}" always-float-label></paper-input>
入力フィールド(paper-input)を表示。value="{{name}}"で入力された値(value)と{{name}}が紐付いて連動します(バインディング)。
※ always-flot-labelなど見慣れない属性はドキュメントに書いてありますが、名前付けにはキャメルケースの自動変換( always-flot-label ←→ alwaysFlotLabel ) がされているので注意です。
ちなみに
{{name}}に初期値を入れたい場合は<script> document.querySelector('dom-bind').name="World" </script>を足します(こちらも自分でカスタム要素を定義する場合には、プロパティを設定するのでこういう書き方はしません)
<p>Hello {{name}} !</p>
バインディングした{{name}}をリアルタイムで反映させます。
<paper-button raised onClick="dialog.open()">OPEN</paper-button>
ボタン(paper-button)を表示します。クリックすると<paper-dialog id="dialog">のopen()関数を呼び出してダイアログが開きます。
<paper-dialog id="dialog" with-backdrop>
<h3>Hello {{name}} !</h3>
<p>This is Polymer Dialog.</p>
</paper-dialog>
ダイアログボックス(paper-dialog)を定義します。open()で呼ばれるまでは表示されません(<paper-dialog opened>と書くとページ読み込み時に開きます)。
最後に
![]() コメント、編集リクエスト歓迎
コメント、編集リクエスト歓迎
Polymer サンプルコード (2) FizzBuzzへ続きます。
以上