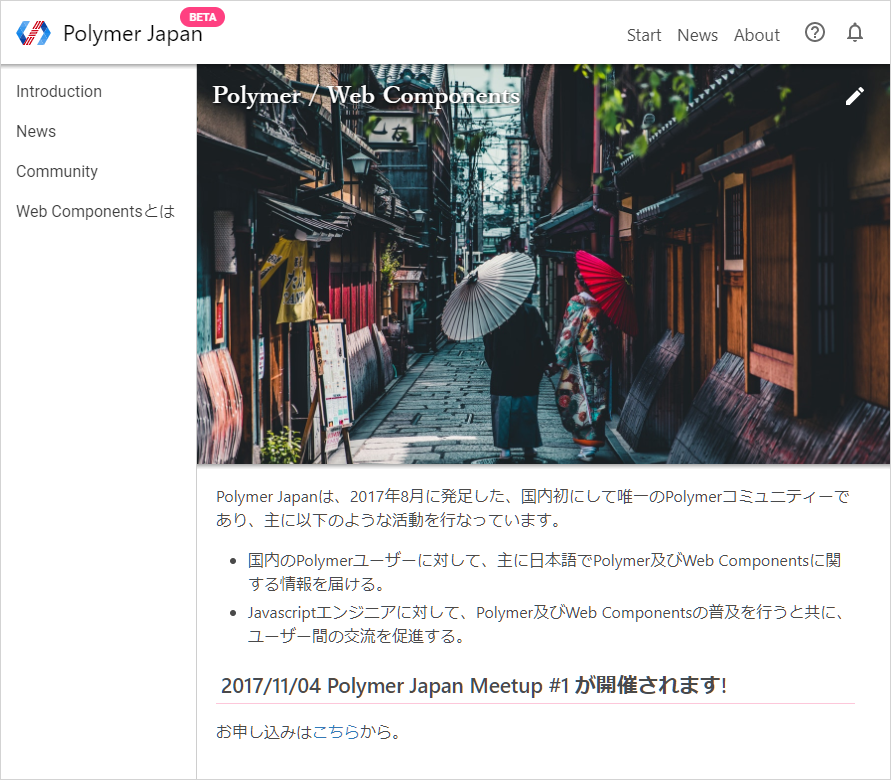
![]() Polymer の日本のコミュニティとして立ち上がった
Polymer の日本のコミュニティとして立ち上がった 
リポジトリが![]() こちらで突貫作業でしたが、紹介させていただきます。
こちらで突貫作業でしたが、紹介させていただきます。
概要
まだサイトの紹介やイベント、コミニュニティへのリンクぐらいしかコンテンツがなくて10ページ弱です。
- オフライン対応
- プッシュ通知
- Chrome, Firefox, Safari, Edge, IE11対応 (一部動かないけど)
-
 Material Design (レスポンシブ)
Material Design (レスポンシブ) - SEO, Social friendly (Facebook OGP, Twitter Card)
- ユーザ認証(Google)
- オンラインエディタ(Markdown、画像アップロード)
- CI -
 Travis (Web Component Test & Tagged Deploy)
Travis (Web Component Test & Tagged Deploy) - おまけ
開発期間
![]() 2週間強。他業務と並行しながらで集中してできたのは3-4日ぐらい。
2週間強。他業務と並行しながらで集中してできたのは3-4日ぐらい。
特色
-
jQuery使ってません。Pug, SASS, gulp, Webpackも使いません。
直書きHTML(Web Components)とES6をES5に自動変換してくれるPolymer CLIというビルドシステムのみです。(裏側ではbabelが変換してくれていて、あとbowerは使うことになるけど、Polymer3 からnpmに移行するとのこと) -
Firebase Cloud Firestore (ドキュメントの保存先、NoSQL DB)
1ヶ月弱前にベータリリースがあったので早速採用。動きがまだ怪しいけどオフラインに対応してます。 -
Firebase Cloud Storage (画像ストレージ)
コピペやドラッグ&ドロップによる画像アップロードの格納先 - Firebase Authentication (編集時の認証)
- Firebase Functions (OGP用の初期ロード)
- Webコンポーネント用のファイル8個、divタグ15個、cssのmedia-query記述無し
設定ファイルを除いた主要なファイルでソースは合計1500行未満。
感想
- CSSのセレクタをクラスではなくタグで指定していて気持ち悪いと言われた。
- Firebase Firestoreはベータ版なので、たまに落ちてて自分が悪いのかサーバのせいなのかわからず無駄な時間があった。
- TravisによるWeb Component Testはいいサンプルが見つからず、無理矢理動かすのに苦労した。
- 自分は元サーバサイドでフロントエンド歴も2年程度。もちろんそれなりに学習コストはあれど、さくっと小~中規模のサイトをつくるのに
 Polymer +
Polymer +  Firebaseの組み合わせ はお薦めです。
Firebaseの組み合わせ はお薦めです。 


- 他、翻訳チームが公式ドキュメントサイトを鋭意作業中です! あと Polymer Advent Calendar 2017も是非ご参加ください!