なにげなく ![]() JavaScript Open Source Award 2019 を眺めてたら、Terminalizerというターミナルの画面キャプチャツールが紹介されてて使いやすそうでした!
JavaScript Open Source Award 2019 を眺めてたら、Terminalizerというターミナルの画面キャプチャツールが紹介されてて使いやすそうでした!
-
 Node.jsが入ってれば
Node.jsが入ってれば npx terminalizerですぐ記録・再生・公開できる -
 記録した後から内容を変更できる
記録した後から内容を変更できる -
 デザインが変更しやすい
デザインが変更しやすい -
 GIFに変換する時は若干重い(?)
GIFに変換する時は若干重い(?)
キャプチャの仕方
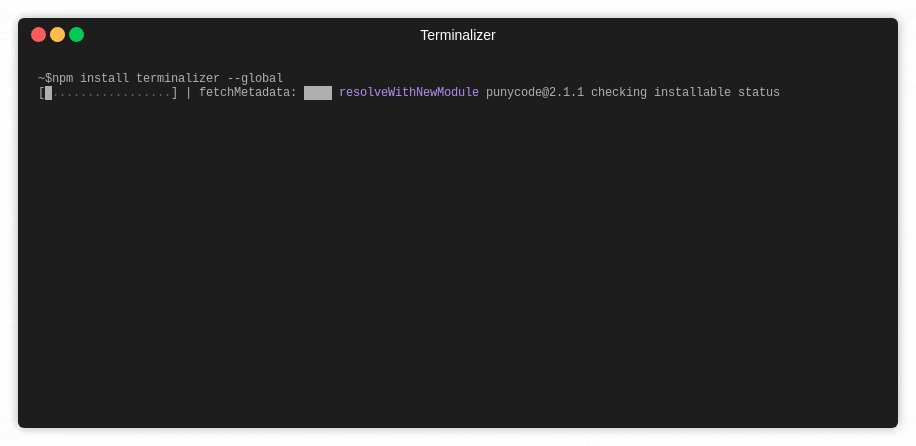
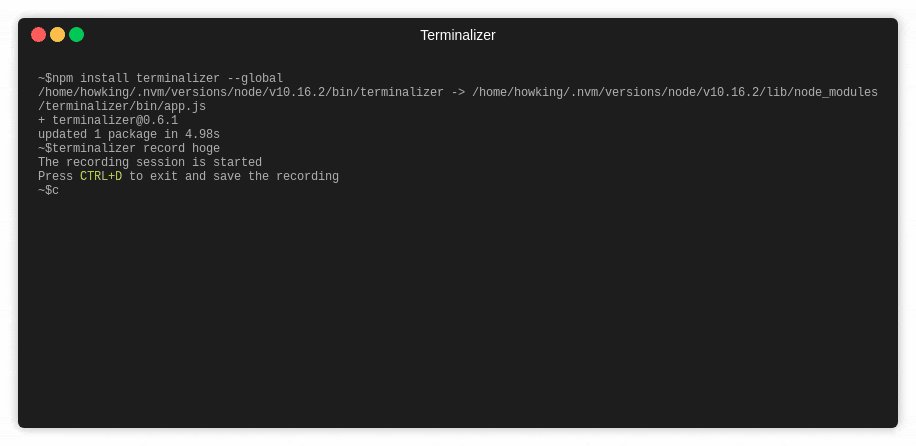
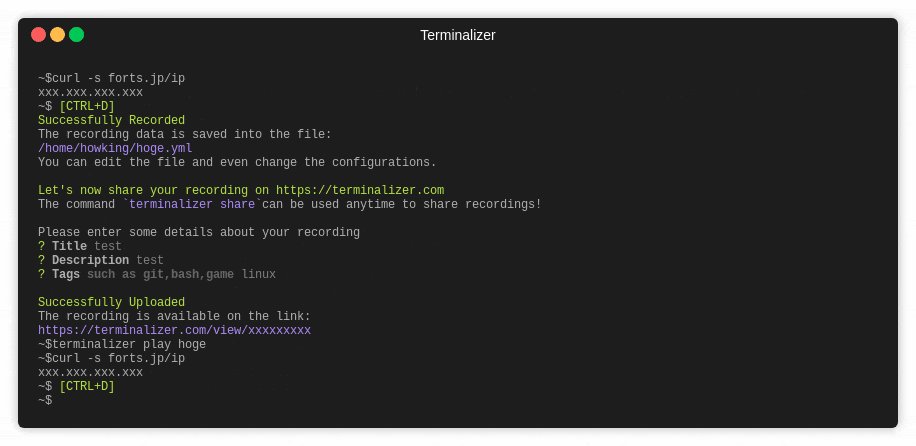
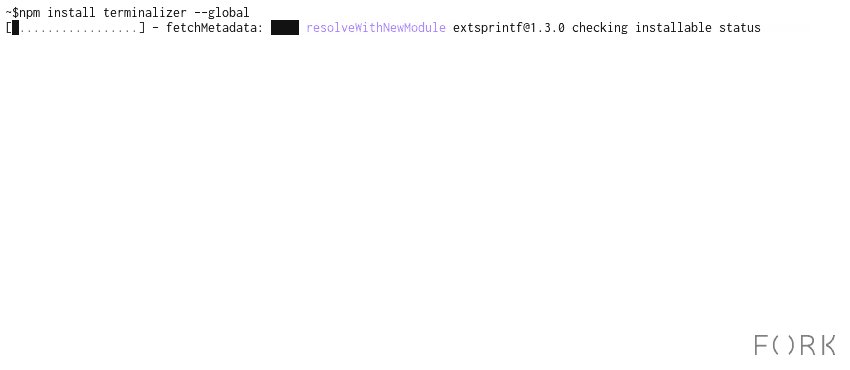
実際にTerminalizer自身でインストールから実行するまでをキャプチャしてみます。
# インストール
npm install terminalizer --global
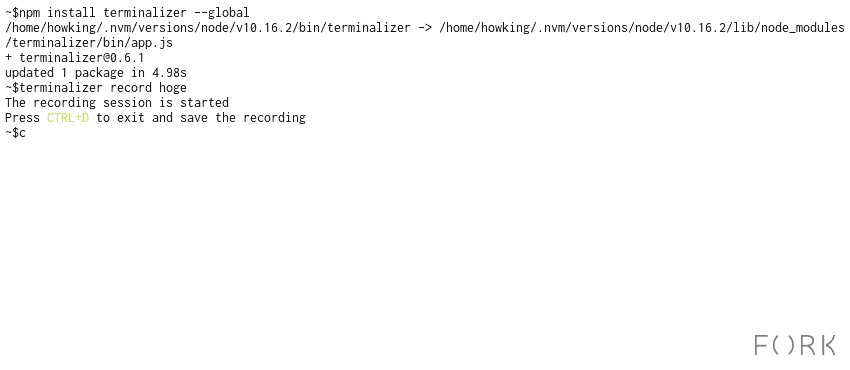
# hogeという名前で操作の記録開始(Ctrl-Dで記録終了)
terminalizer record hoge
# hoge.ymlで保存された操作を実行
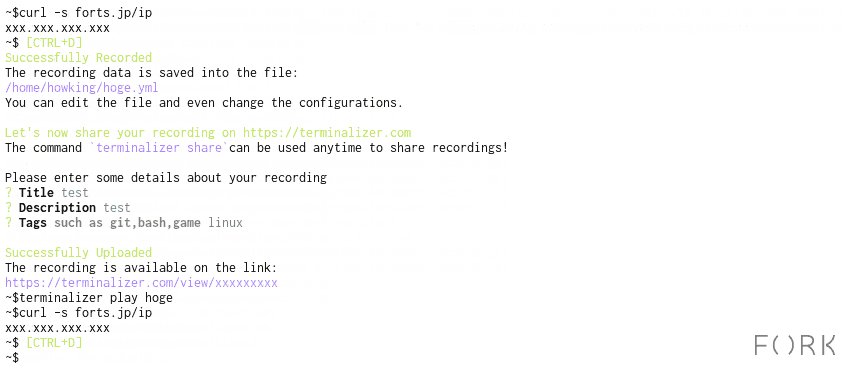
terminalizer play hoge
記録した時に**残したくない情報(プロンプトやディレクトリ、コマンドの結果とか)**はYAMLを直接編集して消せます!(逆に打ち間違えは残したり)
records:
- delay: 100
- content: "\e]0;howking@pc:~/Downloads\a~/Downloads$" # 記録されているプロンプト
+ content: "~/$" # 簡潔なものに変更
アニメーションGIFへの変換
保存されたYAMLファイルを指定して、下記のコマンドでGIFにします(ちょっと時間がかかる)。
terminalizer render hoge -o out.gif
このままだとファイルサイズが大きいので、Gifsicleを使って最適化をかけてます。
gifsicle -O3 --colors 32 out.gif > ani.gif # 3.9MB -> 391KB
デザインの変更
右下に画像を配置できる(watermark)のと、僕は背景色は白派なので、YAMLファイルを下記のように修正して出力(render)してみると、、、
# ウィンドウ枠の装飾を消して背景色を白とする
frameBox:
type: null
title: null
style:
backgroundColor: white
border: 5px white solid
# 右下に画像を配置
watermark:
imagePath: /home/howking/img/my_favorite_logo.svg
# フォントの種類や大きさを調整
fontFamily: "Inconsolata, MeiryoKe_Console"
fontSize: 14
# フォントの色は黒っぽく
theme:
foreground: "#111111"
個人的にすっきりした表示にあとからでも変更できる(設定を保存もしておける)のが気にいりました! ![]()
![]()
![]()
![]() FORK Advent Calendar 2019
FORK Advent Calendar 2019
![]() 02日目 @nag244 さんよろしくです。
02日目 @nag244 さんよろしくです。