各種ライブラリのバージョンアップや軽微な修正など出来ていますか?
STORESのフロントエンドチームは、週替わりで運用・カイゼン担当者を割り当てています。
担当になった人は、日々の上がってくる不具合の調査や対応、手が回りにくい技術的負債の返済などのカイゼンを行っています。
サービス開発をしつつ、不具合対応やカイゼンをどう回しているのか、ひとつの事例として参考になれば幸いです。
※ 本記事は STORES.jp Advent Calendar 2019 - Adventar の3日目の記事です。
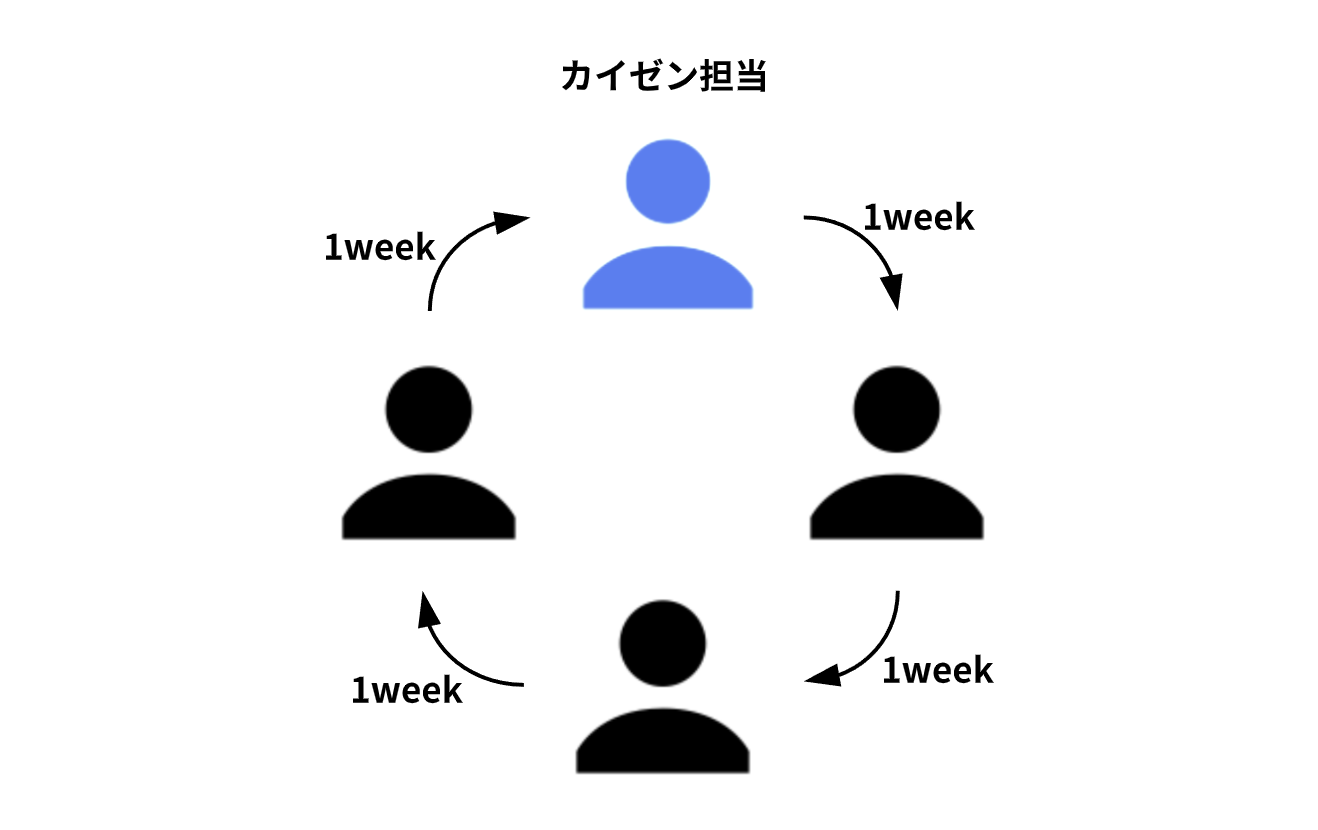
カイゼン担当は持ち回りで行う! 
カイゼン担当は1週間ごとに持ち回りで行うようにしています。
つまり常に誰かしらがカイゼンを行い続ける状態にしています。
通常のサービス開発と切り離し、全員で行うメリットは次のような点です。
- カイゼンを止めない
- 常にカイゼン用の人を確保し、技術的負債の返済をする
- サービス開発を止めない
- サービス開発時の工数見積もりはカイゼン週の作業があることを考慮する
- 本番環境で発生した不具合を直す作業をする
- カイゼンを属人化させない

チケットの管理にはGitHubプロジェクトを利用! 
チケットの管理ってどこでするか悩みますよね。RedMine?Jira?Asana?GitHub?etc?
次の条件にマッチするものを考えると、GitHubプロジェクトが手軽で良いかなと判断しました。
- 無料
- カンバン形式
- オンラインで利用可能
- API がある
- 使い慣れている
- GitHub の Issue と紐付け可能
GitHubプロジェクトは Organization 直下に作り、複数のリポジトリのIssueを統合できるようにします。
GitHubのIssueは開発用のIssueもあるので、プロジェクトに紐付けて埋もれないようにします。
カンバンの列(カラム)は8つに分類! 
GitHubプロジェクトでは、次の8カラムを用意しました。
| カラム | 用途 |
|---|---|
| New Issues | カイゼン Issue はすべてここから始まる |
| Ignore | ※ |
| Icebox | 要検討の Issue |
| Backlog | カイゼンすると判断した Issue |
| In progress | 着手している Issue |
| Review in progress | レビュー中の Issue |
| Reviewer approved | レビュー完了した Issue |
| Done | マージ(リリース)した Issue |
※ STORESではエラー通知にSentryを導入していて、原則すべてのエラーをSlackに流しています。
しかし、再現性がなく対処が難しいエラーに関しては一時的に除外して、Slackの通知を見て新しいエラーを発見しやすいようにしています。この除外したエラーをIssue化してIgnoreカラムで管理しています。
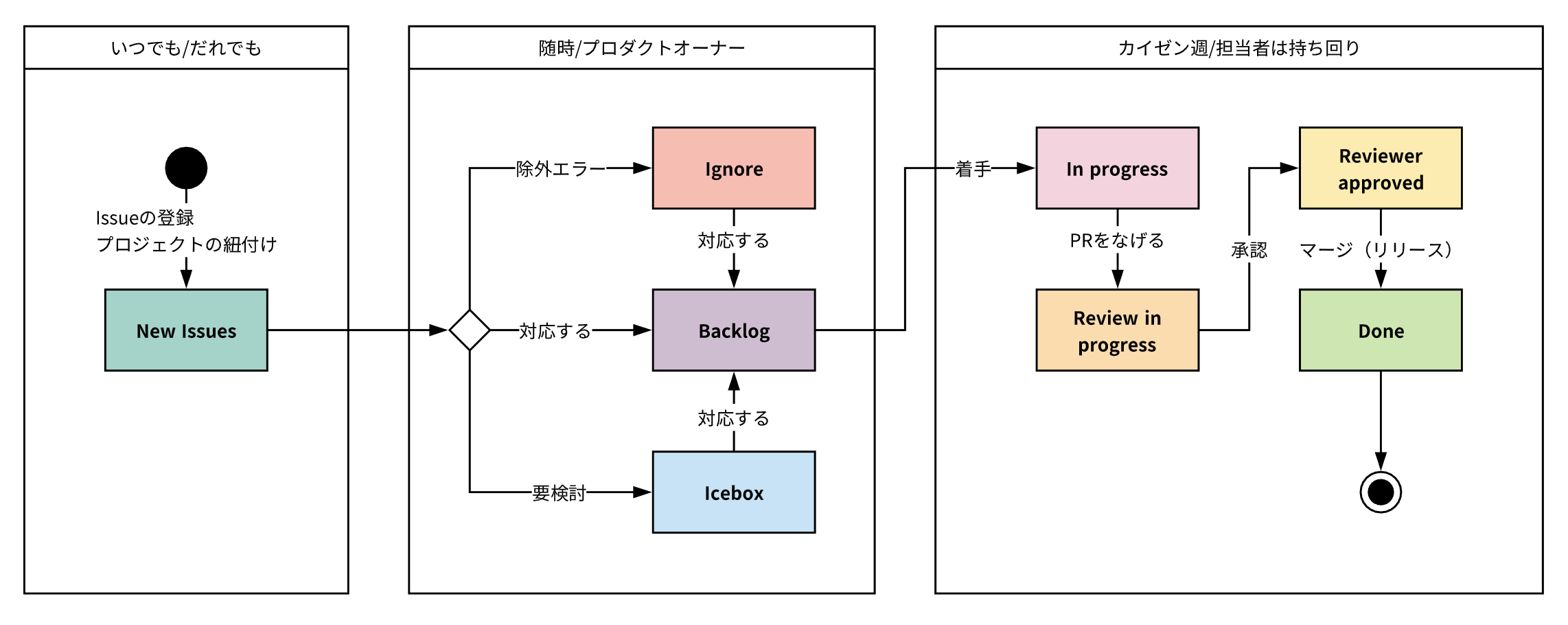
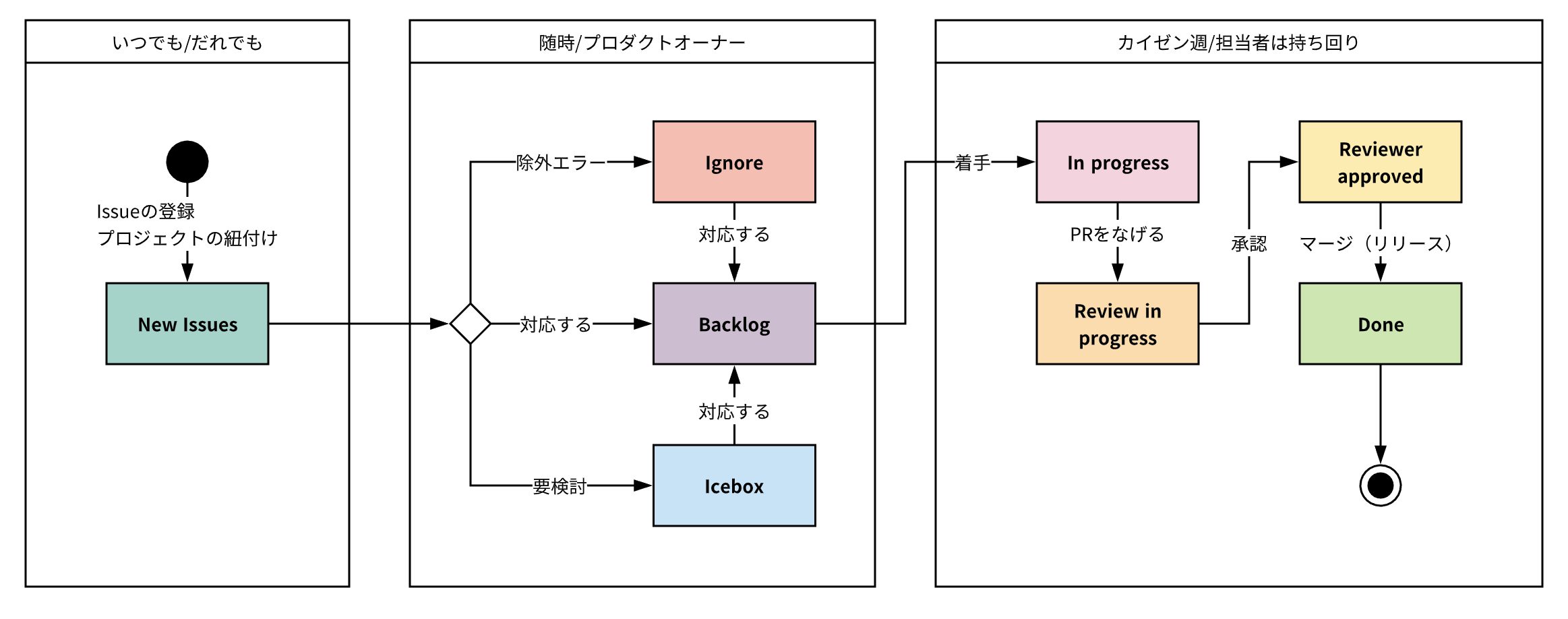
それぞれの Issue のステータスは次のように遷移します。
ポイントは次のようなところです。
-
いつでもだれでも改善の Issue を切れる
- 「やる、やらない」は気にしなくていい
-
プロダクトオーナーが改善 Issue の管理・切り分けを行う
- 誰かしらが切り分けをやらないと
New Issuesが溜まり続ける
カイゼンをプロダクトとして捉えてプロダクトオーナーを置く - 基本プロダクトオーナーが「やる、やらない」や優先順位を決めるが、迷ったらチームに相談
- 誰かしらが切り分けをやらないと
カイゼンを見える化! 
GitHubプロジェクトも作ったし、フローも考えた。完璧!!
ではありません。カイゼンも一つのプロジェクトとして扱い、見える化まではセットでやります。
チーム開発実践入門に次のような記述があります。
筆者の経験上、「うまくいかない、終わらない」プロジェクトには以下のような共通する特徴があると思えます。
・プロジェクトの見える化ができていない
・タスクの整理、進捗の管理、情報の共有などができていない
出典元:チーム開発実践入門 - https://gihyo.jp/book/2014/978-4-7741-6428-1
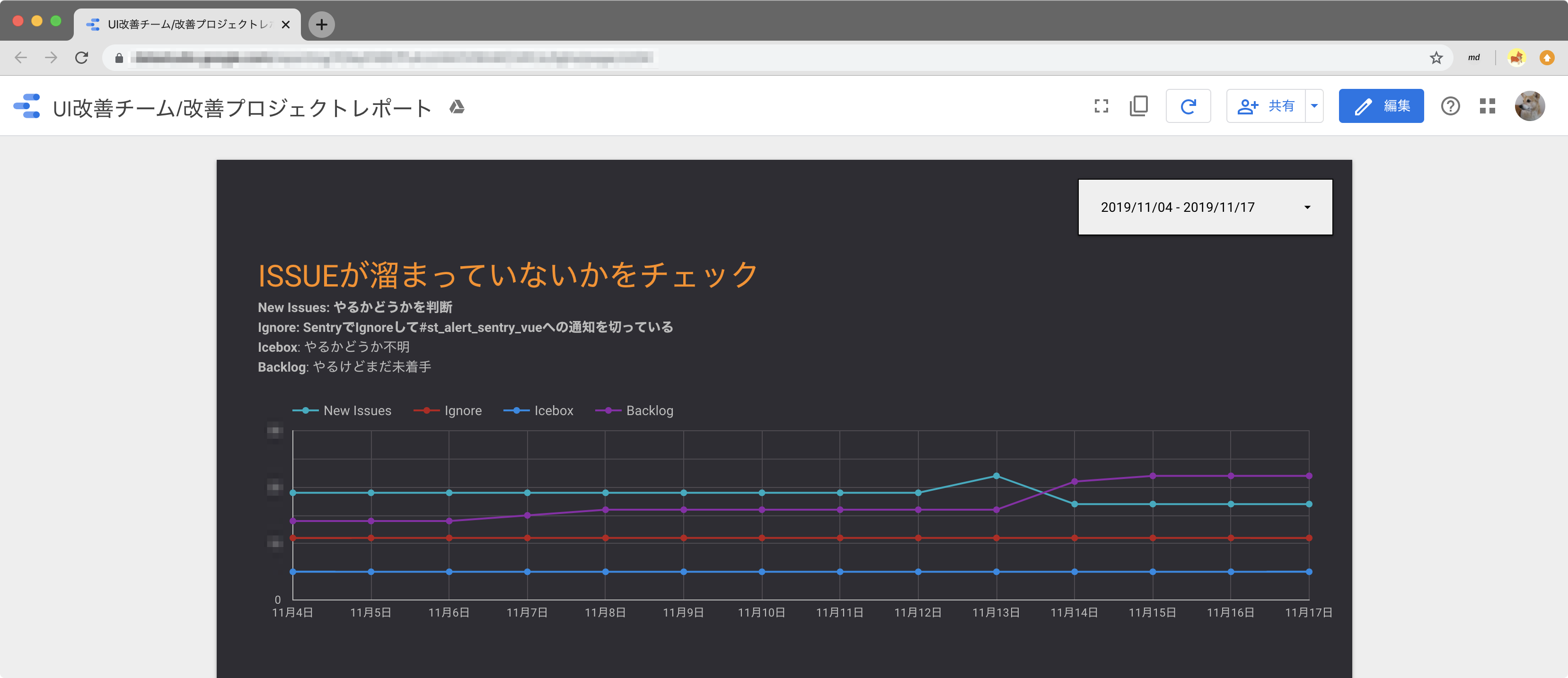
そこで見える化をするために、Google Apps Script(GAS), SpreadSheets と DataStudio を使っています。
GAS, SpreadSheets, DataStudio で進捗を自動でグラフ化! 
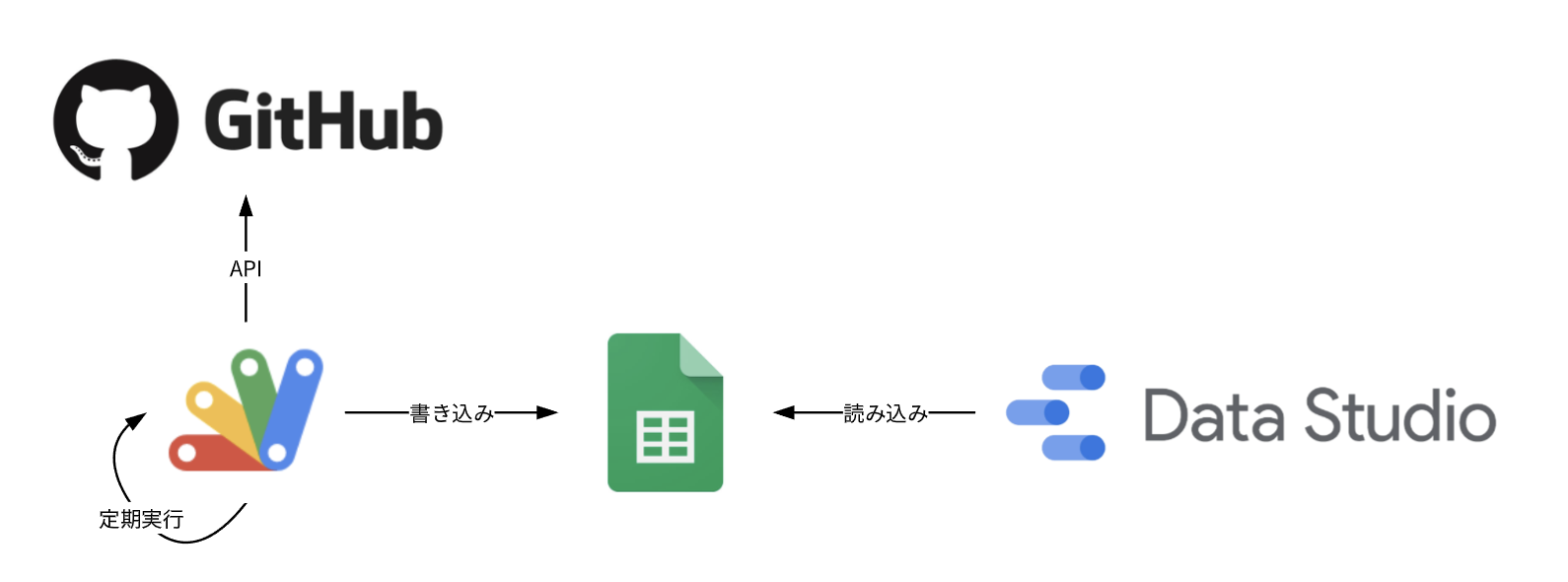
流れとしては次のような形です。
- GAS にトリガーを設定して毎日起動
- GASは GitHub の API を叩いてカイゼンプロジェクトの Issue を取得し、スプレッドシートに書き込む
- スプレッドシートを Data Studio のデータソースにして各種グラフを描画
- 適宜グラフを見て状況を確認
表は色々あるのですが、一部チラ見せします。
※ 見た目は uknmr/gas-webpagetest で使われているものを流用しています。
おわりに
実際に運用・カイゼン担当を導入してみて数ヶ月ですが、少しずつ技術的負債や小さな改善が進められる用になってきました。
しかしサービス開発の方のリミットが近づくと、どうしても後回しになることもあります。(完全に運用・カイゼンのみという形にはできていません)
まだまだカイゼンの仕組みは完全に構築できていませんが、よりカイゼンを進められるように整えていきたいと思っています。
明日のSTORES.jp AdventCalendarの担当は dexia2 の Webエンジニアが効率よく成長をするために心がけるべきこと です!