App Maker には Binding Transformersというバインディングのオプションのような仕組みがある。
これを使うことで表示の仕方を変えたりも出来るようになるし、スクリプトを書く行数を減らすことにも貢献してくるのでしっかり使いこなしていきたい。
本記事では、筆者がよく使うものを厳選して Transformer の解説をする。
#formatDate
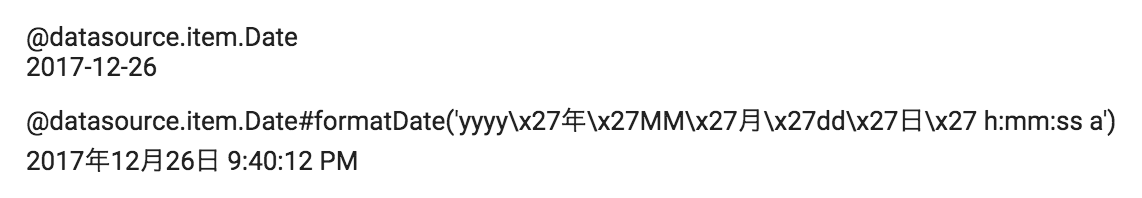
通常は Date 型をバインドすると yyyy-mm-dd の形式で表示されるが、これを変えることが出来る Transformer。
時分秒も表示できるし、\xで囲っておけば任意の文字列を埋め込むことも出来る。
#formatNumber
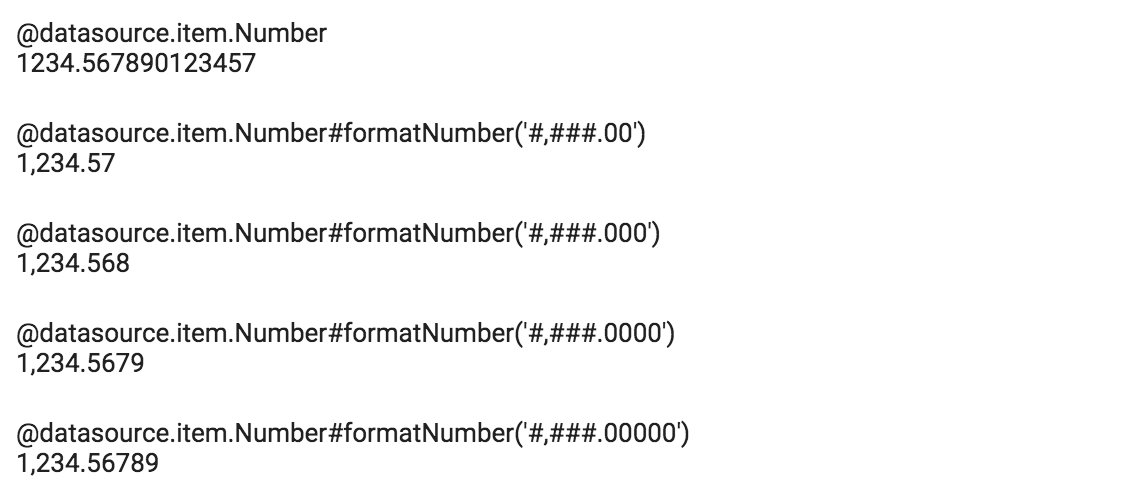
通常は Number 型をバインドすると #.0000000000000 の形式で表示されるが、これを変えることが出来る Transformer。
次の画像は1234.5678901234567890をバインドした時の式、と実際に表示される文字列。

一番下の桁のひとつ下の桁で四捨五入される模様。
#join
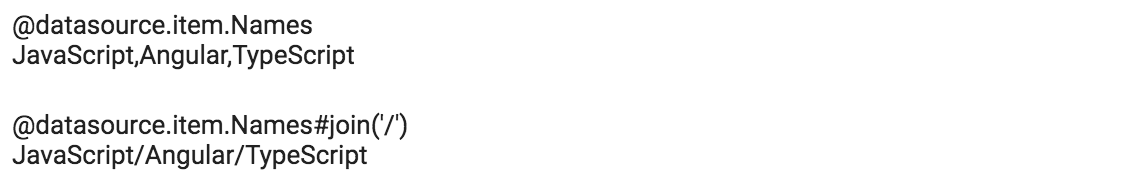
通常は Array 型をバインドすると 要素1,要素2,要素3 の形式で表示されるが、これを変えることが出来る Transformer。
次の画像は['JavaScript', 'Angular', 'TypeScript']をバインドした時の式、と実際に表示される文字列。

あわせ技
Transformer はつなげることが出来る。
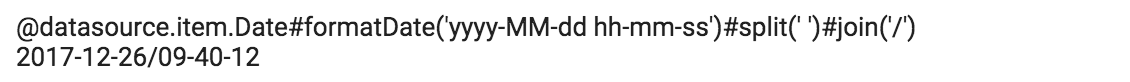
次の画像はDateの形式を変えて、スペース区切りでArrayにして、スラッシュでつなげたときの式、と実際に表示される文字列。
※この式に意味はないです(良い例が思いつかなかった)

特殊な Transformer
特殊な使い方をする Transformer を紹介しておく。
projection
projection は配列の中から指定したFiledsにマッチする配列を返す事ができる機能のこと。
items..{Fields名}のように使用する。1
projection で取得した配列の Transformer には # ではなく ## を指定する。
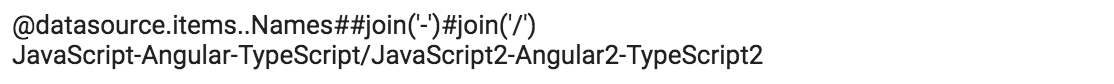
次の画像は レコード内のを Names を - でつなげて、複数レコードを / でつなげた例。

#readonly
データソースのバインドを双方向から単方向(サーバー→クライアント)にするための Transformer。
たとえば、次のような場合に使う。
- データソースが Manual save mode でなく Auto save mode
- データソースから引っ張ってきたデータをテキストボックスにバインド
- テキストボックスに入力した内容を変更する
- 変更した内容を元にメール送信
この場合、3で入力した時点でサーバーに保存されているデータが更新されてしまう。
それを避けたいとき、テキストボックスにバインドするときに #readonly を指定する。
おまけ
Transformer とはちょっと話がずれるが、関連があるのでついでに記載しておく。
バインディングには式がかける
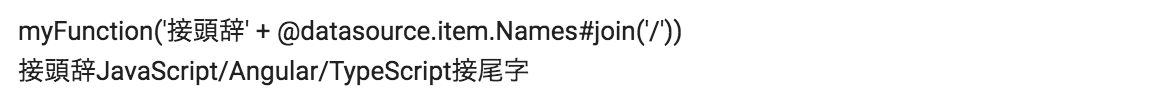
式がかけるので +を使って数字の加算や文字列の結合なんかも可能。
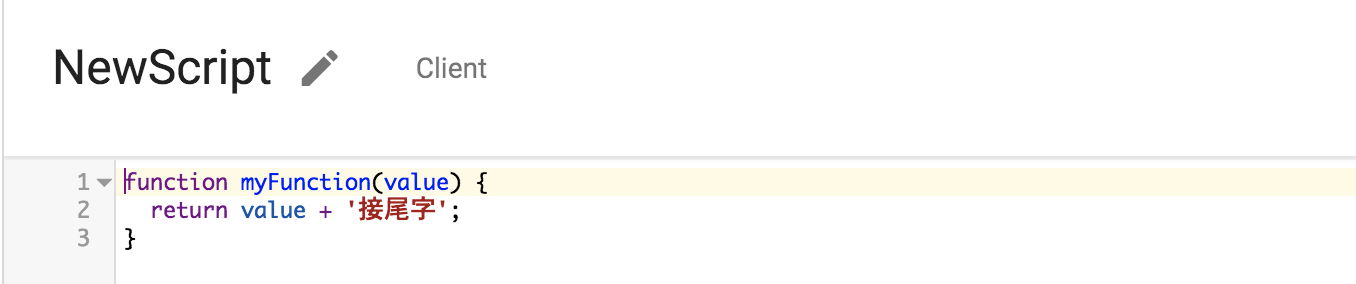
Client の Function も呼べる
Client スクリプトに定義してある Function をそのまま呼ぶことが出来る。
参考サイト
Binding Transformers Reference | App Maker | Google Developers
-
ドットが2つになるのがポイント ↩