App Maker のモデルには Drive Tables の他にも Calculated モデルというのがある。
Drive Tables はデータの保存に使えるが、Calculated は読み取り専用。
使いみちとしては、任意のデータをデータソースに設定できるという点が挙げられる。
App Maker はデータソースを使って画面とデータを紐付けるため、外部データを表示する場合なんかでとても重要になってくる。
スプレッドシートを読み取り専用のDBとして扱うパターンは結構多いはず。
本記事ではスクリプトからデータを作成するパターンと、スプレッドシートからデータを読み込むパターンで、どのように Calculated モデルを作るのかを解説する。
前提条件
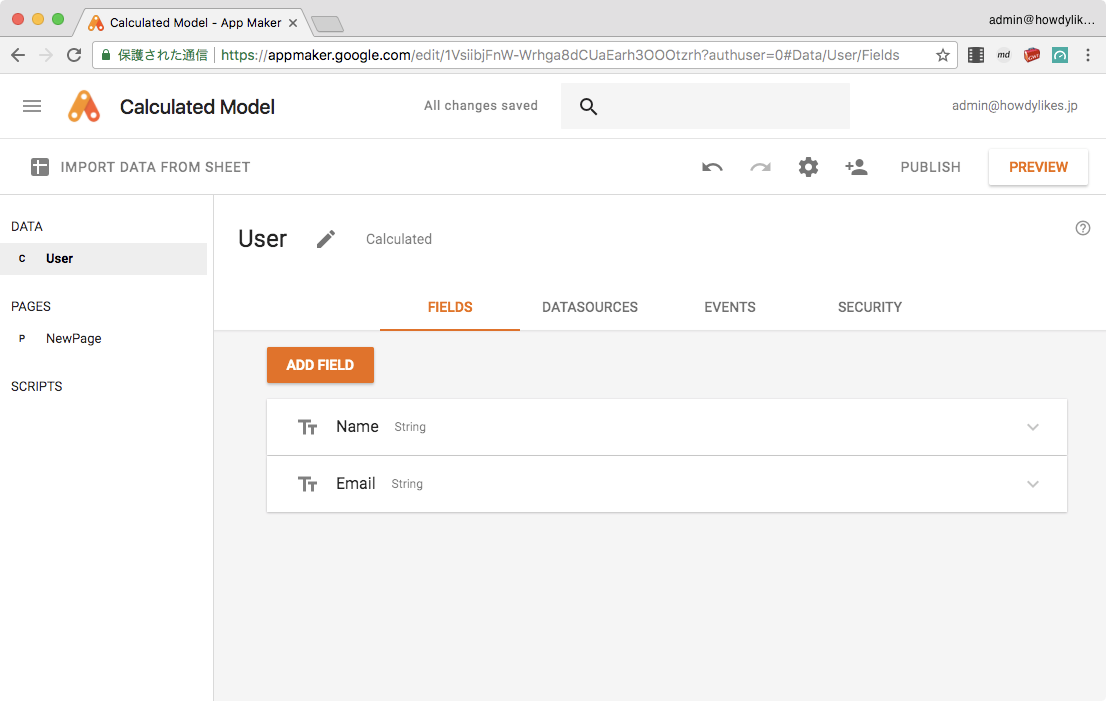
次のようなNameとEmailを持った Calculated モデルを作成しておく。

スクリプトからデータを作成
スクリプトでデータを作成していくパターン。
これをそのまま本番でつかうことはあまりないと思うが、基本なので解説しておく。
データソースの作成
次の画像は UserByScript という名前でデータソースを作った例。

コードは次のように記述する。
var records = [];
for (var i = 0; i < 10; i++) {
var record = app.models.User.newRecord();
record.Name = '名前'+ i;
record.Email = 'hogehoge'+ i+ '@example.com';
records.push(record);
}
return records;
ポイントは2点
-
app.models.{モデル名}.newRecord()で モデルに対応するレコードを作る - 1.のレコードの配列を return する
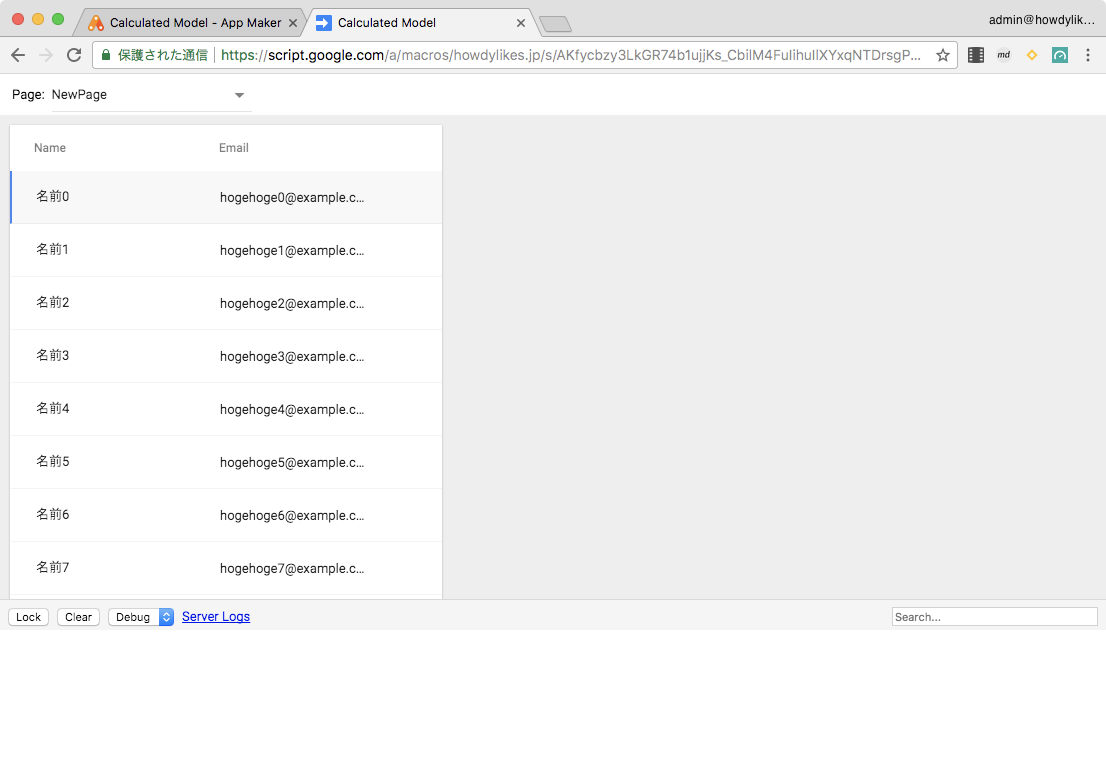
Tables ウィジェットで実際に画面に表示したところ
Name と Email が設定されていることが確認できる。

スプレッドシートからデータを作成
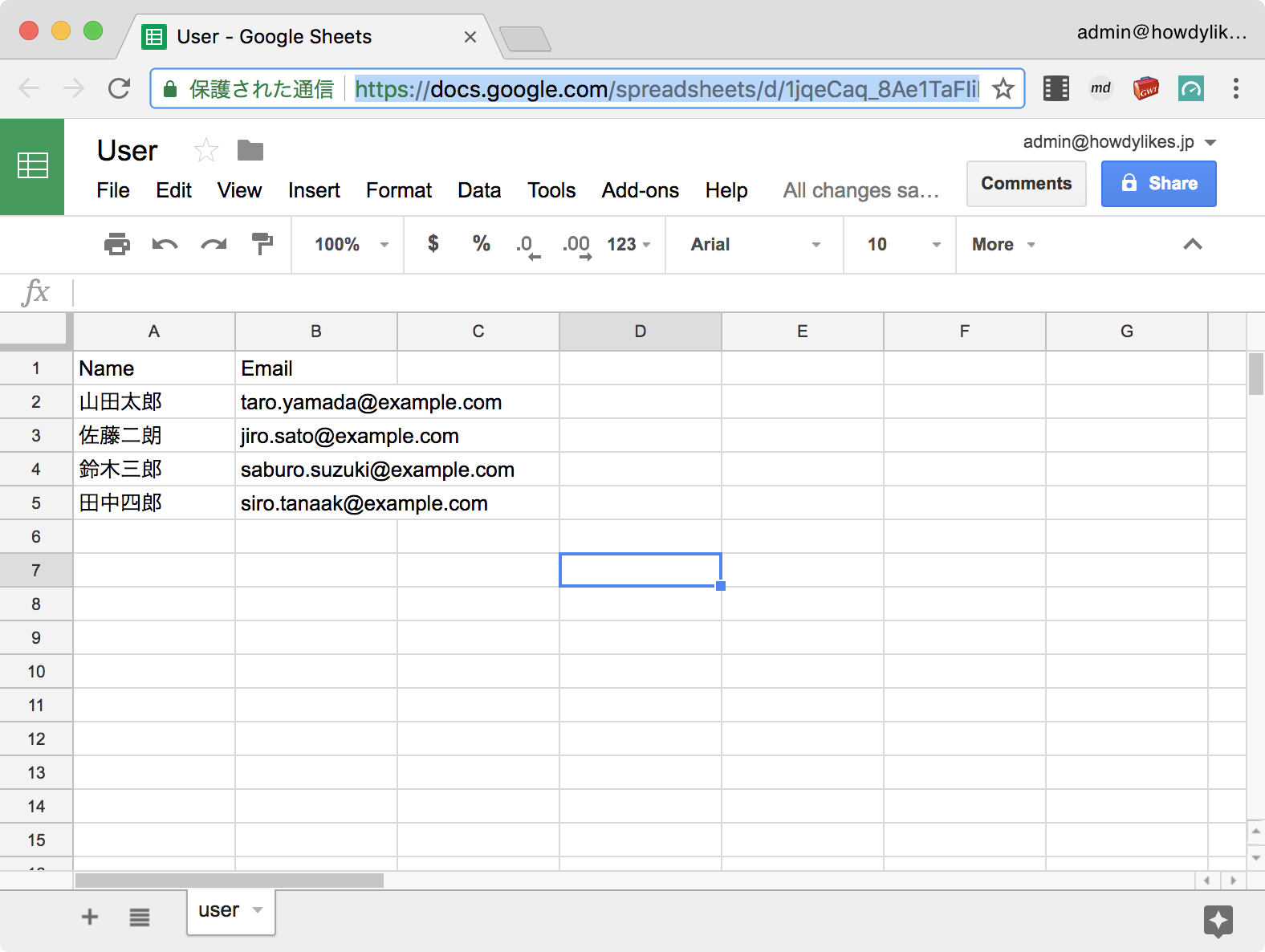
データを読み込むスプレッドシートを用意
データソースの作成
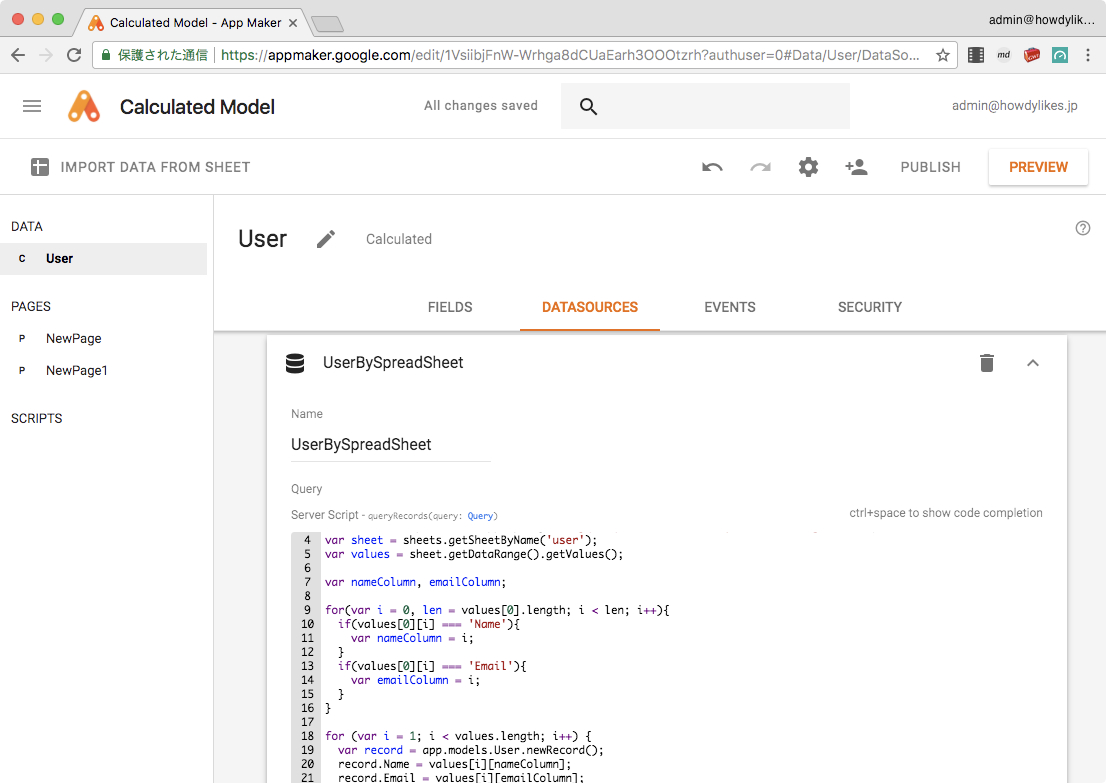
次の画像は UserBySpreadSheet という名前でデータソースを作った例。

コードは次のように記述する。
読み込むデータが違うだけで返却しているのはスクリプトからデータを作成した場合と同じになっているのがわかる。
var records = [];
var sheets = SpreadsheetApp.openById('1jqeCaq_8Ae1TaFIiNEcfJTQoYBM0z4d3uXLmgtaA_JU');
var sheet = sheets.getSheetByName('user');
var values = sheet.getDataRange().getValues();
var nameColumn, emailColumn;
for(var i = 0, len = values[0].length; i < len; i++){
if(values[0][i] === 'Name'){
nameColumn = i;
}
if(values[0][i] === 'Email'){
emailColumn = i;
}
}
for (var i = 1; i < values.length; i++) {
var record = app.models.User.newRecord();
record.Name = values[i][nameColumn];
record.Email = values[i][emailColumn];
records.push(record);
}
return records;
Tables ウィジェットで実際に画面に表示したところ
スプレッドシートの Name と Email が設定されていることが確認できる。