技術書典5 で本記事をさらにパワーアップさせた本を書いたのでよかったらどうぞ
Chromeデベロッパーツールを使いこなそう Console編
Chrome デベロッパーツールの Console には Web 画面を解析するための便利な機能が備わっています。
この便利機能を覚えておくと Web 画面からの情報抽出 や、 Chrome Extension 開発 がとても捗ります。
※ 筆者はこの機能を利用して、 ウェブスクレイピング時のDOMセレクタを調べたり、 Q Accelerator などの Chrome 拡張機能を開発しています。
本記事では、次の3つを解説します。
- Console の便利機能
- 実際に Qiita の画面を解析する手順
- リアルタイムで評価結果を返す Eager Evaluation (Google IO 2018 で発表されました)
便利機能(コマンドライン API)
コマンドライン API は デベロッパーツール の Console 内で使える便利関数のことです。
リファレンスにはたくさんの関数がありますが、本記事では筆者がよく使うものを抜粋して解説します。
参考:コマンドライン API リファレンス | Tools for Web Developers | Google Developers
$$(selector)
document.querySelectorAll と似ていますが、 NodeList ではなく 配列 を返すのがポイントです。
$$('img') // Array
document.querySelectorAll('img') // NodeList
$$ を使うことで配列に変換する手間が省けます。
※ NodeList ではなく配列が必要なのは、 Array#splice, Array#map, Array#filter などを使用するためです。
参考: 配列 · JavaScriptの入門書 #jsprimer
// $$を使用すると短くかける
$$().map
// $$を使用しないと次のような配列変換が必要になり面倒
Array.from(document.querySelectorAll()).map
[...document.querySelectorAll()].map
$(selector)
document.querySelector と使い勝手は同じですが、短く書くために使用します。
// $を利用すると短く書ける
$('title')
// $$を使用しないとちょっと面倒
document.querySelector('title')
$ は Web サイトに設置された jQuery で既に定義されていることが多いです。
その場合は、$$()[0] で代用すると良いでしょう。
$$('title')[0] // <title>Chrome デベロッパーツールの Console を使いこなす - Qiita</title>
document.querySelector('title') // <title>Chrome デベロッパーツールの Console を使いこなす - Qiita</title>
$_
直前の実行結果 が格納されています。
$$('title')[0] // <title>Chrome デベロッパーツールの Console を使いこなす - Qiita</title>
console.log($_) // <title>Chrome デベロッパーツールの Console を使いこなす - Qiita</title>
$_ が既に定義されているサイトがたまにあります。
その場合、$_ を使わずに1行で書いてしまうか、var で退避させると良いでしょう。
copy(object)
とても便利な関数です、必ず覚えましょう。
クリップボードに実行結果をコピーする事ができます。
copy($$('title')[0]) // copy自体は値を返さないが、実行するとクリップボードにコピーされている
// 貼り付けると次の値が表示される
// <title>Chrome デベロッパーツールの Console を使いこなす - Qiita</title>
clear()
Console をクリアすることができますが、ショートカットキーの方が便利です。
macOS だと Ctrl + L または Cmd + K で消せます。
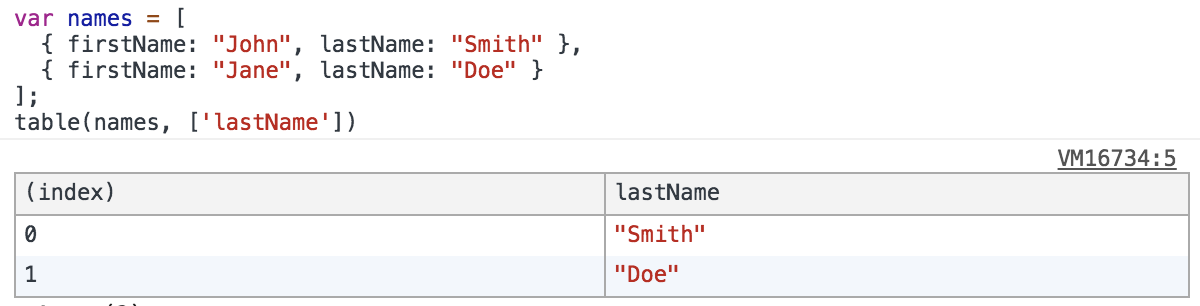
table(data[, columns])
console.tableのエイリアスです、配列をテーブル表示します。
また、第二引数の columns で絞り込みが可能です。
次の画像はとあるオブジェクトを table で表示した例です。

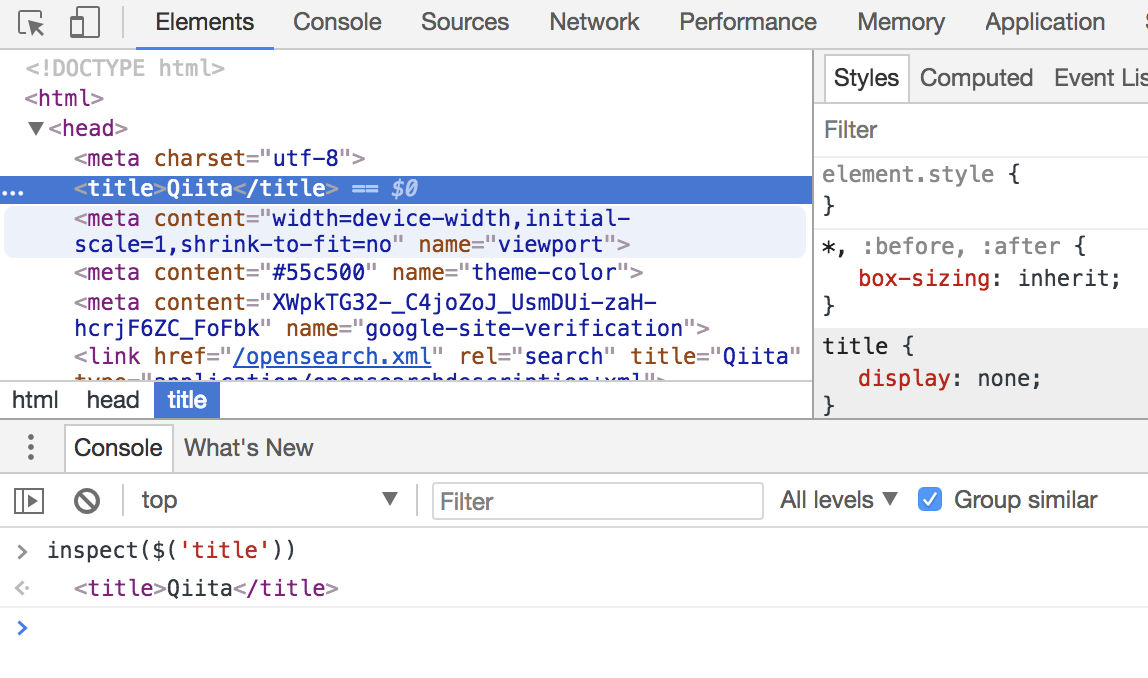
inspect(object/function)
Elements パネルの当該要素を選択状態にします。
次の画像は inspect で Qiita の title 要素 を選択状態にした例です。

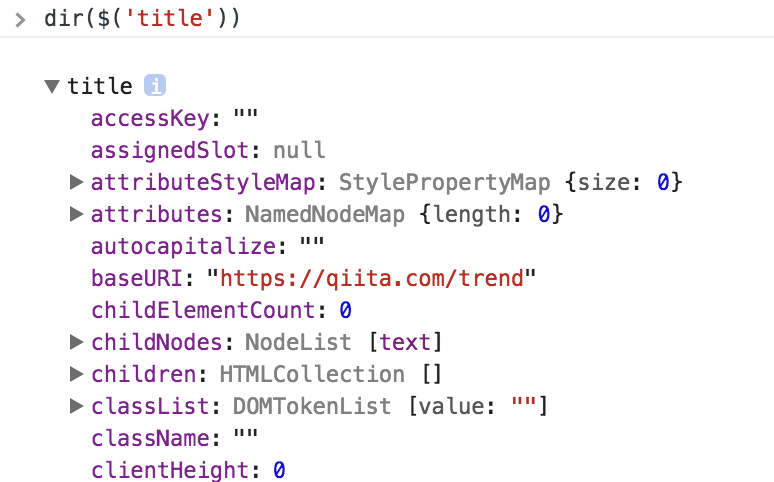
dir(object)
オブジェクトのプロパティを表示します。
次の画像は dir で Qiita の title 要素 のプロパティを表示した例です。

Qiita のトレンド記事一覧のタイトルと URL を取得する手順
コマンドライン API についていくつか解説しましたが、ここでは実際にそれらを使い、 Qiita のトレンドページから 人気記事の タイトル と URL を抽出する手順を解説します。
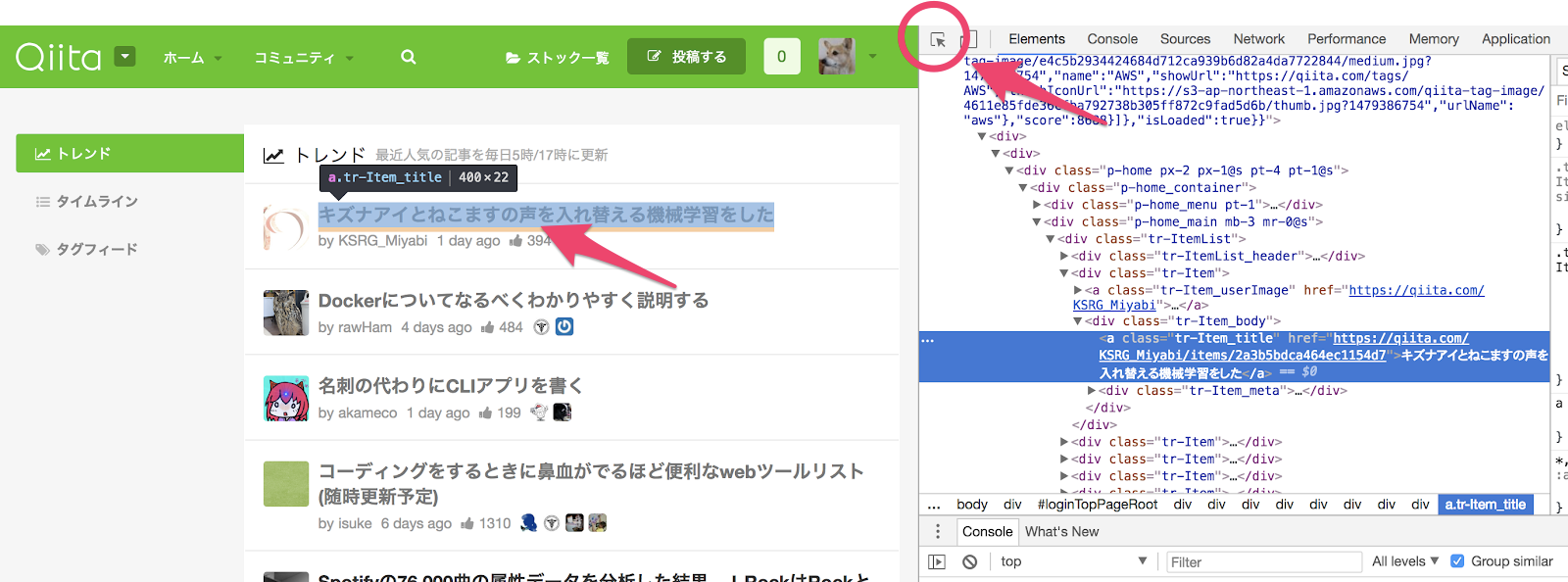
1. 取得したい画面要素を Web インスペクタで選択
インスペクタを使って、取得したい画面要素を選択します。
2. クラス名やタグ名でセレクタのあたりをつける
クラス名やタグ名などでセレクタを推測します。
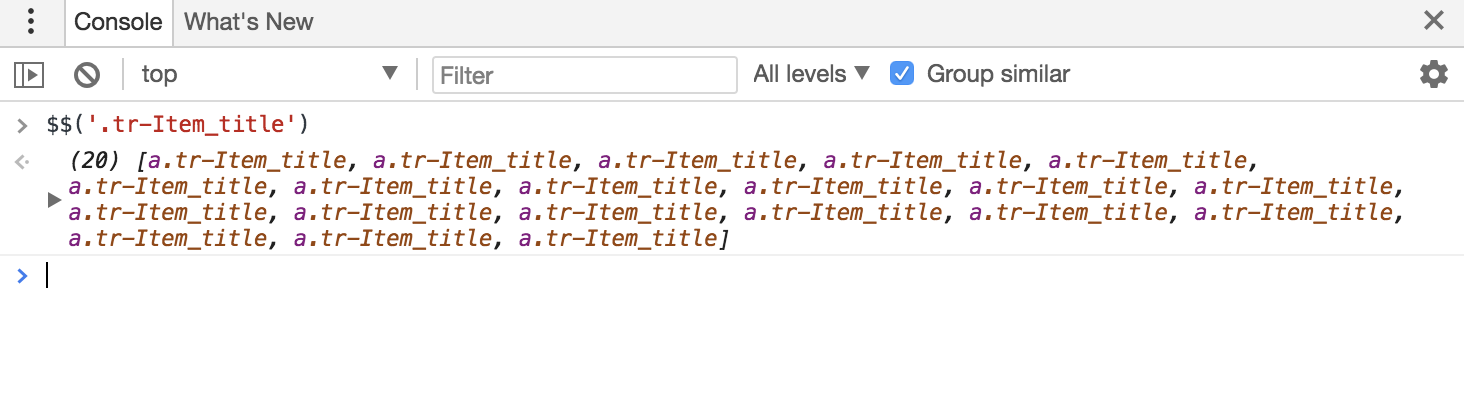
今回はクラス名を使い $$('.tr-Item_title') で取れないかを試します。
$$('.tr-Item_title')
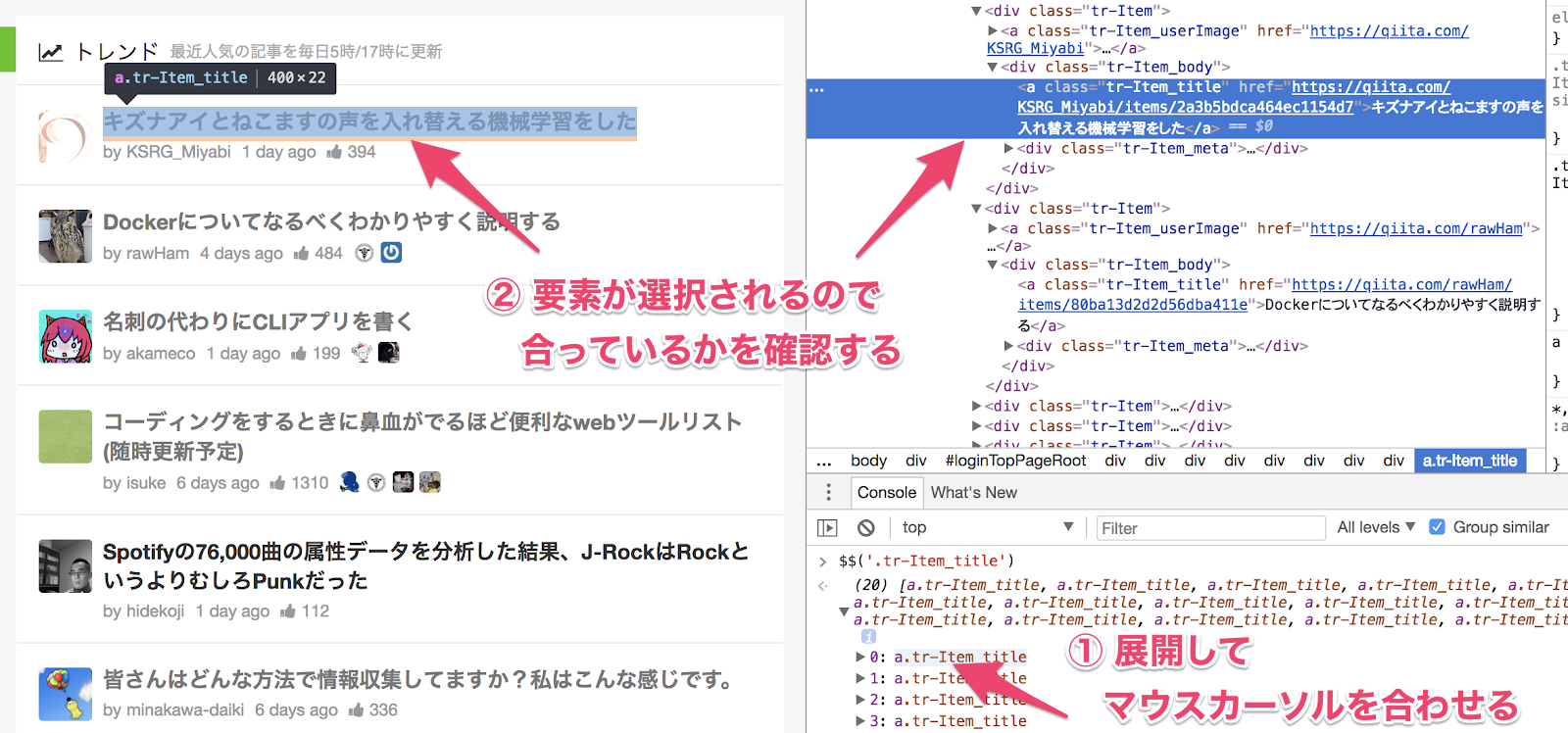
3. 選択要素を確認する
展開して、マウスカーソルを合わせることで自動で inspect が動くような動作をします。
これを利用して選択要素が合っているかを確認します。
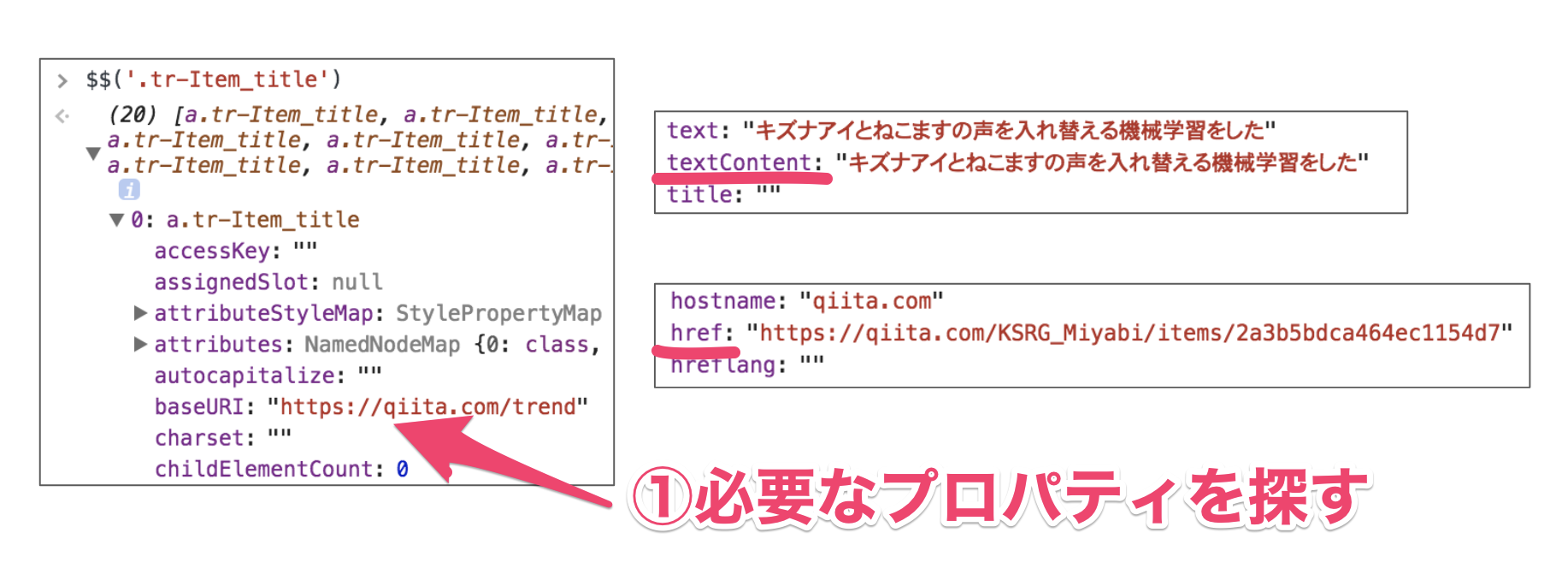
4. 選択要素のプロパティを確認する
要素を展開して必要なプロパティを探します。
今回は、textContent と href を使うこととします。

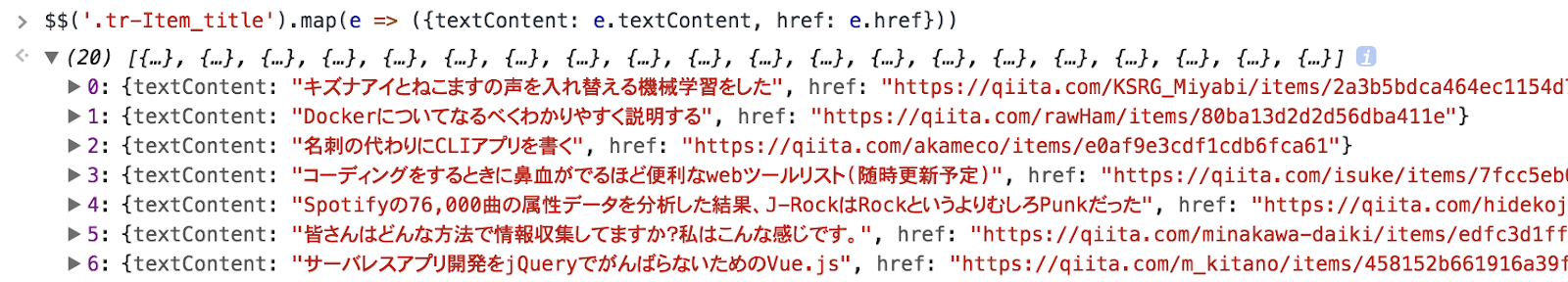
5. Array#map でプロパティを絞った結果を確認
このままではプロパティが多すぎるので Array#map で必要なプロパティ(textContent, href)だけを返すようにします。
$$('.tr-Item_title')
.map(e => ({textContent: e.textContent, href: e.href}))
textContent と href だけになっていることが確認できます。
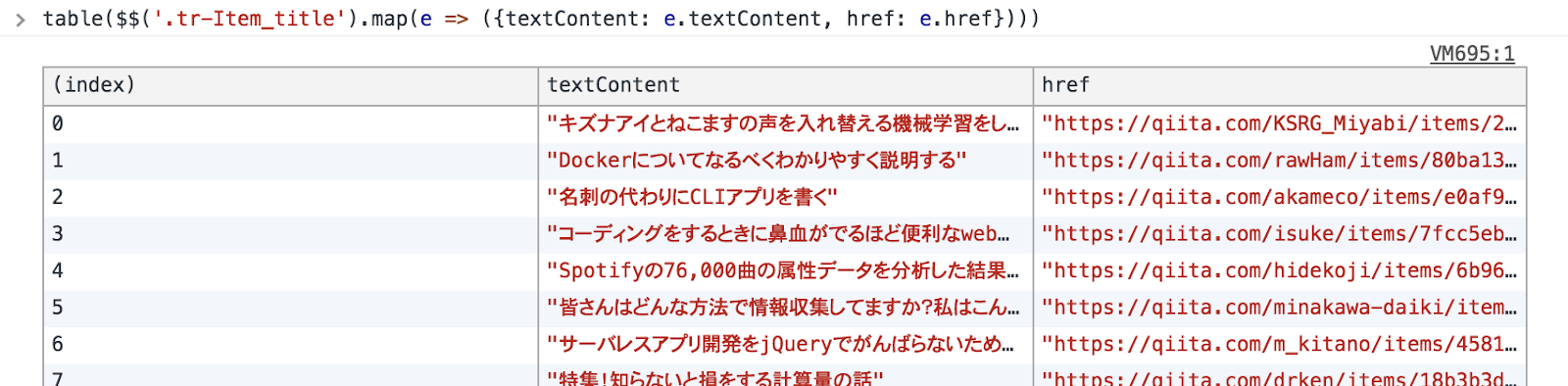
tableでも確認可能
table を利用することで縦が揃うので見やすいです。
たくさんのプロパティを取得するときは使うと便利です。
table(
$$('.tr-Item_title')
.map(e => ({textContent: e.textContent, href: e.href}))
)
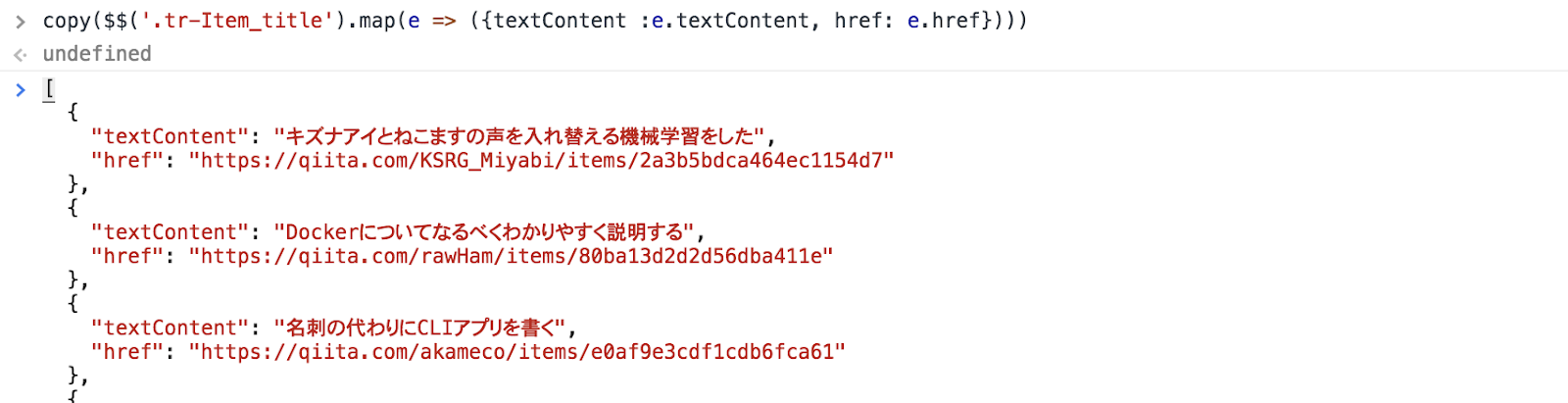
6. JSONでコピーする
copy を利用して抽出結果をコピーしましょう。
JSON でコピーをしたいときはそのまま copy で囲うだけです。
copy(
$$('.tr-Item_title')
.map(e => ({textContent :e.textContent, href: e.href}))
)
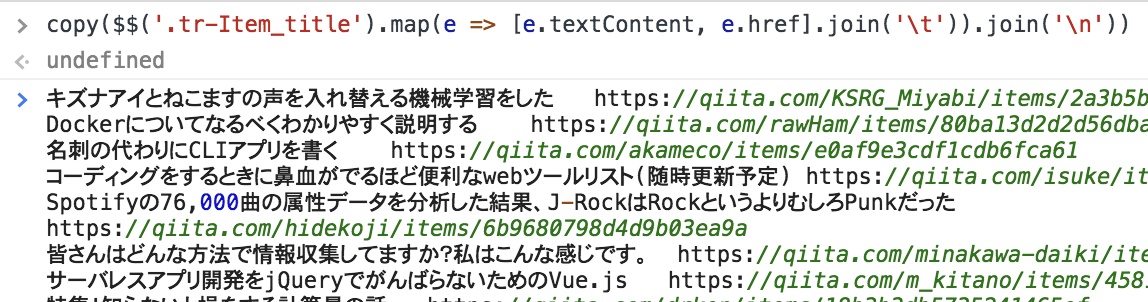
7. TSVでコピーする
TSV で copyをするときは、次のような変換処理を入れます。
copy(
$$('.tr-Item_title')
.map(e => [e.textContent, e.href].join('\t'))
.join('\n')
)
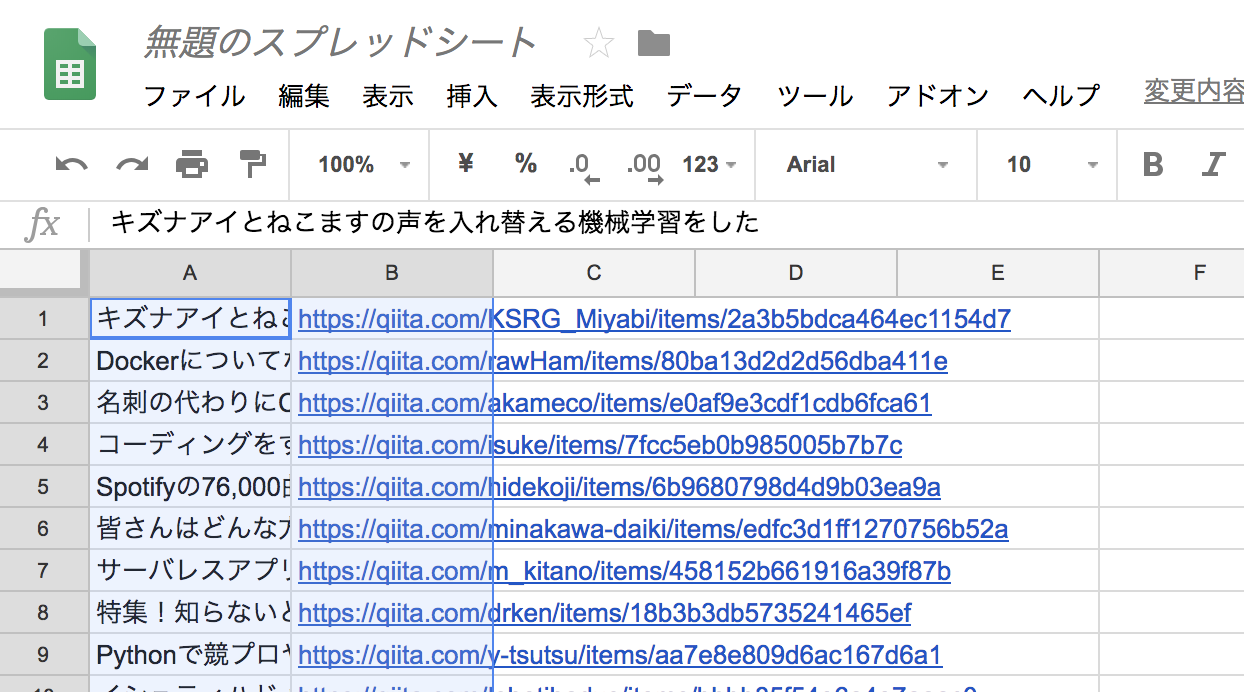
TSV なのでそのままスプレッドシートなどに貼ることが可能です。

おまけ
Google IO 2018 で Eager evaluation という新機能が Console に追加されることが発表されました。
これを利用するとかなり便利になるので覚えておきましょう。
参考: Google IO の Eager Evaluation の動画
https://www.youtube.com/watch?v=Ay-mdLMDtbs&feature=youtu.be&t=953
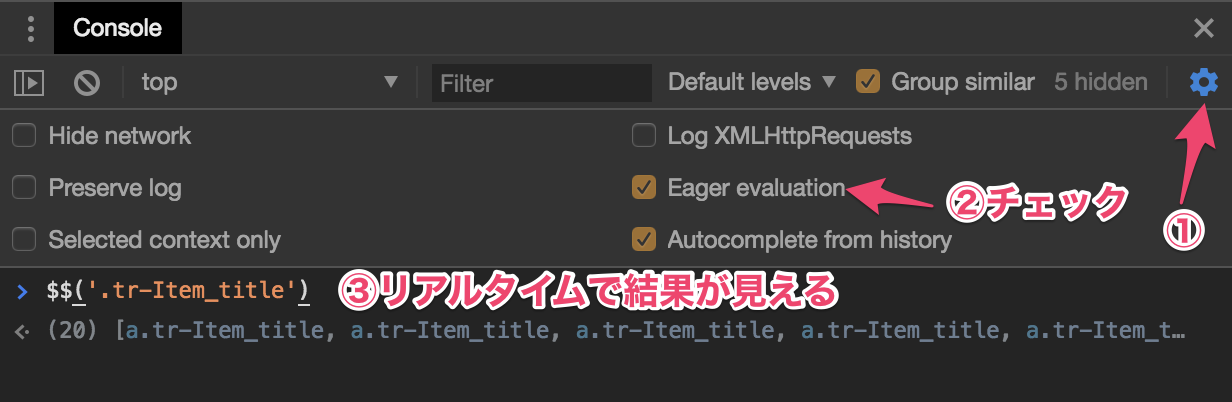
Eager evaluation
リアルタイムで結果を下部に表示する機能です。
Chrome Canary で既に利用できます。
※ Eager evaluation の設定を ON にする必要があります。
あとがき
フロントエンド勉強会でこのネタについて話したところ、評判が良かったので記事にしてみました。