日本時間 2016/11/10 にGoogleスライド(プレゼンテーション)を操作するAPIが公開されました。
Google Slides API
ニュース記事
Google、さまざまなデータソースを統合したプレゼンを自動的に作成できる「Google Slides API」
本記事では以下の4点を記載しています。
- Googleスライドとは
- API実装例の紹介
- ブラウザ上で動くデモ
- リファレンスを読む前に知っておいたほうが良いこと
Googleスライドとは
一言で言うとGoogle版PowerPointです。
Googleスライド
特徴は以下のような点です。
- PCブラウザやスマホで操作が出来る
- 共有機能が充実している(Webへの全公開やメールアドレスを指定した共有。また書き込み・読み取り権限など細かい共有)
- 変更がリアルタイムで反映される(複数人での同時編集が可能)
- エクスポート機能によるPDFやPowerPointへの出力
そこにAPIで操作可能というのが今回追加された形です。
API実装例の紹介
md2gslides
NodeJS製コマンドラインツール。
マークダウン形式のファイルをスライドに変換してでマイドライブ直下に作ってくれます。
Google製のSlides APIの実装サンプルみたいです。
その他
既にサービスとして展開されているものもあります。
Conga, Trello, Lucidchart, Zapier
以下に紹介記事があります。
https://blog.google/products/g-suite/slides-api/
無料プランでTrello, Lucidchartで当該の機能はつかえなそうでした。
他の2つも有料オンリーでしょうかね。
※なぜ公開された直後にもう提供されてるのかというと、一部の開発者向けにBeta版が提供されていたからです。
ブラウザ上で動くデモ
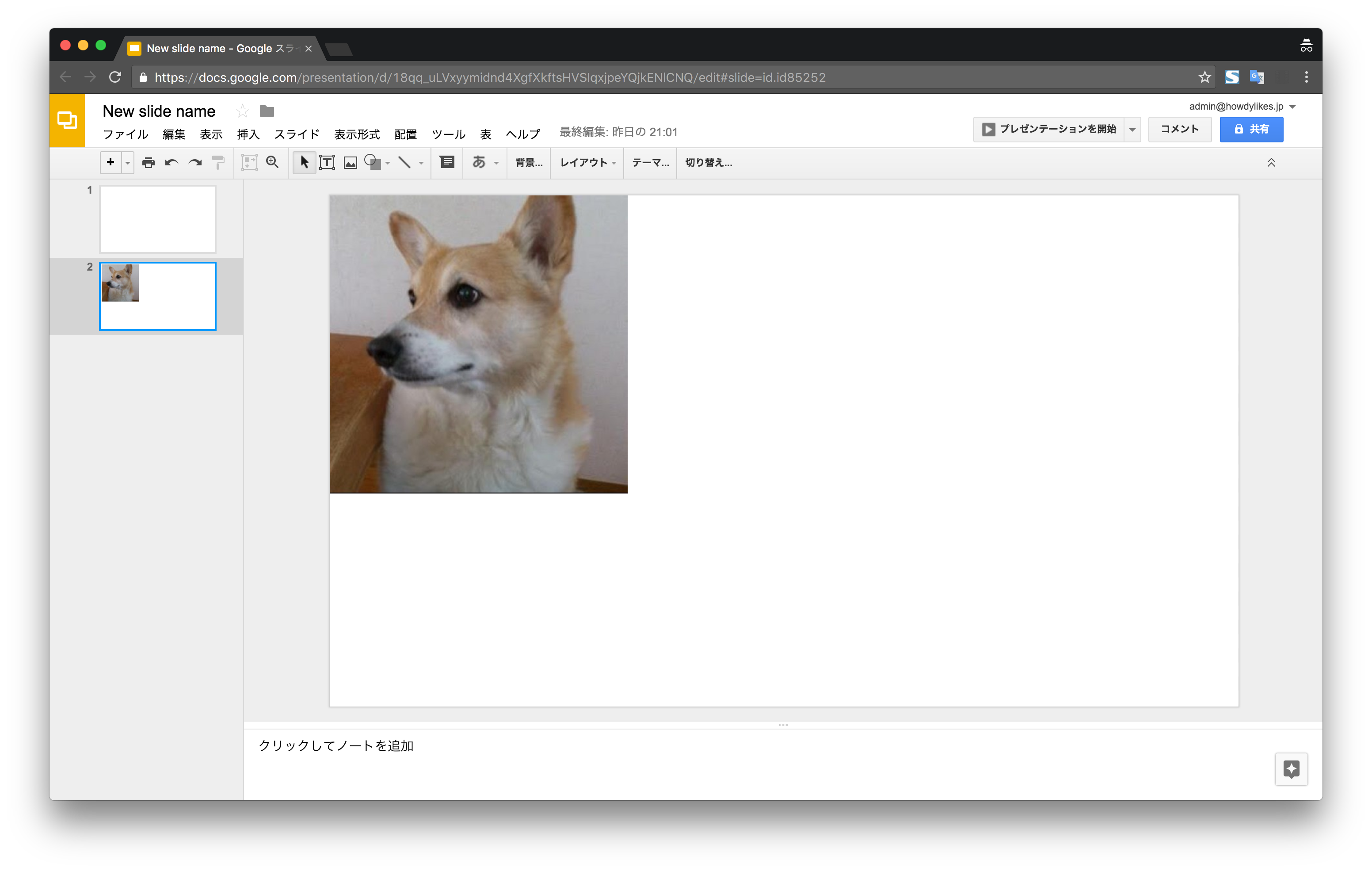
JavaScript版のSlides APIを使用したデモを作りました。
スライドを新しく作成し、指定されたURLの画像のスライドを追加していくデモです。
雰囲気だけ掴んでもらえれば幸いです。
リファレンスを読む前に知っておいたほうが良いこと
リファレンスを読む前に マスター・レイアウト・スライドの関係だけは知っておくと理解しやすい ので解説しておきます。
Googleスライドの機能を知る
APIの説明の前にGoogleスライドの機能を解説します。
ここを理解していないとAPI操作は難しいです。
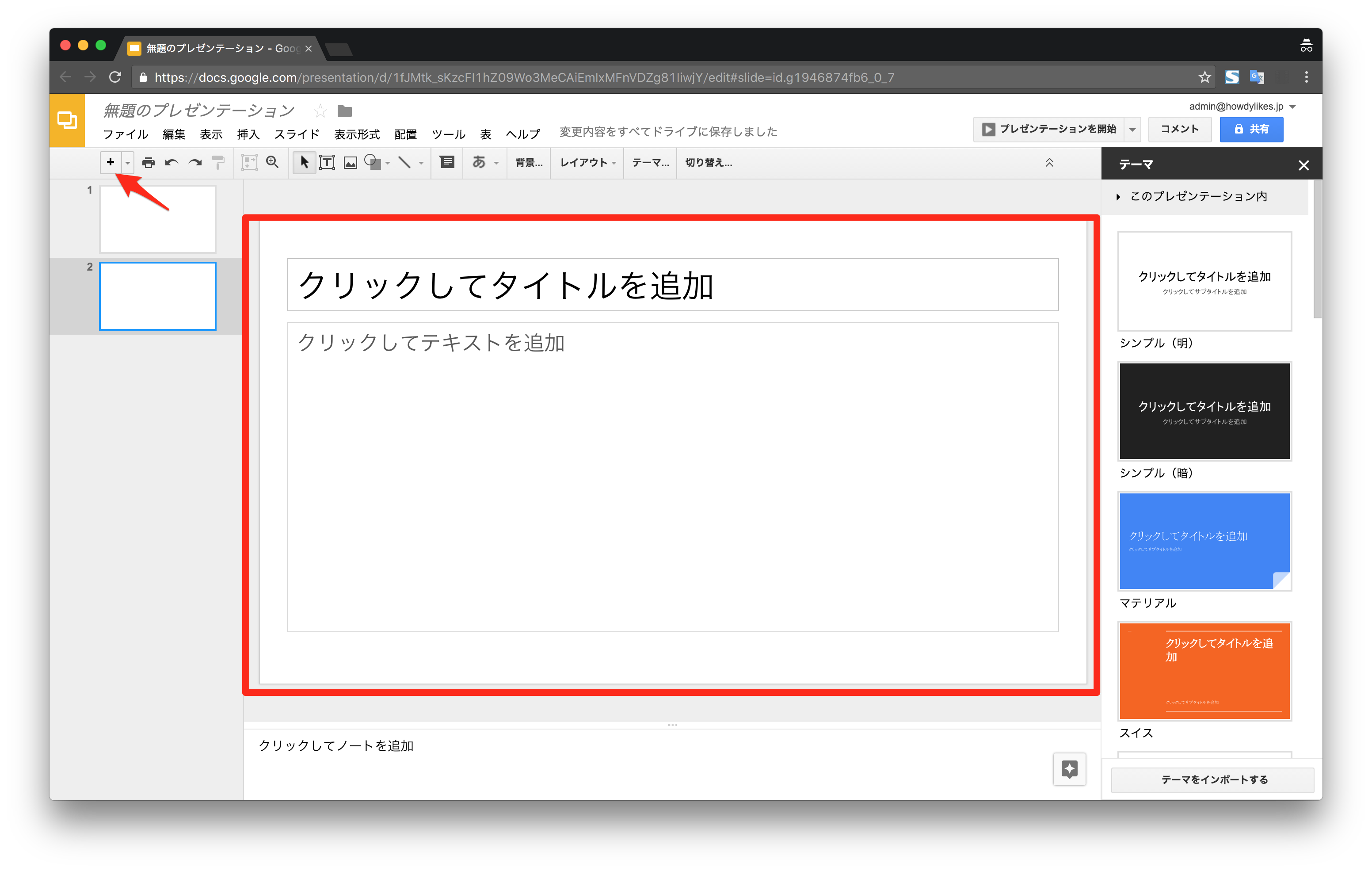
スライドを追加する
試しにスライドを追加してみましょう。
左上の+ボタンからスライドを追加すると以下のタイトルと本文のスライドが追加されます。

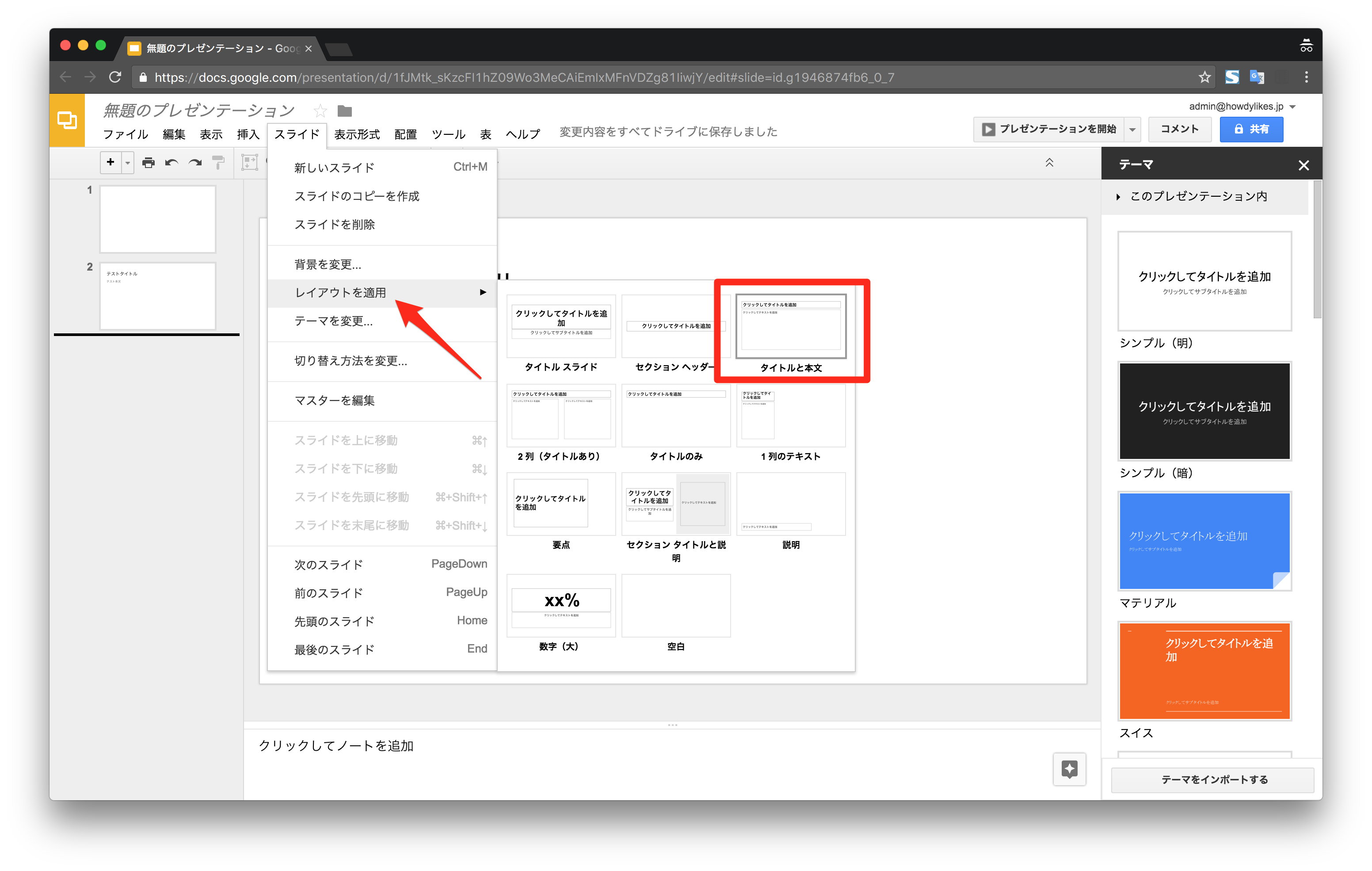
スライドのレイアウトを変更する
[スライド]-[レイアウトを適用]からスライドのレイアウト変更画面が表示できます。
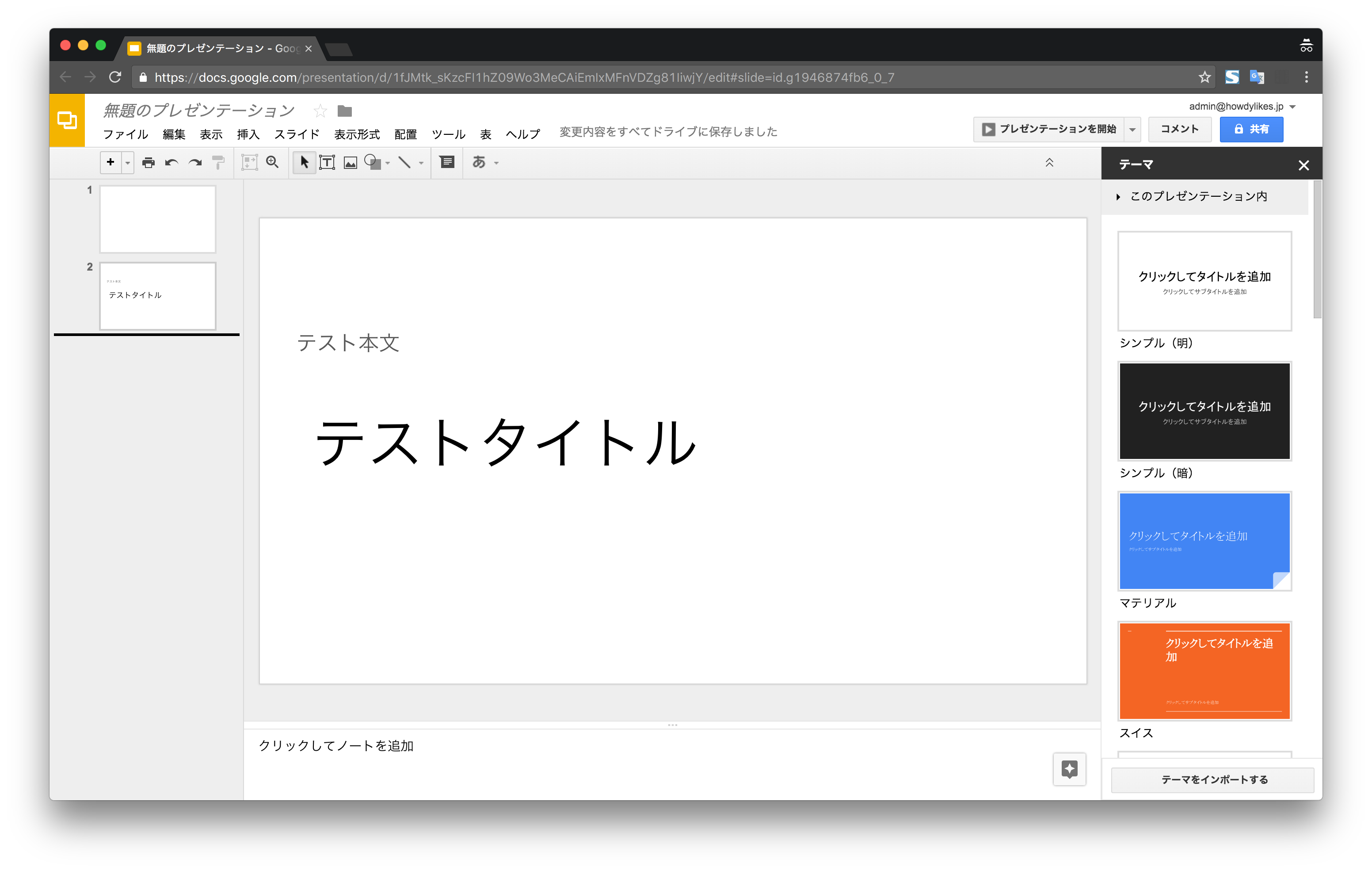
レイアウトを切り替えても入力した内容は残るのがポイントです。
適当にタイトルと本文を入力して切り替えてみましょう。
マスター機能
レイアウトを定義しているのがマスター機能です。
マスター機能を使うことで標準のレイアウトや背景画面など共通する内容を定義することが可能です。
また独自のレイアウトを追加することもできます。
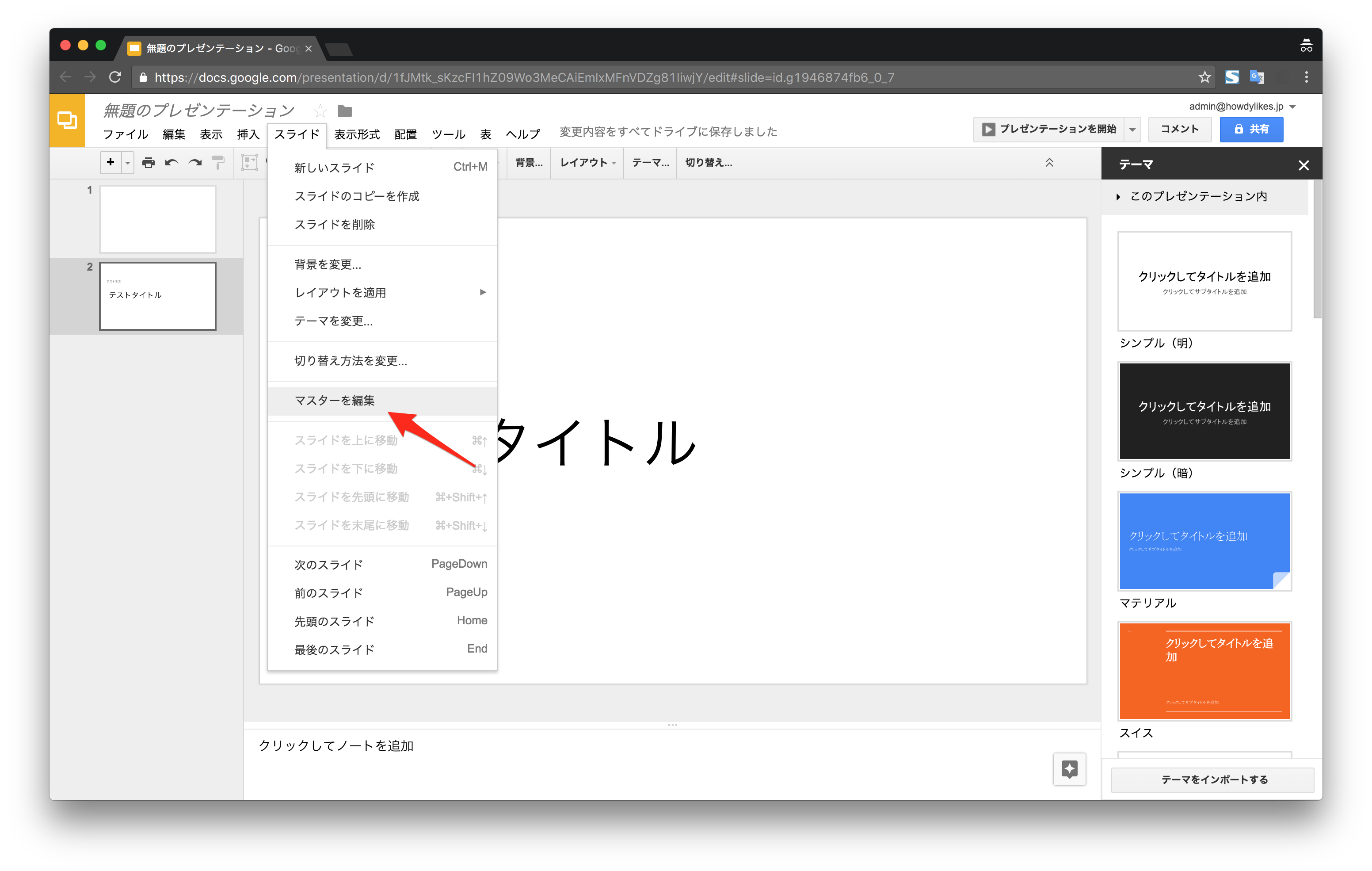
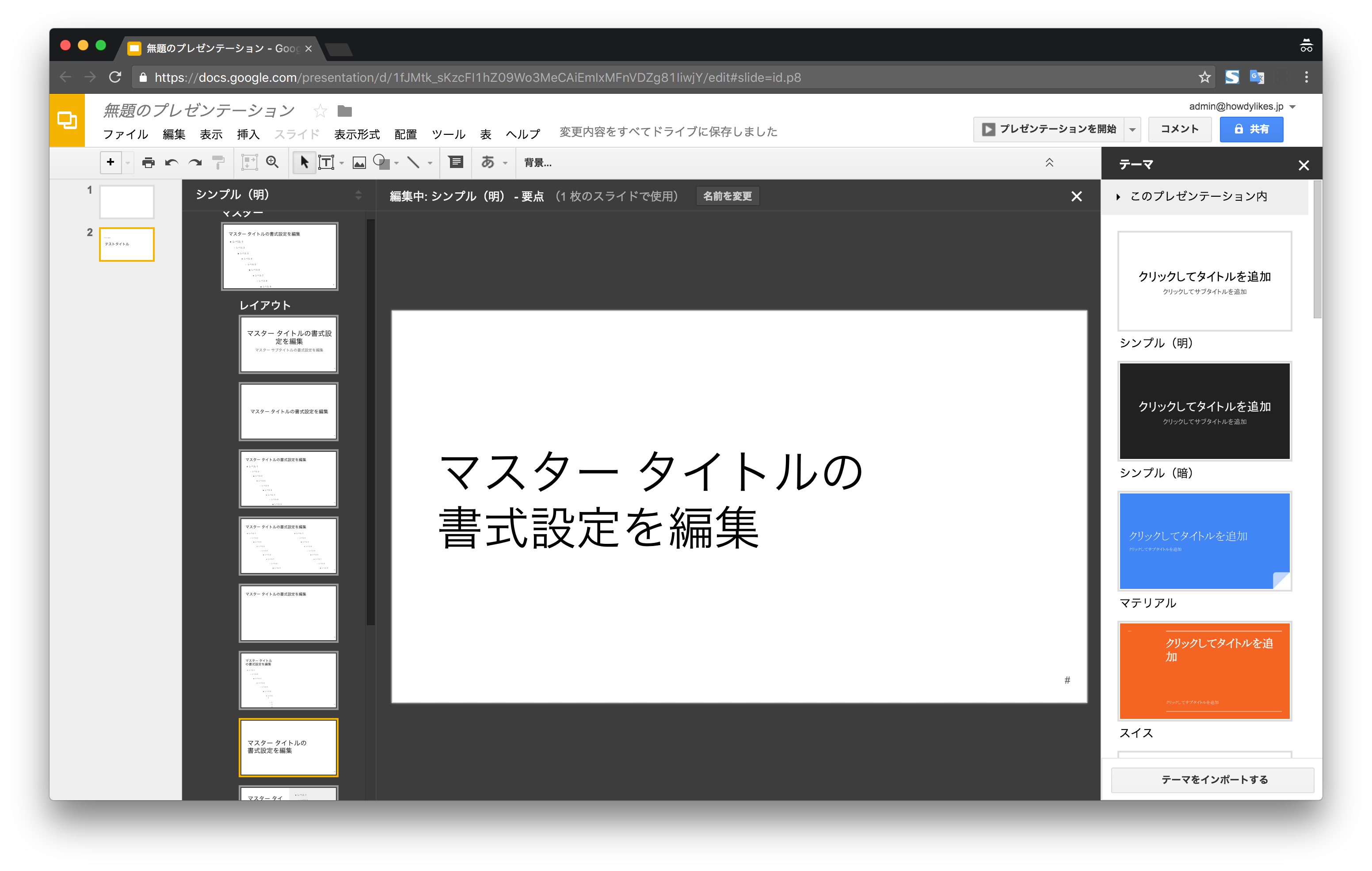
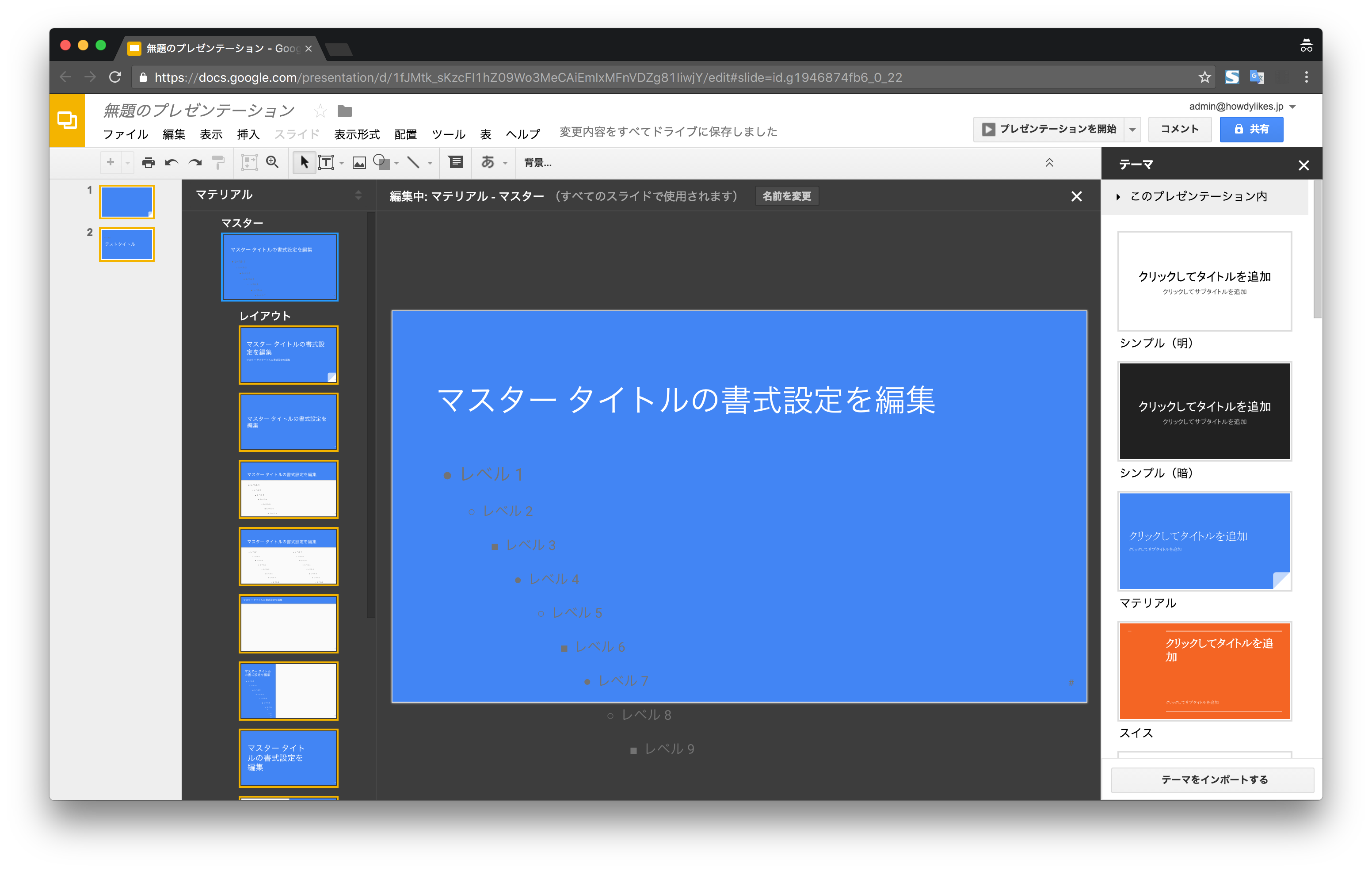
マスター画面を表示
[スライド]-[マスターを編集]からマスターの編集画面が表示できます。
ここにずらっと表示されているのが標準で定義されているレイアウトです。
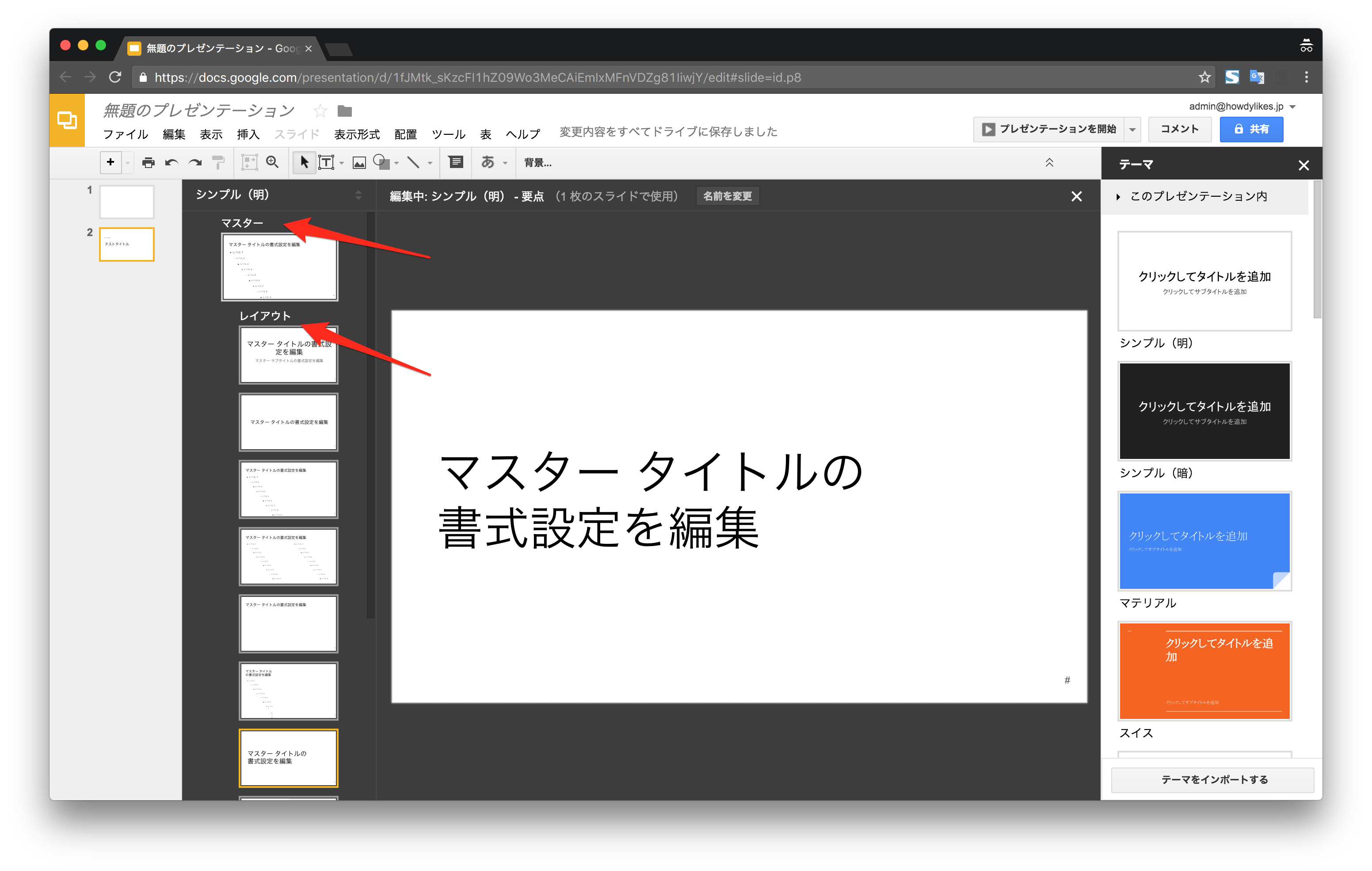
マスターとレイアウト
レイアウトの上にマスターというのがあります。
わかりにくいのですがマスターはレイアウトの共通レイアウトのようなものです。
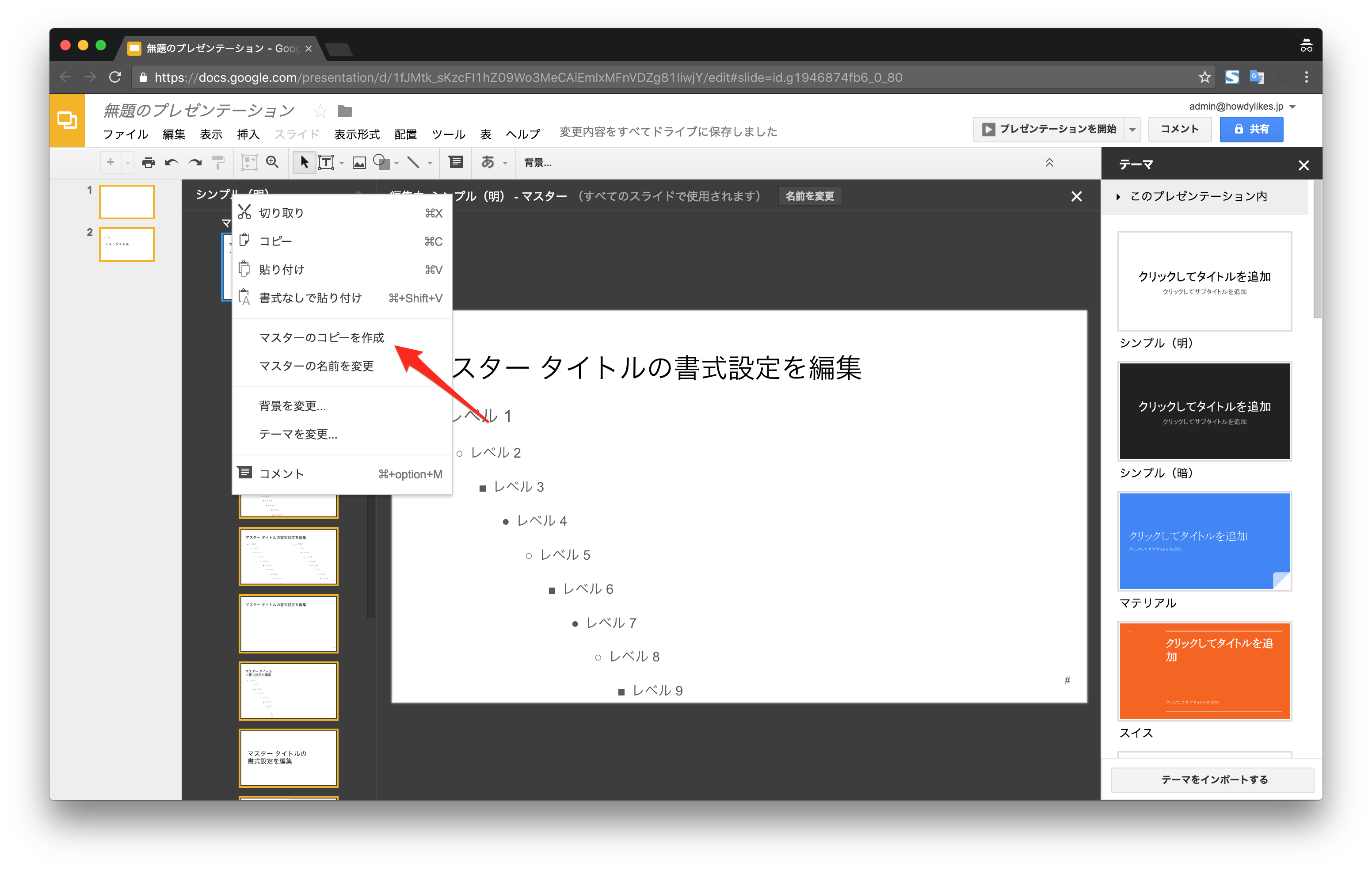
マスターやレイアウトは名称の右クリックから新しく作ることが可能です。
テーマの切り替え
右にずっと出ているテーマというのはこのマスターとレイアウトを切り替えるものです。
好きなレイアウトを選んでみましょう。
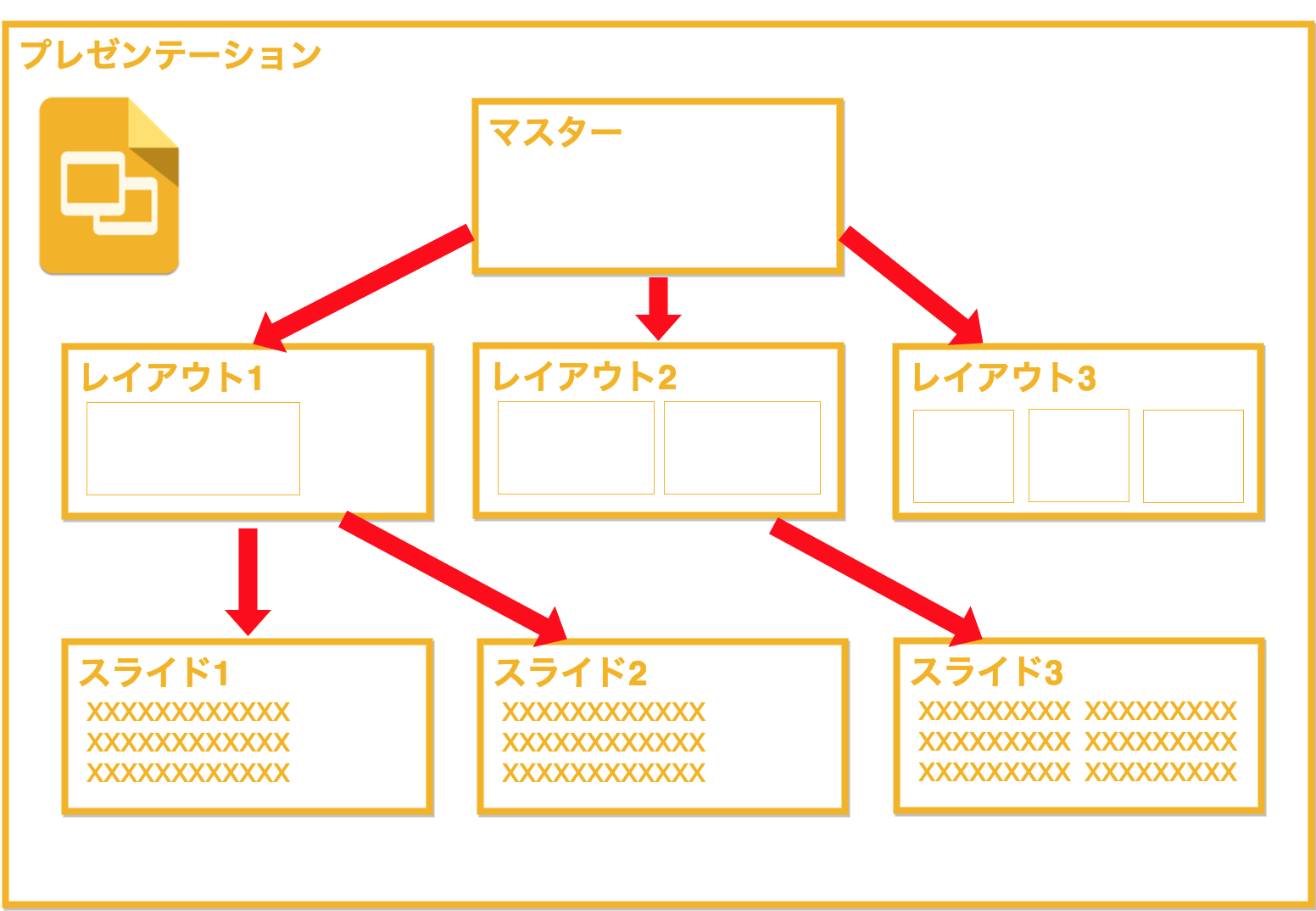
プレゼンテーションとマスターとレイアウトとスライドの関係
プレゼンテーションはファイルそのものです。
マスターとレイアウトは先程説明しましたね。
スライドというのは画面左に縮小表示されているスライドの1ページのことです。
以下のようなイメージです。
スライドは必ずいずれかのレイアウトに属して(継承して)おり、レイアウトはマスターの設定内容を継承しています。
APIの解説
続いてAPIを解説していきます。
プレゼンテーションを取得
プレゼンテーションを取得するにはpresentations.getを叩きます。
以下のようなリクエストを叩きます。
GET https://slides.googleapis.com/v1/presentations/{presentationId}
presentationIdがプレゼンテーションの識別IDです。
プレゼンテーションを開いたときのURLに含まれています。
以下の例だと 1fJMtk_sKzcFI1hZ09Wo3MeCAiEmIxMFnVDZg81IiwjY です。
https://docs.google.com/presentation/d/1fJMtk_sKzcFI1hZ09Wo3MeCAiEmIxMFnVDZg81IiwjY/edit
ページを取得
ページを取得するにはpresentations.pages.getを叩きます。
以下のようなリクエストを叩きます。
GET https://slides.googleapis.com/v1/presentations/{presentationId}/pages/{pageObjectId}
pageObjectIdがページの識別IDです。
スライドを選択した状態のURLに含まれています。
以下の例だと g1946874fb6_0_22 です。
https://docs.google.com/presentation/d/1fJMtk_sKzcFI1hZ09Wo3MeCAiEmIxMFnVDZg81IiwjY/edit#slide=id.g1946874fb6_0_22
マスターやレイアウトはどうやって取得する?
マスターやレイアウトはプレゼンテーションを取得した際に付随しています。
プレゼンテーションを取得した際のレスポンス形式は以下のようになっています。
slides, masters, layoutsを強調表示しています。
これが先程のスライド、マスター、レイアウトと同じものを表しています。
{
"presentationId": string,
"pageSize": {
object(Size)
},
+ "slides": [
{
object(Page)
}
],
"title": string,
+ "masters": [
{
object(Page)
}
],
+ "layouts": [
{
object(Page)
}
],
"locale": string,
}
全て同じobject(Page)型になっていることがポイントです。
継承関係があるものの同じように配置などを定義しているだけなので型としては同じなのです。
先程ページ取得のAPIを紹介しましたが、スライドだけではなくてマスタやレイアウトもページであるため取得が可能です。
pageObjectIdはPage.objectIdで定義されています。
https://developers.google.com/slides/reference/rest/v1/presentations.pages#Page
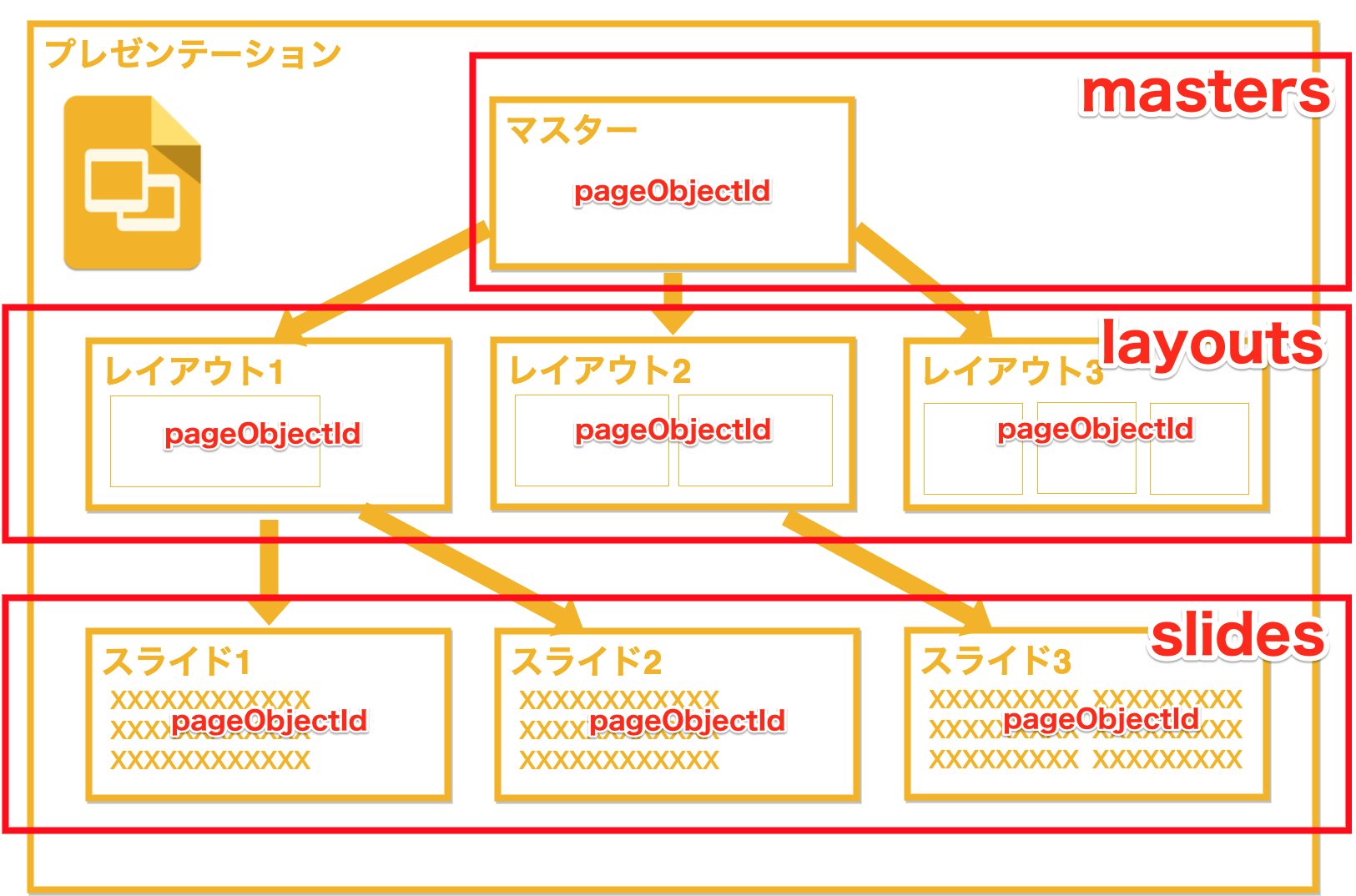
APIのまとめ
masters(マスター)、layouts(レイアウト)、slides(スライド)の関係をまとめると以下の様になります。
1つのプレゼンテーション(ファイル)の中にmasters,layouts,slidesが定義されている。
各々をページと呼びpageObjectIdが付与されていると言った形になります。
次にやること
masters, layouts, slidesが理解できたらリファレンスを読んでいきましょう。
ガイドをまず一通り読むことをおすすめします。
https://developers.google.com/slides/how-tos/overview
APIで実行可能なことを調べるのは以下のRequestの一覧ページにまとまっています。
https://developers.google.com/slides/reference/rest/v1/presentations/request
ぱっと見ですが大抵のことはできそうな気がします。
あとがき
スプレッドシートを操作するAPIもあります。
兄弟APIみたいなものなので使い方もかなり似ています。
OAuth 2.0 Playgroundを使ったAPIの実行の仕方などはこちらに書いてあるので参考になると思います。
Googleスプレッドシートをプログラムから操作