GmailにはGoogleドライブのファイルをポップアップ上で検索してGmail本文に貼り付ける機能が用意されています。
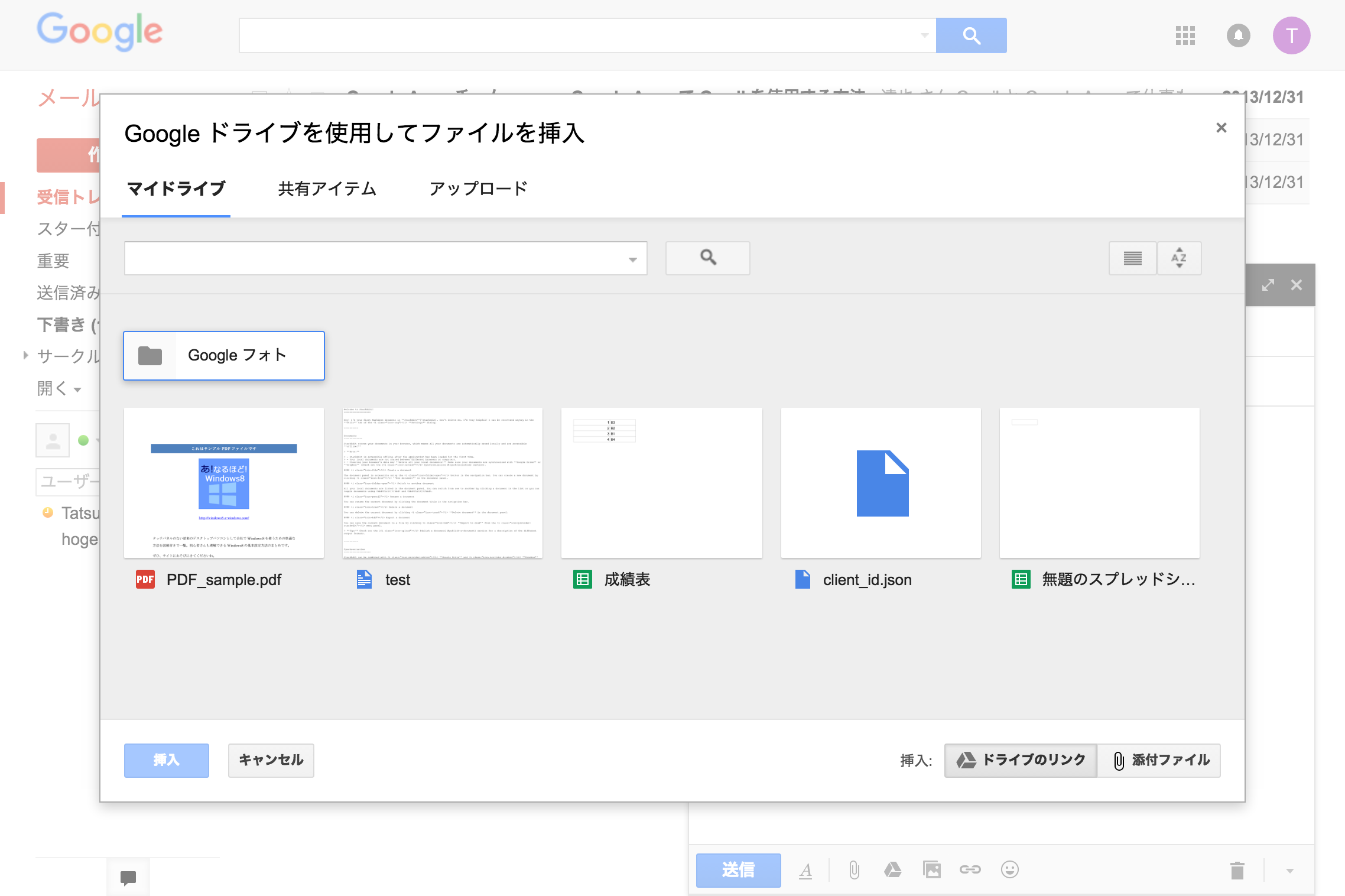
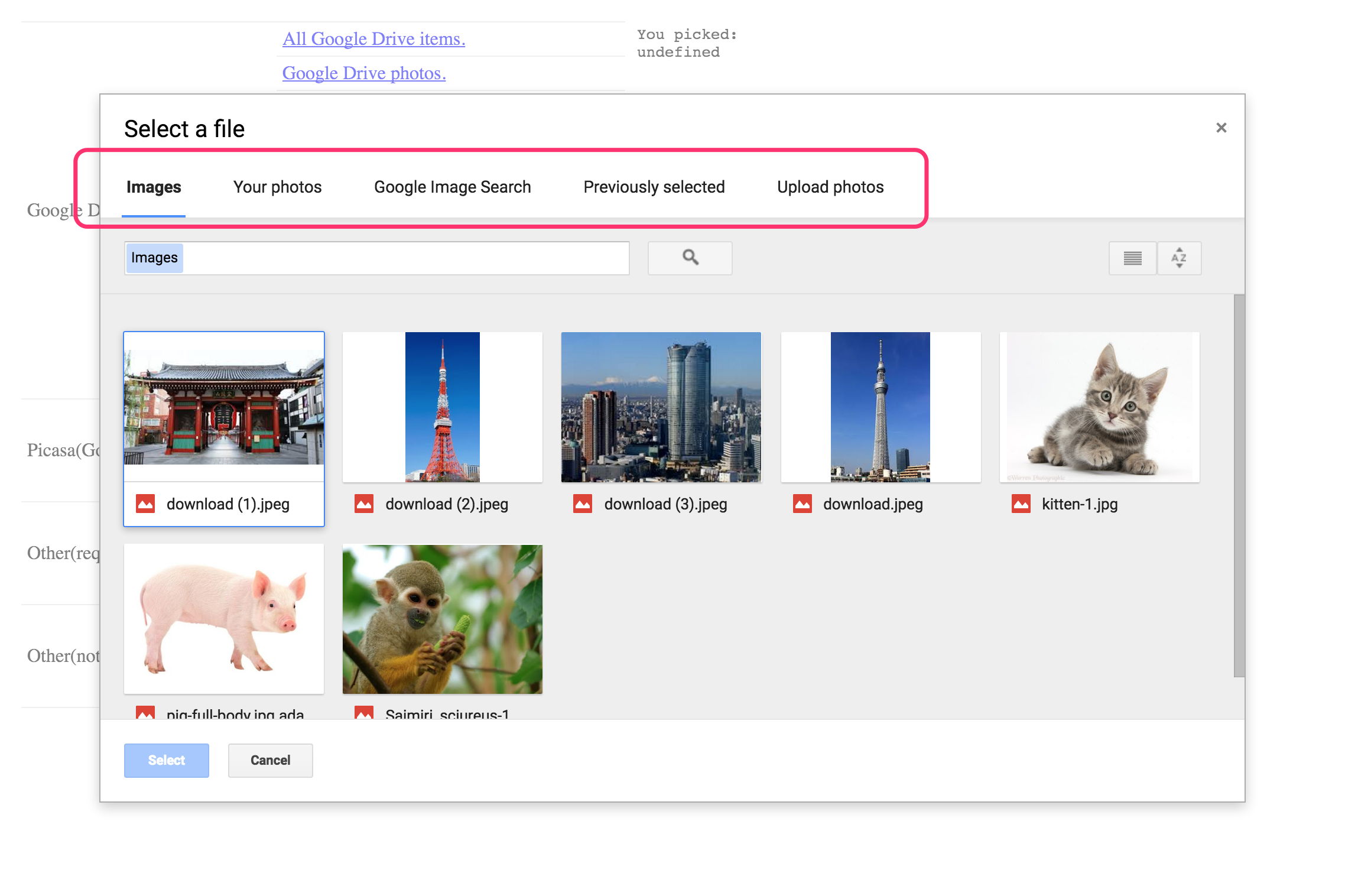
以下の様な画面です。
実はこのGoogleドライブからファイルを選ぶという機能をjavascriptを少し書くだけで 自分のWebサイトに簡単に埋め込むことが可能です。
それを行うための機能をGoogleが提供しています。それがGoogle Pickerです。
またGoogle Pickerはドライブのファイルだけではなく
Googleマップから住所を選択、Googleフォトから写真を選択など様々なピッカーが用意されています。
<input type="file">のクラウド版みたいなものです。
実際に試してもらったほうが理解しやすいと思います。デモページを用意しました。
@本記事は前半に機能の紹介、後半に開発向けの解説を記載しています。
機能の紹介
デモページを開いてみてください。
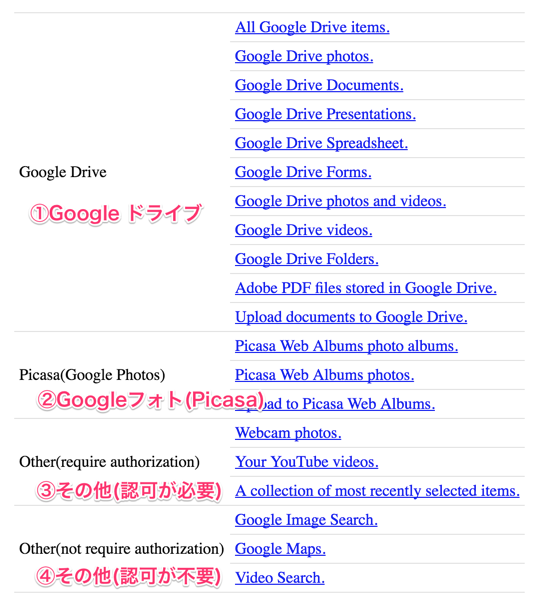
20種類近くありますが主に4種類にグループ分け出来ます。
それぞれ紹介していきます。
Google Drive
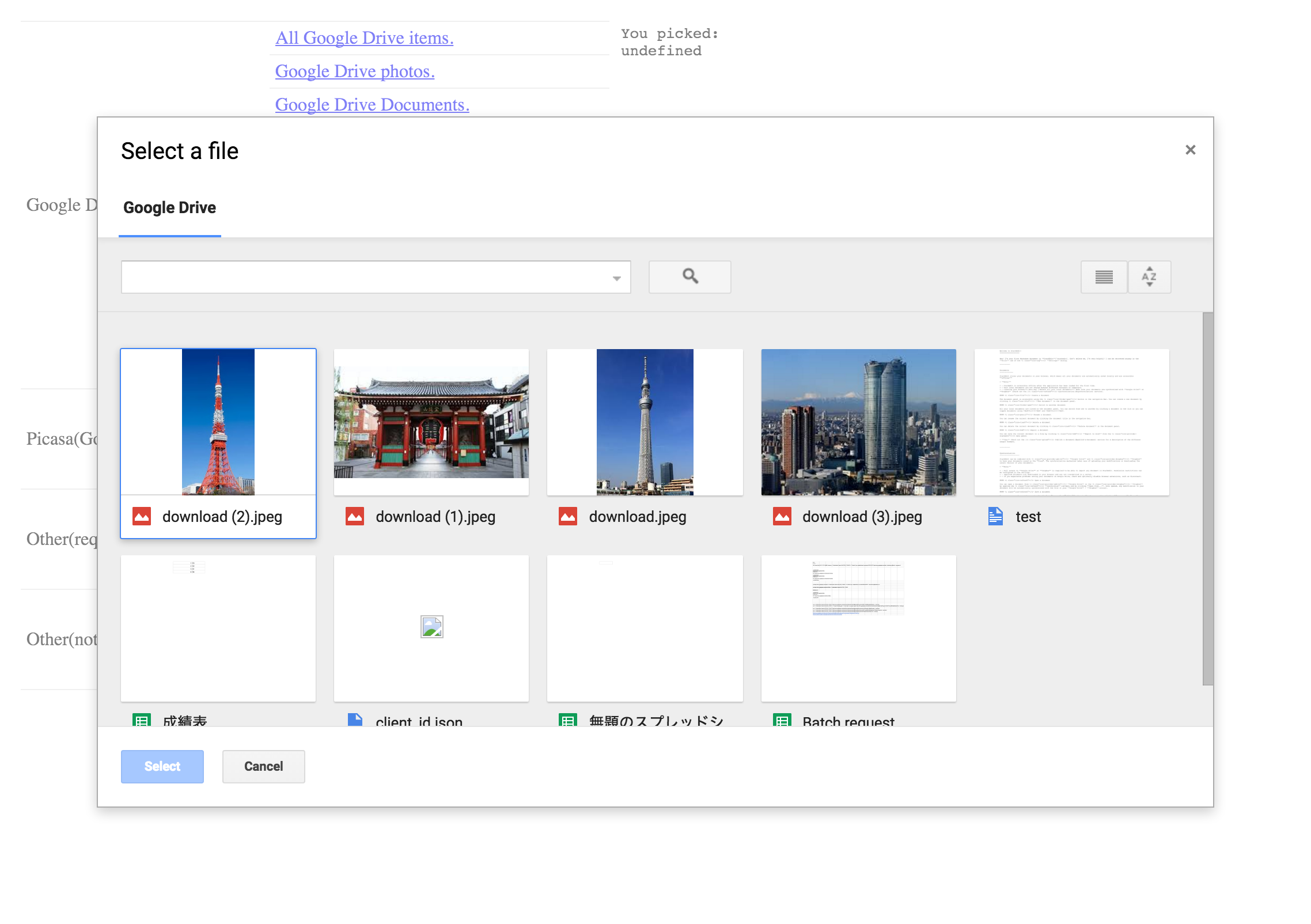
All Google Drive items
Googleドライブ上の全てのファイルから選択するピッカーです。

ファイル選択系は他にもたくさんありますがファイルの種類を絞っているだけなので割愛します。
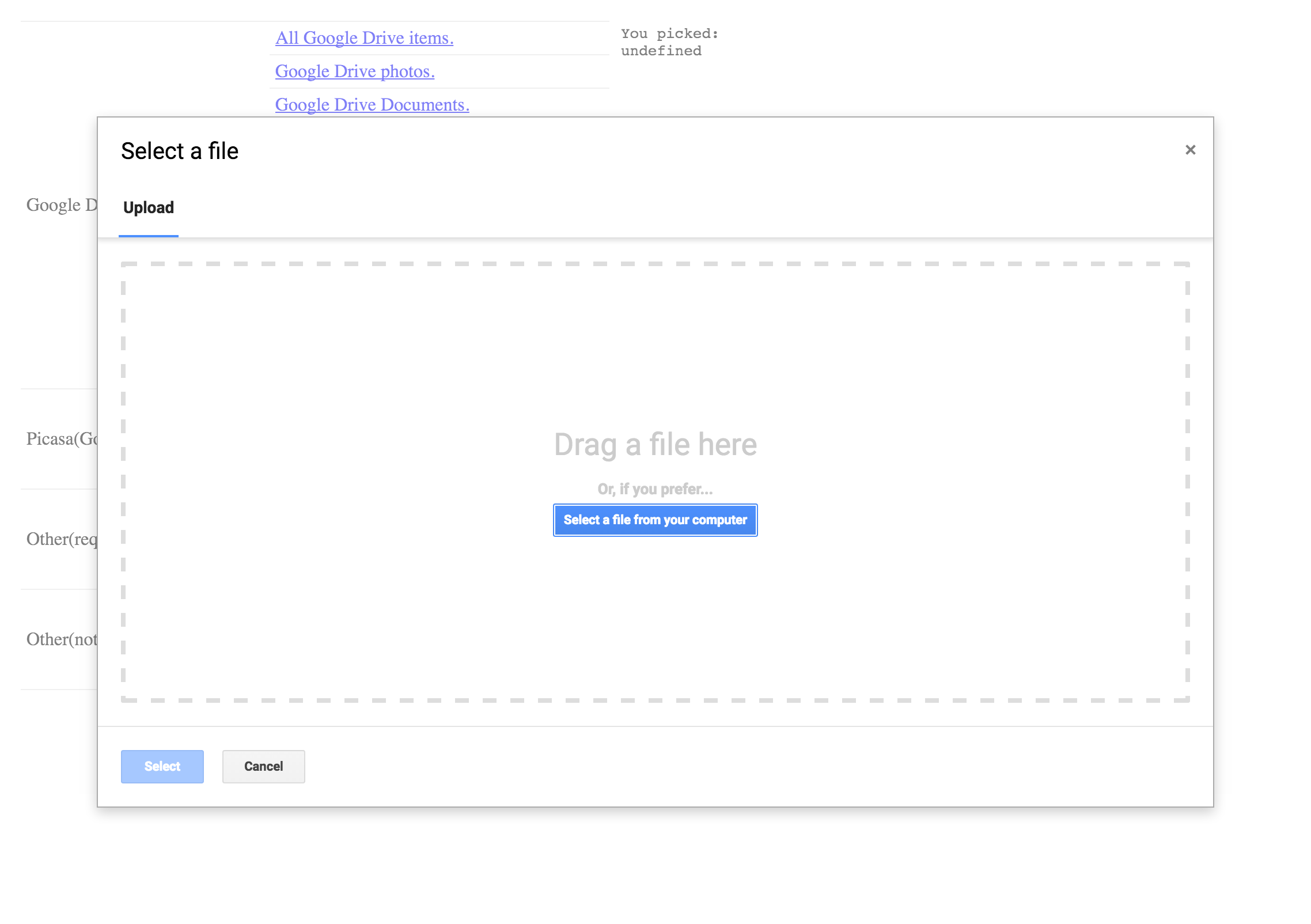
Upload documents to Google Drive
取得ではなくアップロードする機能になります。
※マイドライブにアップロードされます。

Google Photos
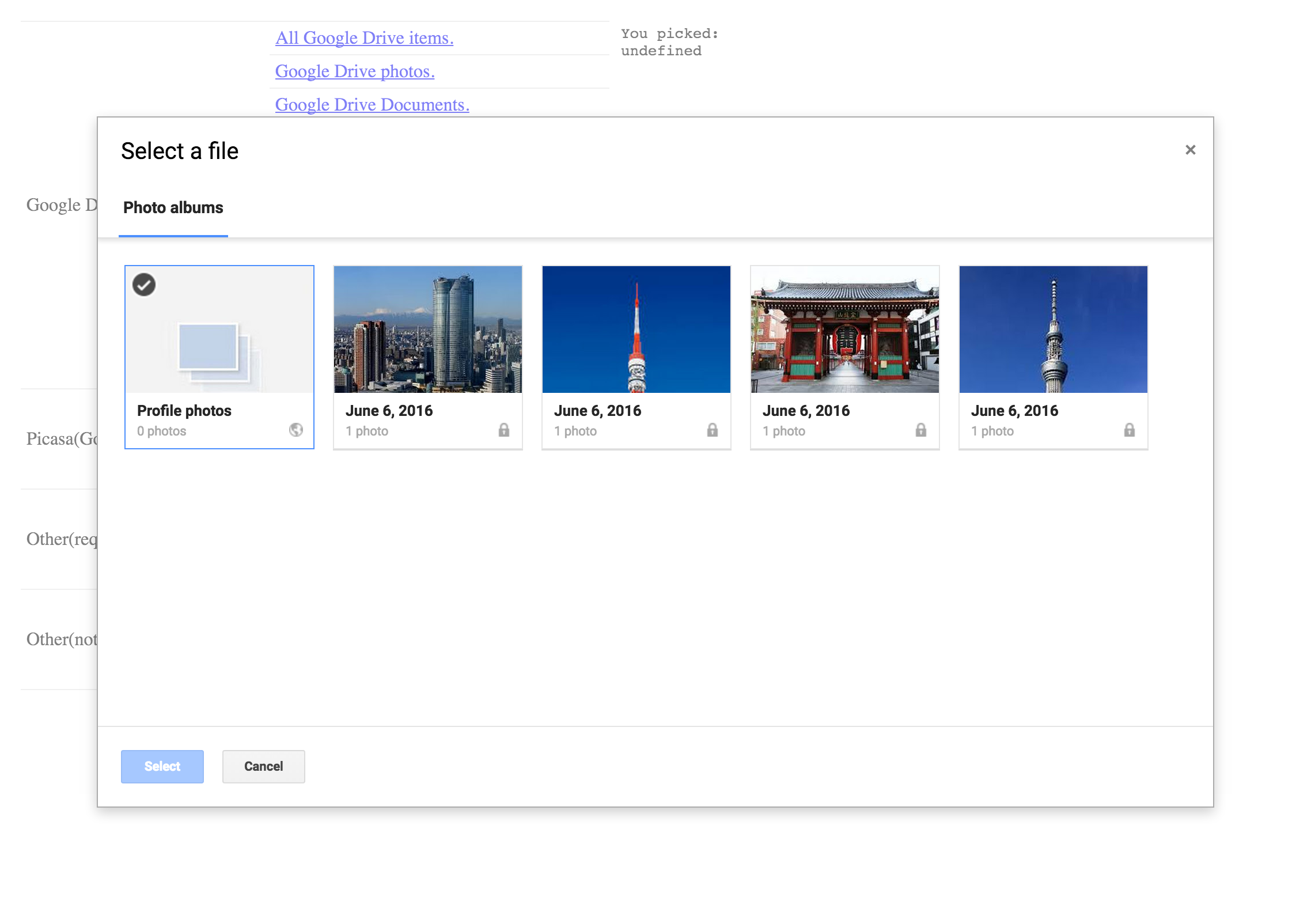
Picasa Web Albums photo albums
PicasaやGoogleフォトから画像やアルバムを選択するためのピッカーです。

Picasa Web Albums photosは写真のみを選択するピッカーです。
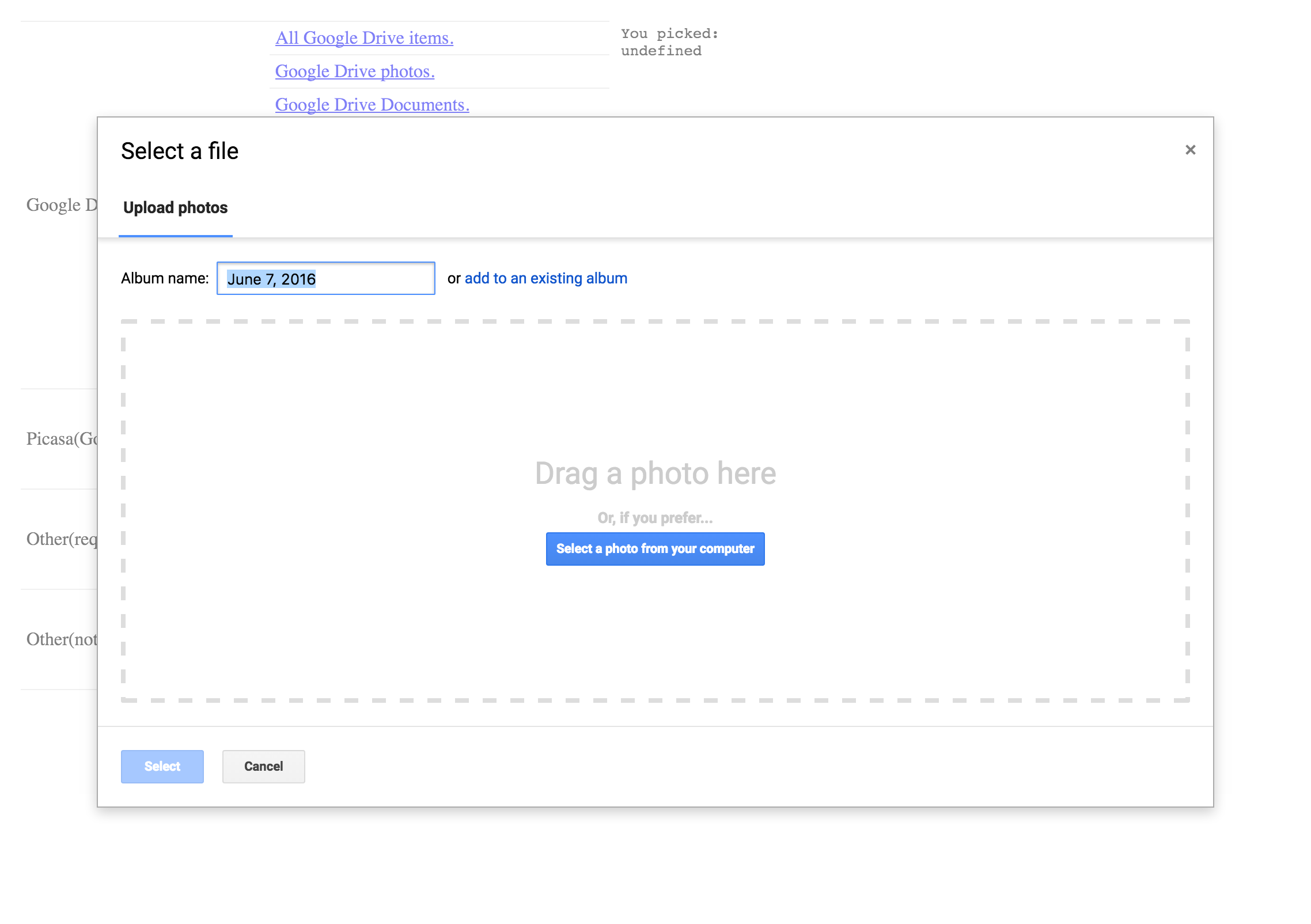
Upload to Picasa Web Albums
取得ではなくアップロードする機能になります。
※Picasa、Googleフォトの両方に入るようです。

その他(認可が必要)
GoogleドライブでもGoogleフォトでもないですが認可を必要とするピッカーです。
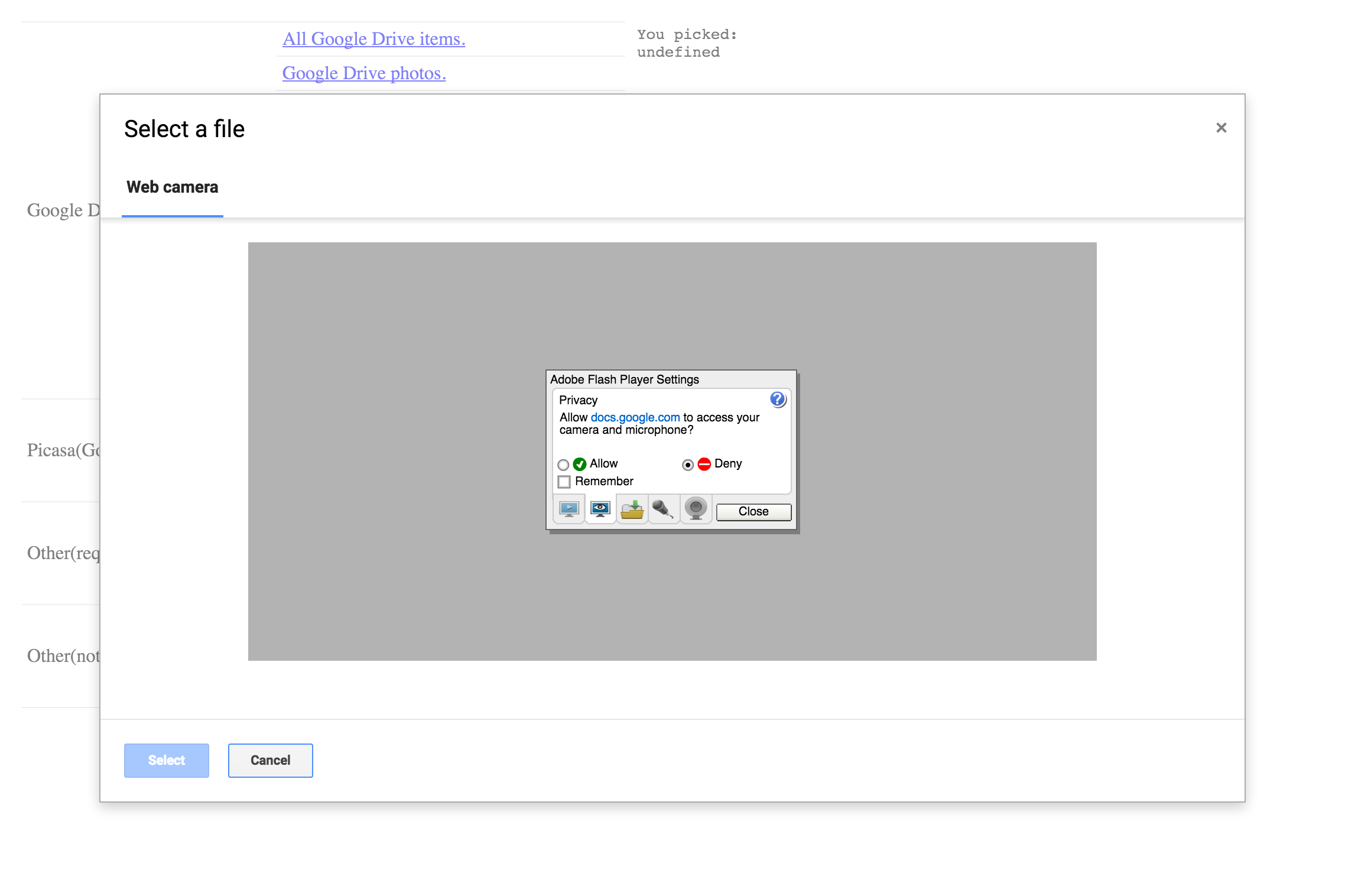
Webcam photos
PC内臓のWebカメラを使って写真が取れます。
Flashなのがイケてないですが撮り直しして好きなのを選べます。機能自体は悪くないです。

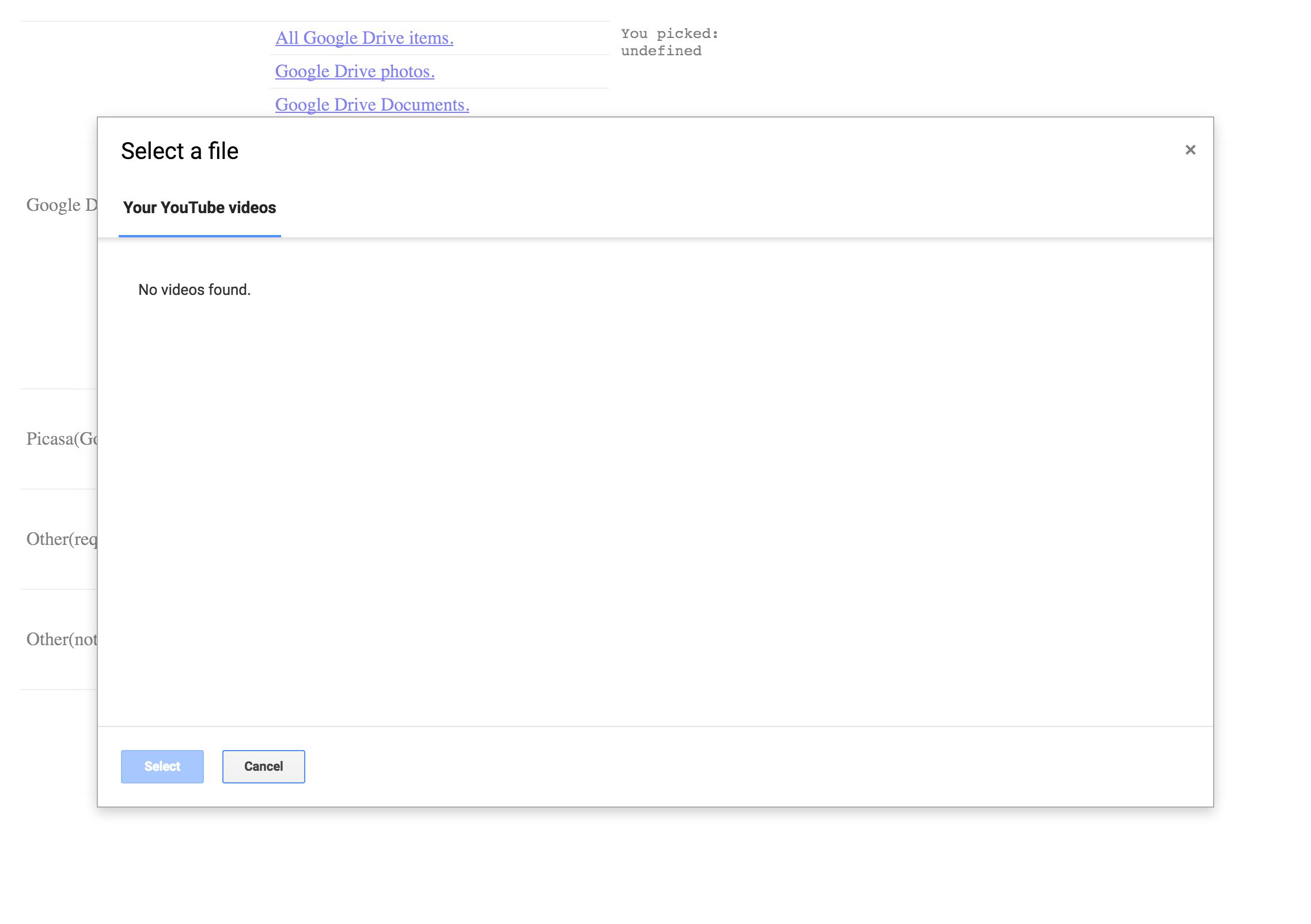
Your YouTube videos
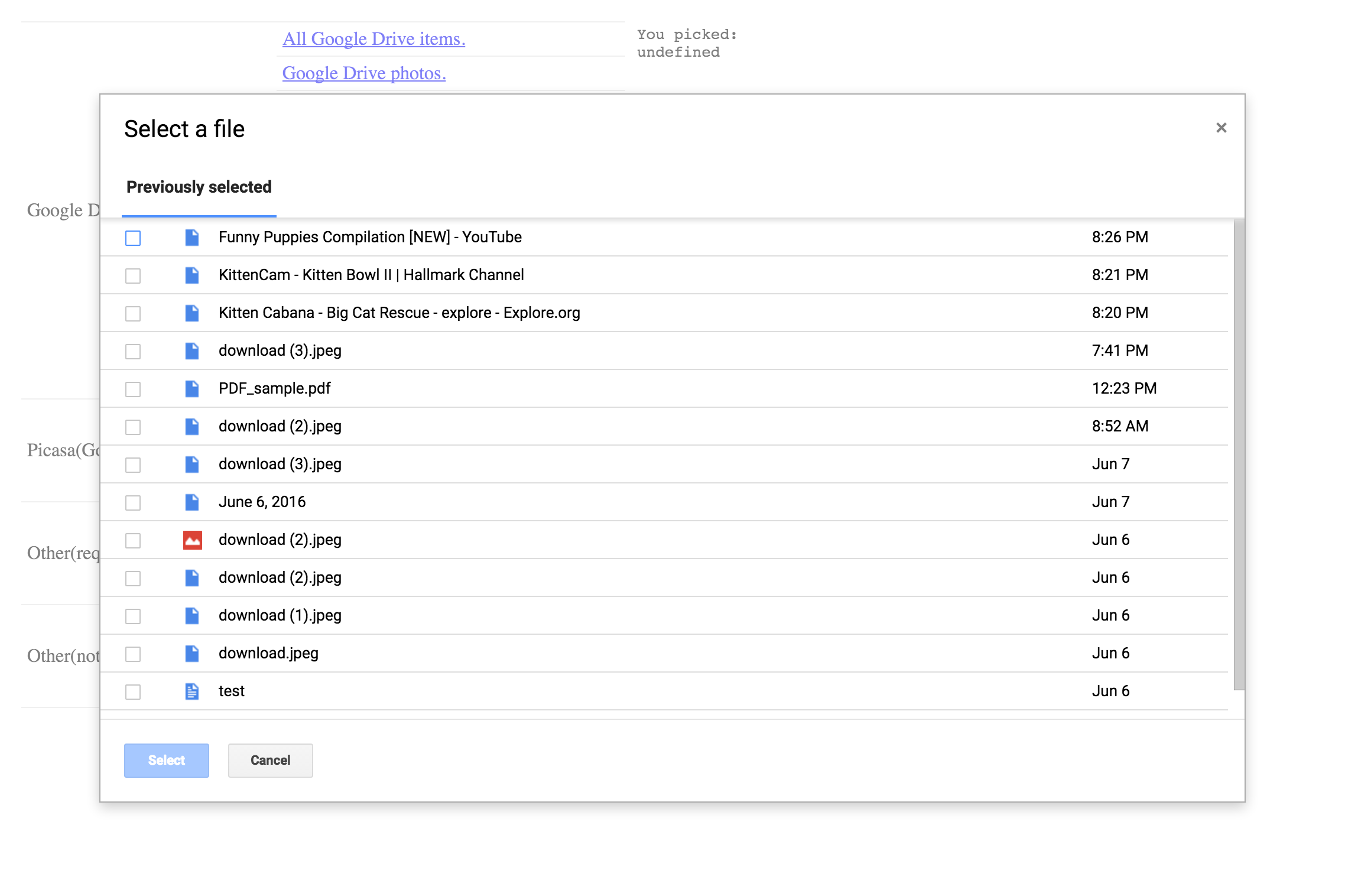
A collection of most recently selected items
その他(認可が不要)
認可自体が不要なピッカーです。
これを使うだけなら後述するデベロッパー登録なども不要です。
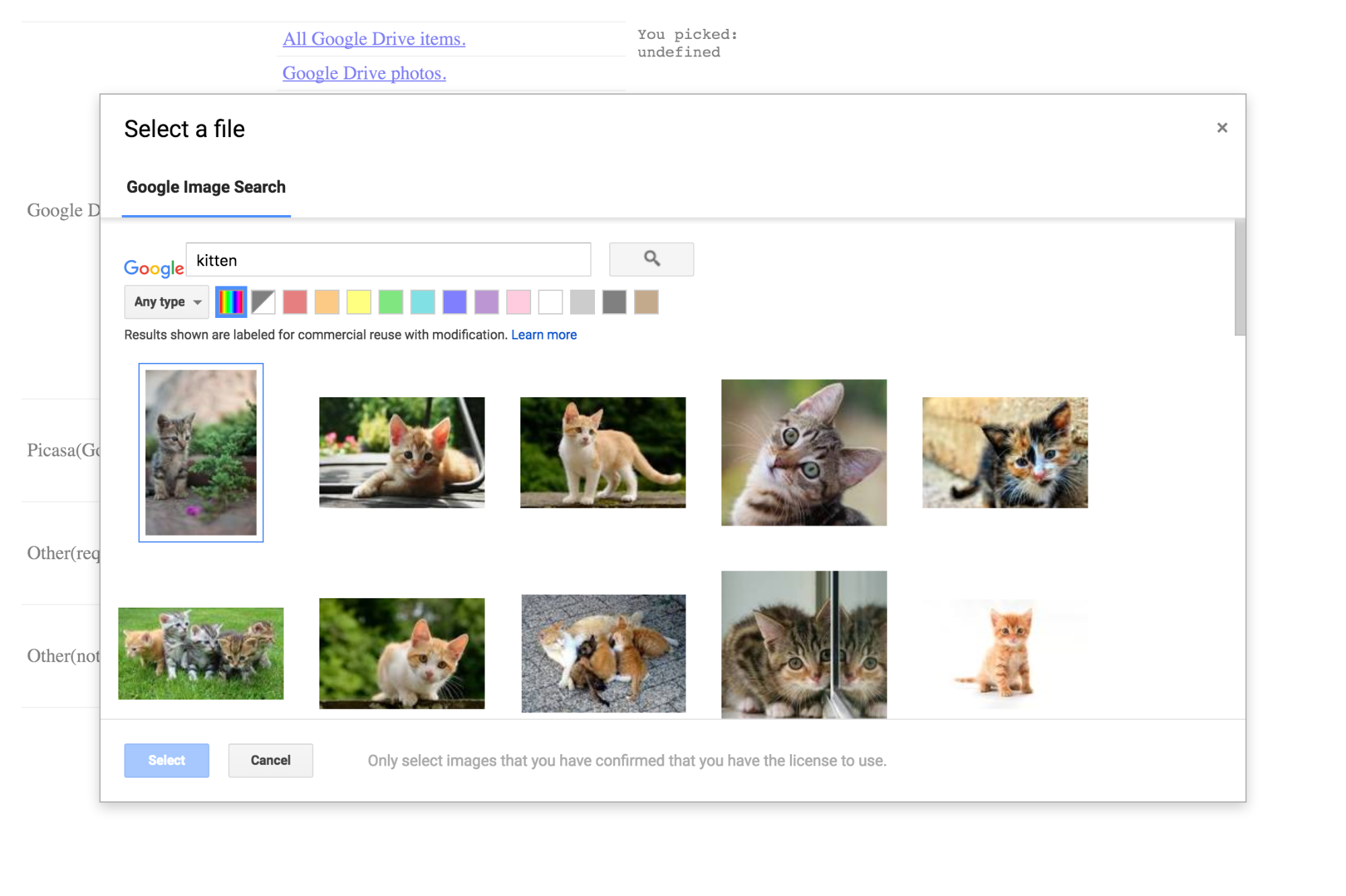
Google Image Search
kittenで検索した際の画面です。
Google画像検索に似ていますが結果は違うみたいです。(マイナーな単語だと結果の件数がゼロだったりします)

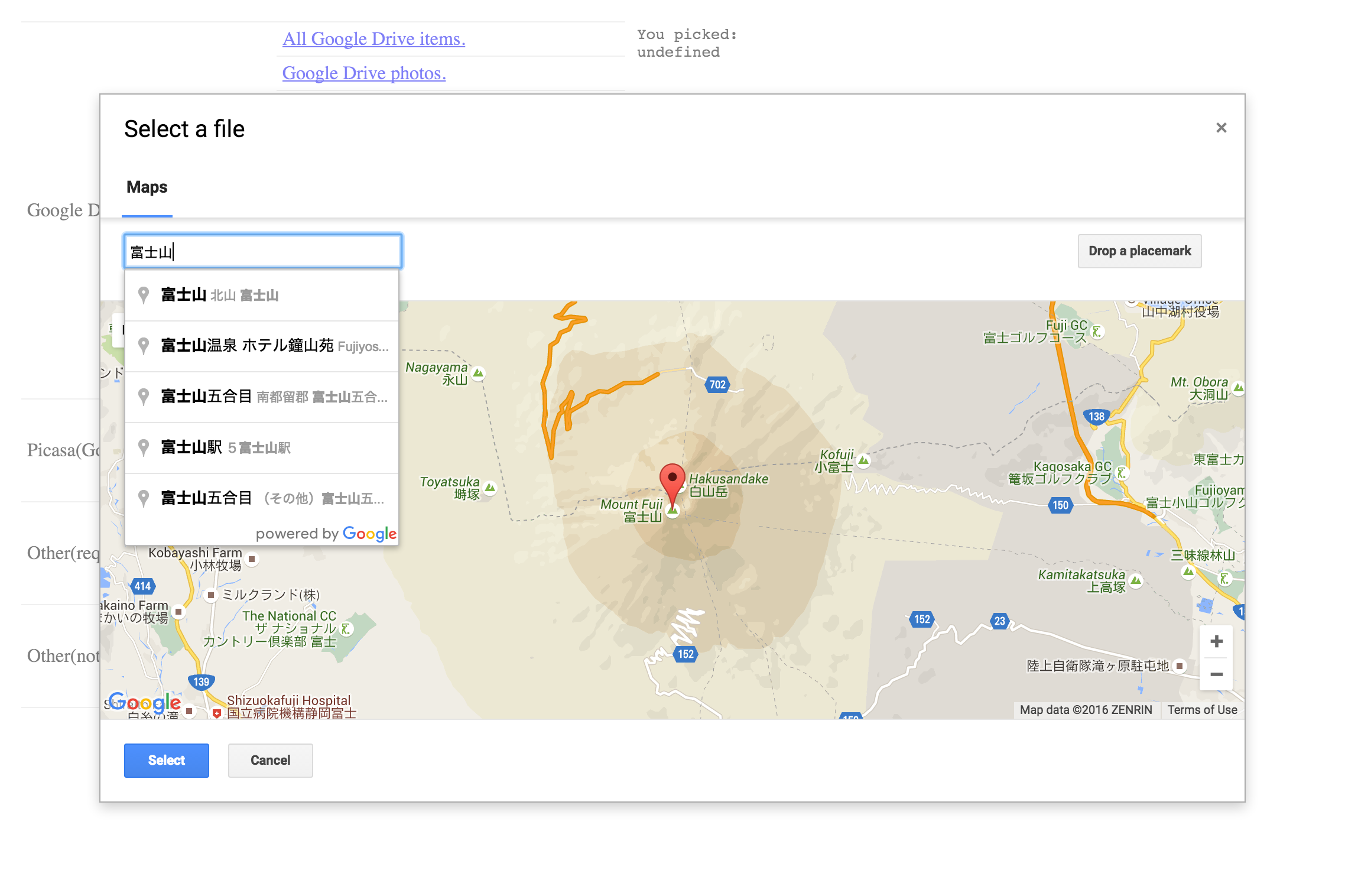
Google Maps
富士山で検索した際の画面です。
Googleマップ検索と同じ地点をちゃんと返すようです。
緯度経度・住所なんかを返してくれます。

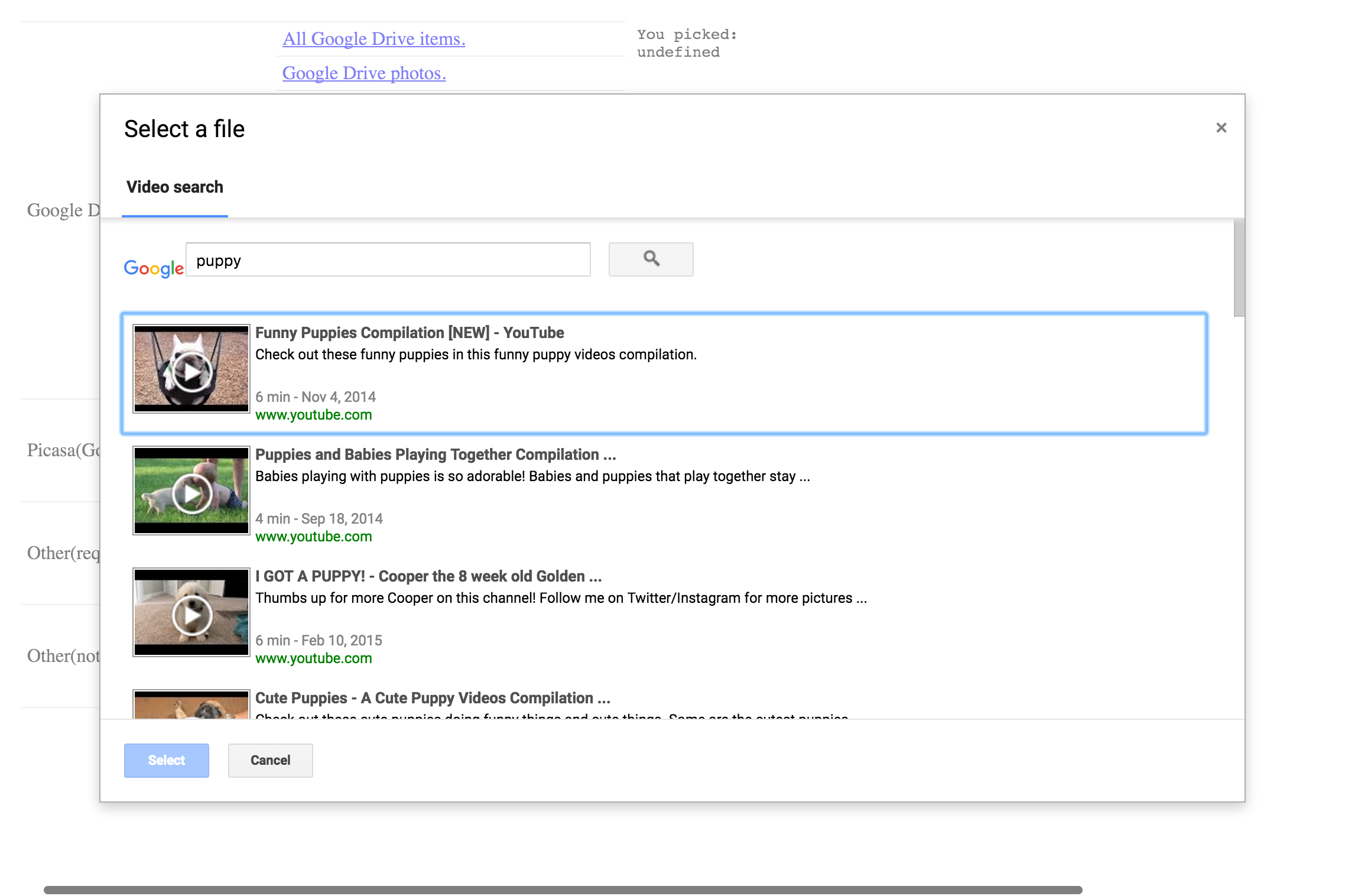
Video Search
puppyで検索した際の画面です。
Google動画検索に似ていますが結果は微妙に違うようです。

組み合わせ
1つのポップアップに複数のピッカーを混ぜたり階層構造にすることも可能です。
画像系と履歴選択をまとめると以下のようになります。
Googleドライブ、Googleフォト、Web上、履歴、端末内とあらゆるリソースから画像を選択することが可能なピッカーです。
開発向け
ここに記載していない機能もあるので、基本的には公式のリファレンスを参照してください。
わかりにくいところなどを補足していきます。
プロジェクトの設定
Googleデベロッパーコンソールでプロジェクトを作ります。
プロジェクトの作成手順はググれば山のように出てくるので重要なとこだけ貼っときます。
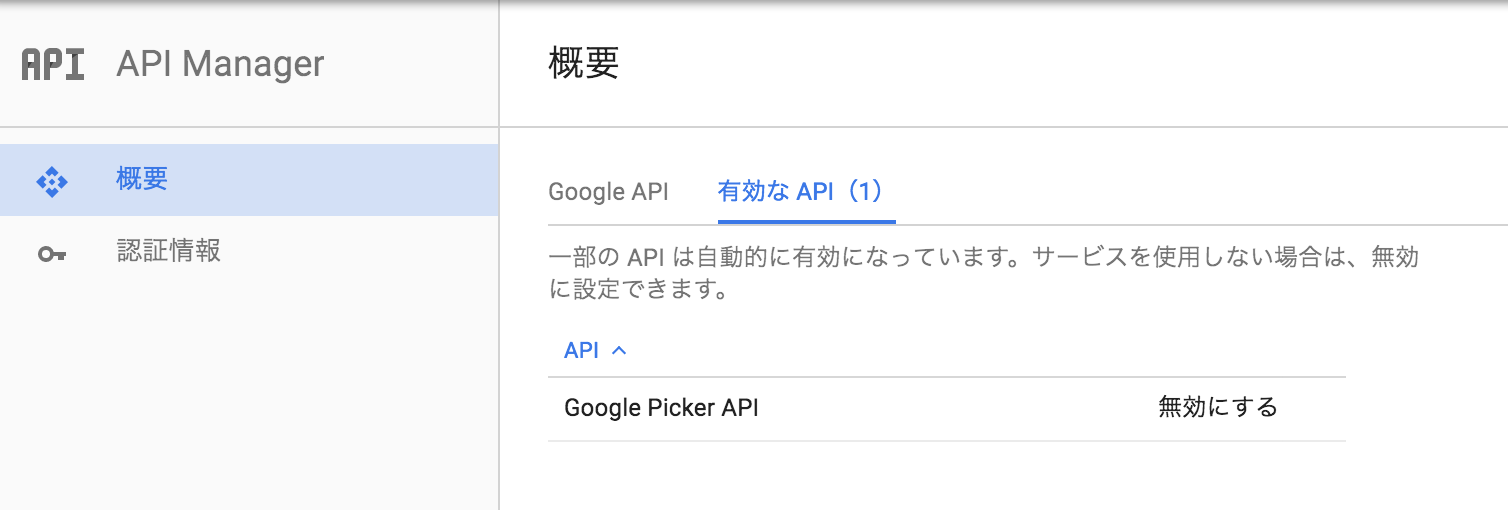
Google Picker APIをONにする
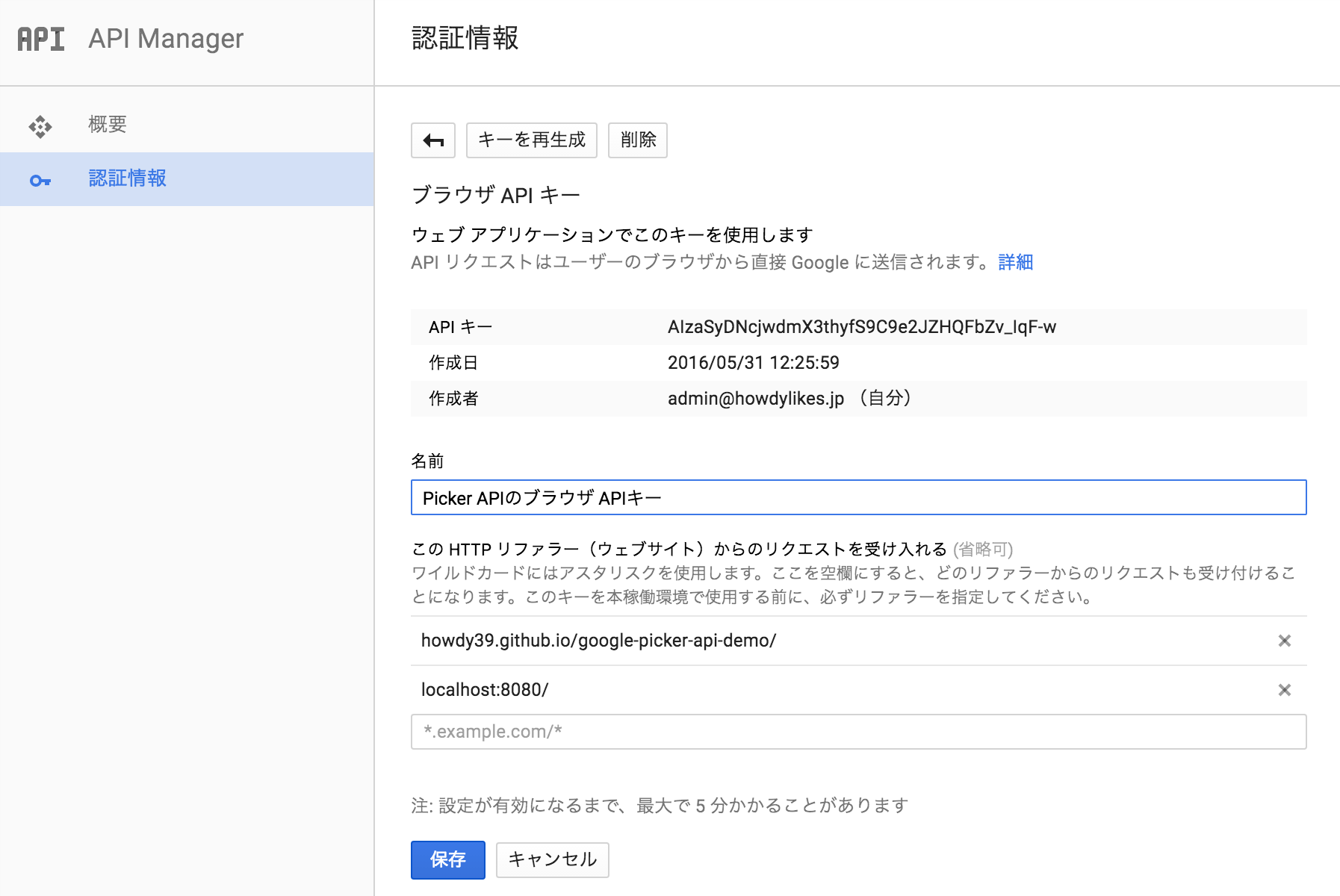
ブラウザAPIキーのリファラーを設定する
コード上のsetDeveloperKeyで入れてるやつです。
このsetDeveloperKeyはなくても動作するので必須ではありません。
setDeveloperKeyを指定することでデベロッパーコンソール上のAPIの使用量に反映させることができます。
ログを取るためみたいなものだと思います。
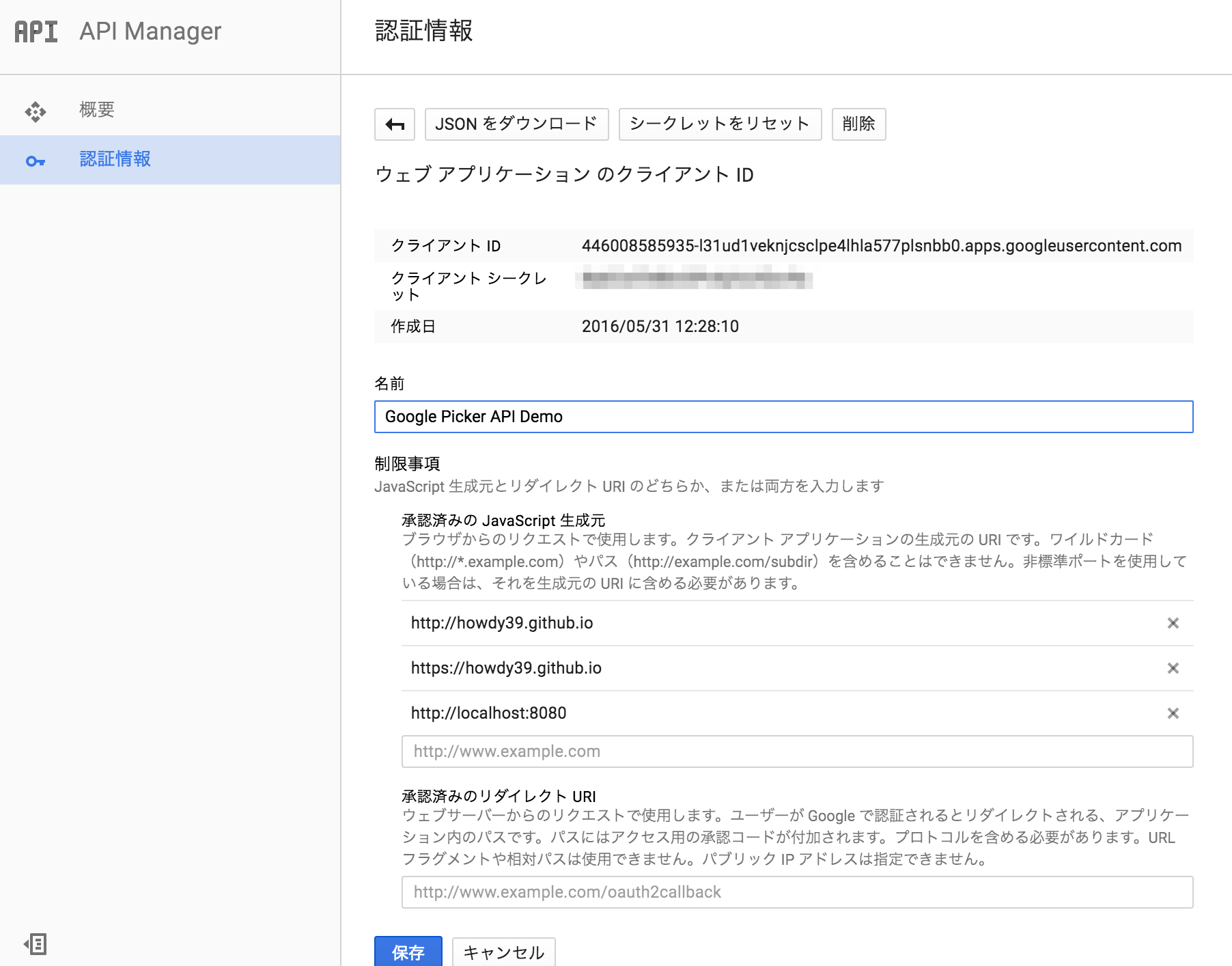
OAuth クライアント | ウェブアプリケーションの設定
httpでもhttpsでもどちらでも行けるように2つ指定しています。
※localhostは開発用です。
HTML作成
大したコード量でもないので公式のリファレンスやサンプルコードとその解説を参照してください。
https://developers.google.com/picker/docs/#hiworld
デモ用コード
公式のサンプルコードを元に作った雑なデモ用コードも良かったらどうぞ。
https://github.com/howdy39/google-picker-api-demo/blob/master/index.html
機能ごとの解説
DriveとPhotosだけ解説しておきます。
Google Drive
ピッカーからのレスポンスは以下のような値になります。
{
"id": "0B-GnwaTpiZSxMDVUOWtGUEVublE",
"serviceId": "docs",
"mimeType": "image/jpeg",
"name": "download (2).jpeg",
"description": "",
"type": "photo",
"lastEditedUtc": 1465219913449,
"iconUrl": "https://ssl.gstatic.com/docs/doclist/images/icon_11_image_list.png",
"url": "https://drive.google.com/a/howdylikes.jp/file/d/0B-GnwaTpiZSxMDVUOWtGUEVublE/view?usp=drive_web",
"sizeBytes": 10857,
"rotation": 0,
"rotationDegree": 0,
"parentId": "0AOGnwaTpiZSxUk9PVA"
}
ここで重要なのはピッカーで取得できるのはあくまで選択したファイルのIDなどの情報です。
ファイル自体のバイナリデータが取れるわけでありません。
ピッカーで取得したファイルIDをサーバーに送信してサーバーサイドでDrive APIのfiles:getなどを駆使してファイルのバイナリを取得していく形になります。
Google Photos
ピッカーからのレスポンスは以下の様な値になります。
{
"id": "6293231690693305154",
"serviceId": "picasa",
"mimeType": "application/vnd.google-apps.photo",
"name": "download (3).jpeg",
"description": "",
"type": "photo",
"lastEditedUtc": 1465257185000,
"iconUrl": "https://ssl.gstatic.com/docs/doclist/images/icon_10_generic_list.png",
"url": "https://picasaweb.google.com/101136005779153122515/6293231686581095857#6293231690693305154",
"thumbnails": [
...省略...
{
+ "url": "https://lh3.googleusercontent.com/-0bwvPvvg9zg/V1YM4TUBY0I/AAAAAAAAAGQ/S2Te1DVhVjMiPYCRqoCOFS97mAHjxpexwCKgB/s400/download%2B%25283%2529.jpeg",
"width": 259,
"height": 194
}
],
"sizeBytes": 10780,
"rotation": 0,
"parentId": "6293231686581095857",
"version": 100,
"mediaKey": "AF1QipMc1qIbYlHWuYGgYmJTKoCII8dksA7AUepG1gCj"
}
緑背景のURLが画像のファイルです。
このURLは権限チェックが入っていないので直接ダウンロードが可能です。
あまり知られていないと思うのですが、Picasa(Googleフォト)はURLがわかるとアクセス可能です。
上記の通りPicasaは140文字程度で、Googleフォトは650文字程度になるようです。
推測は事実上不可能な長さということなんでしょう。
あとがき
使うケースは限られているとは思いますが、合致した場合はGoogle Pickerは強力だと思います。
使えるものは有効活用して楽をしよ、、じゃなくてUXを向上させましょう![]()