Google Apps Script(以降はGASと記述する)を使うとGoogle スプレッドシート・Google ドキュメント・Google フォームに独自のメニューを追加する事ができます。
また、メニューから自身で定義したGASの処理を動かせます。
本記事では独自メニューの作り方を解説します。
メニューの作り方
以下の手順でおこないます。
- Uiクラスを取得する
- Uiクラスからメニューを作成する
- メニューにアイテムを追加する
- メニューをUiクラスに追加する
コードの記述
まずはスプレッドシートでのやり方を解説します。
スクリプトエディタを開いて以下のコードを記述します。
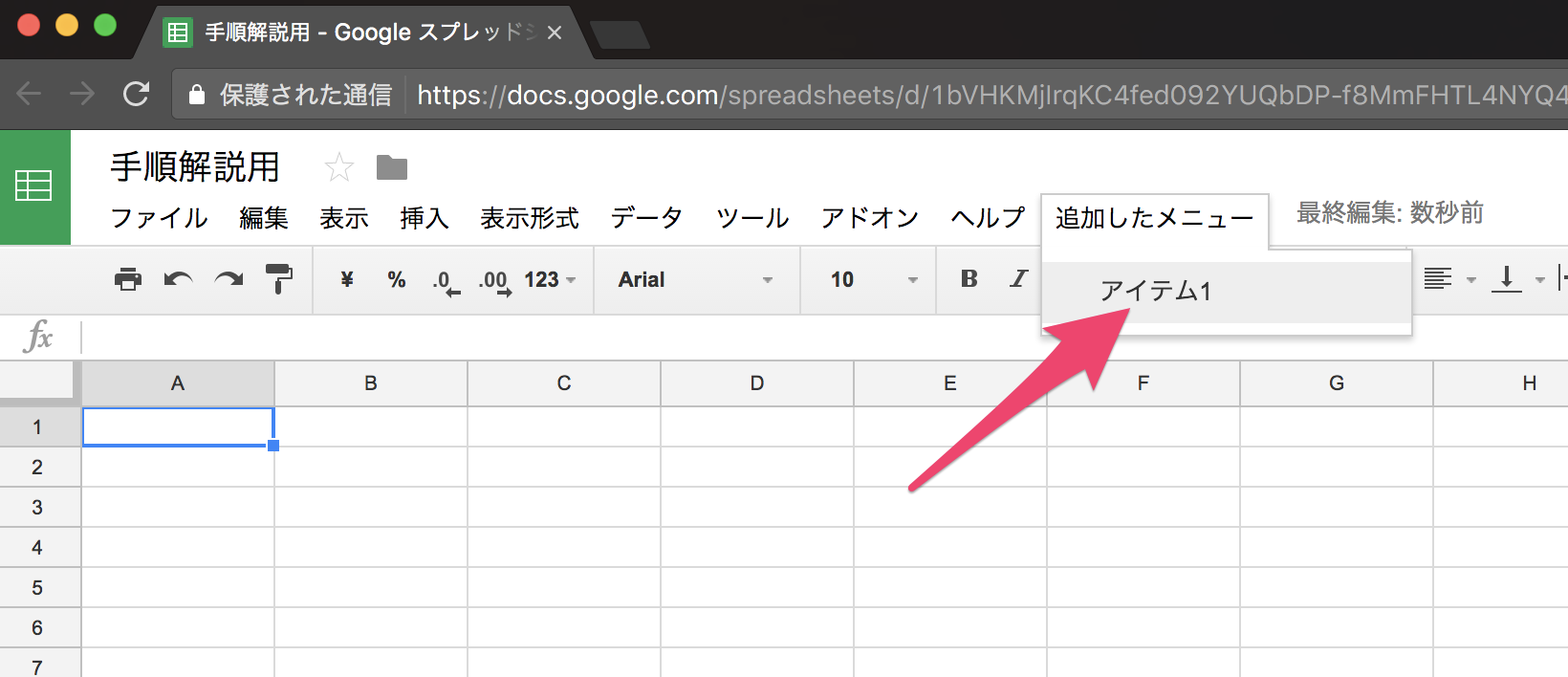
ファイルが開かれたら自動でメニューが追加されるようになります。
/**
* ファイルを開いたときのイベントハンドラ
*/
function onOpen() {
var ui = SpreadsheetApp.getUi(); // Uiクラスを取得する
var menu = ui.createMenu('追加したメニュー'); // Uiクラスからメニューを作成する
menu.addItem('アイテム1', 'onClickItem1'); // メニューにアイテムを追加する
menu.addToUi(); // メニューをUiクラスに追加する
}
function onClickItem1() {
Browser.msgBox('アイテム1がクリックされました。');
}
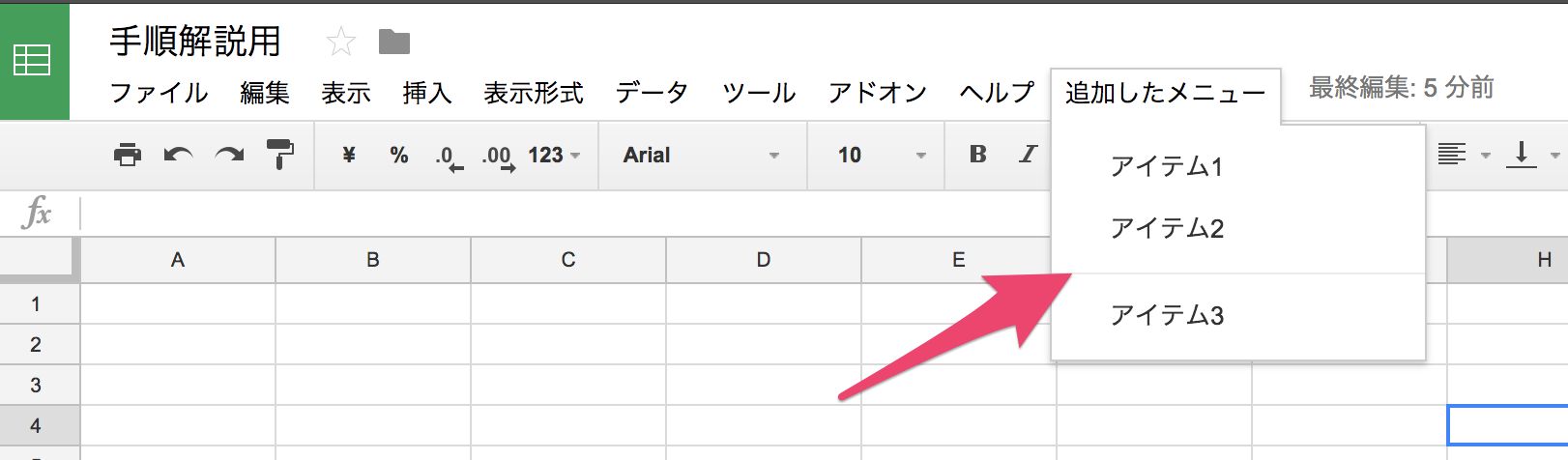
区切り線を追加する
メニューが多くなってくると見づらくなってきます。
そういう場合は区切り線を追加します。
var ui = SpreadsheetApp.getUi();
var menu = ui.createMenu('追加したメニュー');
menu.addItem('アイテム1', 'onClickItem1');
menu.addItem('アイテム2', 'onClickItem2');
menu.addSeparator(); // 区切り線を追加する
menu.addItem('アイテム3', 'onClickItem3');
menu.addToUi();
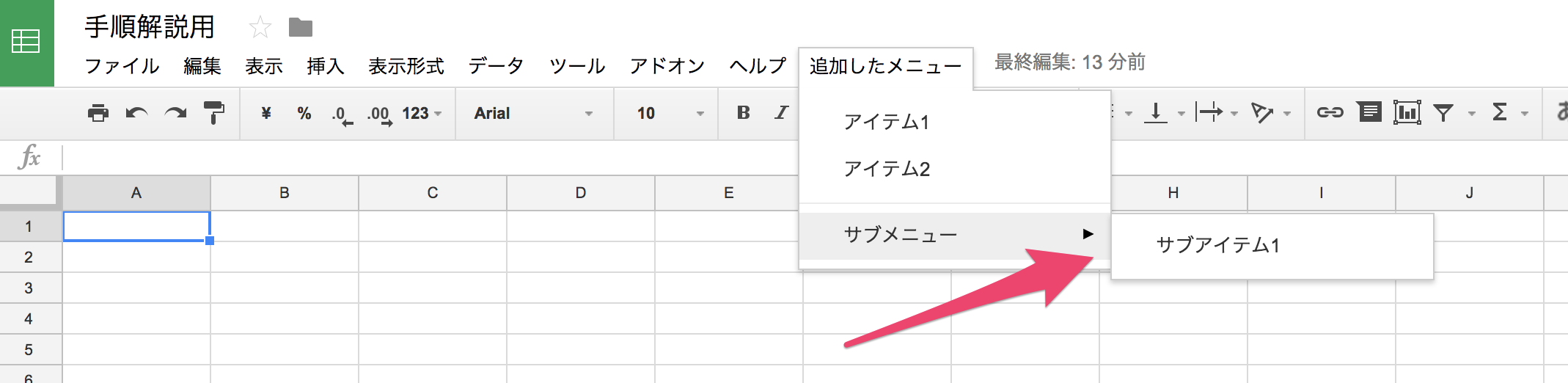
サブメニューを作る(階層構造にする)
更にメニューが増えてくると区切り線だけでも厳しくなってきます。
そのような場合はサブメニューを追加します。
var ui = SpreadsheetApp.getUi();
var menu = ui.createMenu('追加したメニュー');
menu.addItem('アイテム1', 'onClickItem1');
menu.addItem('アイテム2', 'onClickItem2');
menu.addSeparator();
menu.addSubMenu( // サブメニューをメニューに追加する
ui.createMenu("サブメニュー") // Uiクラスからメニューを作成する
.addItem("サブアイテム1", "onClickSubItem1") // メニューにアイテムを追加する
);
menu.addToUi();
ソースをきれいにする
最後にソースをきれいにしておきましょう。
Ui#createMenu()はMenuクラスを返します。
また、以下のMenuクラスのメソッドは自身のMenuクラスを返します。
- addItem(caption, functionName)
- addSeparator()
- addSubMenu(menu)
ということはつなげて書くことができます。
menu変数も消せるので一石二鳥ですね。
var ui = SpreadsheetApp.getUi();
ui.createMenu('追加したメニュー')
.addItem('アイテム1', 'onClickItem1')
.addItem('アイテム2', 'onClickItem2')
.addSeparator()
.addSubMenu(
ui.createMenu("サブメニュー")
.addItem("サブアイテム1", "onClickSubItem1")
)
.addToUi();
ドキュメントとフォームの場合
スプレッドシートの場合は、SpreadsheetAppを使いましたが、ドキュメントとフォームはそこを変えるだけです。
| 種類 | メニューの追加 | サブメニューの追加 | クラス |
|---|---|---|---|
| スプレッドシート | ○ | ○ | SpreadsheetApp |
| ドキュメント | ○ | ○ | DocumentApp |
| フォーム(古いバージョン) | ○ | ○ | FormApp |
| フォーム(新しいバージョン) | ○ | △ | FormApp |
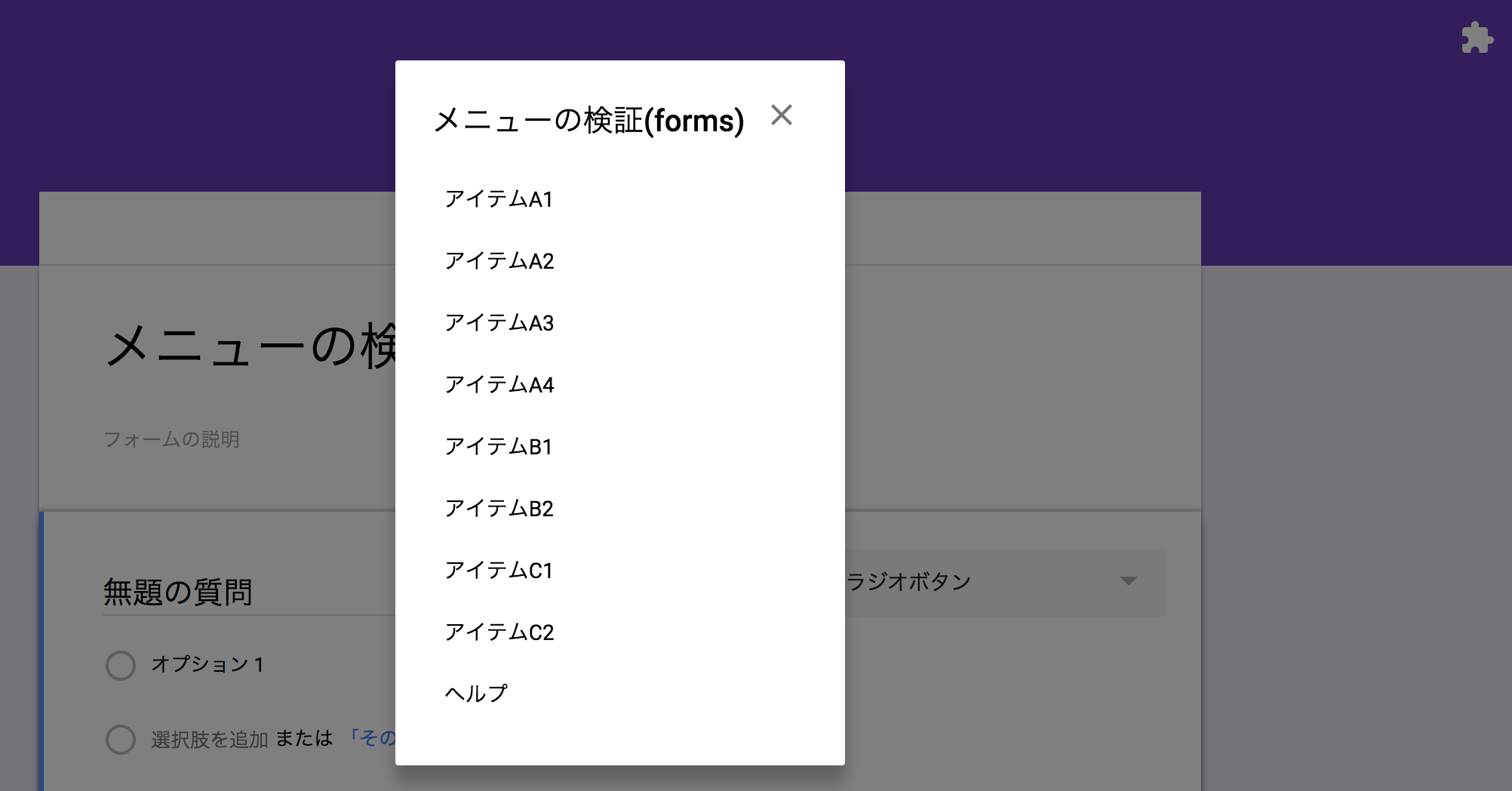
フォーム(新しいバージョン)の注意点
フォームの新しいバージョンだとサブメニューのアイテムが普通のメニュー扱いになります。
※ヘルプ押しても反応がないですし、マウスのフォーカスも効いてないのでここはGoogleの対応漏れだと思われます。
新しいバージョン
古いバージョン
その他
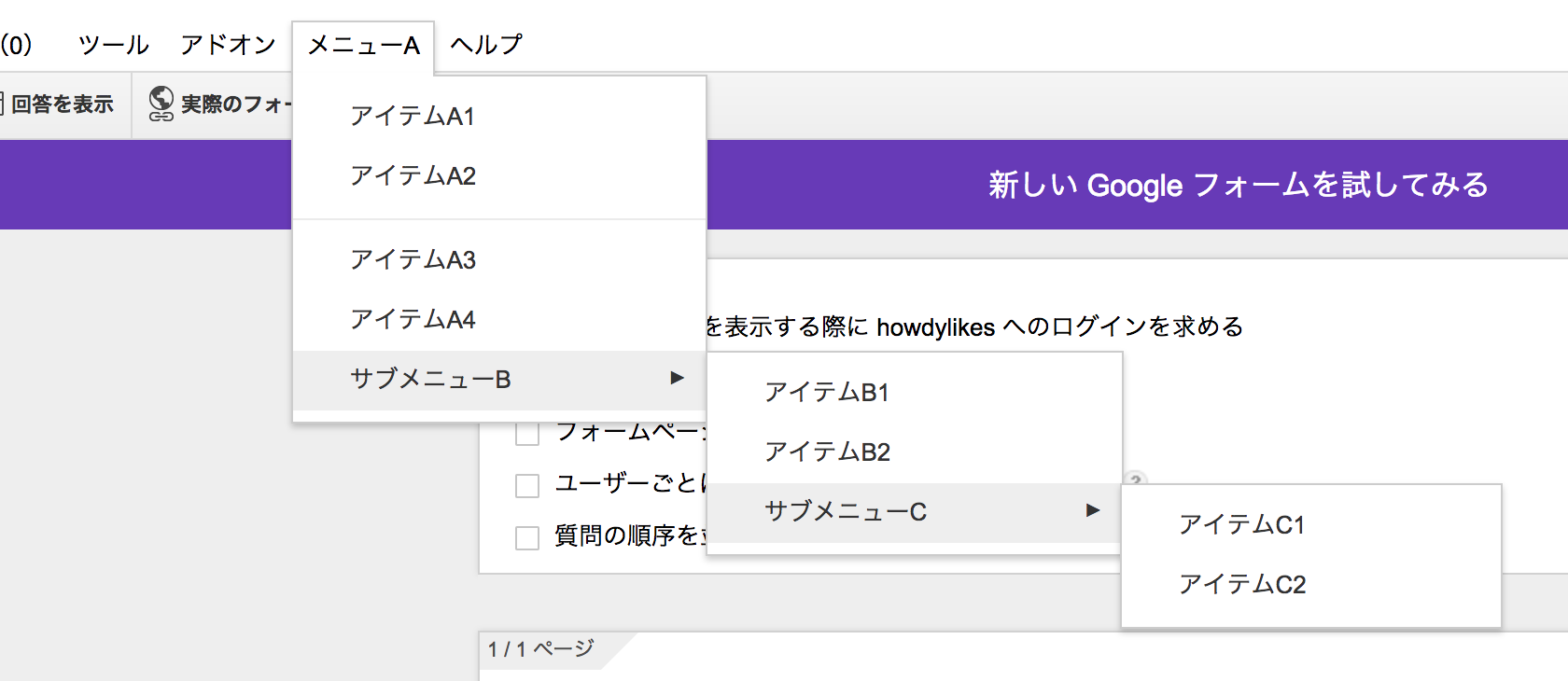
階層は結構深くまでいける
7階層ぐらい試しましたが問題なく表示されます。
そんなに作ることはないでしょうが。
onOpen以外でもメニューの追加は可能
OnOpenに書くのが基本ですが、後からGASで追加することも可能です。
メニューは削除できない
一度作ったメニューをGASから削除できません。
もちろんプログラムを修正してファイルを開き直せば更新されます。
古いやり方?
ググるとSpreadsheet#addMenu()を使った古いやり方?も出てきますが、サブメニューが追加できませんしスプレッドシート限定の書き方のようです。
現状は使う必要はないでしょう。(あったら教えてください)
あとがき
GASを使った仕事が増えていきそうな空気を感じるので、自身も勉強しつつ初心者向けの記事を色々書いていければと思います。