Googleスライドで作られたLT用スライドや社内の資料をみることがありますが、Googleスライドの強みを活かせてない作り方をしている方がとても多いです。
今回は私がGoogleスライドを書く上で意識しているテクニックを紹介します。
Qiitaなので 勉強会などで使う登壇用資料としてGoogleスライドを使う場合 という観点で書いてみました。
先日 Laravel/Vue.js勉強会#10 - connpass というイベントで筆者が実際に作ったスライドを元に解説していきます。
※@jnchito さんが書かれた【動画付き・プレゼン初心者向け】忙しいITエンジニアのためのKeynote講座
という記事がとても良かったのも、本記事を書こうと思った理由のひとつだったりもします。
マスターを活用する
基本的に文字サイズや色や位置の調整は、スライド側ではなくマスター機能を使います。
マスター機能はCSSに例えるとclassでスタイルを指定するのと似たようなイメージです。
逆にマスターを使わずにスライドごとに文字サイズや色や位置の調整をすることは、style="color:red"のようにしているのと同じです。イケてないですよね、イケてるスライドを作るならマスター機能をまず覚えましょう。
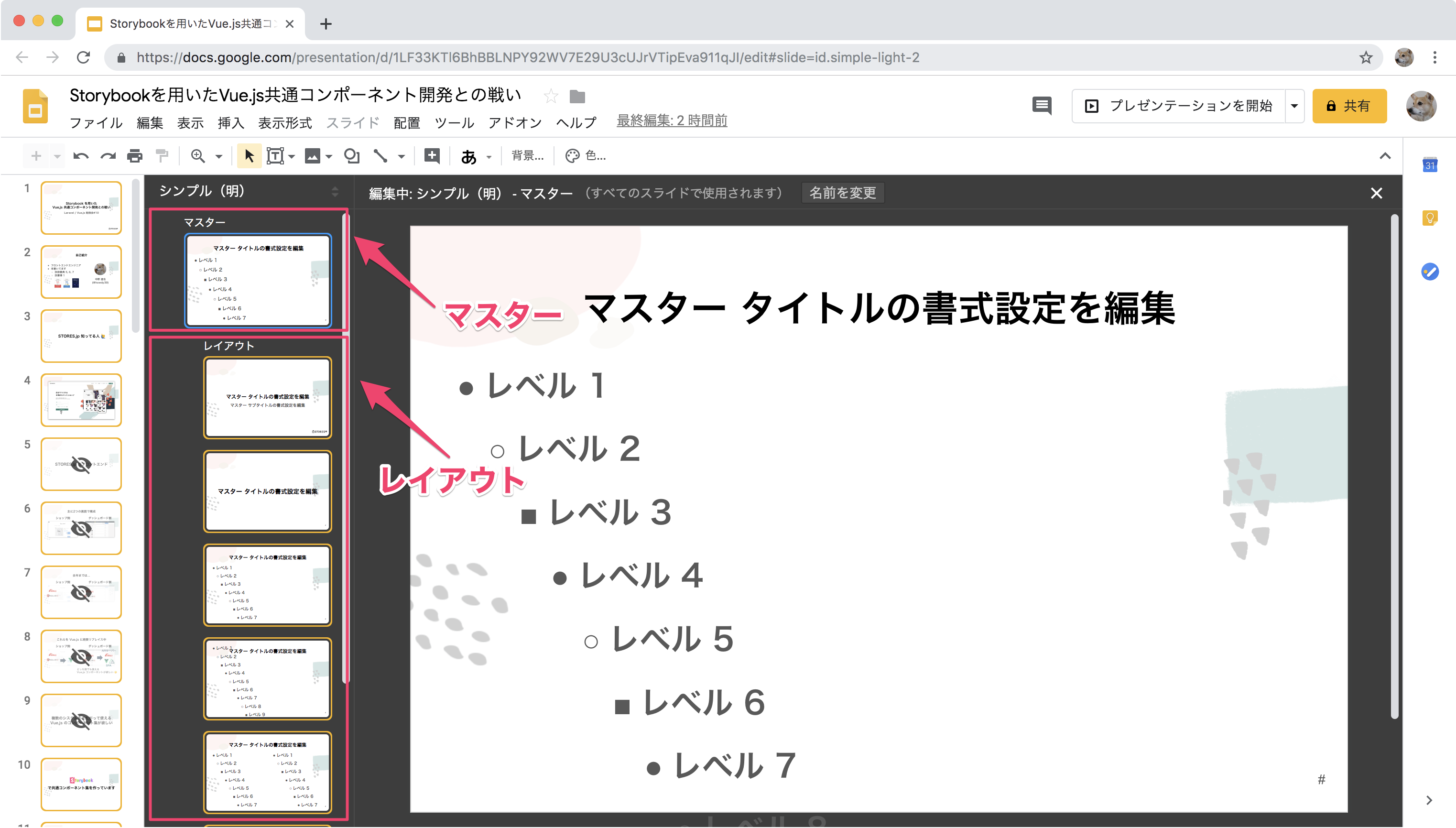
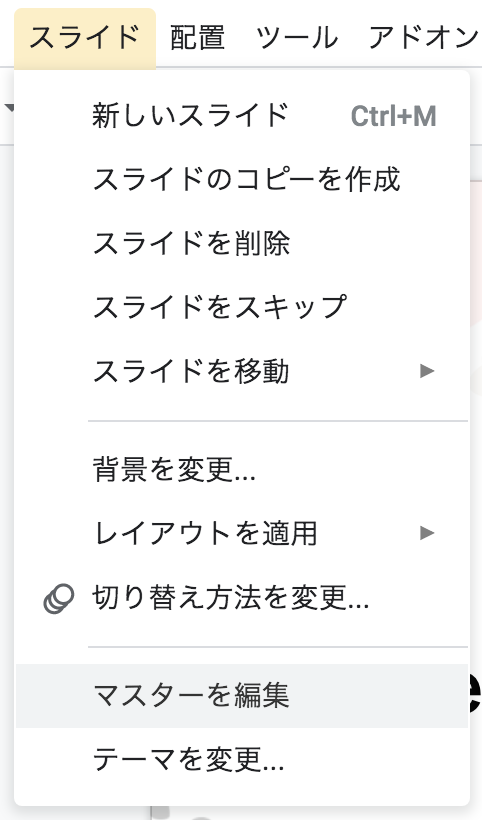
スライド - マスターを編集 からマスターの編集画面を開きます。

マスターの編集画面を大きく分けるとマスターとレイアウトの2つに分類されます。
また、各々のスライドはいずれかのレイアウトをもとに作られています。
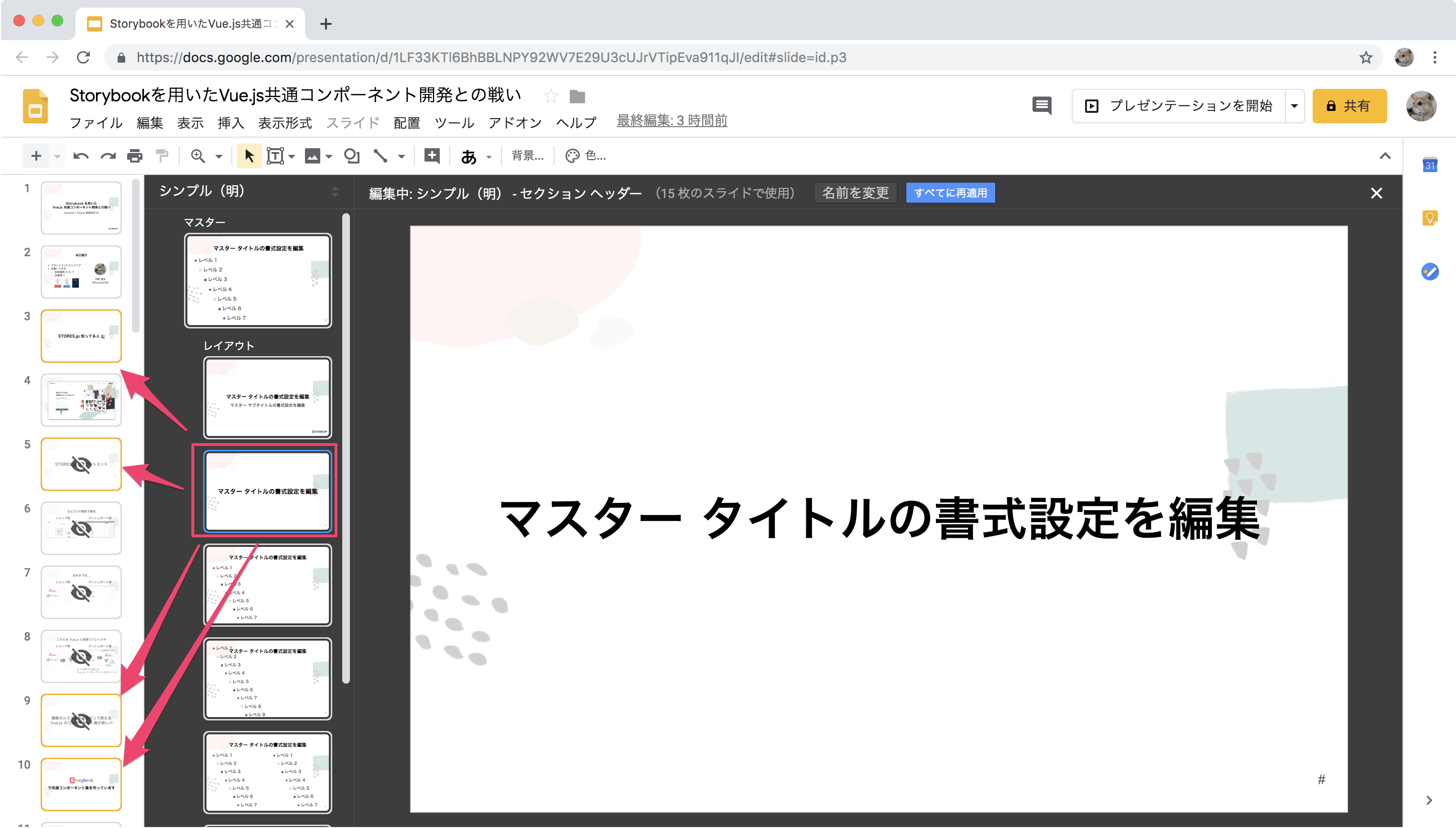
レイアウトを選択すると、選択したレイアウトが使われているスライドが黄色い枠で囲われるのでどのスライドに適用されているのかがわかります。
スライドにレイアウトを適用にする
スライドにレイアウトを適用するにはスライドを新しく作る際に指定するか

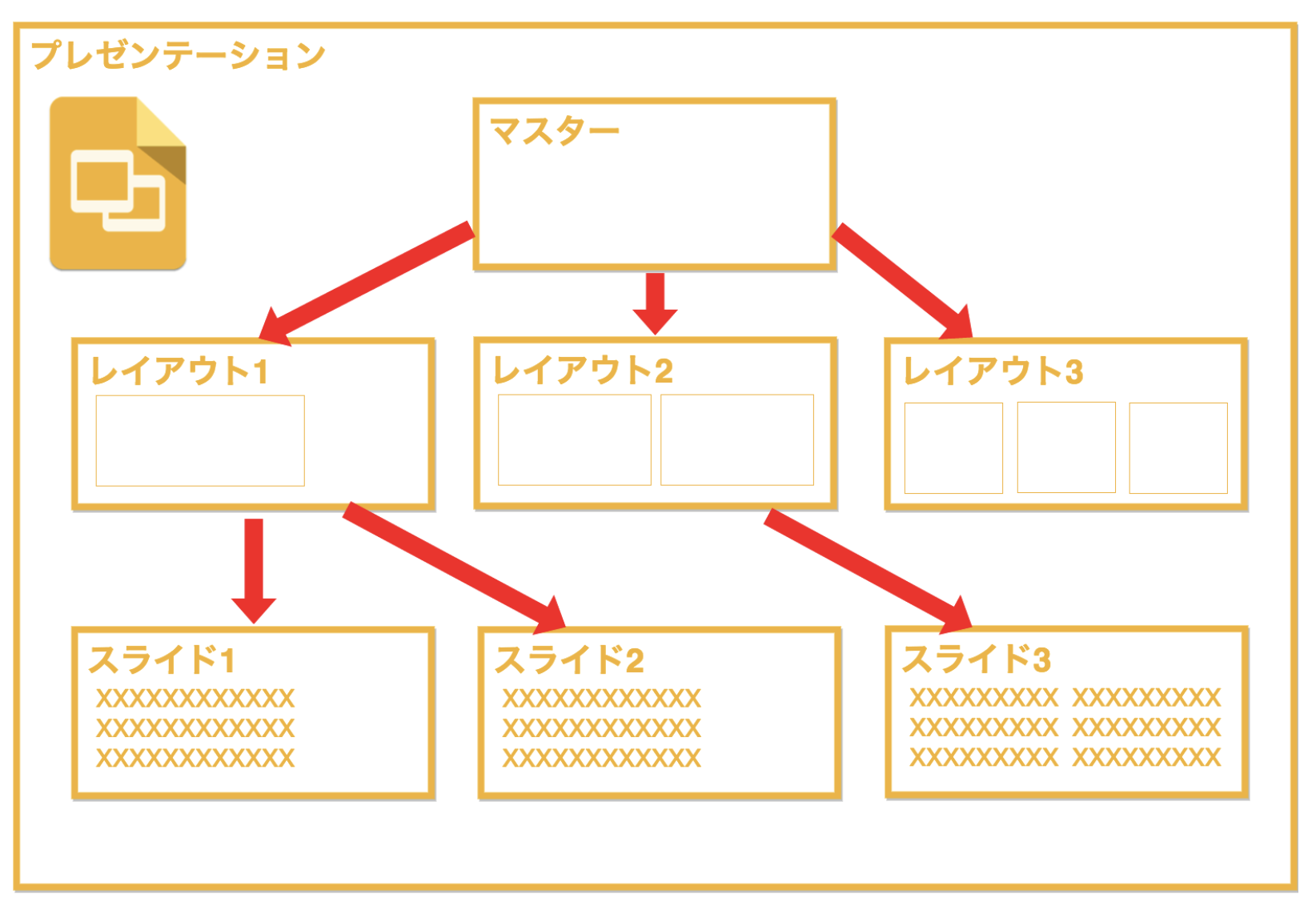
マスター、レイアウト、スライドの関係
ポイントは
- マスターで設定した内容はレイアウトに反映される
- レイアウトに設定した内容はスライドに反映される
- スライドはいずれかのレイアウトが設定されている
つまりGoogleスライドは次のような構成になっており、設定情報が伝搬されるようになっています。

マスターで設定する内容
マスターで設定する内容は、主に 背景の設定 タイトル、本文の書式設定の2つです。
背景の設定
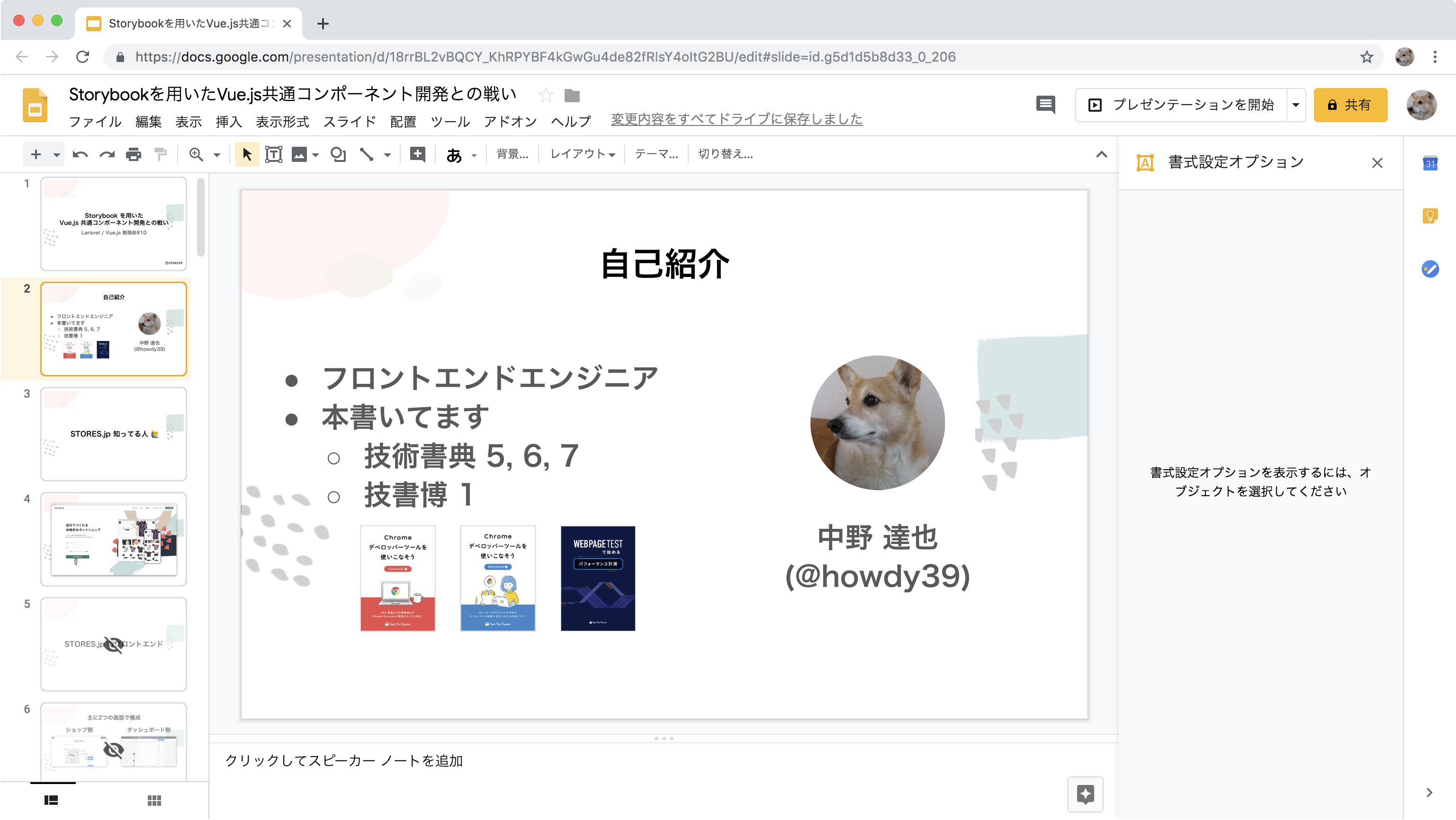
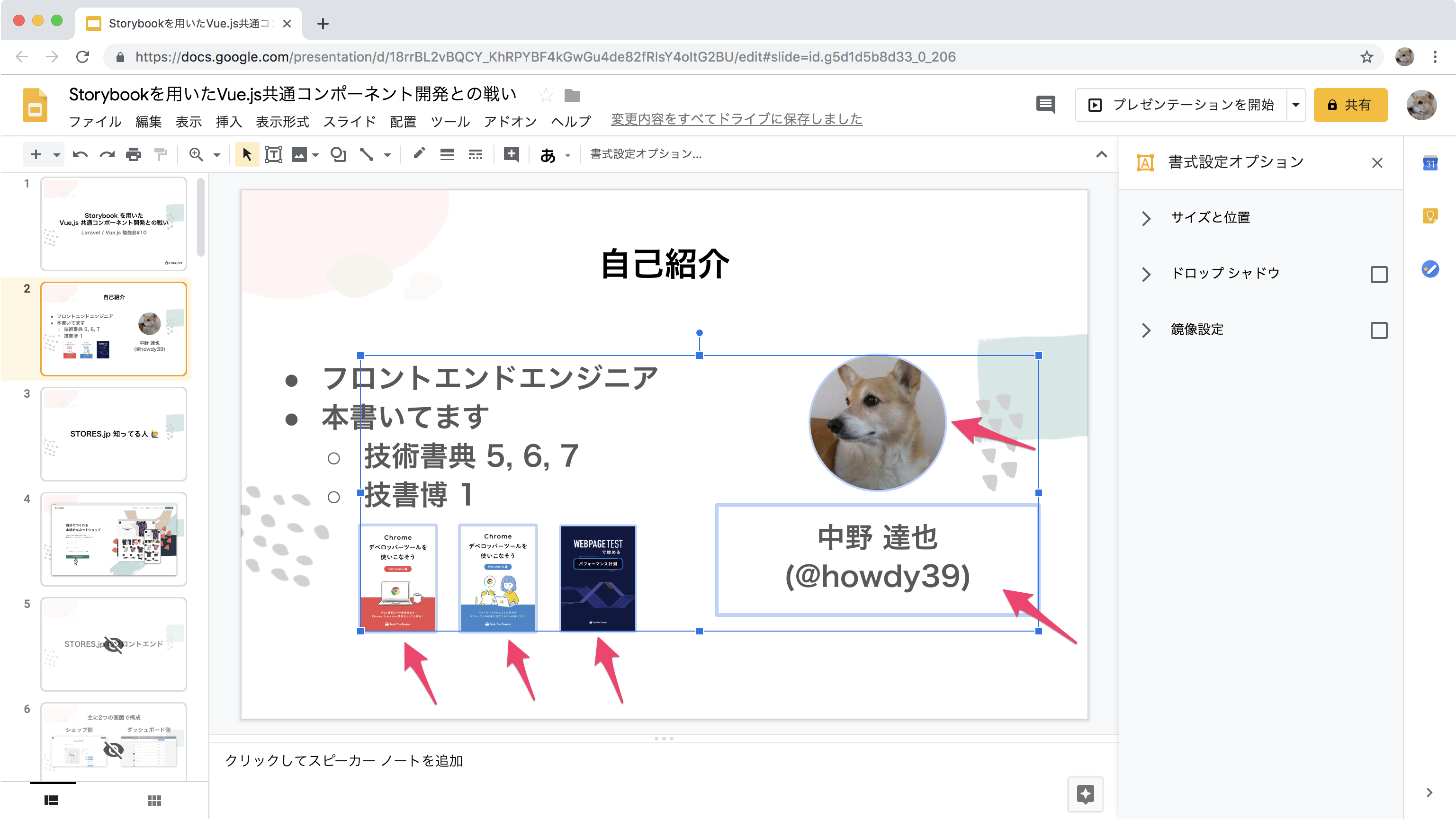
また透過させたかったので、Shiftキーを押しながら複数のオブジェクト(この場合は画像)を選択して、書式設定オプションをつかって透明度を変更してあります。

一般的には画像を使うより、背景色を使うことが多いと思います。
その場合は、メニューの 背景色を変更 から設定できます。

タイトル、本文の書式設定
マスターには、マスタータイトルの書式設定を編集 と レベル1 レベル2… と書かれている2つのオブジェクトがあると思います。

これらは特殊なテキストボックスオブジェクトで、レイアウト内の同じ文が書かれているオブジェクトとつながっています。
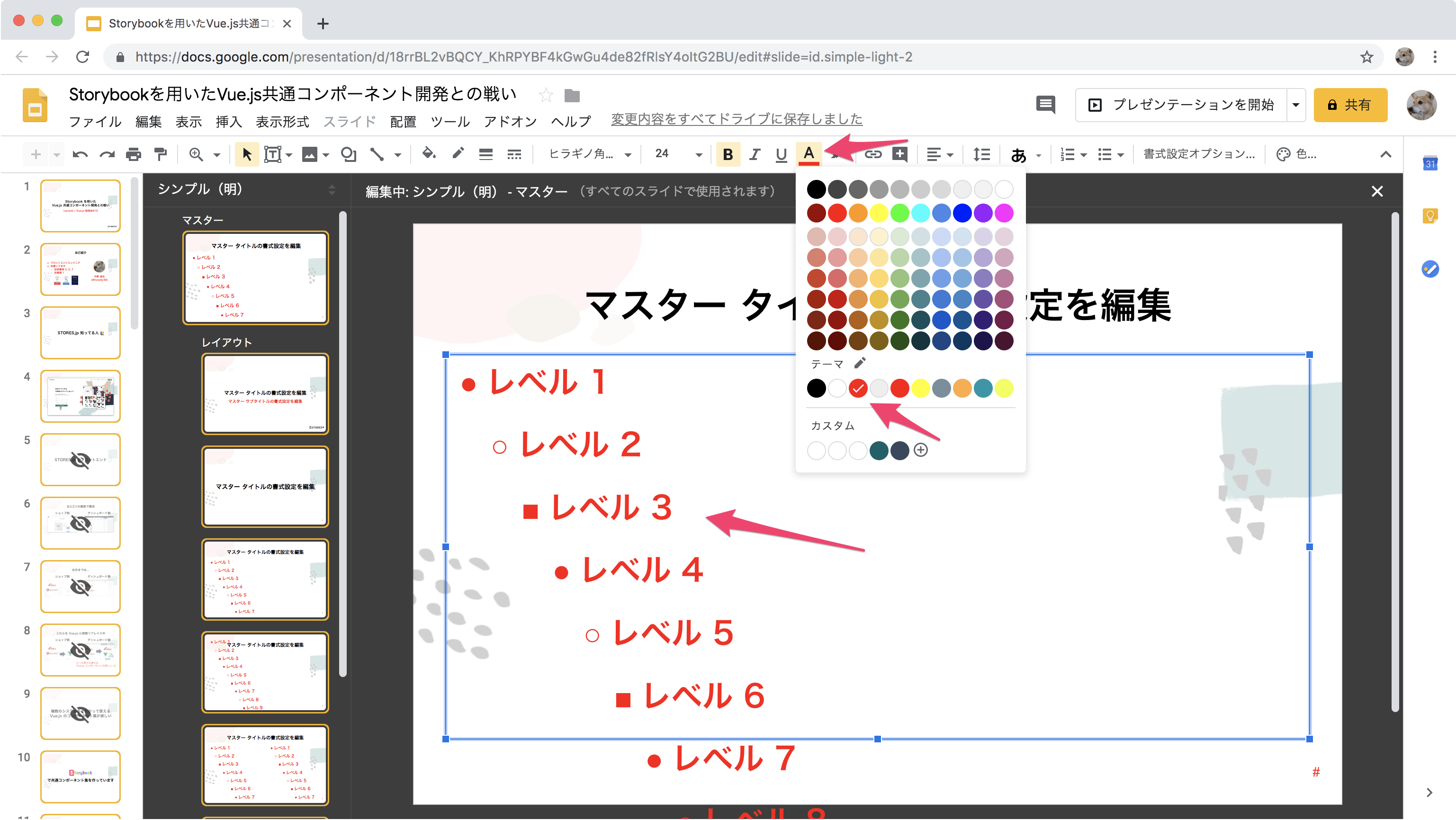
例えば、マスタータイトルのフォントを赤にすると、次のようにマスタータイトルオブジェクトが使われている箇所のフォントが全て赤に変わります。

レベル1 レベル2 も同じように、マスターのオブジェクトを変えると一気に反映されます。
つまり、 マスターにあるマスタータイトルと本文のオブエジェクトの書式設定を変更すると、その書式設定はすべてのスライドに反映されます。
※タイトルレイアウトなどにある マスターサブタイトル もマスターにコピーすればすべてのスライドに反映できます。
この3つの特殊なオブジェクトの正体
マスターの編集画面で、テキストボックスを作ろうとすると タイトルのプレースホルダー サブタイトルのプレースホルダー 本文のプレースホルダー という3つのテキストボックスがあることがわかります。
これが マスター タイトルの書式設定を編集 などのオブジェクトの正体です。
書式設定を継承するように設定された特殊なテキストボックスオブジェクトなのです。

レイアウトで設定する内容
自分でよく使うレイアウトを マスタータイトル, 本文, マスターサブタイトルオブジェクトを使って自由に作ってください。
それ以外のオブジェクトを作ってももちろんOKですが、 レイアウト独自のオブジェクトになる ことに留意してください。
レイアウト単位で マスタータイトル のフォントサイズを変えてもOKです。
ただその場合、 マスターで マスタータイトル のフォントサイズを直しても反映されなくなります。
フォントサイズを変えてもそれ以外(たとえばフォントの種類や色など)は反映されます。
CSSにした場合のイメージを見たほうがわかりやすいかもしれません。
/* マスターの書式設定 */
.title {
font-size: 28pt;
font-weight: bold;
color: black;
}
.subtitle {
font-size: 24pt;
font-weight: bold;
color: gray;
}
.body {
font-size: 24pt;
font-weight: bold;
color: gray;
}
/* レイアウト(タイトルスライド)の書式設定 */
.title.title-slide {
font-size: 30pt; /* フォントサイズだけ変えた場合、フォントサイズのスタイルが設定される */
}
.subtitle.title-slide {} /* 変更した書式設定がない場合、何も設定されない */
.body.title-slide {} /* 変更した書式設定がない場合、何も設定されない */
/* レイアウト(セクションヘッダー)の書式設定 */
.title.section-header {}
.subtitle.section-header {}
.body.section-header {}
/* レイアウト(...)の書式設定 */
スライドで設定する内容
レイアウト外のスライドだけ使うものに使用します。画像や図形が主体だと思います。
タイトルあり、2列で左列に本文、右列に画像を置く という形のレイアウトをオリジナルで作っています。

つまり、タイトルと本文はマスター(レイアウト)から継承したスタイルになりますが、残りはスライドで固定のスタイルになります。

テーマの色を設定する
マスター機能についてはほとんど解説しましたが、最後にひとつだけ残っている機能があります。
それが テーマの色 という機能です。
例えば先程の自己紹介スライドの名前部分は、スライドで固定のスタイルと書きましたが、これは半分ウソで 色 に関しては固定ではありません。
名前のテキストを選択して、色設定を開くと テーマ という色のグループがあり、左から3番目のグレーが選択されています。

テーマの鉛筆マークをクリックすると テーマの色 という設定画面が出てきます。

試しにさきほど選択されていた3番目の テキストと背景3の色を赤色に変更してみましょう。
なんと、名前だけでなく本文も変わりました。

色は テーマの色 という設定をもっているのです。
マスター編集画面で 本文 の色の設定を見みてると テーマの色 が使われています。
本文 も3番目の テキストと背景3 の色が設定されていたので一緒に変わったわけです。
この機能があるおかげで、例えば スライドの背景色を黒に変えた から 本文の色を白に変えたい となったときに、本文の色を テーマの色 で設定しておけば、 テーマの色 を変えるだけで済みます。
マスター レイアウト スライド テーマの色 の4つを適切に使えば 変更に強いスライドが作れます
変更に強いスライドにしておけば、イベントに合わせて色を調整することもすごく簡単です。 今日は Ruby がテーマだから赤にしようとか、Vue.jsだから緑にしようとか。
また、当日試しにスクリーンに写してみたら、見づらい色があったからちょっと色を変える、なんてこともその場ですぐ出来てしまうのです。
マスター機能を是非活用してみてください。
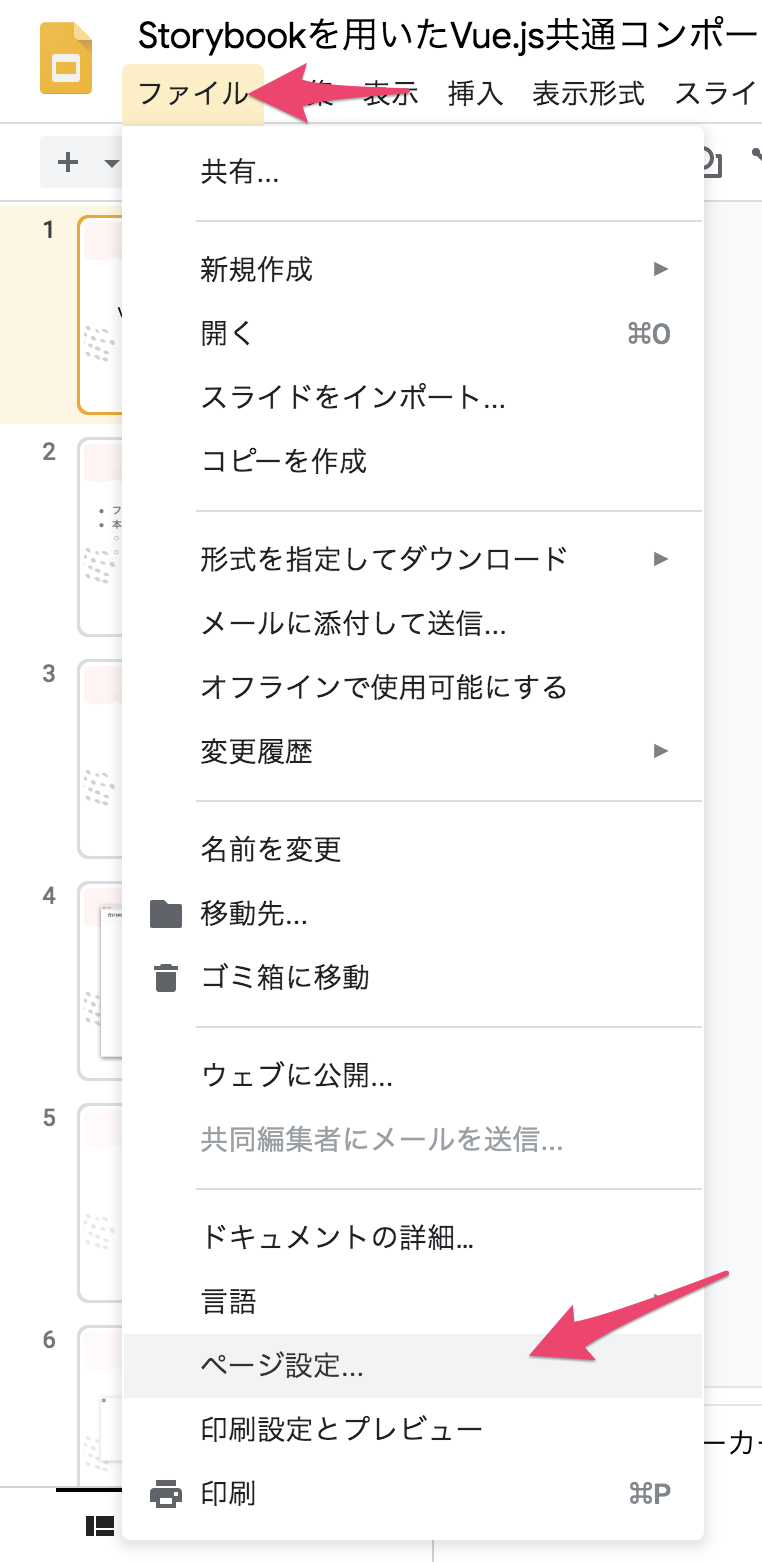
ページサイズを変える
ファイル - ページ設定 からページサイズ(スライドのサイズ)変更ができます。
会場のスクリーンにあわせた縦横比で作っておくと良いでしょう。

適切なアニメーションを入れる
アニメーションの設定は多用すべきではないですが、使ったほうが便利な場面があります。
例えば1スライドあたりの情報量が多すぎると、登壇者が話している部分と聴講者が見ている部分がずれてしまう可能性があります。
これだとわかりやすい発表にならないですよね。

※本来、このようなごちゃごちゃしたスライド自体がイケてないと思いますが、技術的な話をする場合はこの手のごちゃごちゃがどうしても出てしまいます。
これをアニメーションを使って聴講者の視点と登壇者の話している内容をあわせていきます。
今回は次のように4STEPに分けようと考えました。
| 視点 | |
|---|---|
| STEP1 |  |
| STEP2 |  |
| STEP3 |  |
| STEP4 |  |
最終的なアニメーションをGIFにすると次のようになります。(実際は話しながらなのでこれらのアニメーション間にはもっと時間差があります)
アニメーションの設定の仕方
まずは普通にすべてのオブジェクトを配置します。
その後、切替方法を変更したいオブジェクト選択し、右クリックから アニメーション化 を選択します。

選択すると自動で フェードイン クリック時 のアニメーションが設定されます。

あとは、アニメーションの種類やタイミングなどをいじって設定を繰り返すだけです、簡単ですね。
※詳細は実際にいじってもらったほうが早いと思うので詳細は省略します。
また、メニューの 切替方法の変更 からもアニメーションの設定を開けます。
最終的に先程のアニメーションはこんな感じで設定しました。
スライドをスキップ
Google スライドの便利機能にスキップ機能というのがあります。
これはプレゼンしているときにはスキップするけど、スライドとしては残しておきたいスライドに指定します。
次の画像の例だと、スライドとして作ったものの時間オーバーしそうだったので飛ばすためにスキップ設定にしました。
よくつかうアイコンなどを配置したスライドをスキップ設定で作っておいて、そこからコピーして使うなんてのもよさそうですね。
まとめ
本記事では以下のことを紹介しました。
-
マスターを活用して 基本のレイアウトを設定 -
レイアウトはオリジナルを追加できる よく使うレイアウトを作って活用する -
マスター,レイアウト,スライド, それぞれで設定すること -
テーマの色を設定する - 登壇に合わせて
ページサイズを変更する -
適切なアニメーションとスライドスキップ -
マスターレイアウトスライドテーマの色で変化に強いスライドを作る 登壇直前でも短時間で改善
あとがき
他にもGoogleスライドには 同時編集機能 スライドのリンク機能 API アドオン だったり便利な機能がたくさんあります、この記事でもう少しGoogleスライドユーザーが増えると嬉しいです。
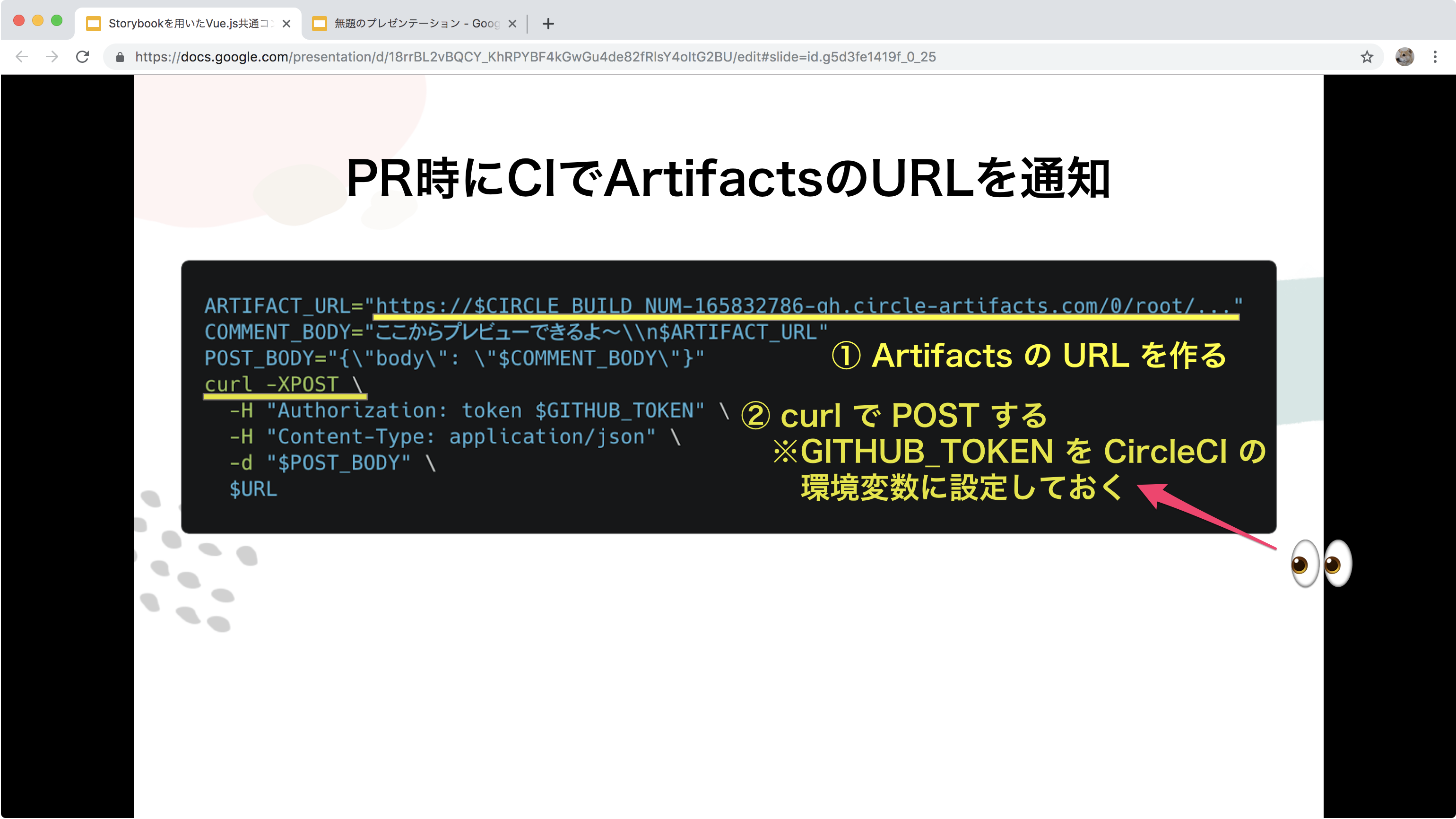
あと この勉強会のスライドはSpeakderDeckにあげてあるのでよかったら見てください![]()
Storybookを用いたVue.js共通コンポーネント開発との戦い
おまけ Speaker Deck等に上げるとき
そのままスライドをPDFにするとフォントが崩れるので一度pptxでダウンロードします。

その後パワーポイントで開いてPDFで出力するとフォント崩れがおきません(多少は元のスライドとは変わるけど)。
※PDFエクスポートだけならライセンスは不要です