App Maker には AppLoaderという機能があって、これを使うことで画面描画前に処理を挟むことが出来る。
そこまで重要な機能ではないが、そういうのがある、というのは頭の片隅に入れといたほうが良さそう。
事前準備
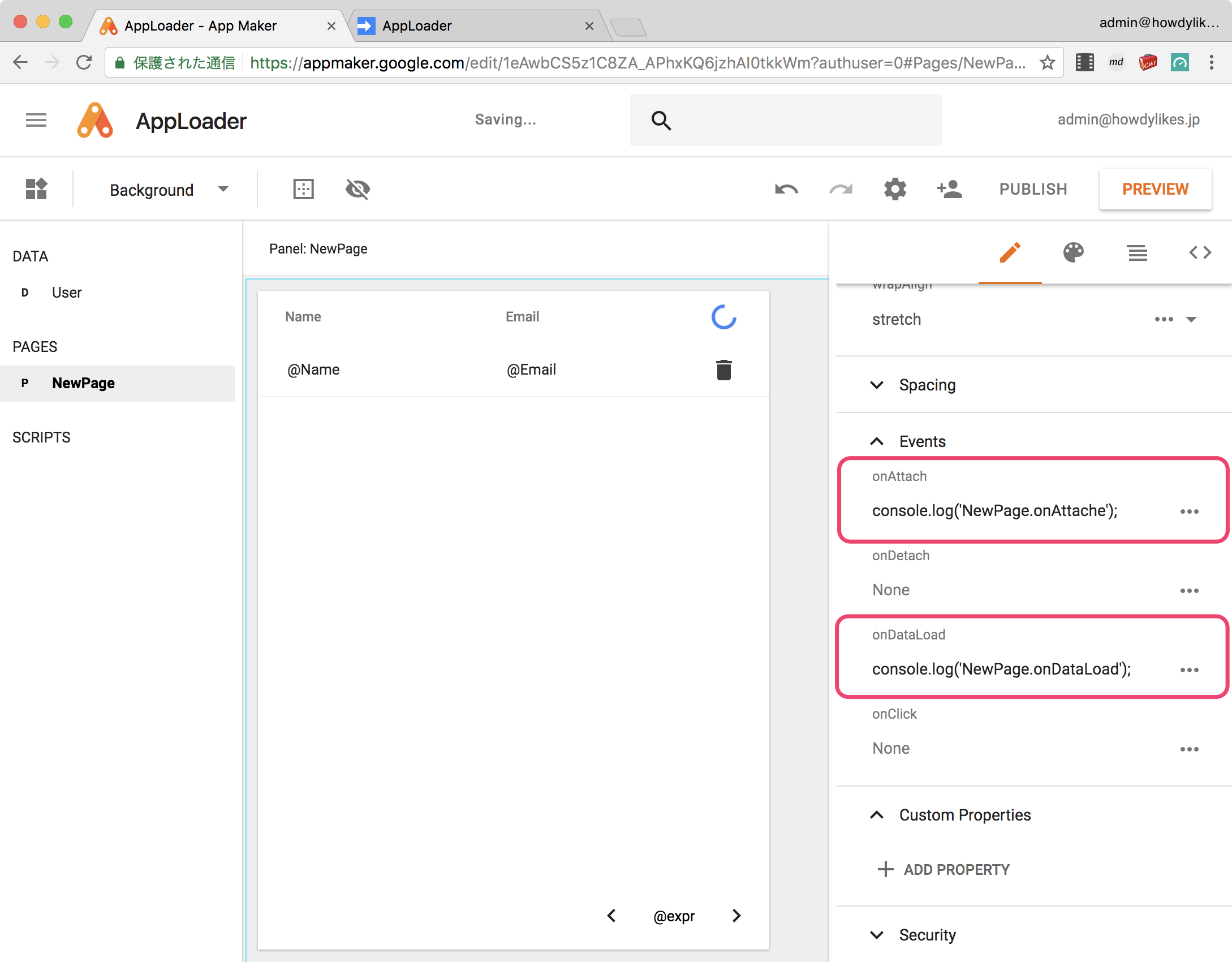
初期ページの onAttach と onDataLoad イベントに処理状況がわかるようにログ出力を記述しておく。
AppLoaderを使わない場合
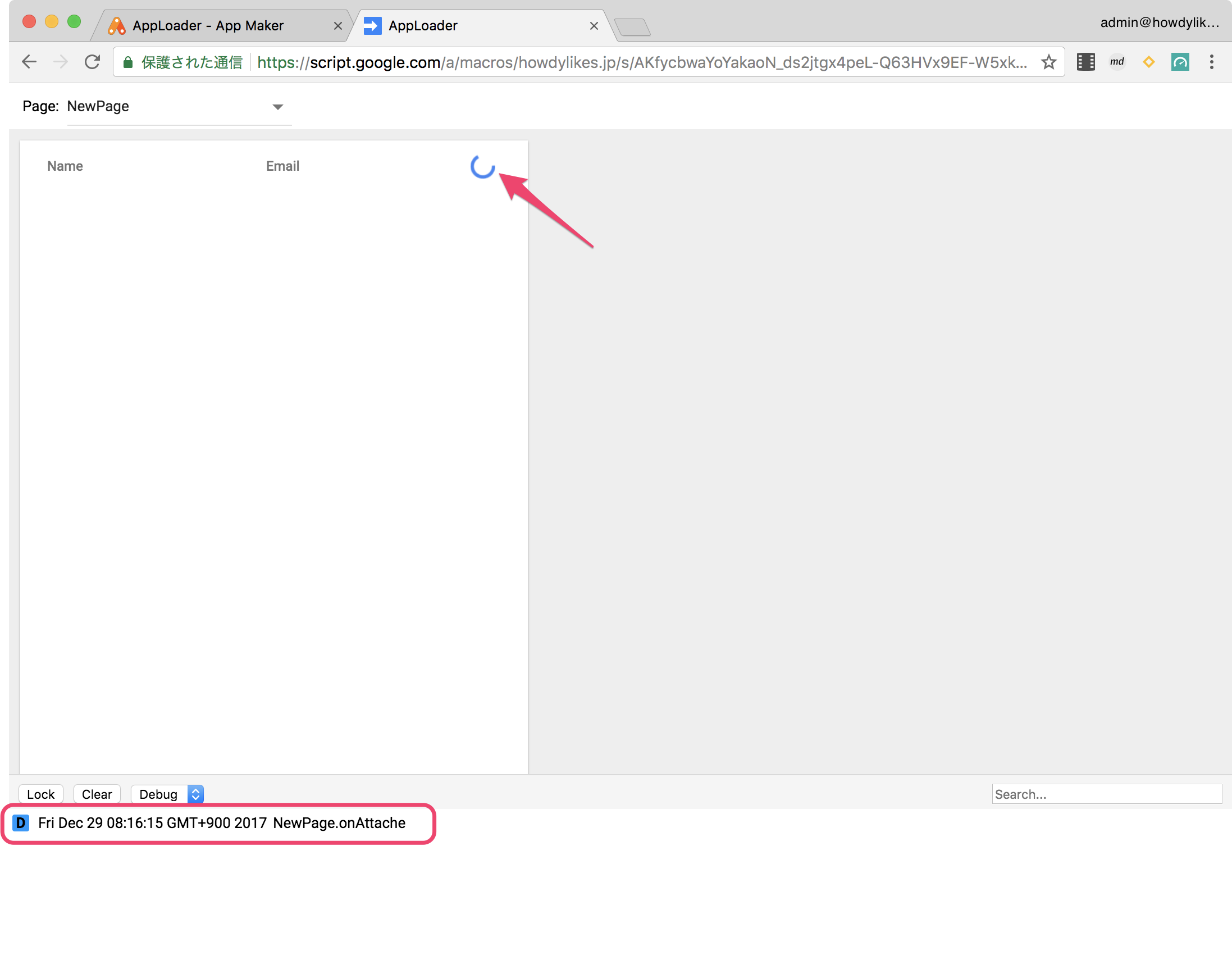
1.アプリのローディングが表示される
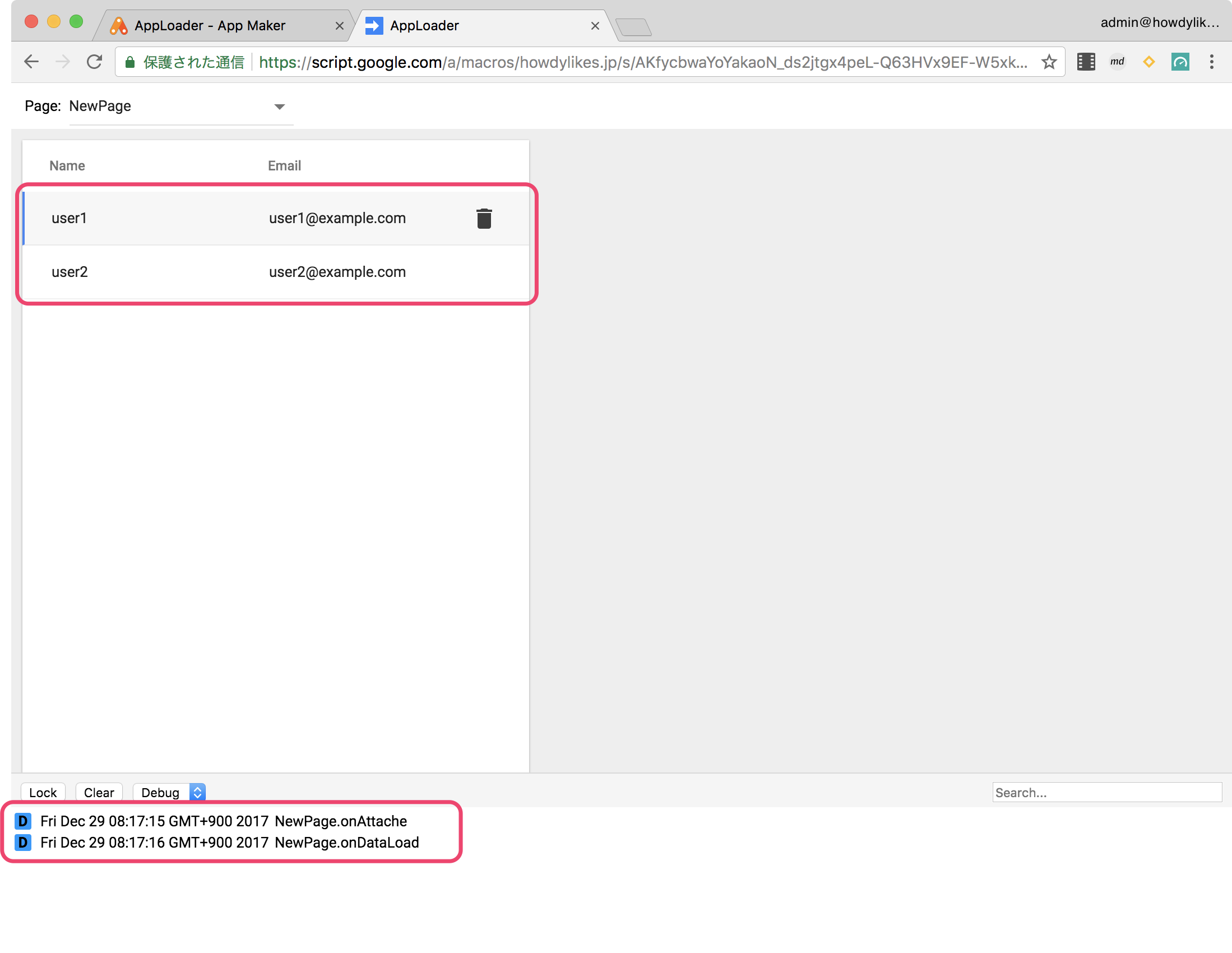
2.ページが読み込まれる(onAttachが発火)
ページが読み込まれるとページに設定されたデータのロードが開始される。

3.データが読み込まれる(onDataLoadが発火)
AppLoaderを使って事前にデータを読み込んだ場合
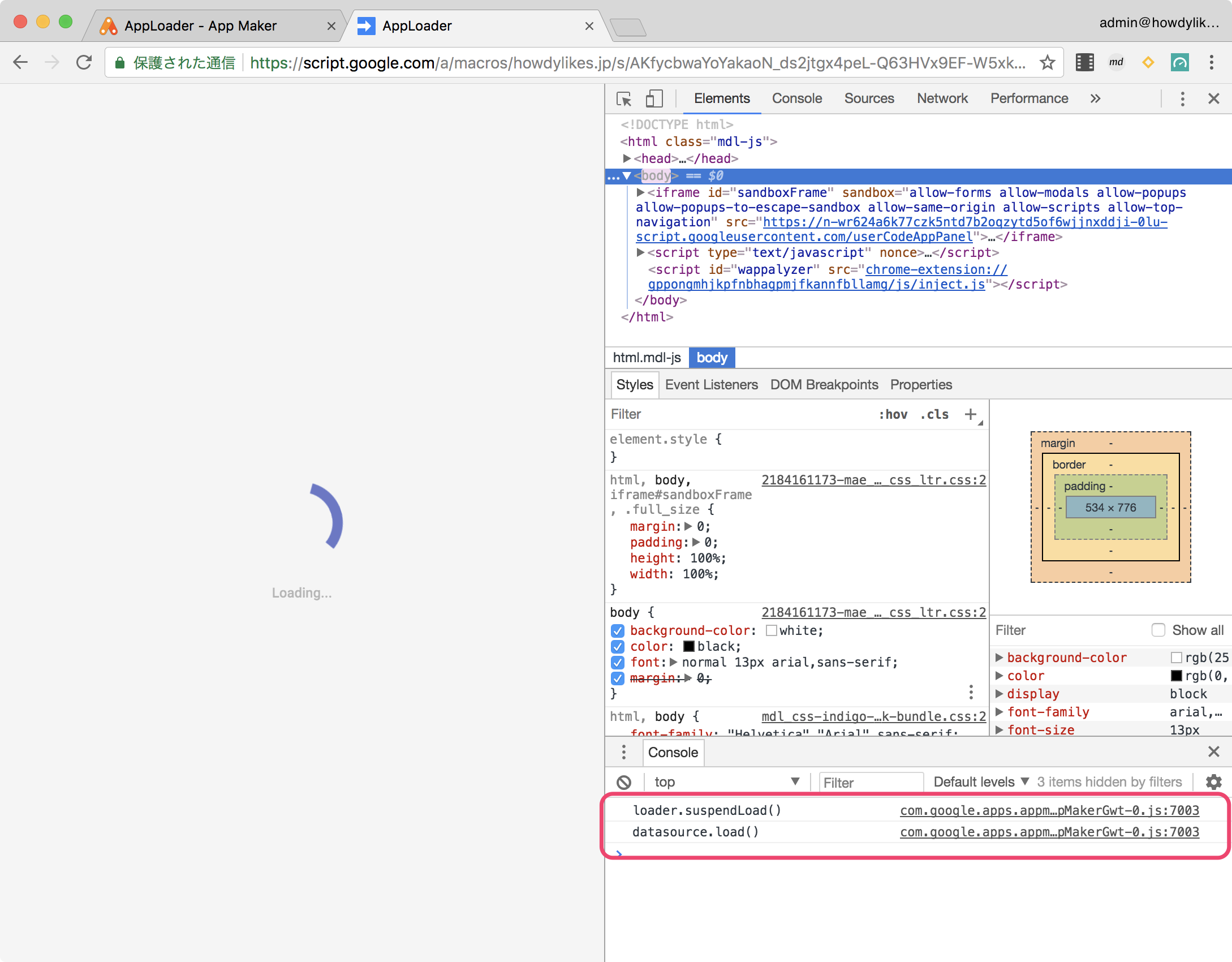
1.アプリのローディングが表示される
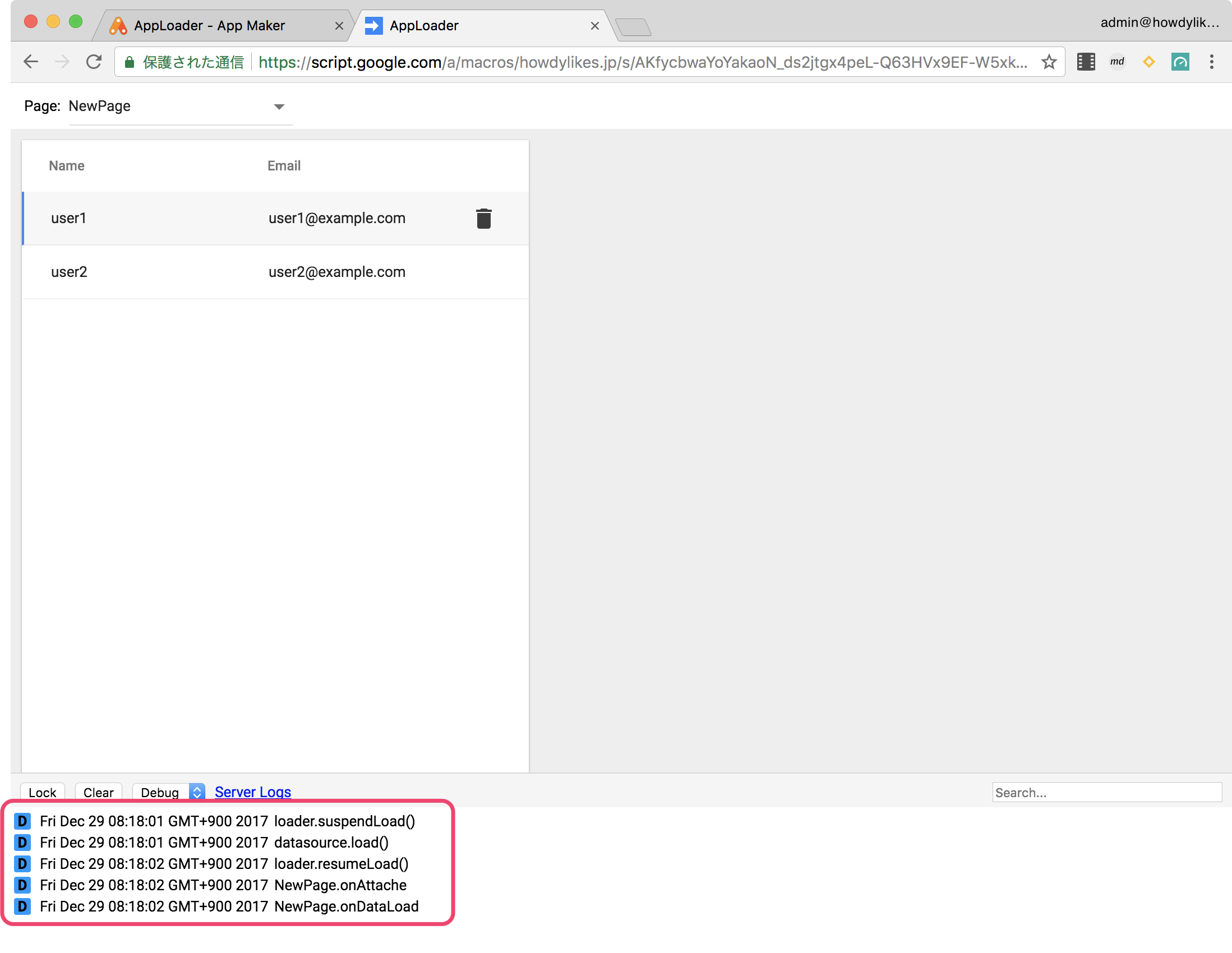
このとき Chrome のコンソールを出してみると
datasource.load() が実行中で結果を待っている状態が確認できる。

2.画面が表示された瞬間にデータが読み込まれた状態になっている(onAttach, onDataLoadが発火)
つまり、描画前にデータのロードが終わっているため、データソースを読み込み中である部分が省略できるという話。1
その他
複数ページある場合に、どのページから開かれても一度だけ特定の処理を行わせたい、みたいなときにも使えるかな。
-
その分最初のロードが長くなるが。 ↩