App Maker のスクリプトから開いているURLが欲しいなーと思ったときに調べた際のメモ。
そもそも App Maker ってなに?という人は、以下の記事を参照してください。
Google App Maker とは? 短期間で Web アプリケーション構築を可能にした理由
サーバーサイド(GAS)
ScriptApp.getService().getUrl()
〜execまでが欲しい場合はこれでよい。
クライアントサイド(JS)
google.script.url を使う
URLパラメータやハッシュ値ならこれでも取得できる
google.script.url.getLocation(function(location) {
console.log(JSON.stringify(location)); // -> {"parameter":{},"parameters":{},"hash":"MessageCreate"}
});
window.parent.document.referrer を使う
※ 階層構造は変わる可能性があるので、この方法は得策ではない。
これが動かなくなるとアプリケーションとして成り立たなくなるような場合に使ってはいけない。
以下は調べたときに勉強になったのでメモ
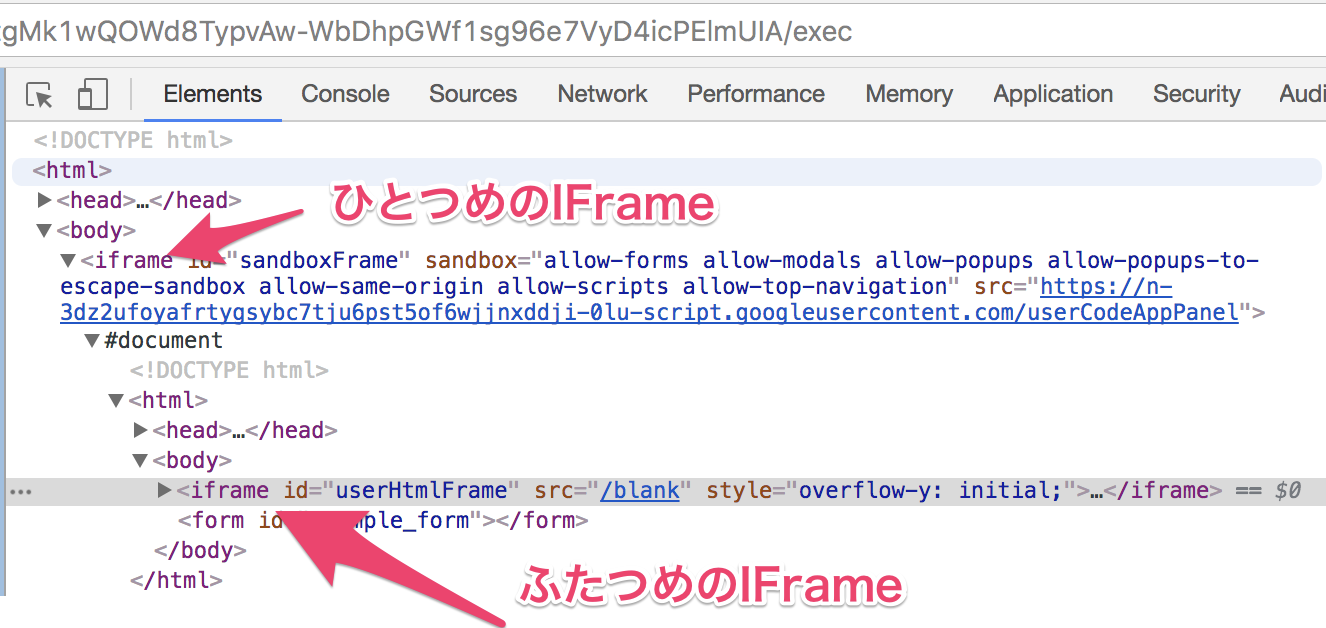
App Maker の構造
App Maker は iframe が二重でかかっているので、それを加味して取得する必要がある。
作成した画面はふたつめの iframe に書かれる。
一番上で実行
window.location.href ->
"https://script.google.com/a/macros/howdylikes.jp/s/AKfycbxFNha8YfDQtgMk1wQOWd8TypvAw-WbDhpGWf1sg96e7VyD4icPElmUIA/exec"
ひとつめのiframeで実行
window.location.href ->
"https://n-3dz2ufoyafrtygsybc7tju6pst5of6wjjnxddji-0lu-script.googleusercontent.com/userCodeAppPanel"
window.document.referrer ->
"https://script.google.com/a/macros/howdylikes.jp/s/AKfycbxFNha8YfDQtgMk1wQOWd8TypvAw-WbDhpGWf1sg96e7VyD4icPElmUIA/exec"
ふたつめのiframeで実行
window.location.href
"https://n-3dz2ufoyafrtygsybc7tju6pst5of6wjjnxddji-0lu-script.googleusercontent.com/userCodeAppPanel"
window.document.referrer ->
"https://n-3dz2ufoyafrtygsybc7tju6pst5of6wjjnxddji-0lu-script.googleusercontent.com/userCodeAppPanel"
window.parent.document.referrer ->
"https://script.google.com/a/macros/howdylikes.jp/s/AKfycbxFNha8YfDQtgMk1wQOWd8TypvAw-WbDhpGWf1sg96e7VyD4icPElmUIA/exec"
おまけ
window.parent.parent.location.href だと origin が違うため怒られてしまう。
window.parent.parent.location.href ->
VM6063:1 Uncaught DOMException: Blocked a frame with origin "https://n-3dz2ufoyafrtygsybc7tju6pst5of6wjjnxddji-0lu-script.googleusercontent.com" from accessing a cross-origin frame.
at <anonymous>:1:31