App Maker にはRoleという機能がある。
Role をうまく使ってユーザーに役割を設定し、必要な人に必要な権限を与えることが出来る。
より細かい制御をしたい場合は、Role を使わずに Script で定義していくこともできるが、基本は Role。
Role を理解して、セキュリティも考えられたアプリケーションを作成しましょう。
Role
Role の作成は、定義と実際に割り当てる作業の2段階で行う。
定義はアプリケーション全体で一つだけど、実際に割り当てるのは環境ごとに異なるみたいなイメージ。
そのため、Staging環境とProdction環境など異なった環境で違う割り当てが可能になっている。
環境の違いは次の記事で書いてあるので参考にしてほしい。(Roleにもちょっと触れている)
Google App Maker ー 環境の違いを理解する - Qiita
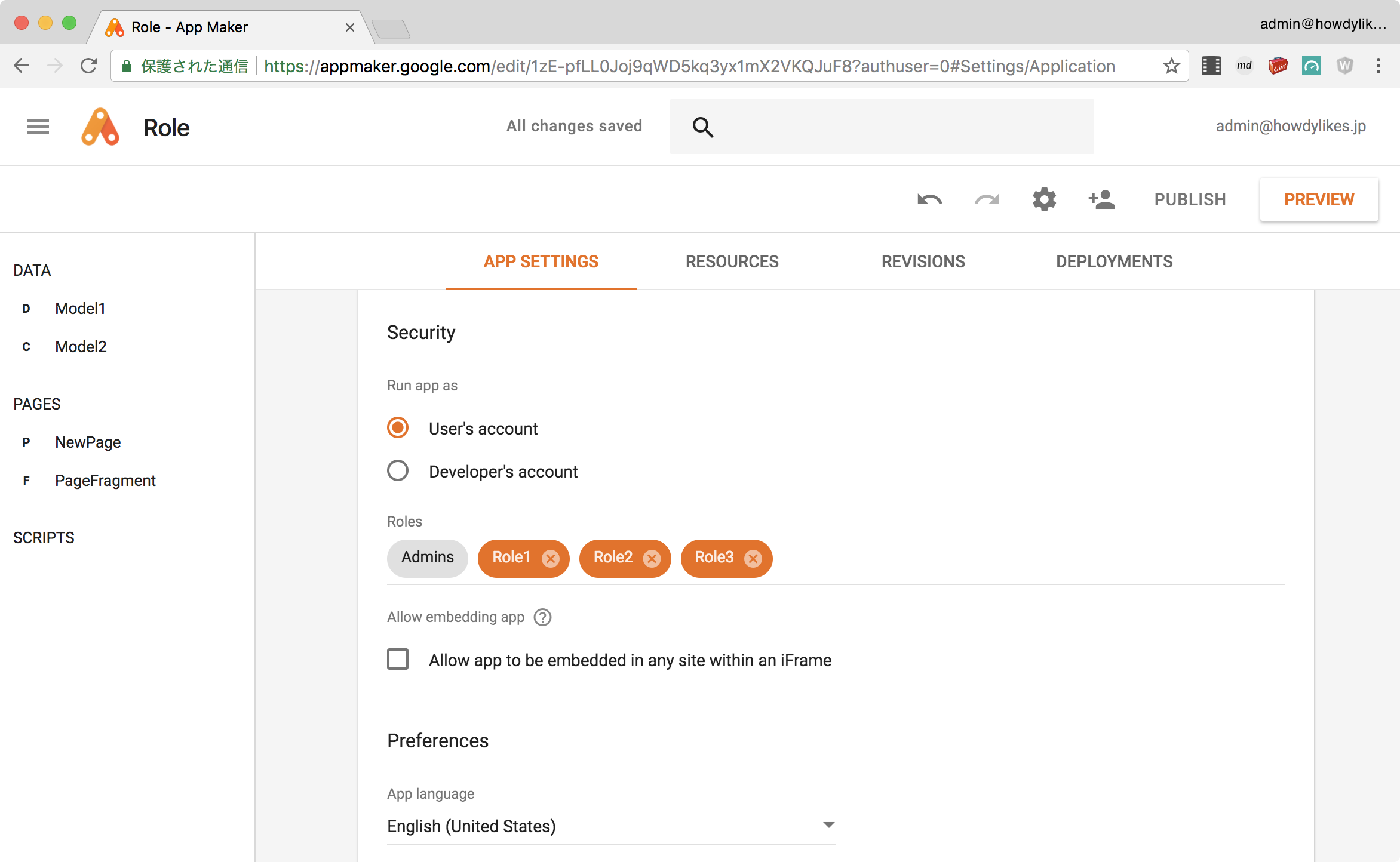
APP SETTINGS で Role を定義
AdminsRole は最初からある Role で消せない。
Role はいくつでもつくれるので必要な分だけ追加する。(筆者の場合、作っても1つ作るのがほとんど)
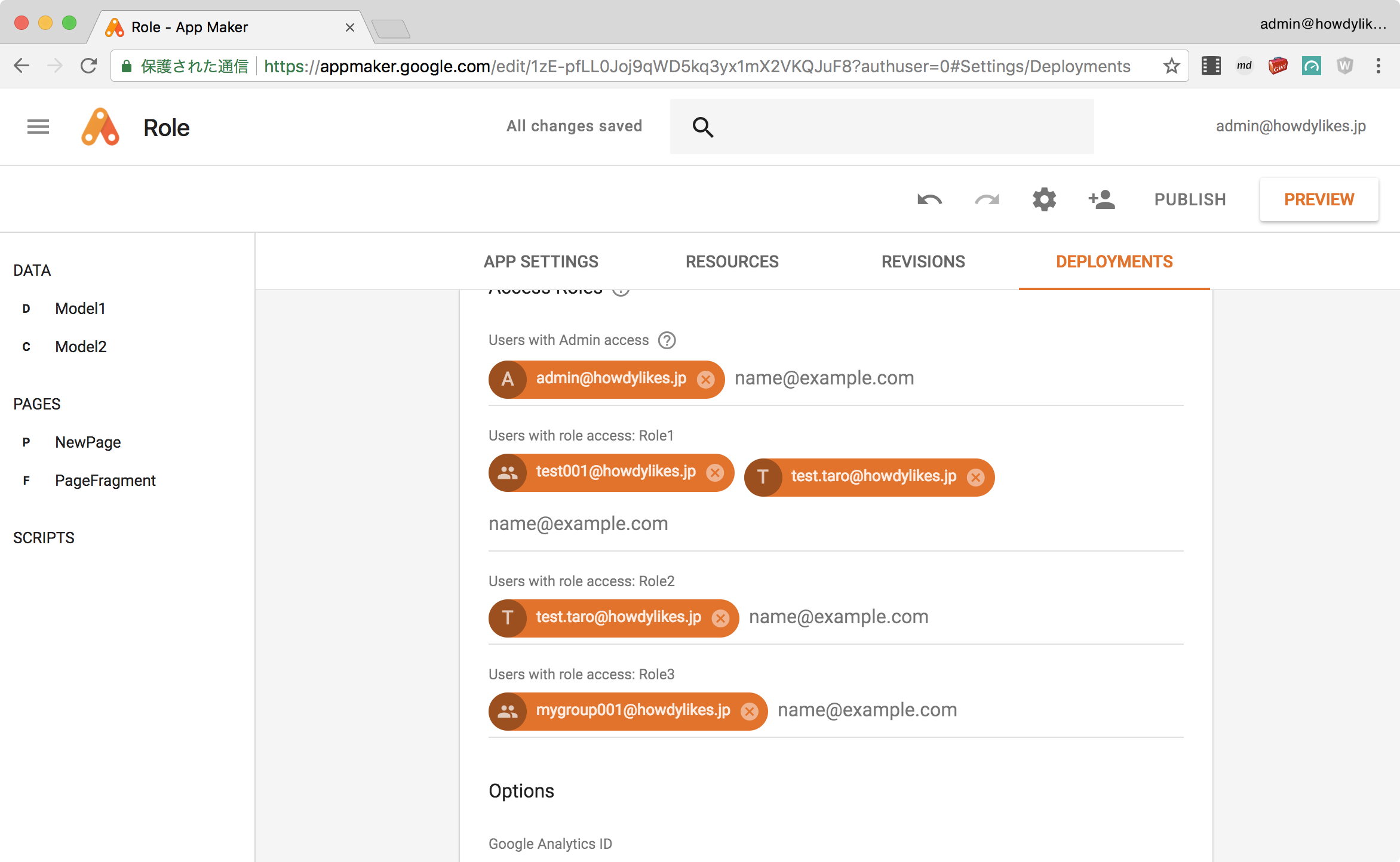
DEPLOYMENTS で Role にユーザー(グループ)を割り当て
環境に対して Role を割り当てる。
割り当てるのはユーザーのアドレスでもグループのアドレスでも大丈夫だし、複数も可。
次の画像はそれぞれのRoleにメールアドレスを割り当てた例。

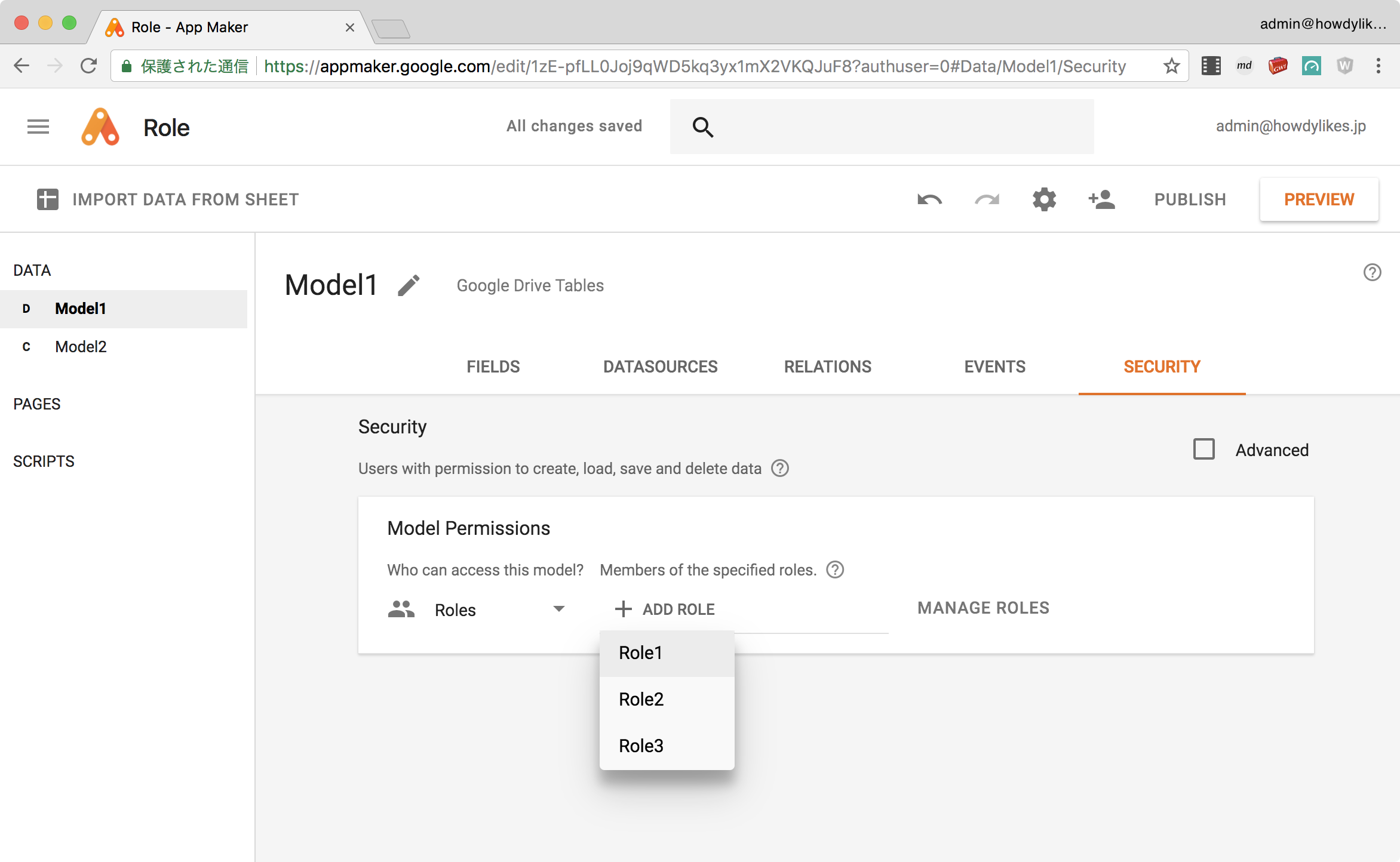
モデルに Role を設定する
データを守るために、モデルのSECURITYでモデルに対してRoleを設定する。
※ちなみにAdvancedってとこにチェック入れるとより(Create/Load/Save/Deleteで)細かく制御できる
デフォルトは AdminsOnly
本番環境で公開したら、他の人から「動かないよ」って言われたら原因は大抵これ。
デフォルトはAdminsOnlyなので開発時はAdmin=自分なので気にならないが、自分以外のユーザーの場合に読み込めなくておきてしまう。
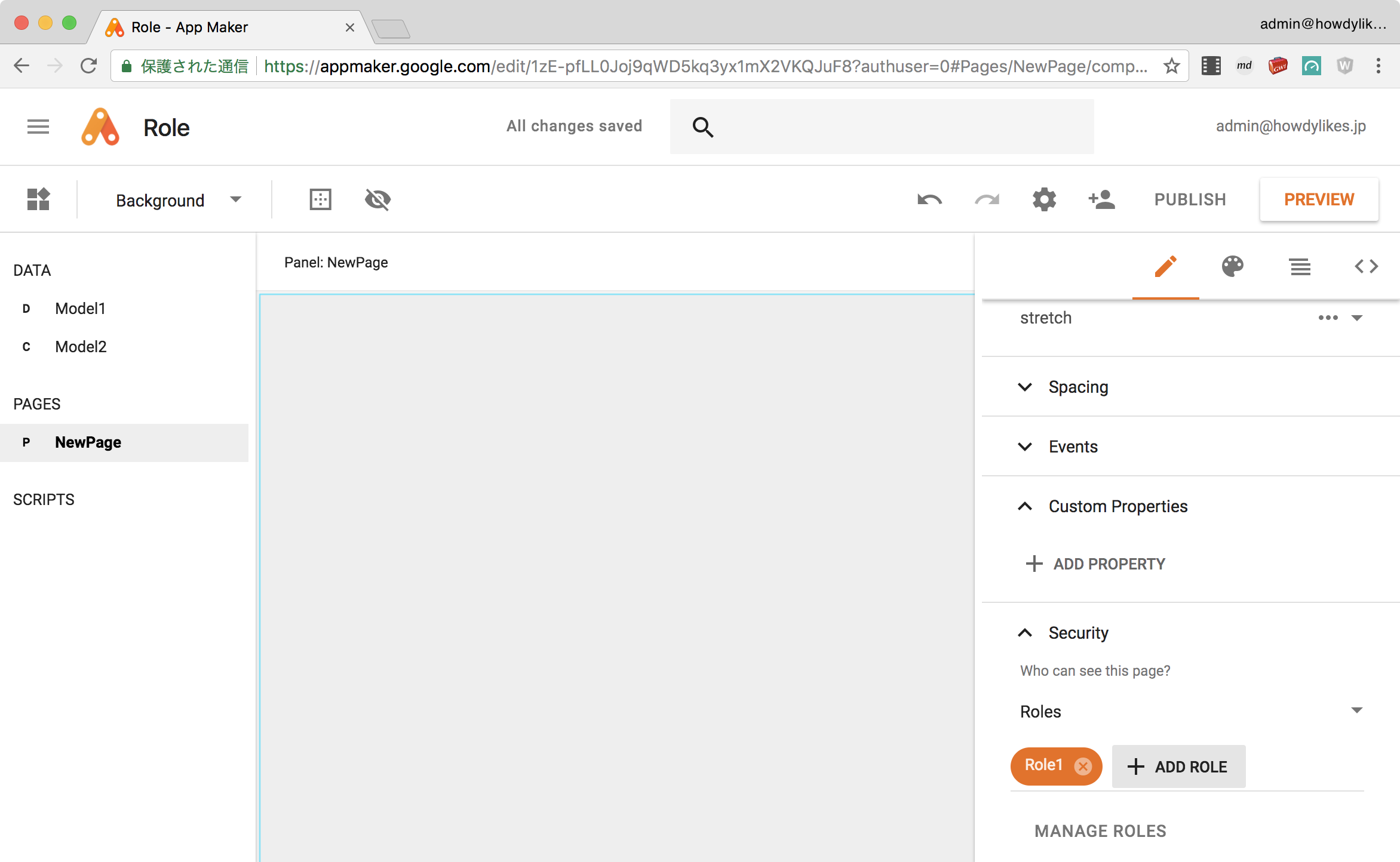
画面(Page,PageFragment)に Role を設定する
画面を守るために、PageのSecurityで Role を設定する。
ちなみにPage,PageFragmnetには設定できるが、Pop upには Role の設定はできない模様。
デフォルトは Everyone
すごく大事なところ。
モデルのデフォルトは AdminsOnly だけど画面のデフォルトは、誰でも表示できる Everyone になっている。
データの管理画面とか作ってると誰でも開ける状態になるので正しい Role を設定する必要がある。
おまけ Admins Role を使って開発効率を上げる
筆者がよくやるのは Admin(開発者) しか開けないページを作ってボタンを配置する。
ボタンのonClickにデータの一括削除やテストデータの作成などをキックするように設定する。
本番環境にもそのまま隠し画面や隠し処理を残せるので、リリース後のメンテなどがとても楽になっておすすめ。