次の画像のように一覧の上に絞り込むための条件を入れたいみたいなケースがよくある。
その場合のテクニックを紹介する。
そもそも App Maker ってなに?という人は、以下の記事を参照してください。
Google App Maker とは? 短期間で Web アプリケーション構築を可能にした理由
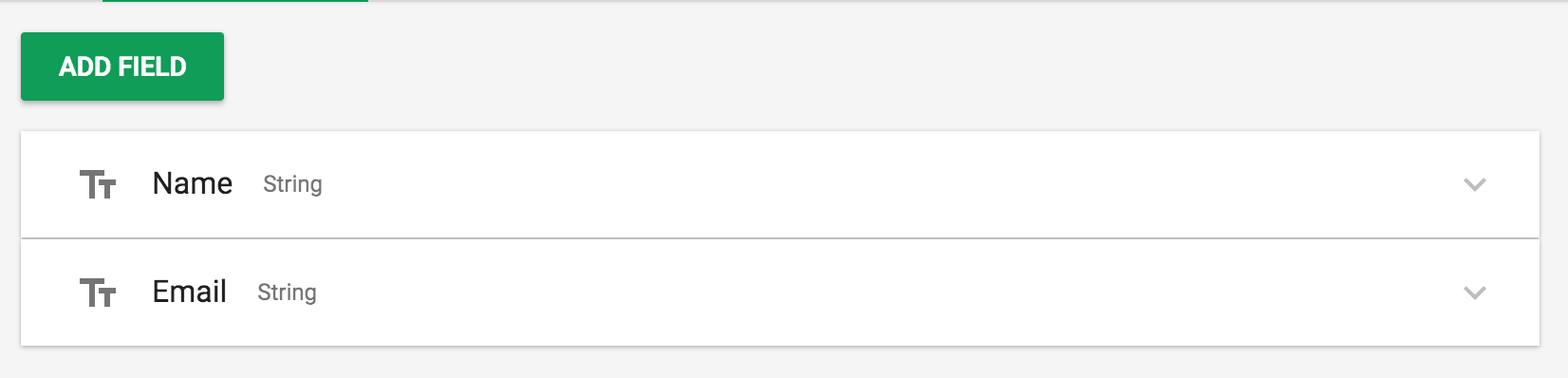
用意するモデル
Name と Email を文字列で保持する Drive Table のモデル。

Query Filter を使う
基本的に絞込を行いたい場合はこれを使えばよいが、問題が発生することがある。
次のコードは Name と Email に含まれるものを検索しているが、これは AND検索 になってしまう。
Query Filter では OR の指定は出来ない ので OR検索 をしたい場合は 次に説明する Query Buider を使う必要がある。
function useQueryFilter() {
console.log('useQueryFilter');
var text = app.pages.Users.descendants.FilterText.value;
app.datasources.User.query.filters.Name._contains = text;
app.datasources.User.query.filters.Email._contains = text;
app.datasources.User.load();
}
Query Builder を使う
基本的な Query Builder の使い方
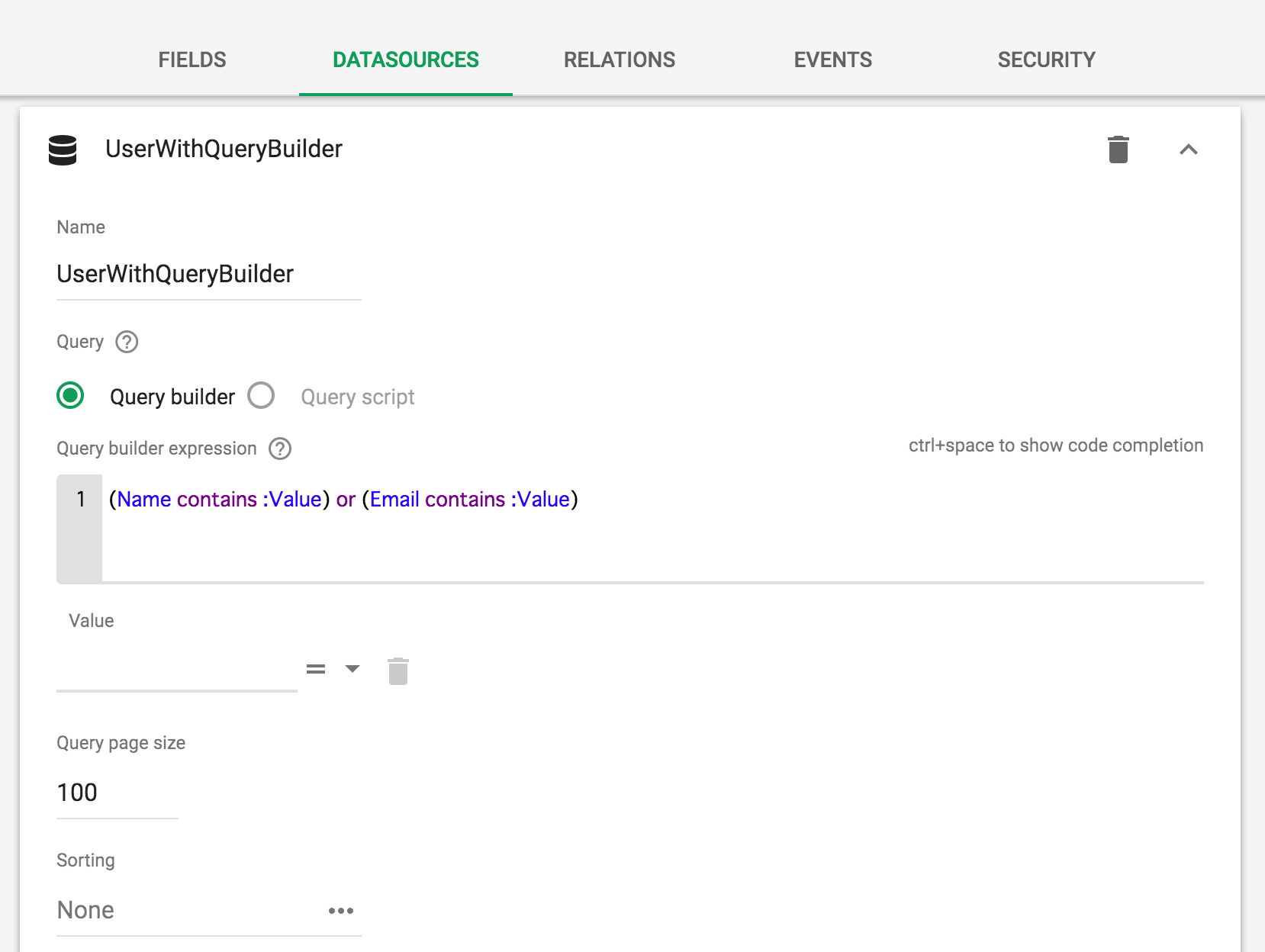
Query Builder は次の画像のようにデータソースを作るときに使うのが一般的である。
:Value の値は、固定値やバインディングを利用してもよいし、コードから指定することも可能。
問題になるのが、:Valueの未指定時は一致するものがなくなるため一覧に何も表示されなくなる。
そのため検索のためだけなら問題ないが、最初は全部表示しておくが、あとから絞り込みをおこないたい といったケースでは使えない。
応用した Query Builder の使い方
実は先程書いたような 条件文は query.where で指定が可能。
これはリファレンスには載っていないので注意。
※ 筆者はエディタのコード補完で気づいた。
次のコードのように、条件が未入力時は query.where を空文字にして、入力時は query.where で条件を入れてやれば良い。
何も入力していないときは全件表示され、入力したときだけ絞り込まれたレコードが表示されるようになる。
function useQueryBuilder() {
console.log('useQueryBuilder');
var text = app.pages.Users.descendants.FilterText.value;
if (text === null) {
console.log('指定なし');
app.datasources.User.query.where = '';
} else {
console.log('指定あり');
app.datasources.User.query.where = '(Name contains :Value) or (Email contains :Value)';
app.datasources.User.query.parameters.Value = text;
}
app.datasources.User.load();
}