Ⅰ.ご挨拶
みなさん、いつもお世話になっております。パコる君です。friends.nicoのアドベントカレンダー2018に出す記事ですが、
今回は、mastodonに適用するCSSについて書かせていただきます。
↓アドベントカレンダー
https://adventar.org/calendars/3231
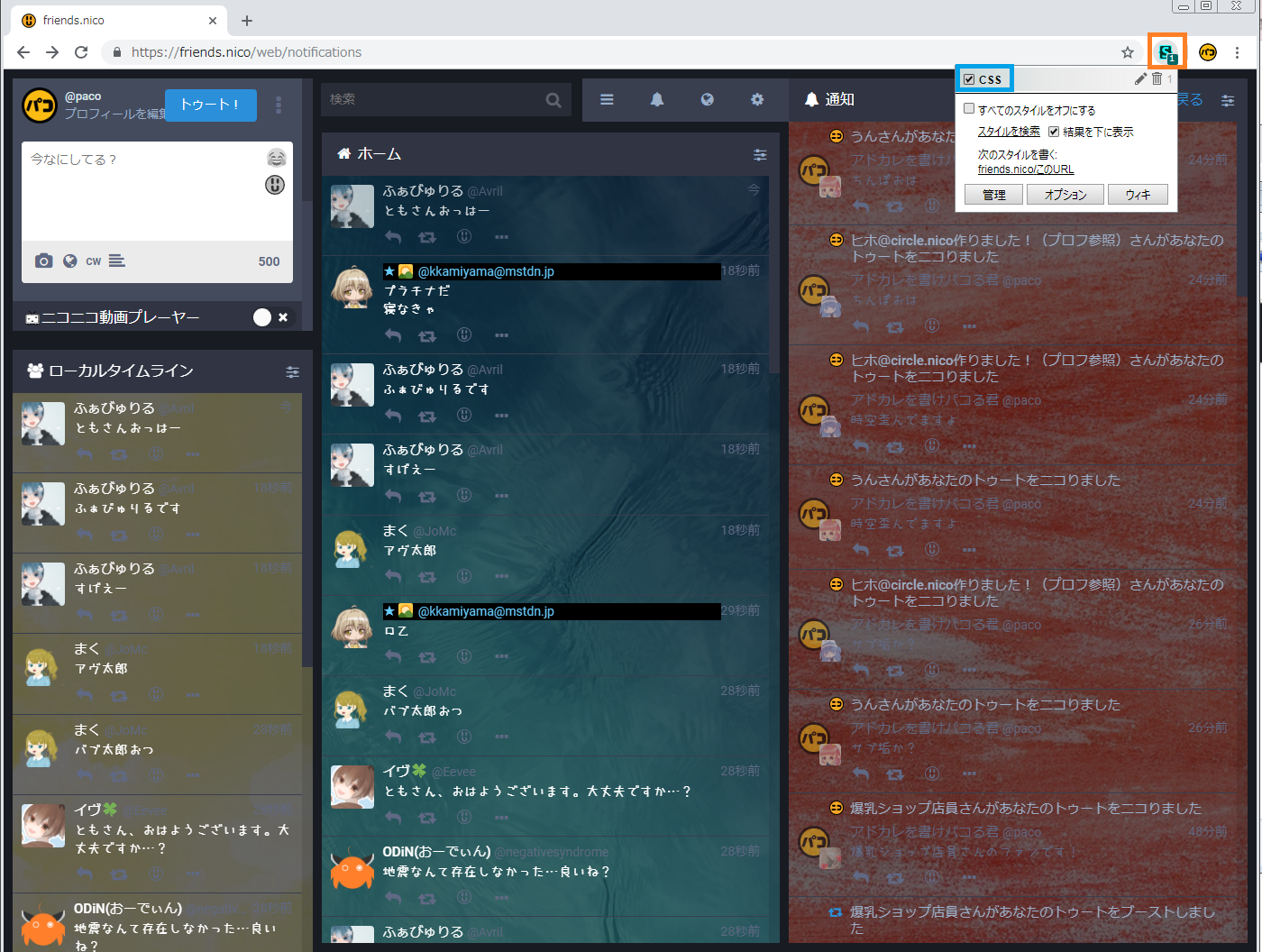
まずは、私のmastodonの画面をご覧ください。

CSSという機能を使って、見た目を変更しています。
この記事の通りにやれば、誰でも同様の事が可能ですので、
気になった方は是非お試しください。
>>>>>>>>>>>>>>>>>>>>>>>>>>>>
連絡先はこちらです(ご質問等お気軽にどうぞ)
howaito516@gmail.com
>>>>>>>>>>>>>>>>>>>>>>>>>>>>
Ⅱ.導入手順
(Google Chromeの場合) 下記URLに飛んで、「Chromeに追加」をクリック その後、出てくるポップアップで「拡張機能を追加」をクリック https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne?hl=ja(Firefoxの場合は下記URLから導入してください。手順はほぼ変わりません)
https://addons.mozilla.org/ja/firefox/addon/styl-us/
mastodonに飛び、URLの右の欄に追加されているSと書かれたアイコンをクリック(オレンジの四角)
「管理」をクリック(緑の四角)
新しいタブが開くので、「新しいスタイル」(オレンジの枠)をクリックして、
ページの下の方に書いてある「Ⅲ.現在私が適用しているCSSサンプルコード」の内容をコピペして貼り付けてください。
このままだと、Chromeでmastodon以外のサイトにアクセスした際、
表示が崩れる可能性があるので、適用するサイトを指定します。
コードを貼り付けた枠の下の適用先の欄の「+」を押します(緑の四角)
「URL」を「次で始まるURL」に変更し、その右の欄に「https://friends.nico/ 」と入力(青の枠)
※ニコフレ以外のインスタンスで適用する際は、ここを書き換えてください。
左上の枠に、CSS名を適当に入力してください(オレンジの四角)
これでCSS適用完了です。
背景画像は適当に拾ってきたものなので読みづらくなっていますが、⑬の背景変更CSSを削除するか、
CSS内で指定しているURLを自分好みの画像に置き換えてください。(暗めの画像がいいです)
※もし適用できていなかったら、URLの右の「S」(オレンジの枠)をクリックして、
先程指定したCSS名のチェックボックス(青の枠)をONにしてください。
Ⅲ.現在私が適用しているCSSサンプルコード
/*①↓えぞえCSS(ニコニコ動画プレーヤー表示させる版)*//* 投稿フォーム */
.drawer {
overflow: visible !important;
width: 25% !important;
height: 300px !important;
}
.column {
flex: 1 1 0!important;
}
/* 設定 */
.drawer__header {
position: absolute !important;
left: 45% !important;
width: 20% !important;
margin-left: 1em !important;
}
/* 検索窓 */
.search {
position: absolute !important;
width: 20% !important;
left: 25.3% !important;
top: 15px !important;
}
/*右カラム下にずらす
.column{
margin-top: 60px !important;
}*/
/* 2カラム目 */
.column:nth-child(2) {
margin-top: 60px !important;
}
/* 1カラム目? */
.column:nth-child(3) {
position: fixed !important;
width: 25% !important;
top: 300px !important;
height: 100%;
padding-left: 10px !important;
margin-top: 1px !important;
}
/* LTLのサイズ調整 */
.column:nth-child(3) + div {
flex: 1 1 0 !important;
}
/*
注意! ニコニコ連携へのリンクを消す。
ニコニコ連携をしたいときは一度ユーザーCSSを無効化すること
*/
div.nico-connect-account {
display: none !important;
}
/* アナウンスを消す */
ul.announcements {
display: none !important;
}
div.column-icon.collapsable + div {
overflow: scroll !important;
}
/*①↑えぞえCSS(ニコニコ動画プレーヤー表示させる版)*/
/*②↓非公開のアイコン色変え*/
.status .fa-lock::before {
color: #FD0;
}
/*②↑非公開のアイコン色変え*/
/*③↓非公開色分け*/
.status-private {
background: rgba(52, 52, 109, .7);
}
/*③↑非公開色分け*/
/*④↓未収載色分け ;*/
.status-unlisted {
background: rgba(128, 62, 128, .7)
}
/*④↑未収載色分け*/
/*⑤↓他インスタンス強調表示*/
.status a:not([href^="https://friends.nico/"]) .display-name {
color: #6CF;
background: #000;
}
.status a:not([href^="https://friends.nico/"]) .display-name:before {
content: '★';
}
/*⑤↑他インスタンス強調表示*/
/*⑥↓もっとみる削除(CW自動オープン)*/
.status__content__spoiler-link {
display: none !important ;
}
.status__content__text {
border-top: 1px #555 solid !important ;
display: block !important ;
margin-top: 5px !important ;
padding-top: 5px !important ;
}
/*⑥↑もっとみる削除(CW自動オープン)*/
/*⑦↓返信数非表示*/
.status__action-bar__counter__label {
display: none !important ;
}
/*⑦↑返信数非表示*/
/*⑦↓非公開警告文削除*/
.compose-form__warning {
display: none !important ;
}
/*⑦↑非公開警告文削除*/
/*⑧↓DM色分け*/
.status.status-direct {
background: rgba(90, 90, 42, .7);
}
/*⑧↑DM色分け*/
/*⑨↓DMマーク点滅*/
@-webkit-keyframes blink {
from {
opacity: 1;
}
to {
opacity: 0;
}
}
.status.status-direct .icon-button.disabled {
color: #FFFFFF;
-webkit-animation-name: blink;
-webkit-animation-duration: 0.7s;
-webkit-animation-iteration-count:infinite;
-webkit-animation-timing-function:ease-in-out;
-webkit-animation-direction: alternate;
-webkit-animation-delay: 0s;
}
/*⑨↑DMマーク点滅*/
/*⑩↓トゥートボタン上に移動*/
.compose-form__publish-button-wrapper {
position: absolute;
top: 2px;
right: 50px;
}
/*⑩↑トゥートボタン上に移動*/
/*⑪↓残り文字数ずらし*/
.div.character-counter__wrapper {
position: absolute;
top: 155px;
right: 15px;
}
/*⑪↑残り文字数ずらし*/
/*⑫↓フォント変更*/
p {
font-family: "うずらフォント", sans-serif;
}
/*⑫↑フォント変更*/
/*⑬↓中列背景(青)*/
.column:nth-child(2)>.scrollable{
background: linear-gradient(to bottom, rgba(0,0,0,0.60) 0%,rgba(0,0,0,0.60) 100%),
url("https://blog.visme.co/wp-content/uploads/2017/07/50-Beautiful-and-Minimalist-Presentation-Backgrounds-025.jpg");
background-position: center center;
background-size: cover;
}
/*⑬↑中列背景(青)*/
/*⑬↓左列背景(黄)*/
.column:nth-child(3)>.scrollable{
background: linear-gradient(to bottom, rgba(0,0,0,0.60) 0%,rgba(0,0,0,0.60) 100%),
url("https://hdbackgroundspot.com//storage/upload/abstract-background/abstract-background-17.jpg");
background-position: center center;
background-size: cover;
}
/*⑬↑左列背景(黄)*/
/*⑬↓右列背景(赤)*/
.column:nth-child(4)>.scrollable{
background: linear-gradient(to bottom, rgba(0,0,0,0.60) 0%,rgba(0,0,0,0.60) 100%),
url("https://images.unsplash.com/photo-1520241334777-b5b1824ce314?ixlib=rb-1.2.1&w=1000&q=80");
background-position: center center;
background-size: cover;
}
/*⑬↑右列背景(赤)*/
Ⅳ.各コード解説
それでは、各コードの解説や細かい変更方法を書きます。/* */←こう指定すると、その間は自由に書き込めるスペースになります メモ等に使えます。
①えぞえCSS
mastodonの投稿欄の下の空きスペースに1カラム表示させたりするCSSです。
そのままだとニコニコ動画プレーヤーが埋まってしまっているので、
表示させたい場合は下記のように書き換えてください。
また、ニコニコ連携へのリンクも非表示にしています。

/*①↓えぞえCSS(ニコニコ動画プレーヤー表示させる版)*/
/* 投稿フォーム */
.drawer {
overflow: visible !important;
width: 25% !important;
height: <strong><span style="color: #ff0000;">510px</span></strong> !important;
}
.column {
flex: 1 1 0!important;
}
/* 設定 */
.drawer__header {
position: absolute !important;
left: 45% !important;
width: 20% !important;
margin-left: 1em !important;
}
/* 検索窓 */
.search {
position: absolute !important;
width: 20% !important;
left: 25.3% !important;
top: 15px !important;
}
/*右カラム下にずらす
.column{
margin-top: 60px !important;
}*/
/* 2カラム目 */
.column:nth-child(2) {
margin-top: 60px !important;
}
/* 1カラム目? */
.column:nth-child(3) {
position: fixed !important;
width: 25% !important;
top: <strong><span style="color: #ff0000;">510px</span></strong> !important;
height: 100%;
padding-left: 10px !important;
margin-top: 1px !important;
}
/* LTLのサイズ調整 */
.column:nth-child(3) + div {
flex: 1 1 0 !important;
}
/*
注意! ニコニコ連携へのリンクを消す。
ニコニコ連携をしたいときは一度ユーザーCSSを無効化すること
*/
div.nico-connect-account {
display: none !important;
}
/*①↑えぞえCSS(ニコニコ動画プレーヤー表示させる版)*/
②、③非公開色変え
非公開(鍵)のアイコンに色を付けたり、背景色を変えて見分けやすくします。

/*②↓非公開のアイコン色変え*/
.status .fa-lock::before {
color: #FD0;
}
/*②↑非公開のアイコン色変え*/
/*③↓非公開色分け*/
.status-private {
background: rgba(52, 52, 109, .7);
}
/*③↑非公開色分け*/
④、未収載色変え
未収載の背景色を変えて見分けやすくします。

/*④↓未収載色分け*/
.status-unlisted {
background: rgba(128, 62, 128, .7)
}
/*④↑未収載色分け*/
⑤、⑥DM色分け
DMのアイコンに色を付けたり、背景色を変えて見分けやすくします。

/*⑤↓DM色分け*/
.status.status-direct {
background: rgba(90, 90, 42, .7);
}
/*⑤↑DM色分け*/
/*⑥↓DMマーク点滅*/
@-webkit-keyframes blink {
from {
opacity: 1;
}
to {
opacity: 0;
}
}
.status.status-direct .icon-button.disabled {
color: #FFFFFF;
-webkit-animation-name: blink;
-webkit-animation-duration: 0.7s;
-webkit-animation-iteration-count:infinite;
-webkit-animation-timing-function:ease-in-out;
-webkit-animation-direction: alternate;
-webkit-animation-delay: 0s;
}
/*⑥↑DMマーク点滅*/
⑦返信数非表示
最近追加された、リプライ数(多分)の数字を非表示にします。お好みで。

/*⑦↓返信数非表示*/
.status__action-bar__counter__label {
display: none !important ;
}
/*⑦↑返信数非表示*/
⑧非公開警告文削除
非公開投稿をしようとしたときの警告文を削除します。お好みで。

/*⑧↓非公開警告文削除*/
.compose-form__warning {
display: none !important ;
}
/*⑧↑非公開警告文削除*/
⑨他インスタンス強調表示
ニコフレ以外のインスタンスからの投稿の名前欄の色を変えて見分けやすくします。
/*⑨↓他インスタンス強調表示*/
.status a:not([href^="https://friends.nico/"]) .display-name {
color: #6CF;
background: #000;
}
.status a:not([href^="https://friends.nico/"]) .display-name:before {
content: '★';
}
/*⑨↑他インスタンス強調表示*/
⑩もっとみる削除(CW自動オープン)
「たため」なんて微塵も思わない人向けです。
長文嫌いな人は削除してください。
/*⑩↓もっとみる削除(CW自動オープン)*/
.status__content__spoiler-link {
display: none !important ;
}
.status__content__text {
border-top: 1px #555 solid !important ;
display: block !important ;
margin-top: 5px !important ;
padding-top: 5px !important ;
}
/*⑩↑もっとみる削除(CW自動オープン)*/
⑪トゥートボタンを上に移動
トゥートボタンの位置を変えます。お好みで。
/*⑪↓トゥートボタン上に移動*/
.compose-form__publish-button-wrapper {
position: absolute;
top: 2px;
right: 50px;
}
/*⑪↑トゥートボタン上に移動*/
⑫フォントを変更します。
「うずらフォント」と指定しているところを書き換えれば、好きなフォントに変えられます。お好みで。
/*⑫↓フォント変更*/
p {
font-family: "うずらフォント", sans-serif;
}
/*⑫↑フォント変更*/
⑬背景画像変更
各カラムの背景画像を変えられます。
ネット上にある好きな画像のURLに書き換えれば、それが適用されます。
/*⑬↓中列背景(青)*/
.column:nth-child(2)>.scrollable{
background: linear-gradient(to bottom, rgba(0,0,0,0.60) 0%,rgba(0,0,0,0.60) 100%),
url("https://blog.visme.co/wp-content/uploads/2017/07/50-Beautiful-and-Minimalist-Presentation-Backgrounds-025.jpg");
background-position: center center;
background-size: cover;
}
/*⑬↑中列背景(青)*/
/*⑬↓左列背景(黄)*/
.column:nth-child(3)>.scrollable{
background: linear-gradient(to bottom, rgba(0,0,0,0.60) 0%,rgba(0,0,0,0.60) 100%),
url("https://hdbackgroundspot.com//storage/upload/abstract-background/abstract-background-17.jpg");
background-position: center center;
background-size: cover;
}
/*⑬↑左列背景(黄)*/
/*⑬↓右列背景(赤)*/
.column:nth-child(4)>.scrollable{
background: linear-gradient(to bottom, rgba(0,0,0,0.60) 0%,rgba(0,0,0,0.60) 100%),
url("https://images.unsplash.com/photo-1520241334777-b5b1824ce314?ixlib=rb-1.2.1&w=1000&q=80");
background-position: center center;
background-size: cover;
}
/*⑬↑右列背景(赤)*/
Ⅴ. 参考資料
マストドンのUIを変更する小さなCSS https://github.com/EzoeRyou/mastodon-mod/blob/master/style.cssいずみん - マストポータル
https://mastportal.info/author/32