【前提】
・Unreal Engine 4.8.1使用を前提に記述しています
・うそを書くつもりはありませんが。経験に基づいて記述しているため、間違いが多分にある可能性があります。
・Windows環境前提です
・手順の使用は自己責任でどうぞ
・公式のHTML5導入手順を一読してください
https://docs.unrealengine.com/latest/JPN/Platforms/HTML5/GettingStarted/index.html
・Emscriptenのバージョンは2015年07月11日現在最新は1.34.1ですが。最新版を使用するとHTML5化に不具合があるようですのでEmscriptenSDK はSDK 1.29.0を使用します
【目的】
UE4.8のHTML5出力機能を使って、UE4のサンプルであるTappyChickenを飛ばす。
【公式ドキュメント】
上記の前提にある、公式ドキュメントですが。
私が読んでいて、よくわからない部分がありました。
もしかしたら、同じところで引っかかる方もいらっしゃるかもしれないので、以下に簡単に説明します。
>ソースコード
>Empscripten は HTML5 プラットフォームと使用するためにエンジンをコンパイルするので、エンジン ソースコードが存在しなくてはなりません。
UE4.7から製品版のエンジンにソースコードが添付されているので、ここの項は必要ありません。
ソースコードをGitHUBからダウンロードする必要はなくなりました。
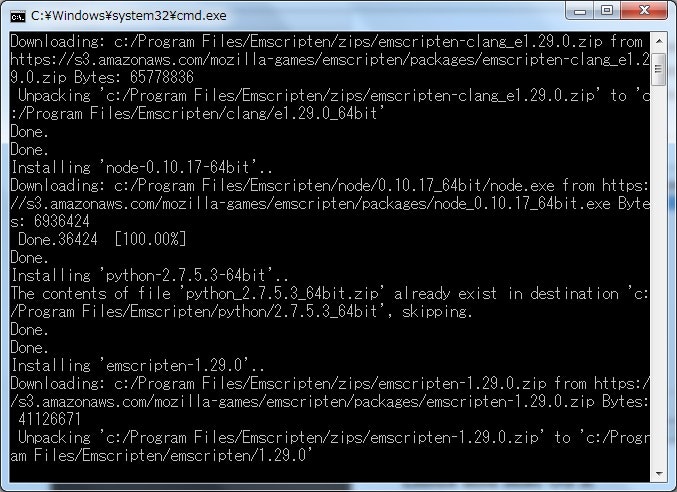
Emscripten のインストール
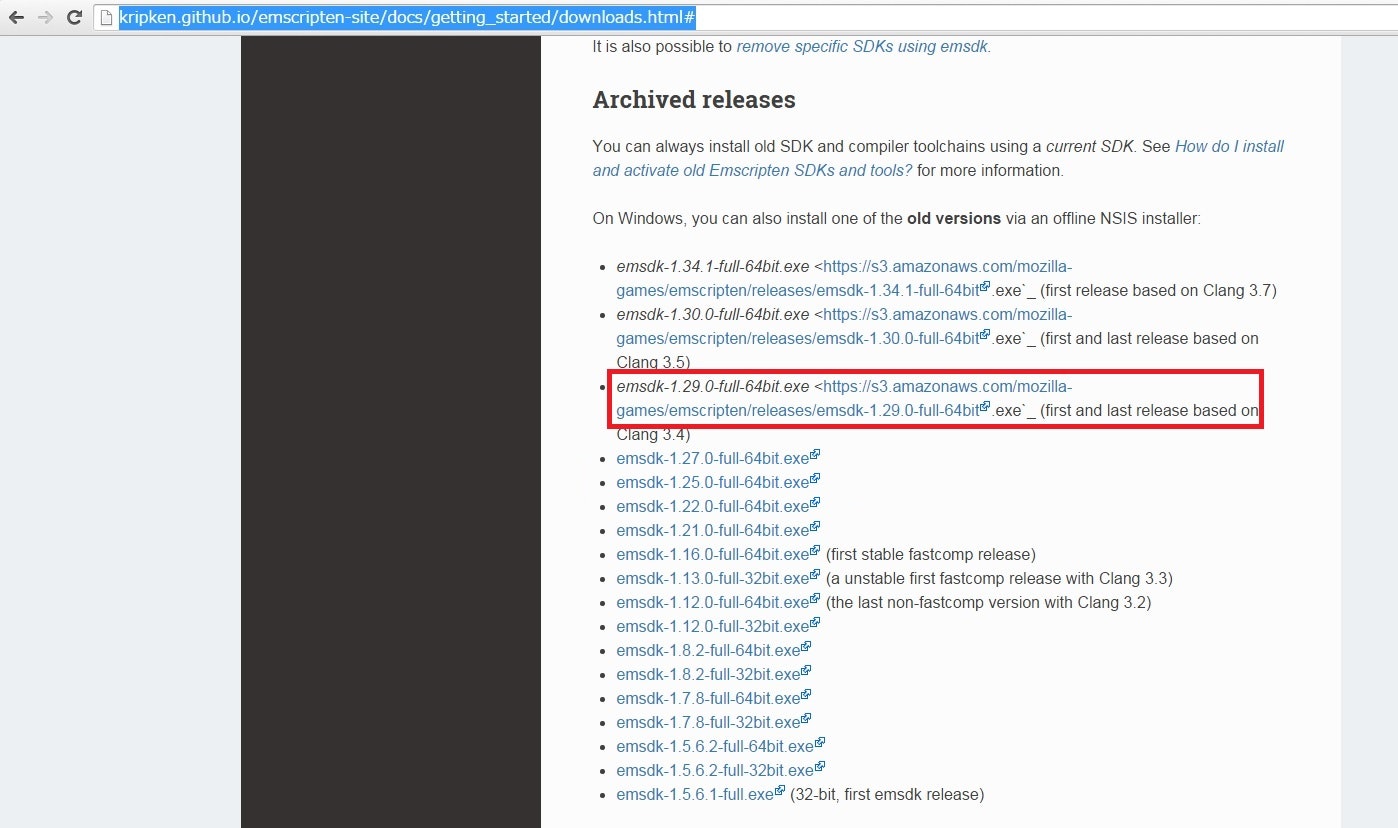
SDKのダンロードするため以下のURLを開きます
http://kripken.github.io/emscripten-site/docs/getting_started/downloads.html#
画面の下の方にある古いSDKリンクをクリックします。
SDK 1.29.0を推奨します。
emsdk-1.29.0-full-64bit.exeをダウンロードします。

インストーラをダウンロードしたら実行します。

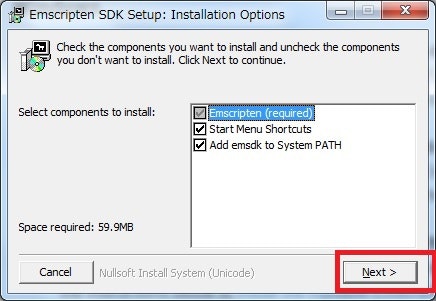
次へのボタンをクリックします。

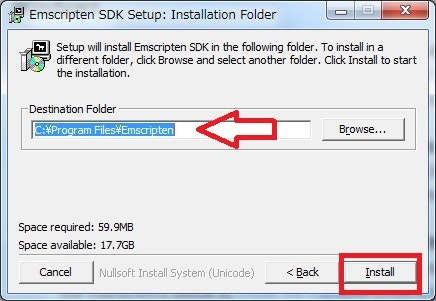
インストールするフォルダをCドライブから変更などする場合は矢印部分を変更します。
変更しない場合はそのままで問題ありません。インストールボタンをクリックします。
以下の画面が出力されればインストール完了です。

クローズボタンをクリックします。
Emscripten のチェック
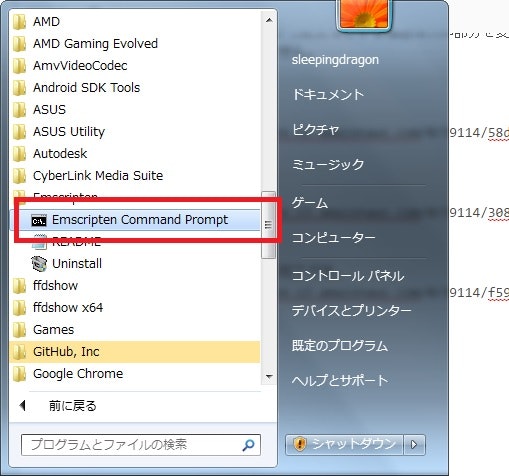
Windowsのスタートボタン、すべてのプログラムから__Emscripten__フォルダを探します。

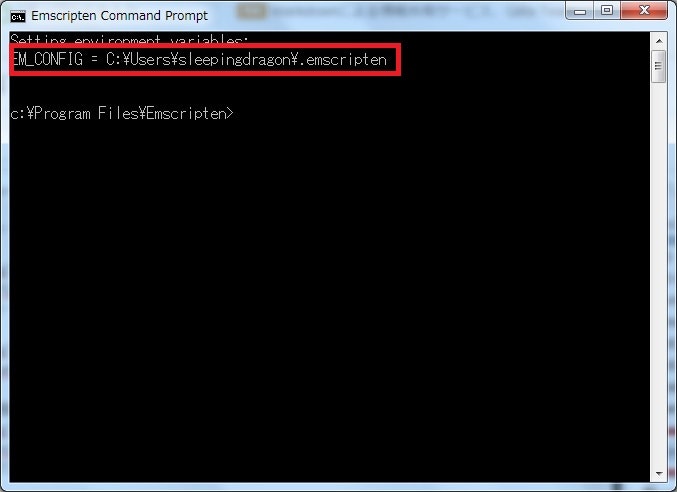
↑赤枠の__Emscripten Command Prompt__を開きます。
赤枠のファイルはこの先で使用しますので、場所を覚えておきます。
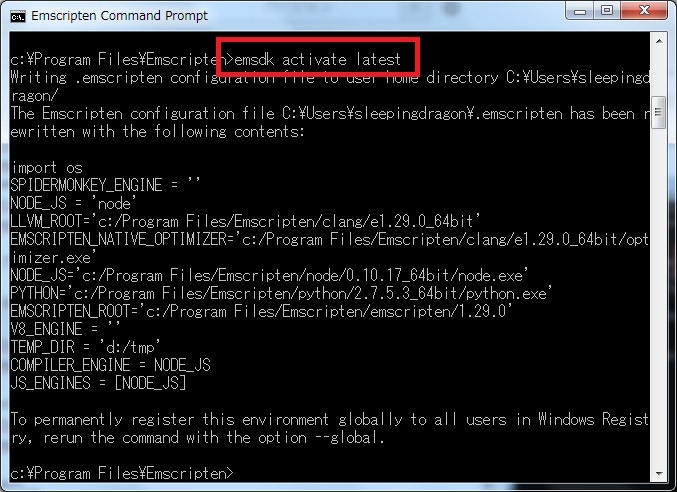
emsdk activate latest
実行が完了したらコマンドプロンプトを閉じてください。
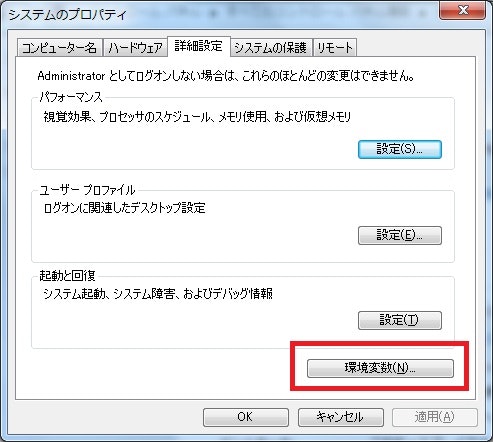
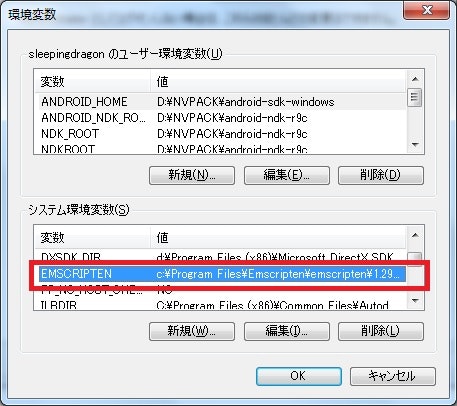
環境変数
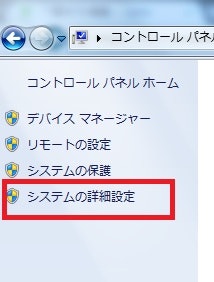
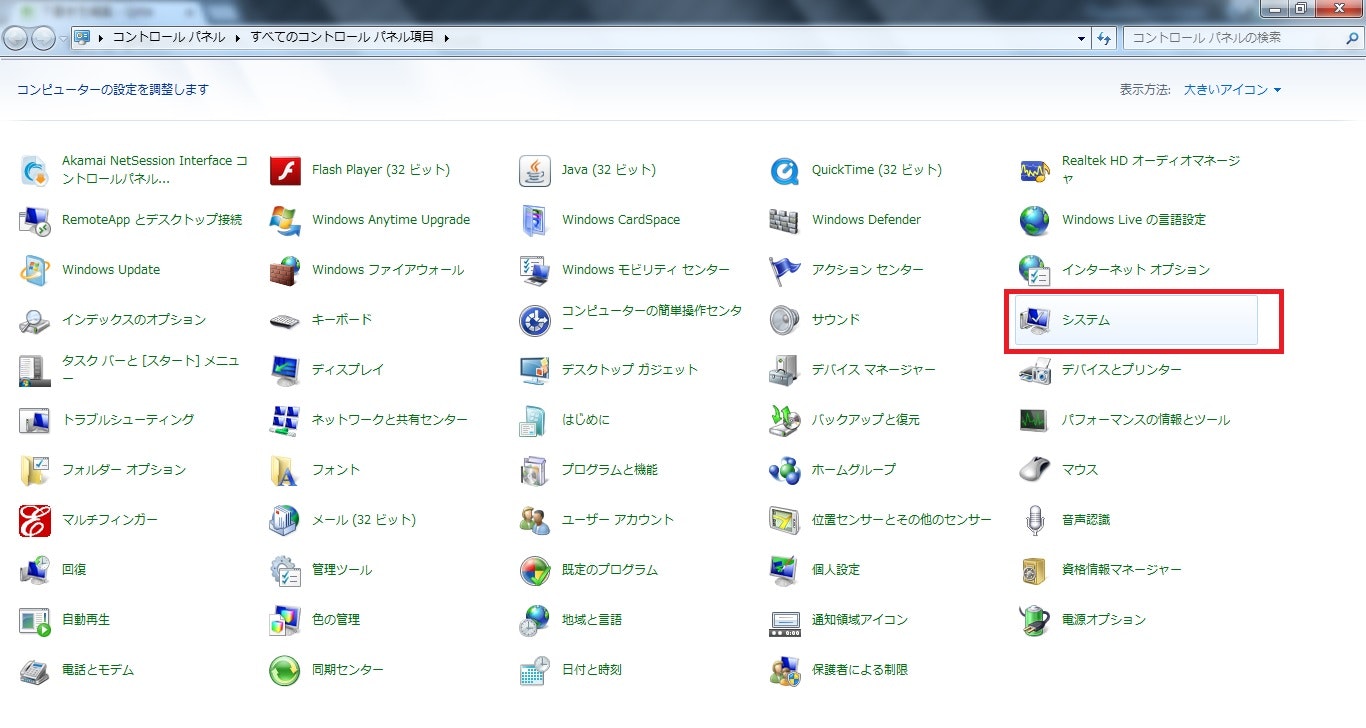
環境変数を確認、設定するため、Windowsのコントロールパネルを開きます。

システムをクリックしてください。

__EMSCRIPTEN__が設定されえていれば問題ありません。
デフォルトのCドライブインストールなら
__c:\Program Files\Emscripten\emscripten\1.29.0__になっています。
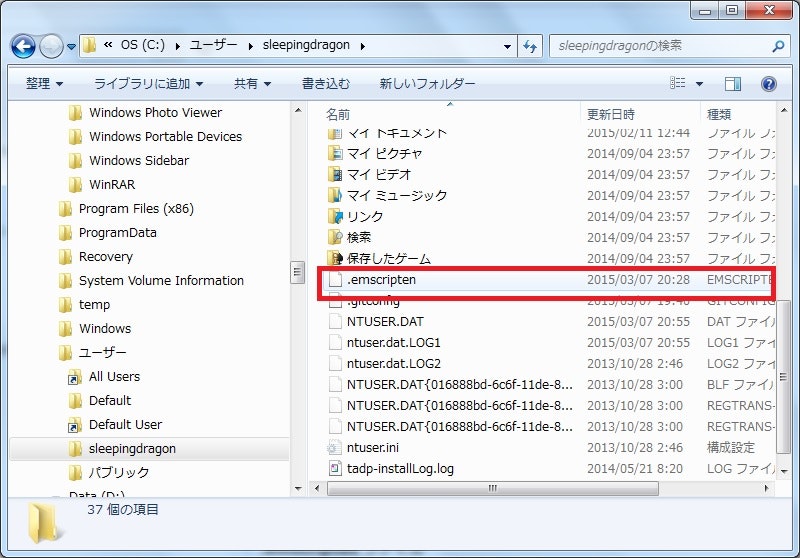
.emscripten ファイル
次に__.emscripten ファイル__を確認、設定します。
ファイルの存在するフォルダをHOMEのフォルダですが。
先ほどの__Emscripten Command Prompt__のところで画面の赤枠がそのファイルです。
デフォルトなら

ここにあります。
C:\Users\sleepingdragon sleepingdragonの部分はあなたのWindowsのユーザ名(ログイン名)です。
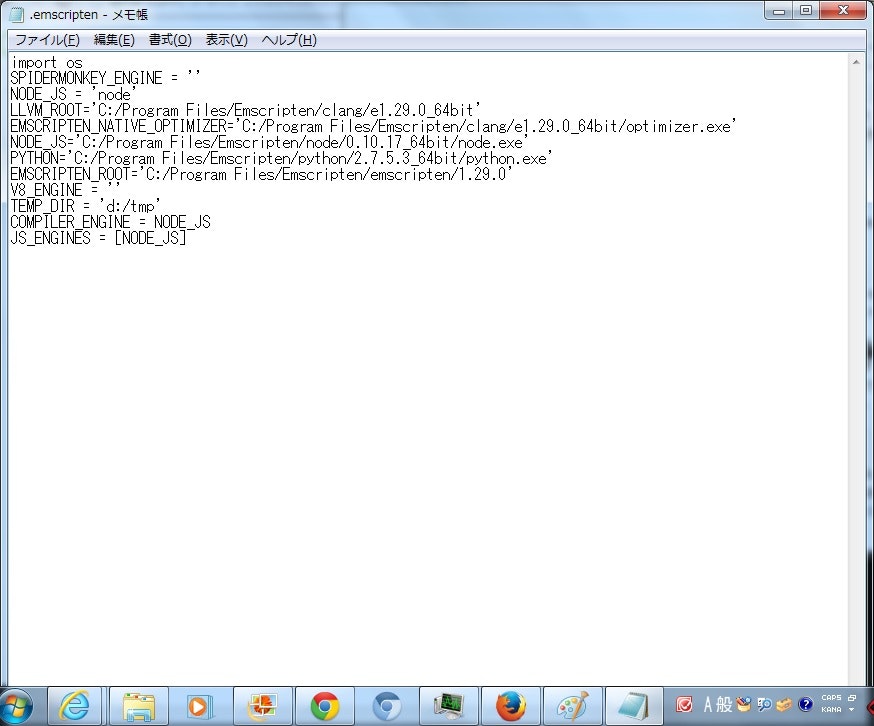
さて、ここのフォルダにある__.emscripten__のファイルをテキストエディタで開きます。
Windowsに標準でインストールされているメモ帳で問題ありません。
EmscriptenをデフォルトのCドライブにインストールしている場合は以下の変数が正しく設定されていることを確認します、この例はバージョン1.29.0のものです。
LLVM_ROOT='c:/Program Files/Emscripten/clang/e1.29.0_64bit'
NODE_JS='c:/Program Files/Emscripten/node/0.10.17_64bit/node.exe'
PYTHON='c:/Program Files/Emscripten/python/2.7.5.3_64bit/python.exe'
EMSCRIPTEN_ROOT='c:/Program Files/Emscripten/emscripten/1.29.0'
ブラウザのインストール
HTML5の実行に必要なブラウザをインストールします。
公式のドキュメントには64bitブラウザが必要と書いてありますが、現在は必要ありません。
エンジンのコンフィグファイルに書かれているブラウザがあれば問題ありません。
エンジンのコンフィグのパスは
C:\Program Files\Epic Games\4.7\Engine\Config\HTML5
または
C:\Program Files\Unreal Engine\4.7\Engine\Config\HTML5
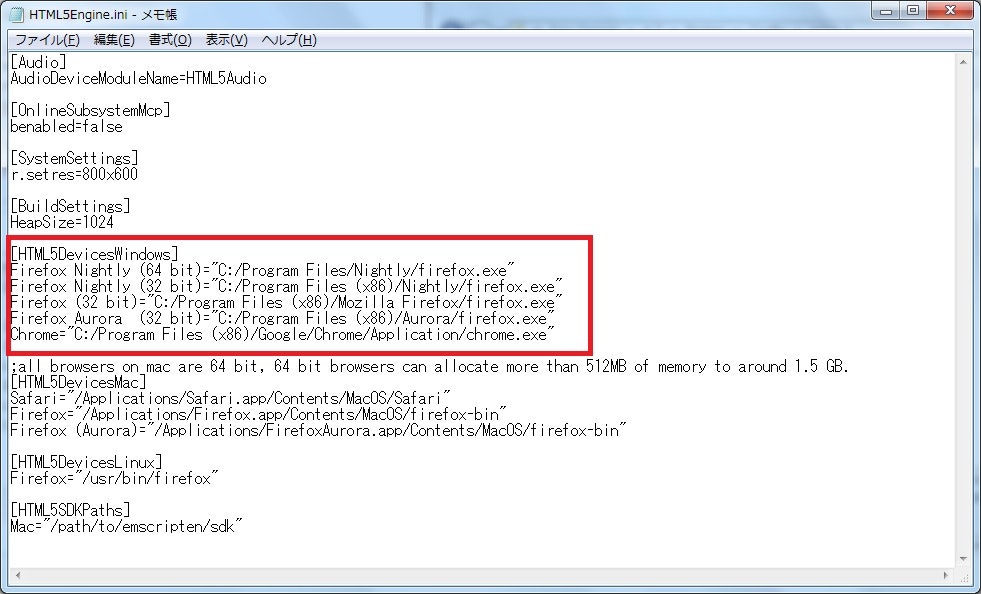
にある__HTML5Engine.ini__に記述されているブラウザがあれば良いです。
ブラウザのパスはこのファイルに記述されているとおりでないとうまくHTML5のビルドツールが起動しない場合があるので合わせます。
デフォルトのCドライブにインストールする場合はほぼ問題ありません。
私のお勧めは32bit版のFireFoxです。
以下のURLからインストーラをダウンロードして実行します。
https://www.mozilla.org/ja/firefox/new/

インストールのフォルダはデフォルトでインストールします、トラブルが起きにくいです。
もし、どうしても変更したい場合は、上記のエンジンの設定ファイルのフォルダパスを変更します。
【HTML5化】
UE4のランチャーやエディタが起動している場合は閉じてUE4の再起動から実施してください。
(windowsの再起動ではありません。念のため)
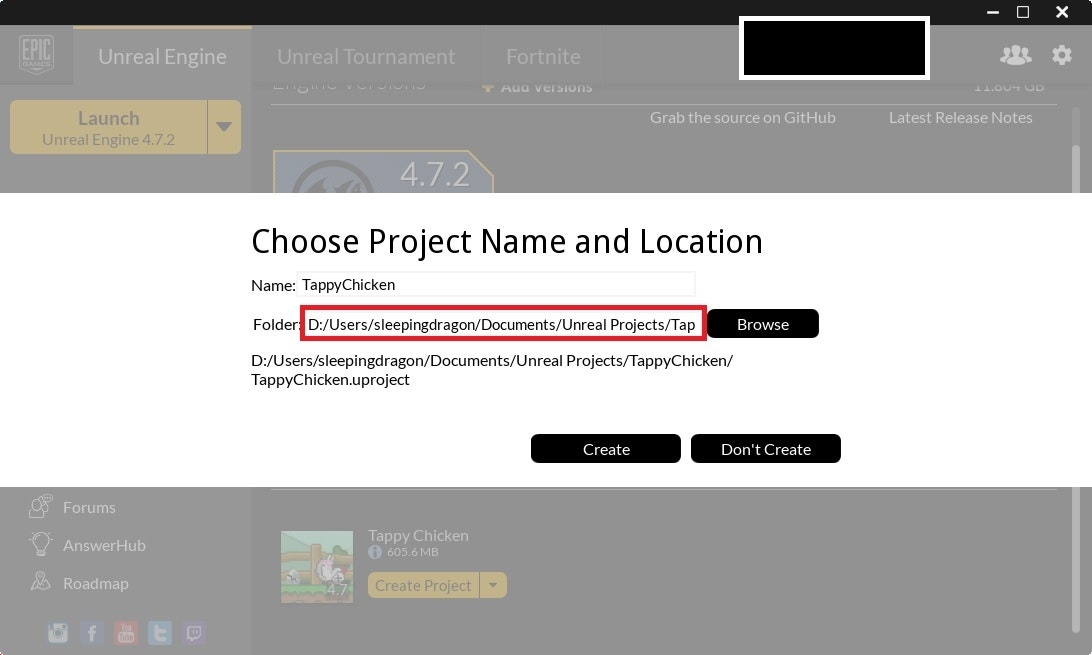
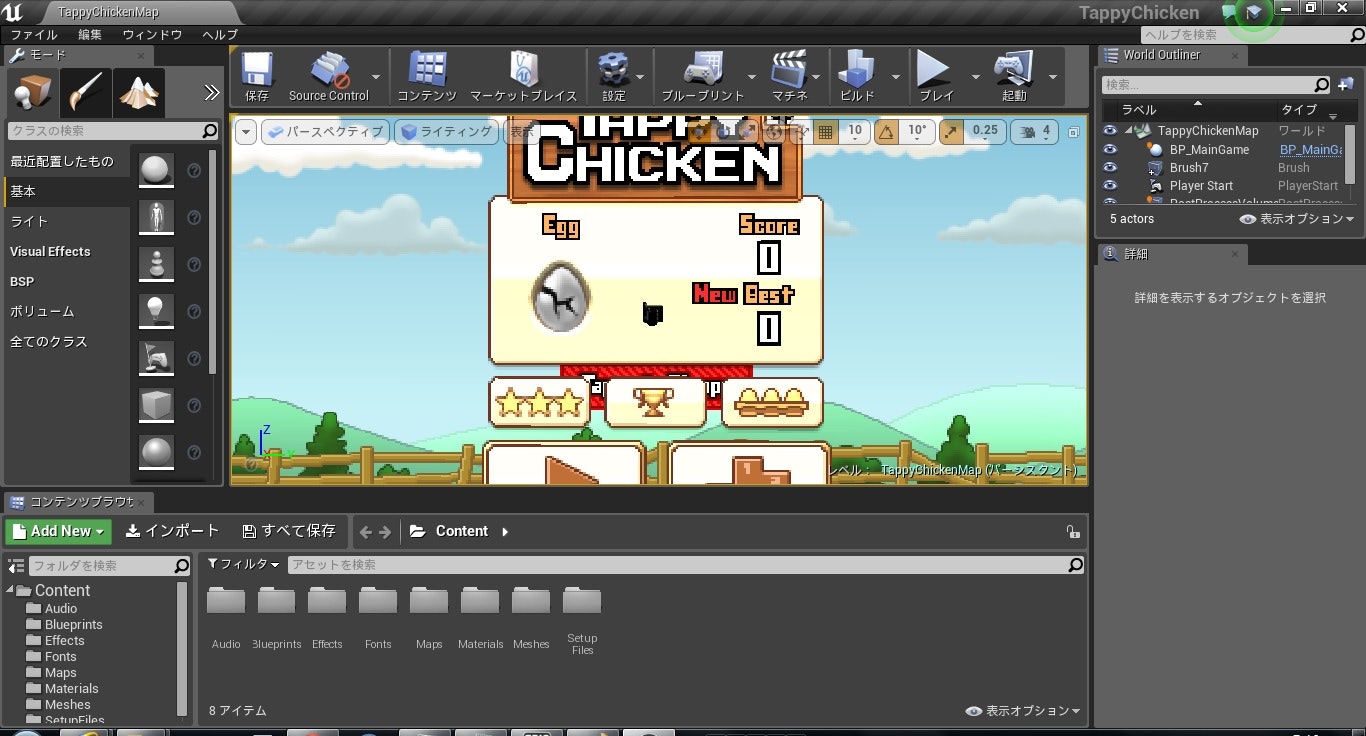
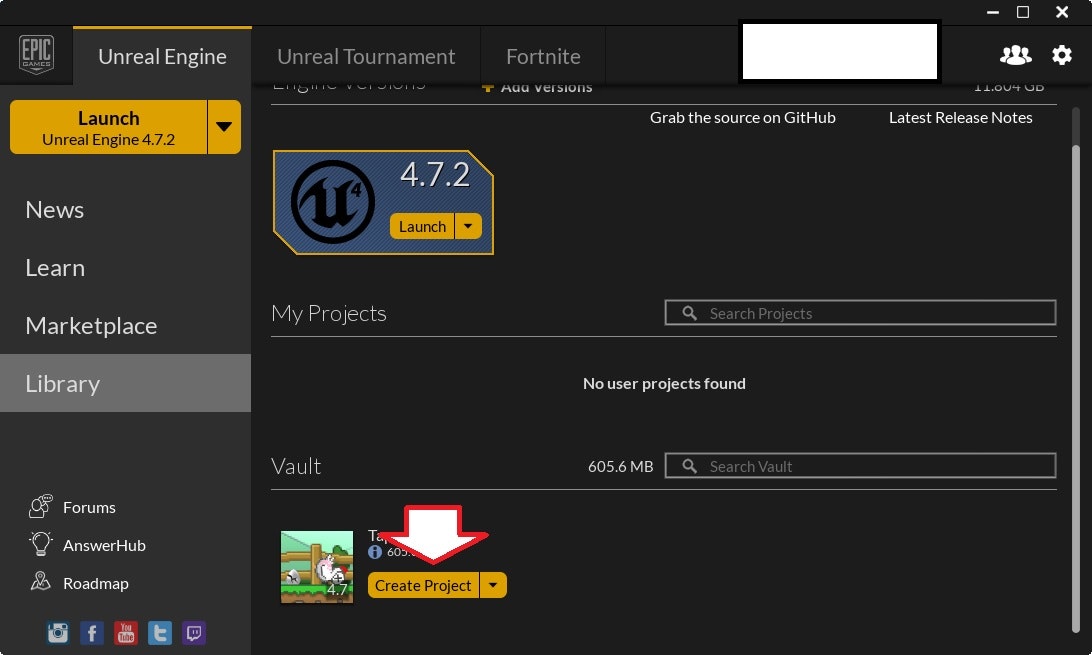
ランチャーを起動し、ランチャーからTappyChickenのプロジェクトを作成します。

この先の「余談」で説明していますが、HTML5化するプロジェクトはプロジェクトファイルの置いてあるフォルダが重要になります、デフォルトと違う構成にするとHTML5化は成功しますが、ブラウザの実行で失敗することがあります。
(2015/03/08現在 UE4.7.2)
問題の起きにくい、プロジェクトの格納フォルダの例として
デフォルトの
C:\Users\sleepingdragon\Documents\Unreal Projects
や
ドライブのみ変更したい場合の
D:\Users\sleepingdragon\Documents\Unreal Projects
などであれば問題なく動作しました。
問題の起きる例としては
D:\Unreal Projects
や
D:\unrealengine
などフォルダパスの体系の違うフォルダ構成にすると「余談」で記述している現象が起こることがあります。
基本は、デフォルトのフォルダ構成を推奨します。
私はこれで大いにハマりました。
【UE4エディタ】
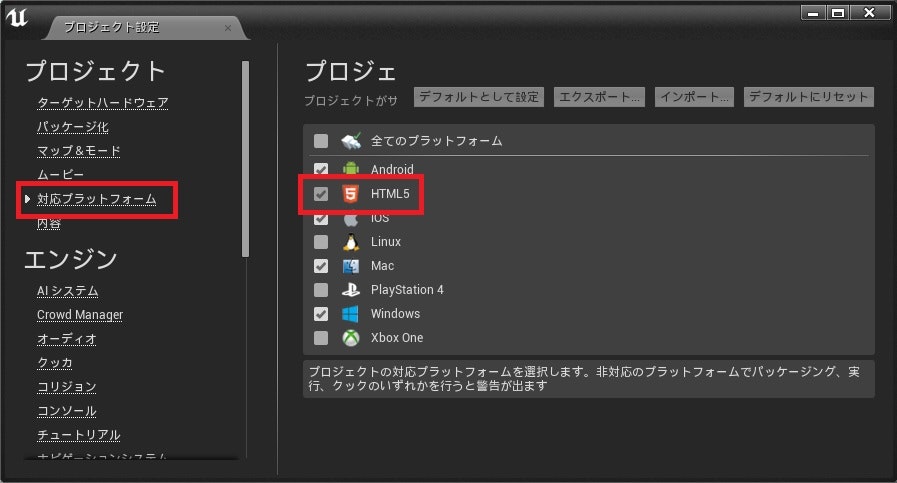
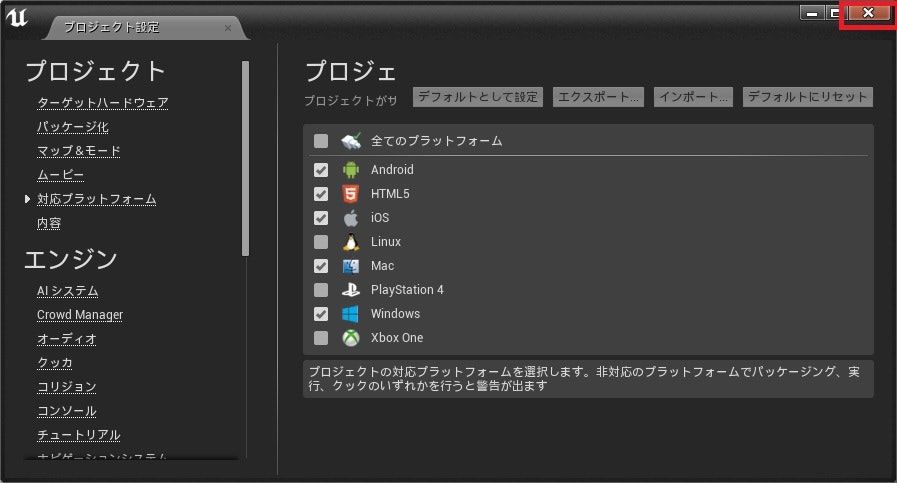
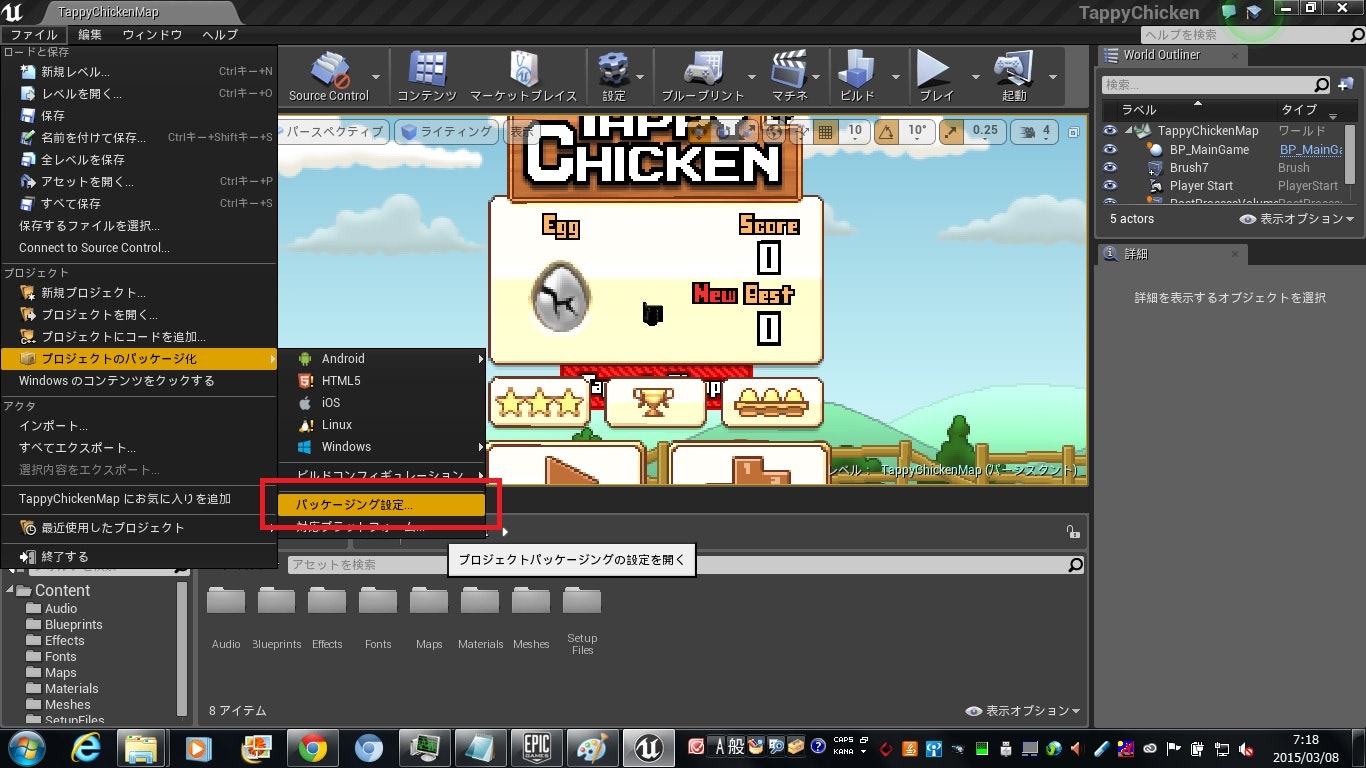
HTML5化するために、プロジェクトの設定を行います。
ファイル⇒プロジェクトのパッケージ化⇒パッケージング設定 を開きます。

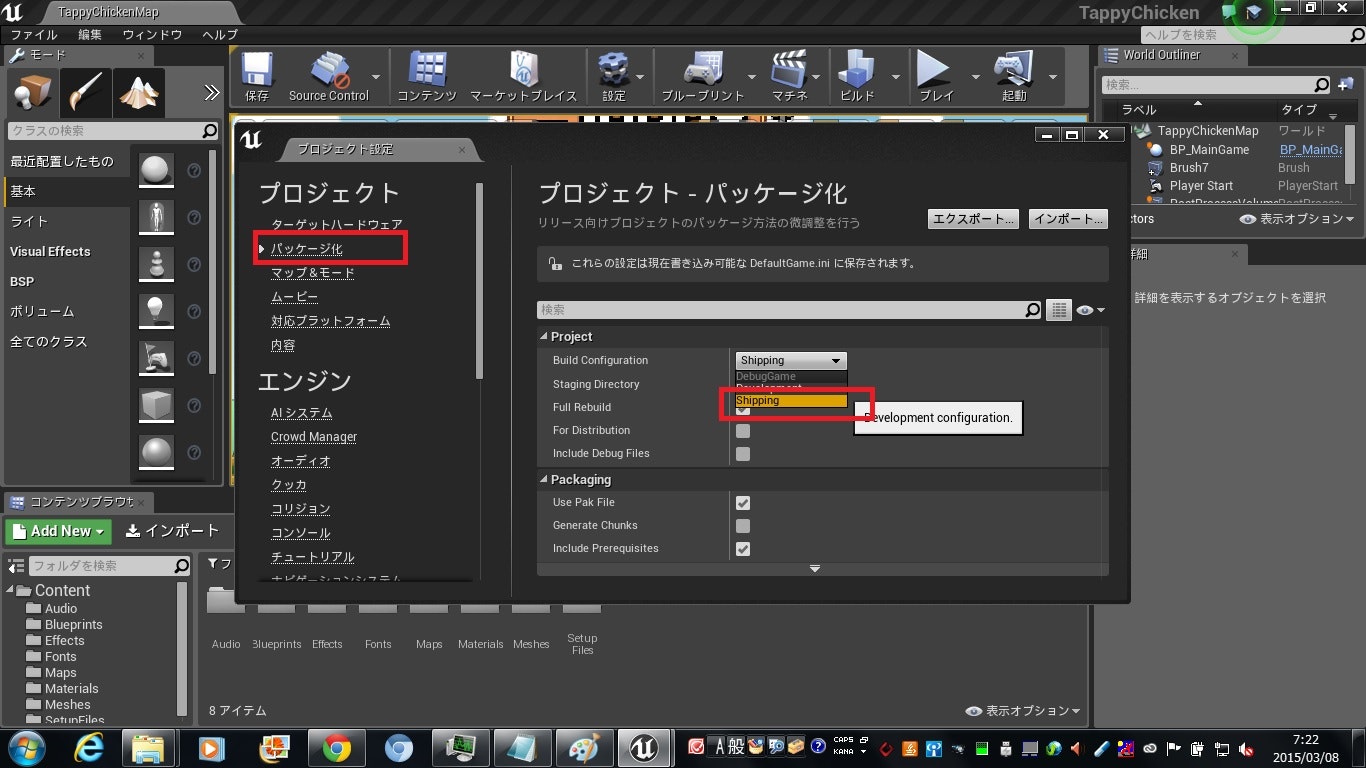
まず、パッケージ化をdevelopmentからShippingに変更します。

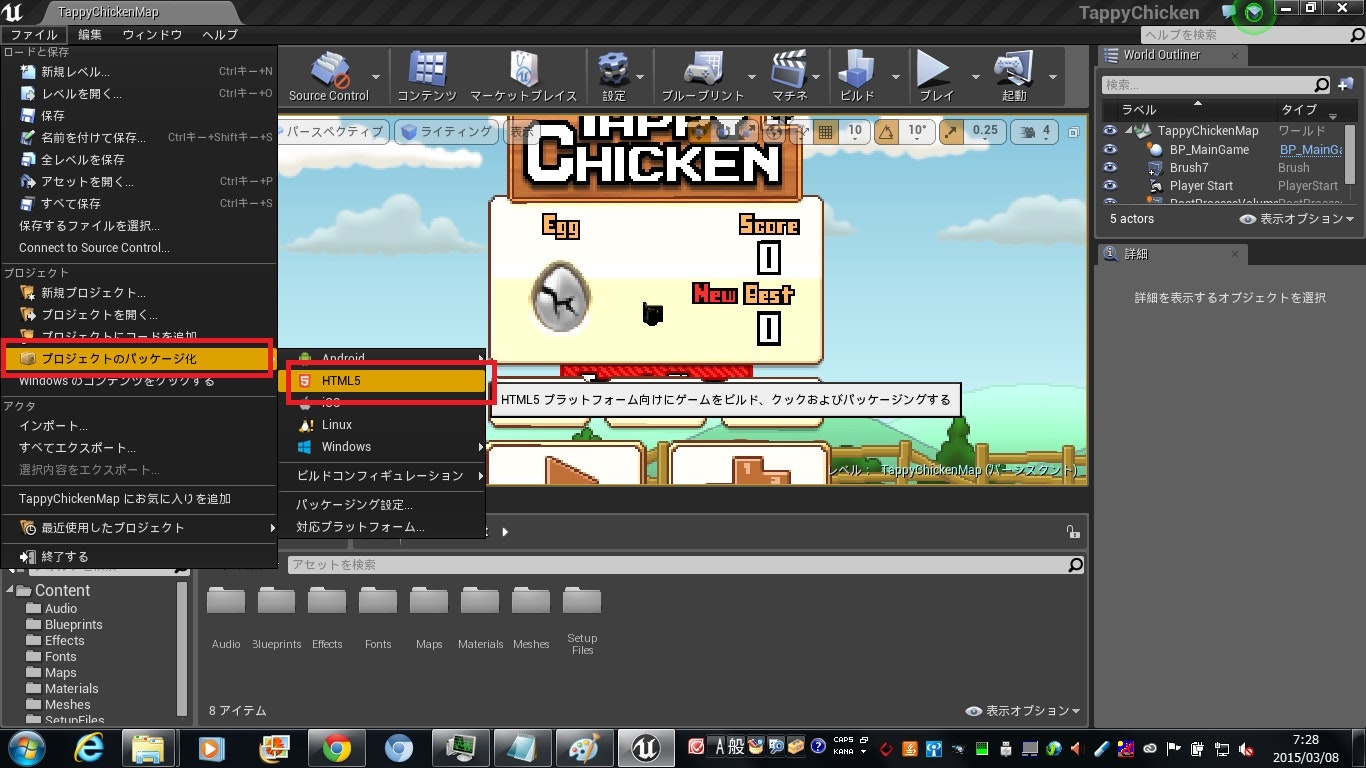
HTML5のパッケージを作ります。
ファイル⇒プロジェクトのパッケージ化⇒HTML5

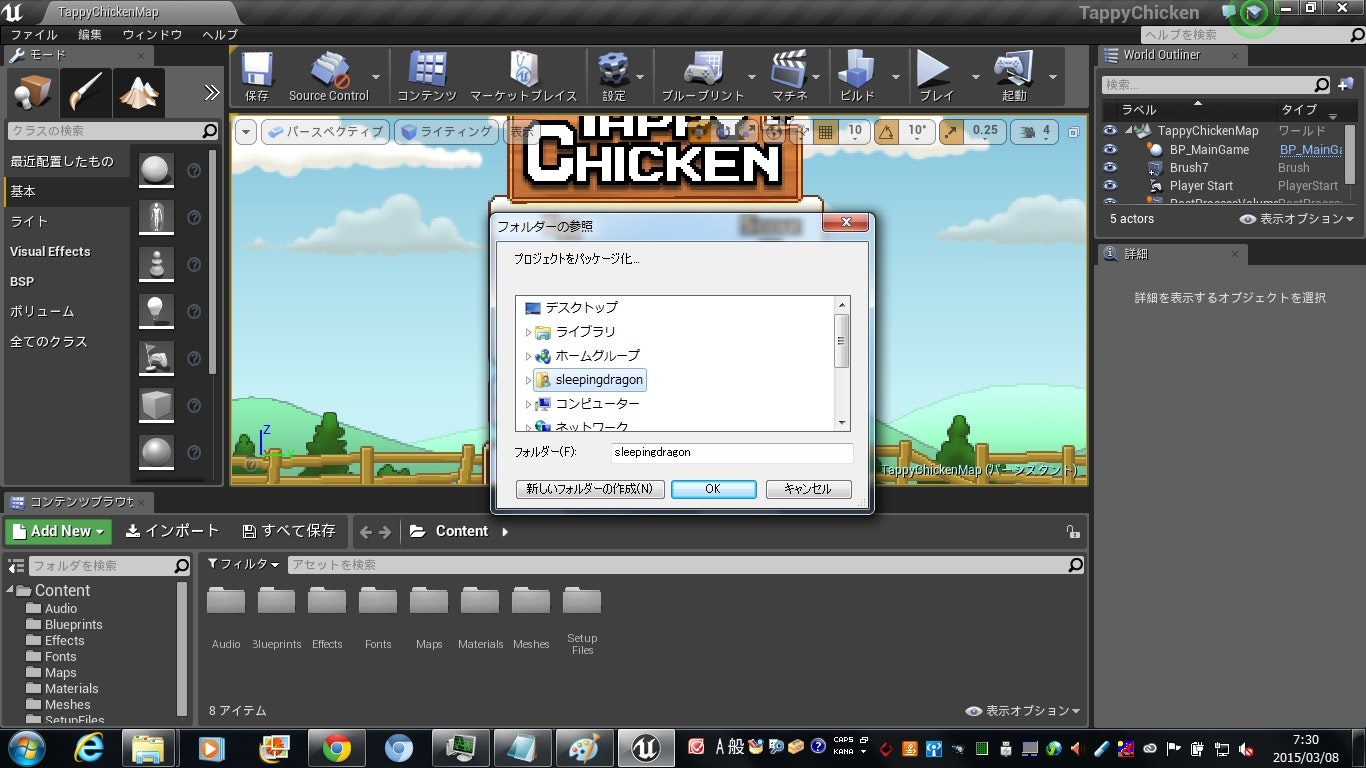
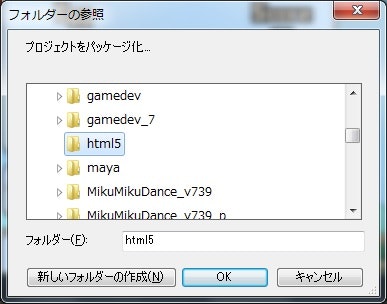
パッケージを作成するフォルダを選択する画面が開くのでパッケージを格納したいフォルダを指定します。
ここで、この画面ではなく、公式のHTML5化のドキュメントに飛ばされる場合は何か手順を間違っています、確認しなおしましょう。
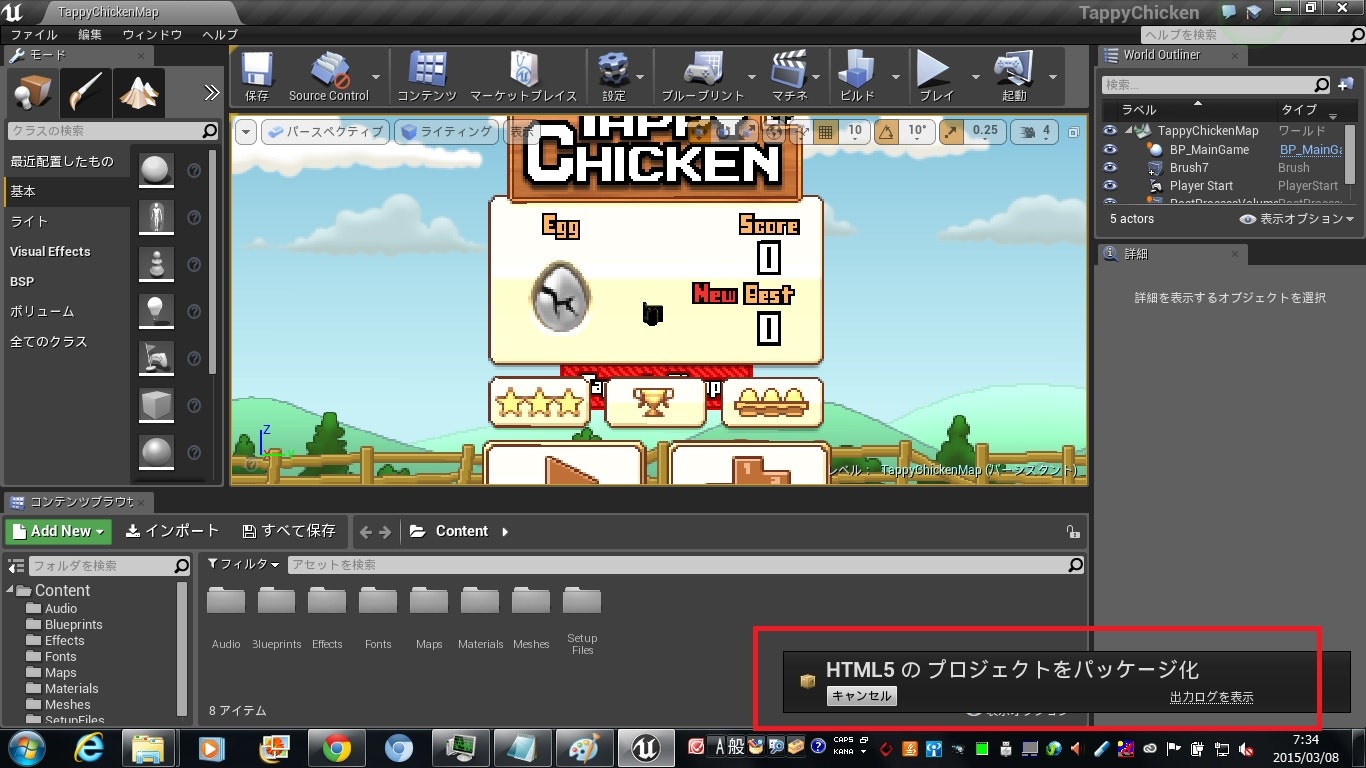
OKをクリックすると
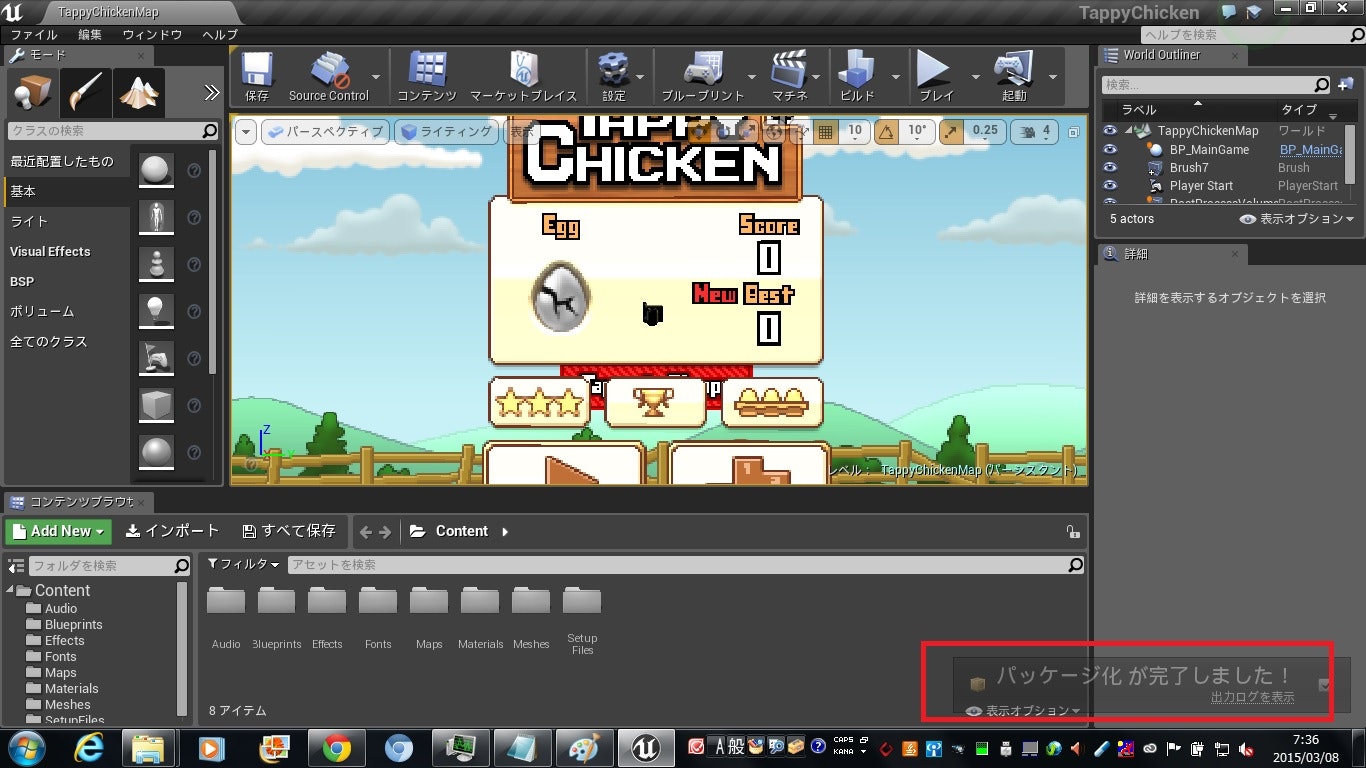
エディタ画面の右下にHTML5のプロジェクトをパッケージ化のメッセージが出ます。

パッケージ化に成功すれば「パッケージ化に成功しました」のメッセージが出ます。

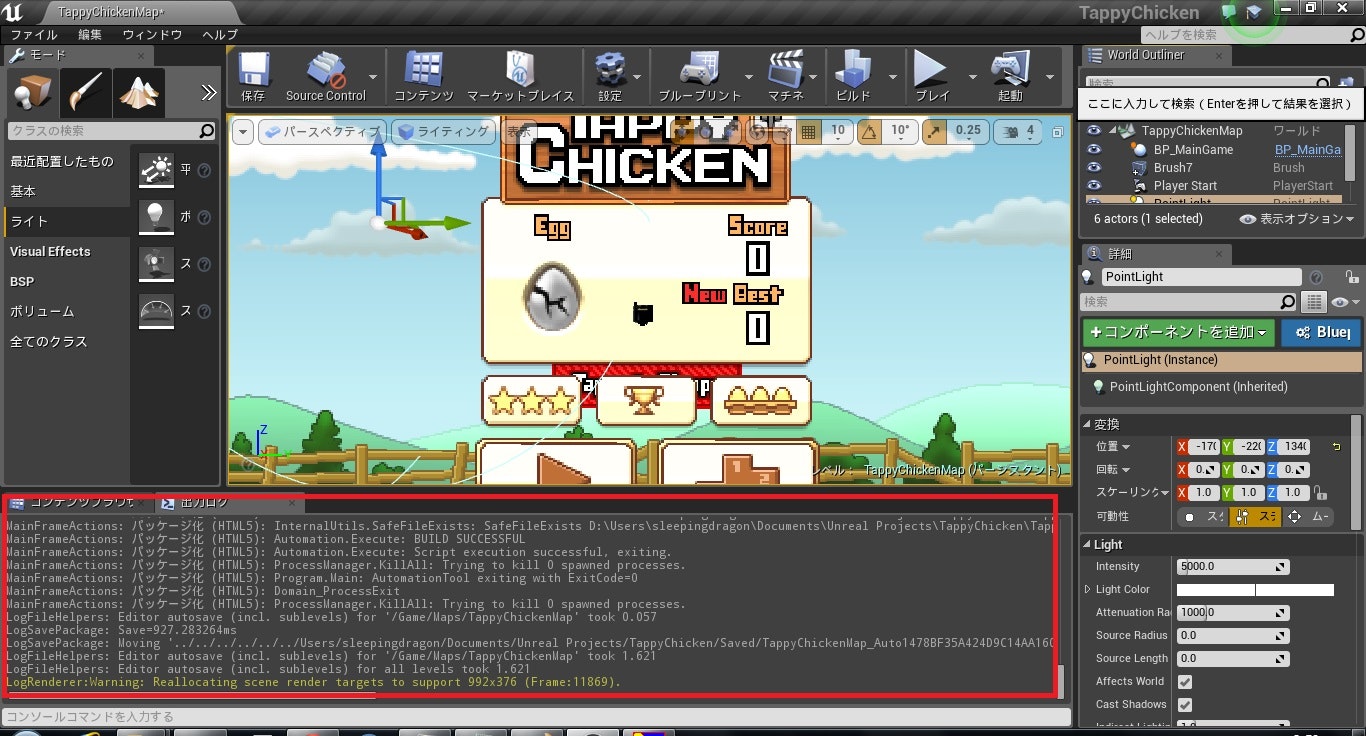
不幸にも失敗しまった場合は、どこかで手順を間違ったか、他の原因かを確認するため、出力ログを確認します。
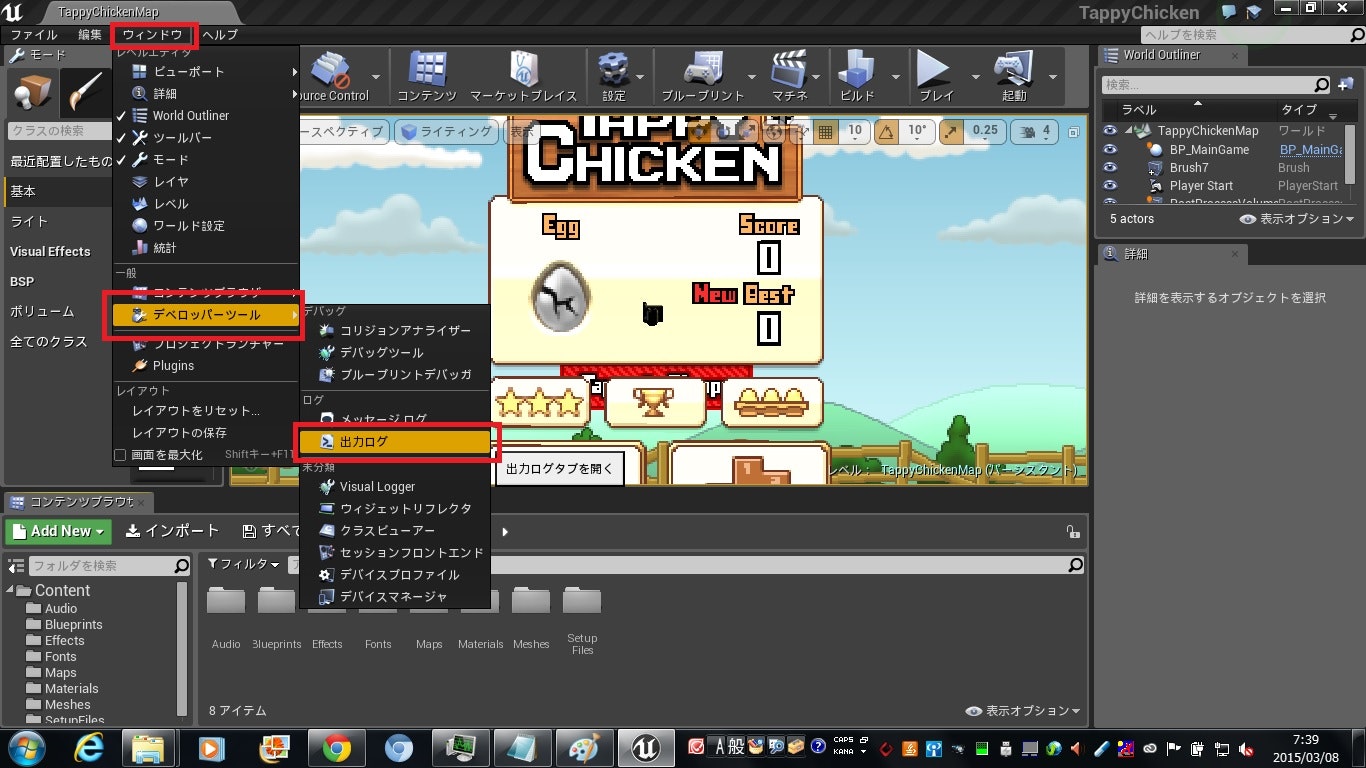
ウィンドウ⇒デベロッパツール⇒出力ログ

なんらかのエラーメッセージが出力されていると思います。

【実行】
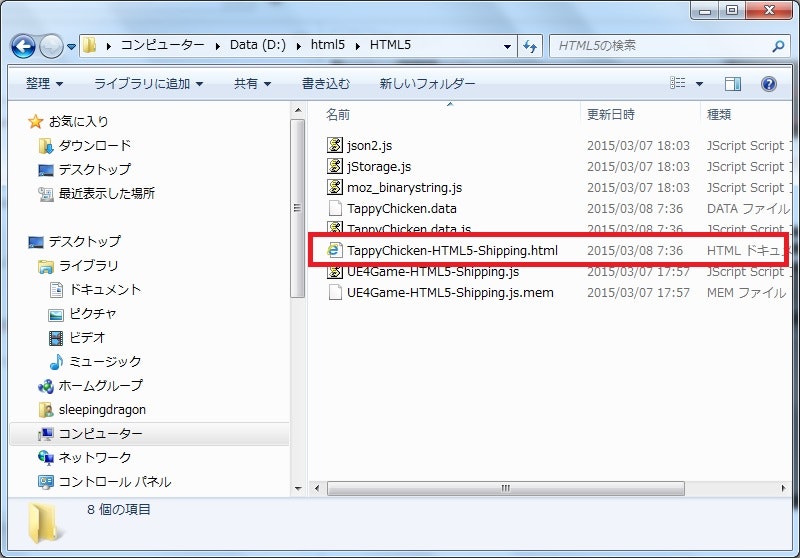
先ほど指定したフォルダに以下のファイルが作成されているので
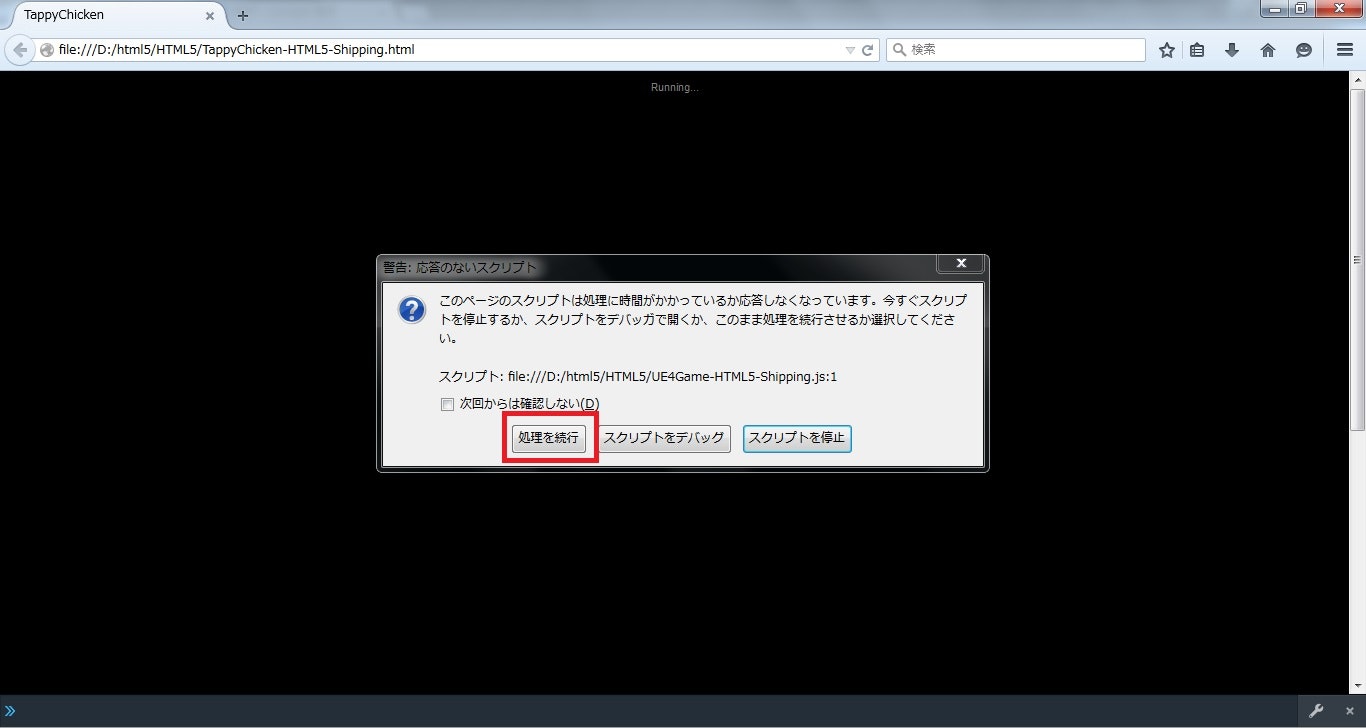
赤枠の__TappyChicken-HTML5-Shipping.html__をブラウザのfirefoxで開きます。
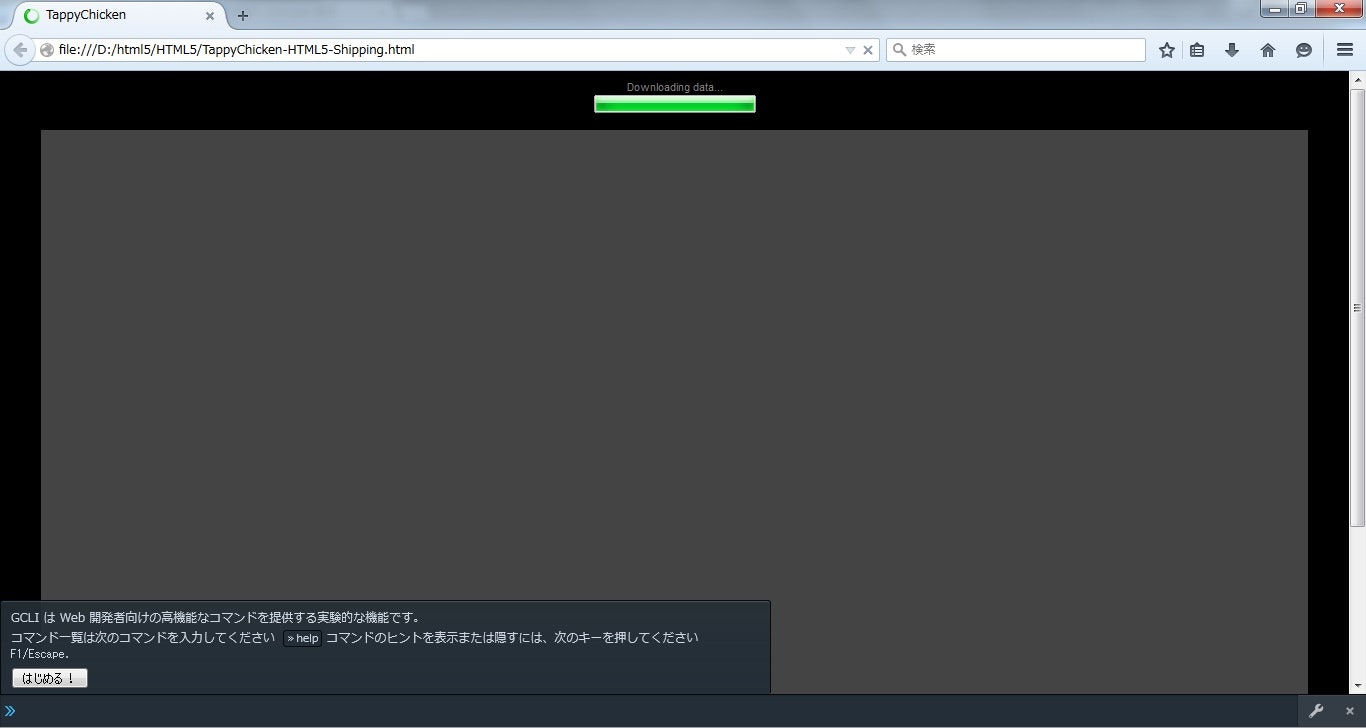
ファイルを開くと以下の様な画面になります。
このようなダイアログがでることがありますが__処理を続行__をクリックします。

なんらかのエラーでJavaスクリプトのエラーが出てしまった方は、Javaスクリプトのエラーメッセージを確認し、手順をもう一度確認するか、実行環境を見直してみましょう。
以上でTappyChickenを飛ばすことができました。
当然、マウスを使用してゲームもできます。
【チューニング】
HTML5のWebGLはスマホ等と同様で、あまり重い処理は実行できません。
ですので、以下、簡単に私の試したチューニング方法を列記します。
ただし、完全に経験からの手法なので技術的にはウソが含まれる可能性は十分あります。
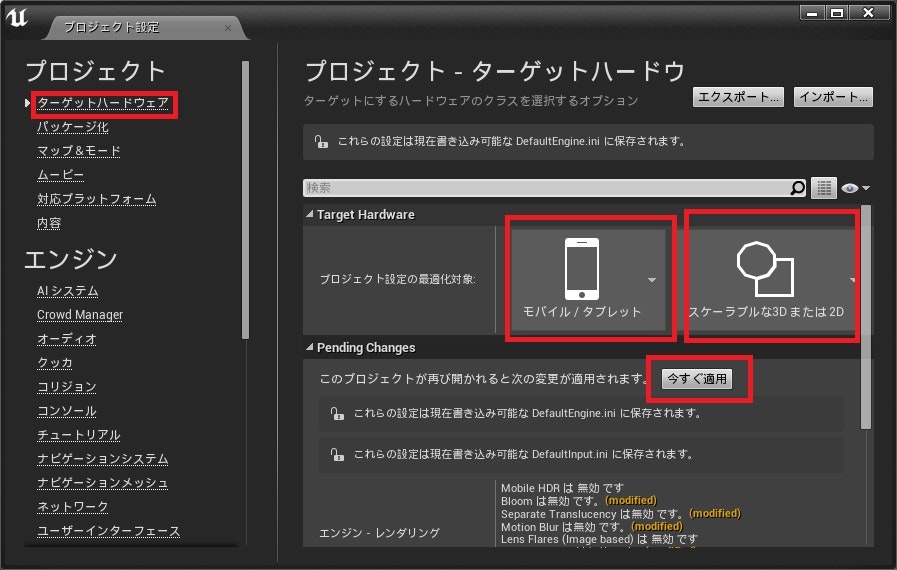
1.ターゲットハードウェアをモバイルに設定する
先ほどのファイル⇒プロジェクトのパッケージ化⇒パッケージング設定の画面で

ターゲットハードウェアを選択し、プロジェクト設定の最適化対象を「モバイル/タブレット」
に変更し画質の品質も「スケーラブルな3Dまたは2D」に変更します。
変更したら「今すぐ適用ボタン」をクリックします。
※ただし、この設定はせっかく作成した、プロジェクトをモバイル用に変えてしまうことになります。必ず実験用のクローン(コピー)プロジェクトで実施してください。
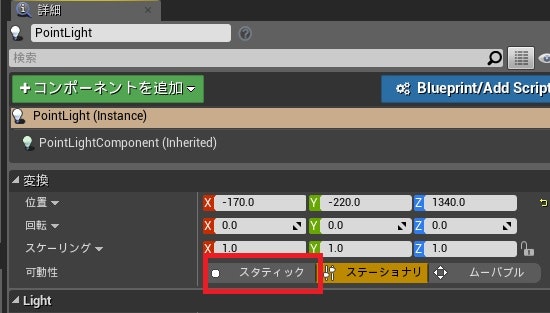
2.ライトを静的に
プロジェクトには沢山のライトが存在しますが。
ステーショナリーライトやムーバブルライトを使わず、スタティック(静的)なライトに変更します。

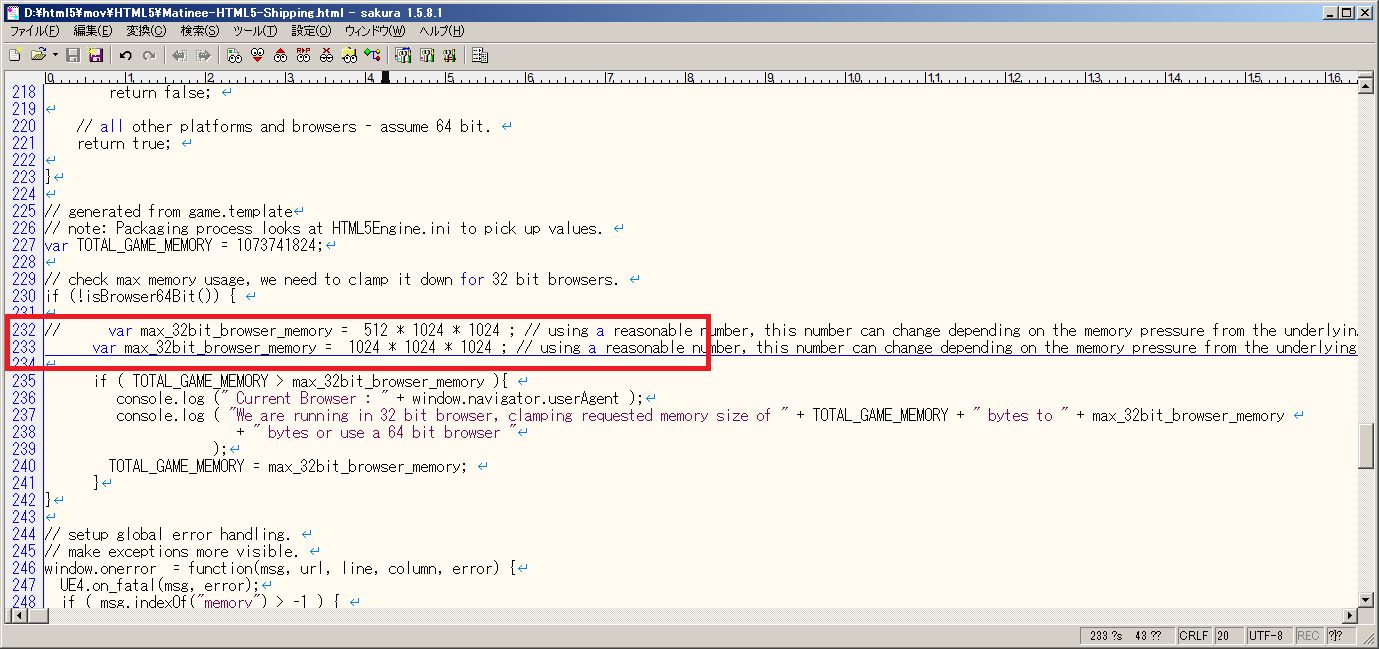
3.ブラウザのメモリを増やす
ブラウザで作成したパッケージを実行すると、エラーメッセージにout of memoryや配列が多すぎる的なメッセージが
出力されて実行が止まることがあります。そのようなときは実行するHTMLファイルのJavaスクリプトを修正してブラウザの使用メモリを増やしてあげます。

赤枠の部分のメモリを増やします。ただし、この例は32bitブラウザを対象にしています。
32bitであるために増やせるメモリにも限界があります。
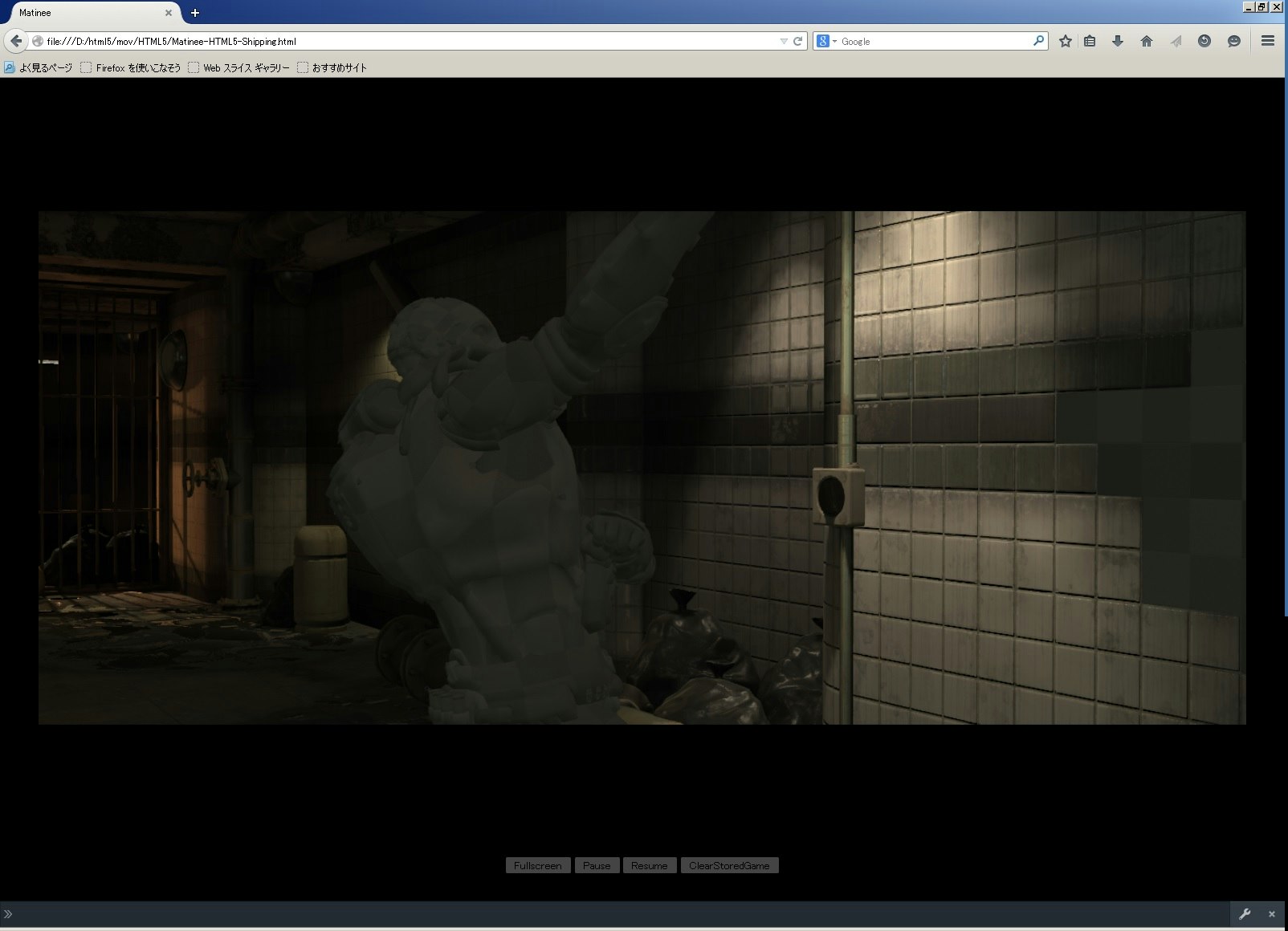
私は1の方法と3の方法を合わせてマチネのファイトシーンのサンプルをHTML5化することはできました。

【余談】
一番多い、こんな画面や(なんで、プロジェクトファイルが必要なんだよ!)

これは、UE4のHTML5化がまだ実験段階だからだと思われますが、以下の原因で起こります。
UE4のプロジェクトファイルのフォルダがデフォルトに合っていない
からです。
問題の起きにくい、プロジェクトの格納フォルダの例として
デフォルトの
C:\Users\sleepingdragon\Documents\Unreal Projects
や
ドライブのみ変更したい場合の
D:\Users\sleepingdragon\Documents\Unreal Projects
などであれば問題なく動作しました。
【おわりに】
UE4のHTML5まだまだ実験段階です。
まだまだ、問題も多いです。
さらなる進化に期待したいところです。
最後まで読んでいただいてありがとうございました。