【前提】
・NVIDIA FLeXのUnreal Engine 4での使用を前提に記述しています。
・うそを書くつもりはありませんが、トライ&エラーの経験に基づいて記述しているため、間違いが多分にある可能性があります。
・Windows環境前提です。
・手順の使用は自己責任でどうぞ。
・NVIDIAのFLeXを使用したUE4のエディタをビルドすることができること。
・NVIDIAの技術であるためNVIDIAのグラボ(GTX)でないと動作しません。
・各httpのリンクを開く場合はブラウザの右クリックから「新しいタグで開く」が便利です
・手順に使用されている画像が小さくて見づらい場合が画像をクリックしてください。大きくなります
【目的】
UE4の毎月行われているゲームジャムで、私が使用したNVIDIA FLeXテクノロジーの備忘録的なものです。
作成したゲームはこんなゲームです。
https://www.youtube.com/watch?v=uVlkEiubFvg
ゲームジャムでNVIDIA FLeXテクノロジーを使用するのは今回で二度目になります。
前回は、本当にFLeXのさわり程度でしたが。
https://www.youtube.com/watch?v=6i5ypLRh8K4
↑これ
今回はある程度深い部分まで動作確認、調査を行ったため、その辺りをこの投稿で記述していきます。
【NVIDIA Game Works】
https://developer.nvidia.com/gameworks
↑ここで公開されているNVIDIAのゲーム用?のテクノロジー集です。
今回、この投稿で紹介するのはその中でもFLeXというテクノロジーです。
FLeXの他には
NVIDIA WaveWorks
NVIDIA HairWorks
NVIDIA VXGI
などなど沢山の技術が紹介されています。
【UE4 FleX版のビルド】
NVIDIAのGitHUBリポジトリからUE4の改造版のソースをダウンロードします
https://github.com/NvPhysX/UnrealEngine/tree/FleX
↑ここです
ただし、Epicさんでアカウントを作ってUE4をビルドできる状態にないとソースのダウンロードどころか
上記のURLの画面もひらきません。
Unreal Engine 4のビルド方法については他のサイトでも説明されていますので
ここでは説明は割愛します。
上記サイトでソースをダウンロードしてきて、ビルドするわけですが。
2016/05/20時点のソースにはビルドすると2か所エラーが起こる場所がありました。
大変申し訳ありませんが。
どのソースのどの部分だったかは忘れてしまいました。
ただし、__#ifdef__でMACとWINDOWSの環境を判定していた部分だったかと思います。
MACの部分のソースをコメント化すればビルドが通ったと記憶しています。
【スタティックメッシュ】
基本、私が調べた限り、このFLeXのテクノロジーを使用できるモデルはスタティックメッシュに限られます。
スタティックメッシュであれば、どんな形状のものでも可能ですし、自作のメッシュにも適用可能です。
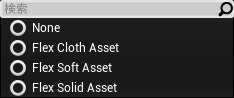
そして、サンプルプロジェクトに入っているアセットの中で適用できる形状は

上記の
・Cloth Asset
・Soft Asset
・Solid Asset
の三種類になります。
それぞれ
・布形状(まさに布)
・やわらかい形状(空気風船みたいな)
・硬い形状(普通に使うならこれ)
これらの形状が標準で用意されています。
スタティックメッシュを読み込んだらUE4のスタティックメッシュのエディタの
以下の赤枠部分を変更すると、FleXの機能がスタティックメッシュに適用されます。
すべてスタティックメッシュのエディタで指定可能です。
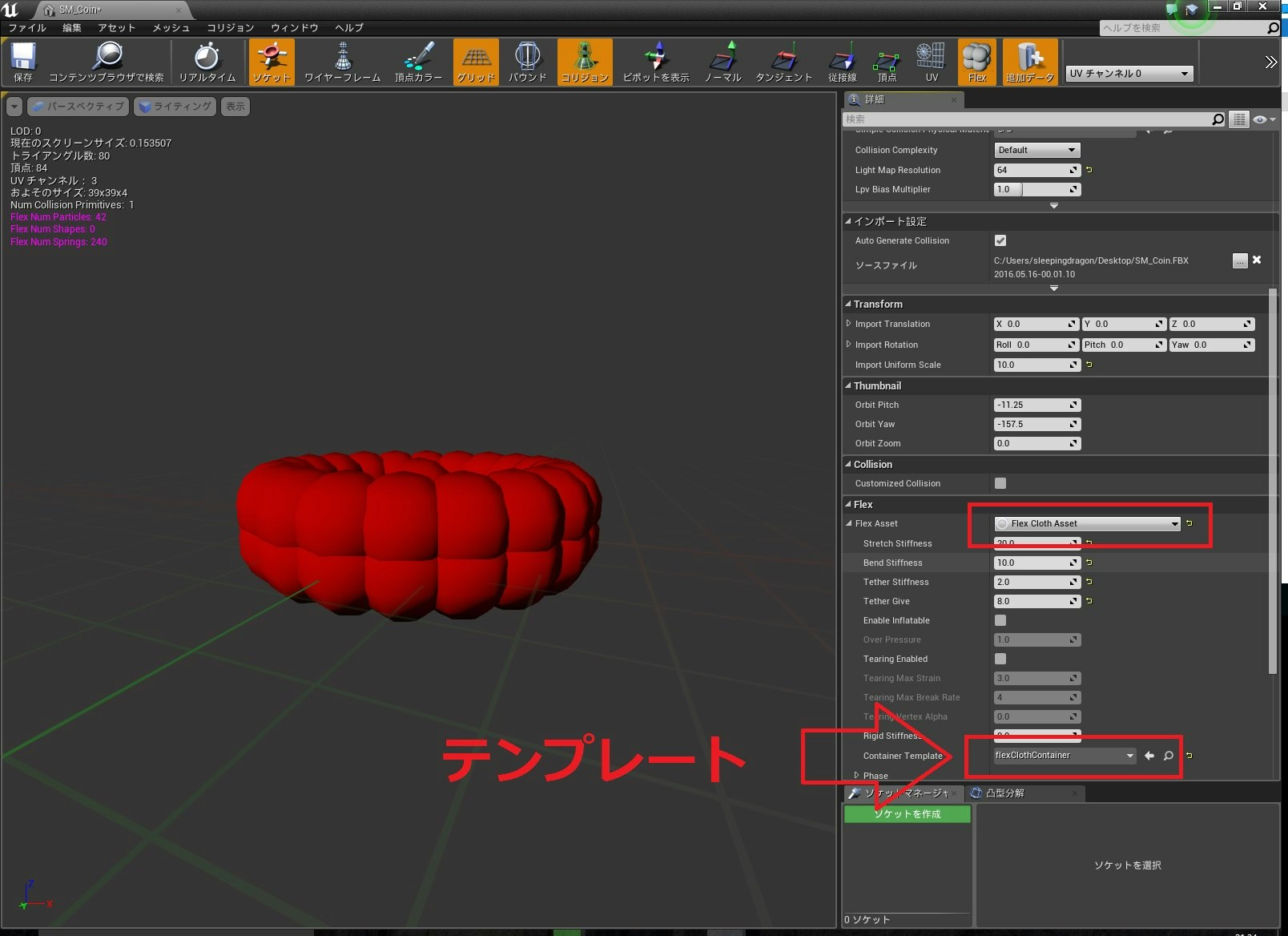
布形状の場合は以下です。
FLeX Assetには __FleX Cloth Asset__を指定
Container Tamplateには __flexClothContainer__を指定
します
これでスタティックメッシュにFLeXが適用されます。
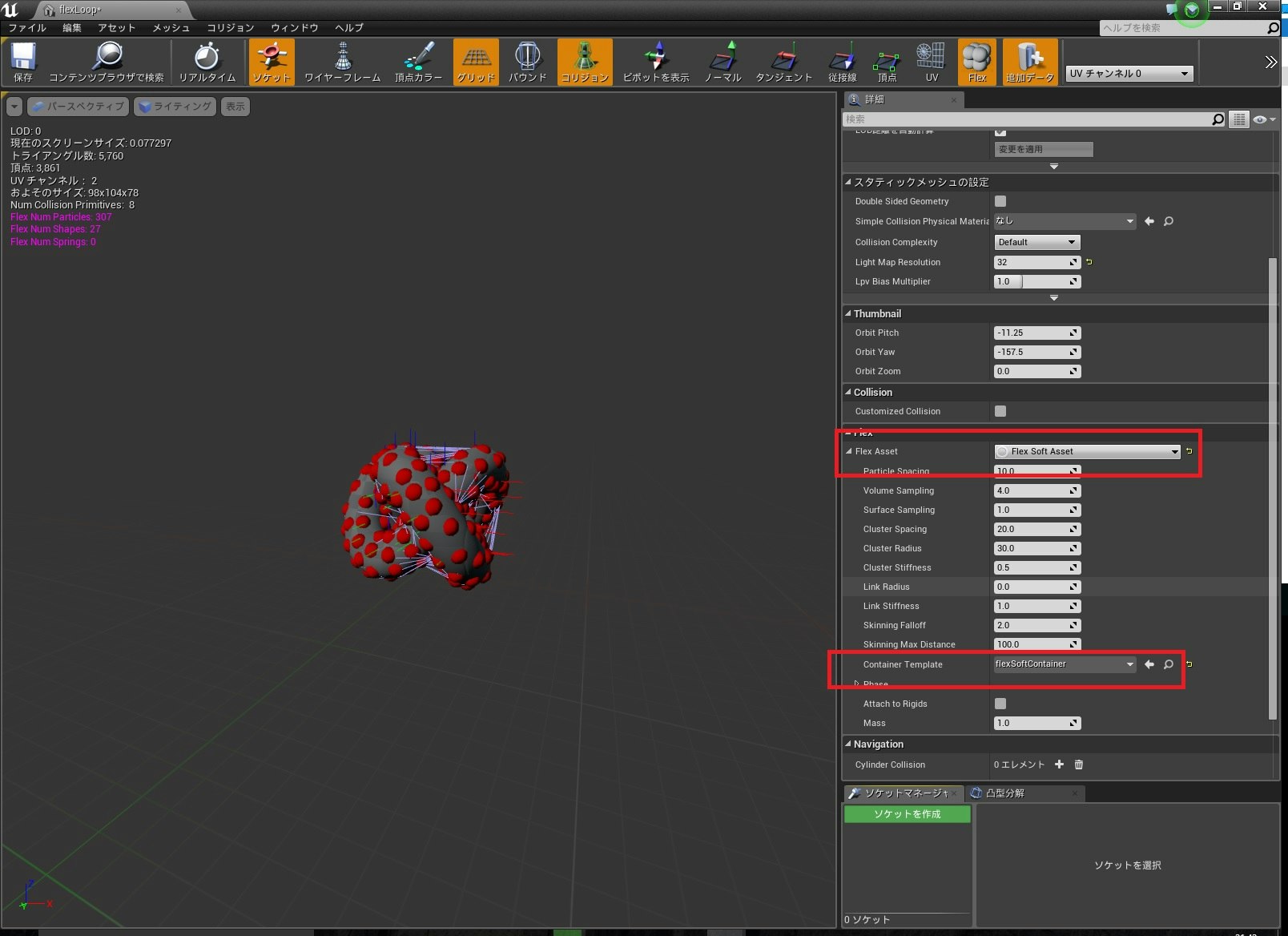
FLeX Assetには __FleX Soft Asset__を指定
Container Tamplateには __flexSoftContainer__を指定
します
これでやわらかい形状が作成できます。
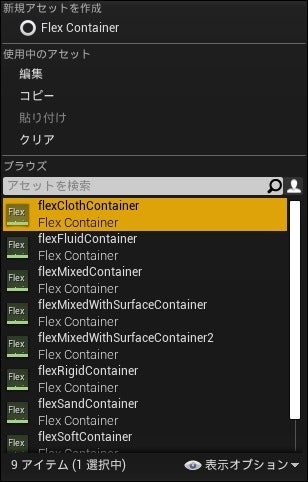
__Container Tamplate__には他にも以下のようなサンプルコンテナがありますので
実際、いろいろ適用して動作を確認することをお勧めします。

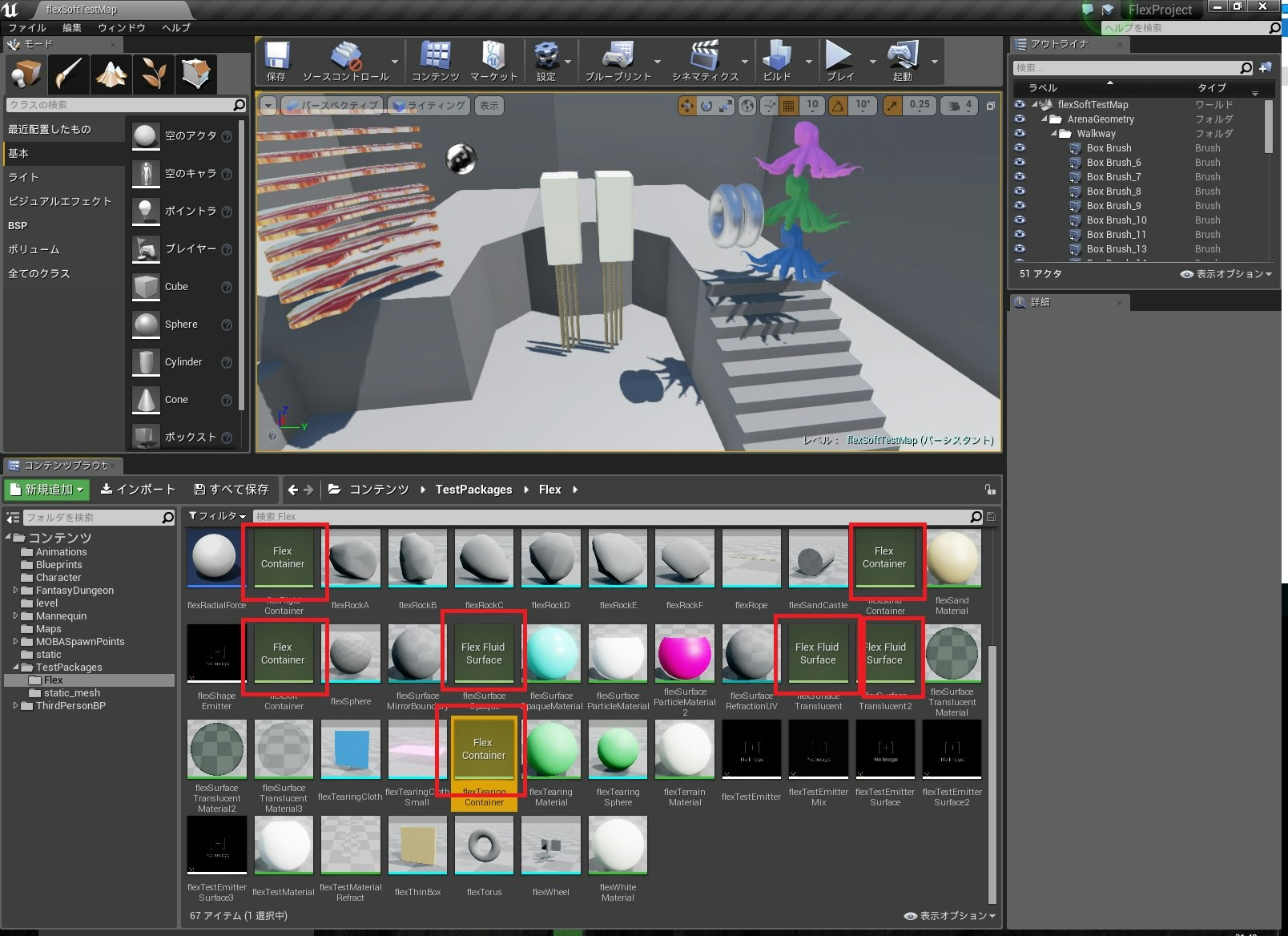
ここで指定するコンテナのアセットはサンプルプロジェクトの__TestPackages__内に以下のように
緑色のアセットとして存在しています。
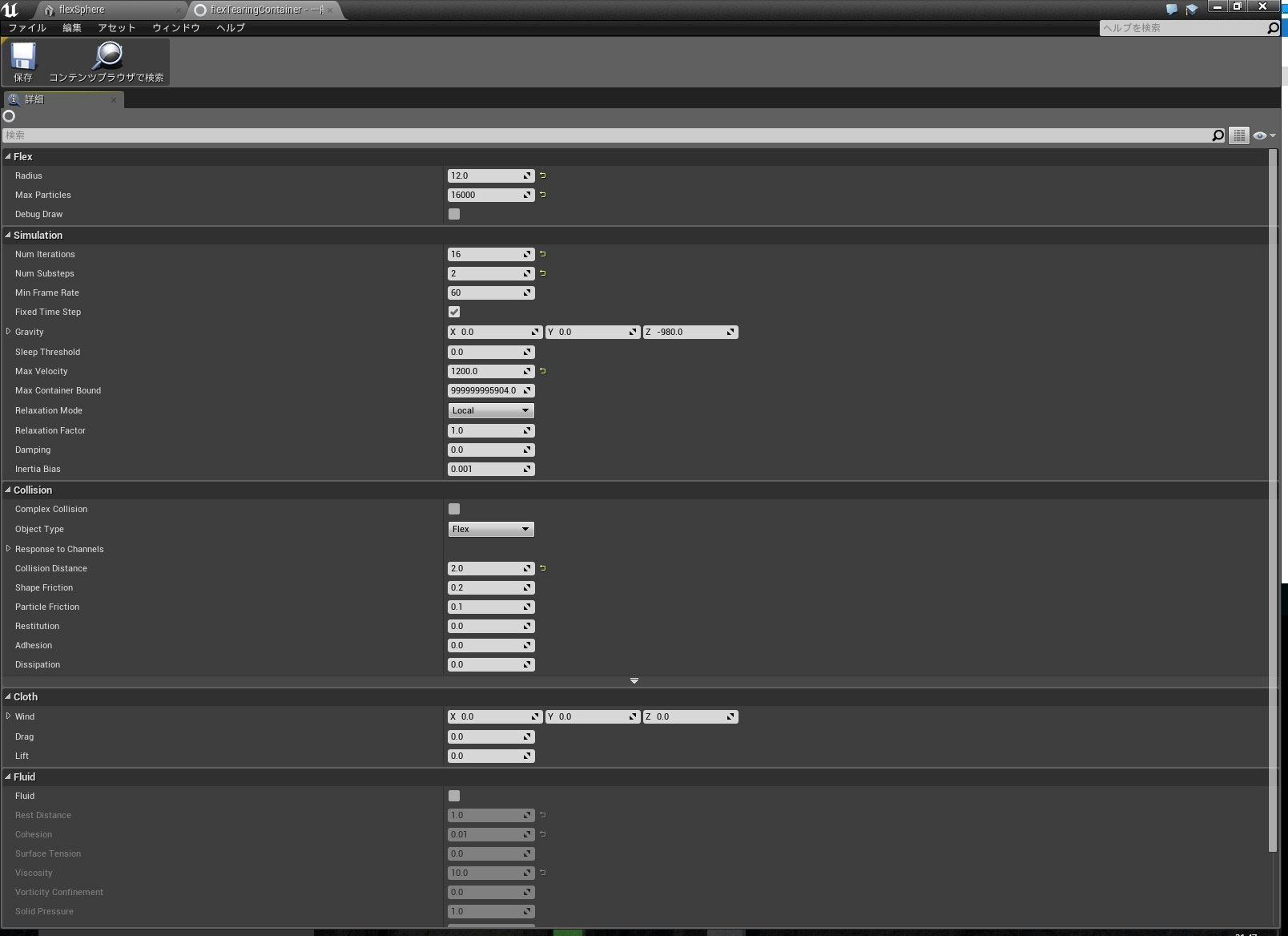
中身はダブルクリックするとみることが可能ですが。
物理のパラメータが設定されたファイルです。

私は今回、ここのパラメータはそのまま使用しましたが
ここも変更すると色々できるかもしれません。
【アクター化】
スタティックメッシュにFLeXを適用したら、それをアクター化してゲームに使用できます。
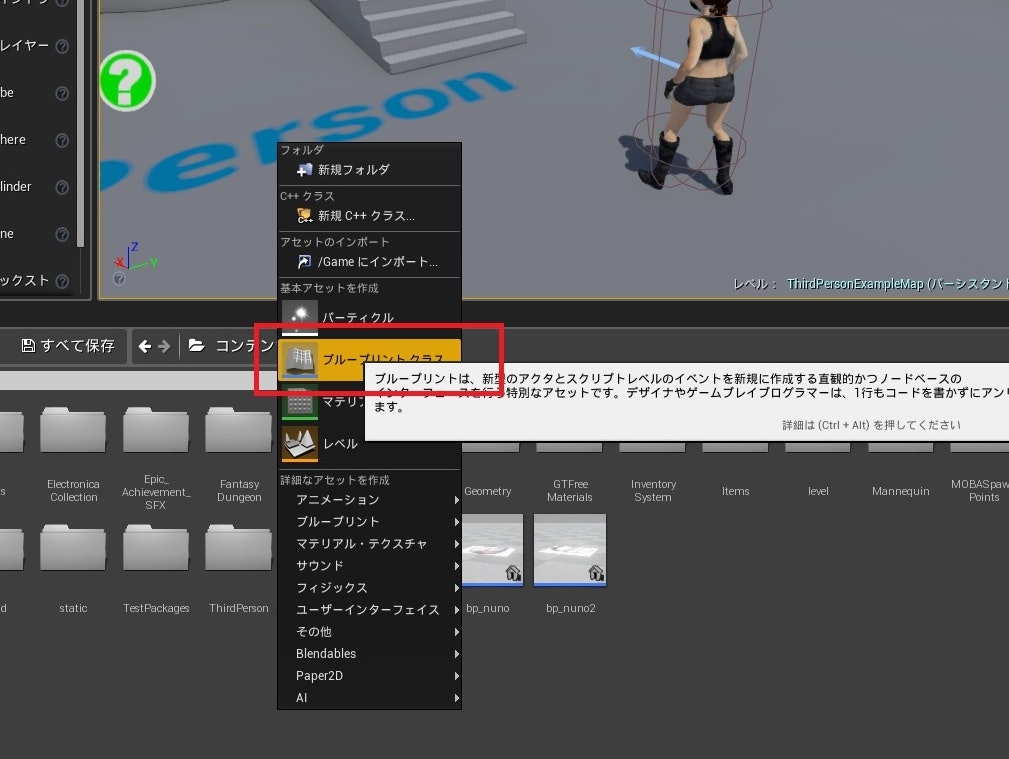
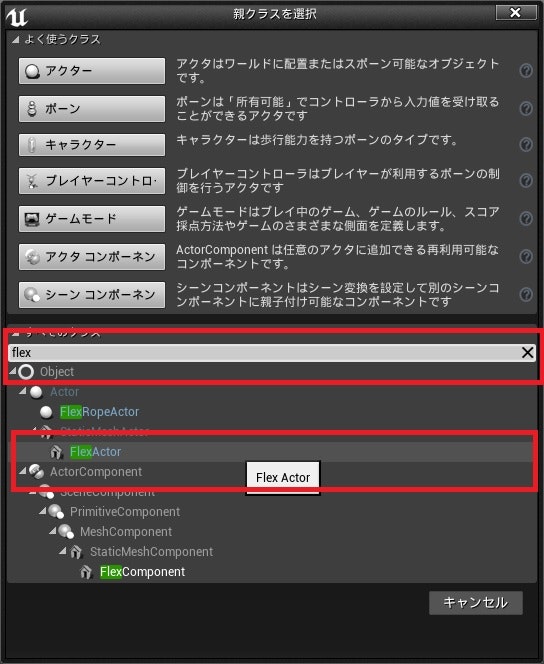
アクター化は普通にBlueprintのアセットを作る要領です。

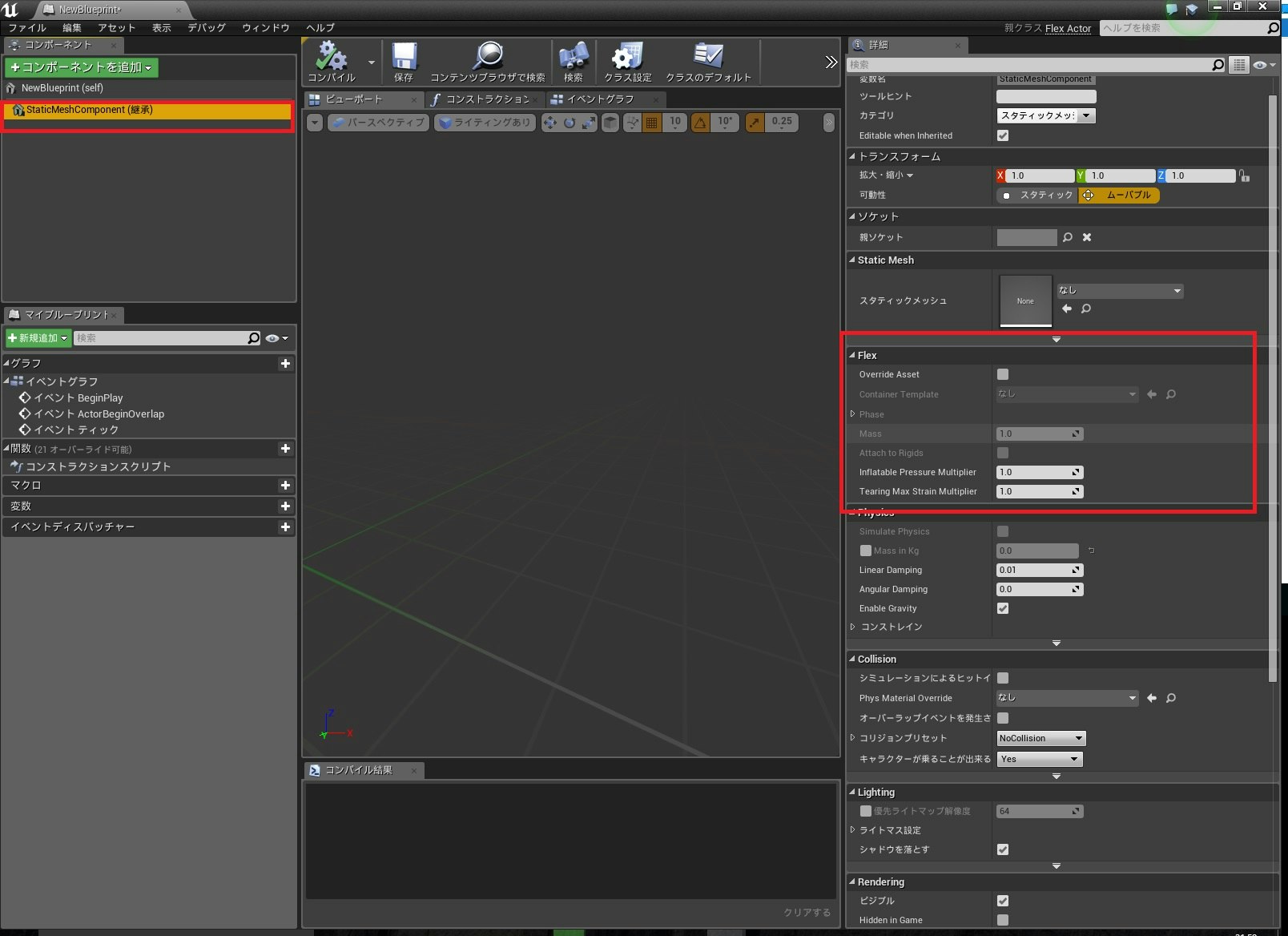
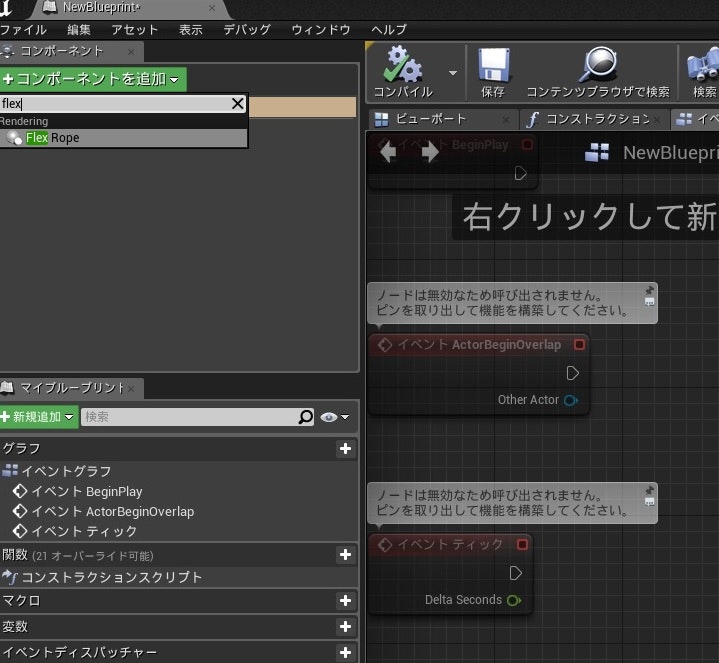
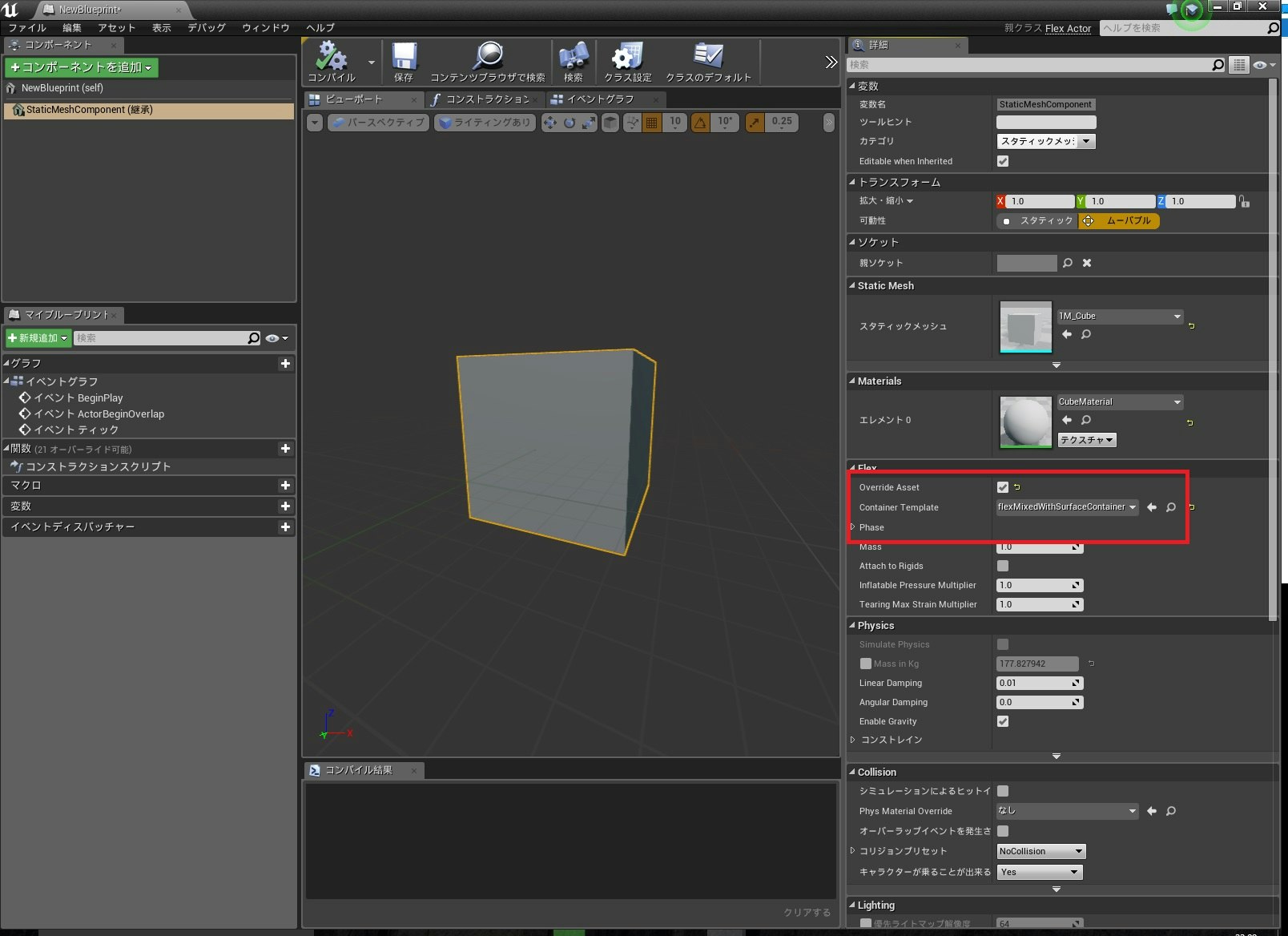
ただし、赤枠のとおり
検索でFleX Actorを探して検索し、それを使用します。

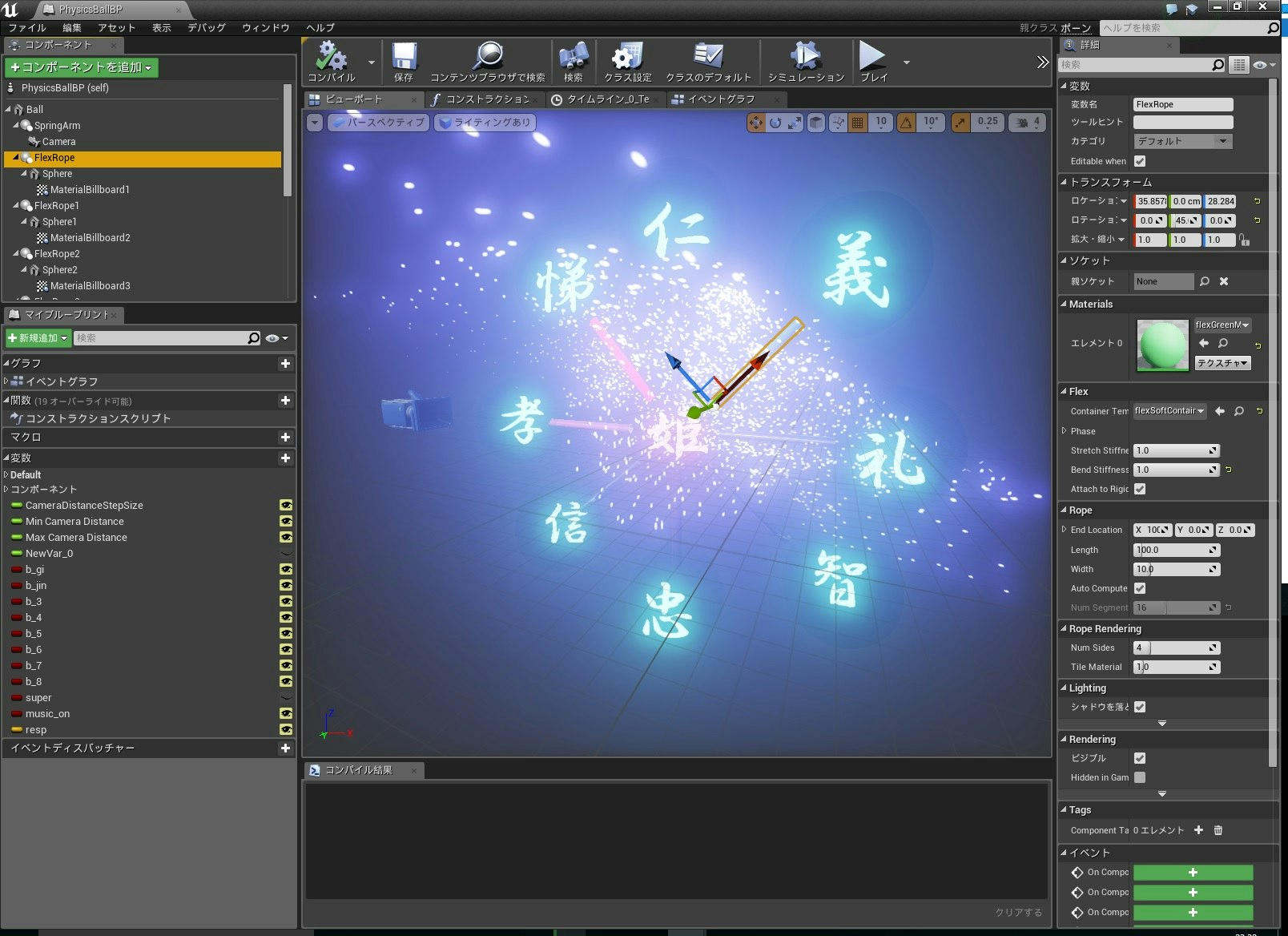
エディタが開くと、スタティックメッシュのビューポートにFLeXの項目が追加されているはずです。
ここで、オーバライドするコンテナを指定することもできます。
(後述する、水に影響されるアクターで使用します)
【バグ?】
これは、バグなのかどうなのかわかりませんが。
今現在、単純にアクターにビューポートから追加できるFleXのコンポーネントは__FLeX Rope__のみです。
__FLeX Rope__のコンポーネントは紐のような形状のアクターで
そのままロープのような動作をします。
ロープを追加していくことで、形状を作れるので
私がゲームジャムで最初にFLeXテクノロジーを使用した作品にはこれを使用して紐を表現しています。
しつこいようですがこのゲームです
https://www.youtube.com/watch?v=6i5ypLRh8K4
【水の噴出】
今回の5月のゲームジャムでメインで使いたかった技術です。
ゲームタイトルが「流しソーメン」ですからね(笑
上でダウンロードしてきたUE4の改造版のソースにFLeXのデモプロジェクトがあります。
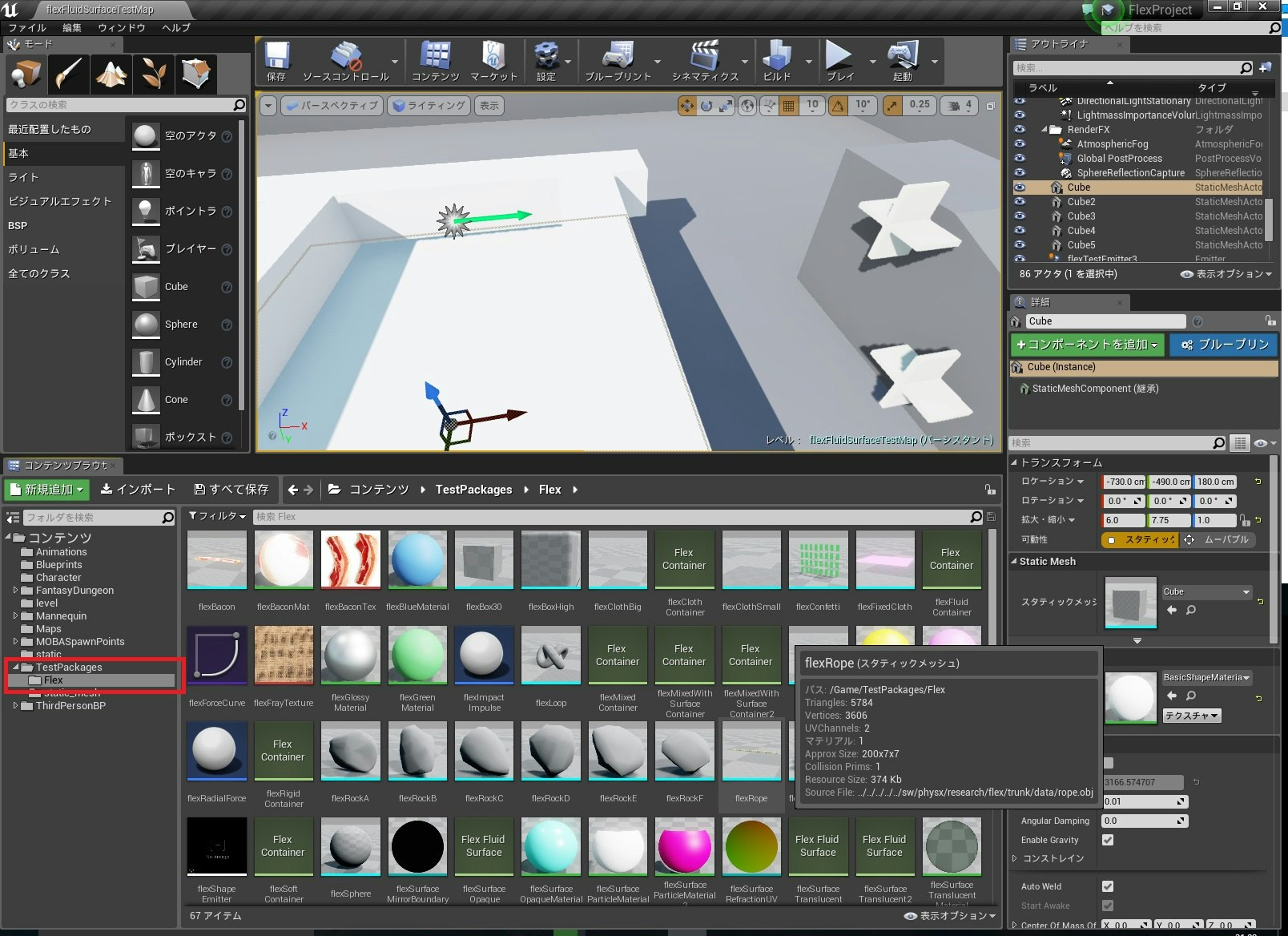
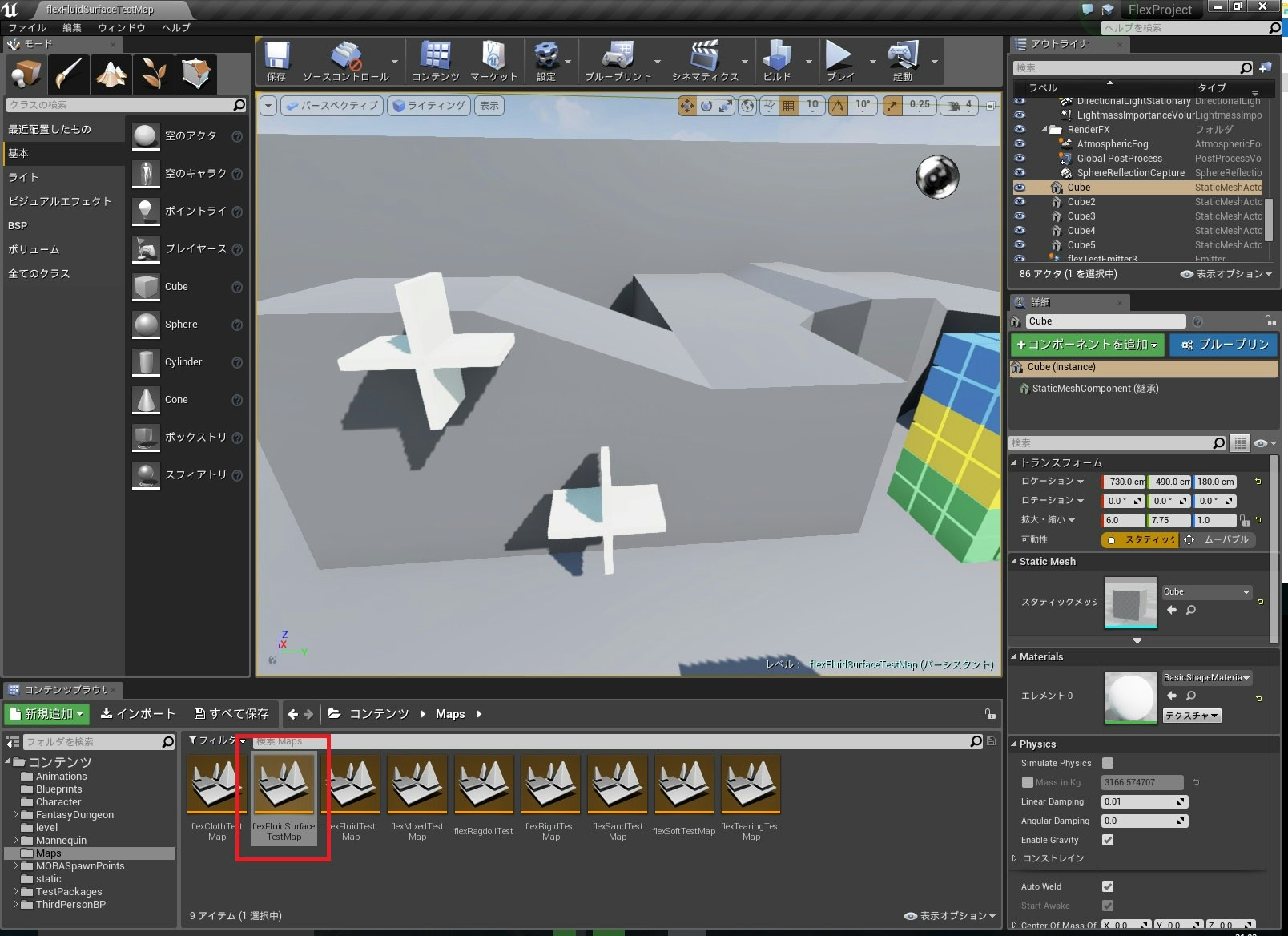
水っぽい表現を使う場合は__「flexFluidSurfaceTestMap」__というマップを開いてみましょう。

このマップを実行すると水が飛びながら水車っぽいものが回ると思います。
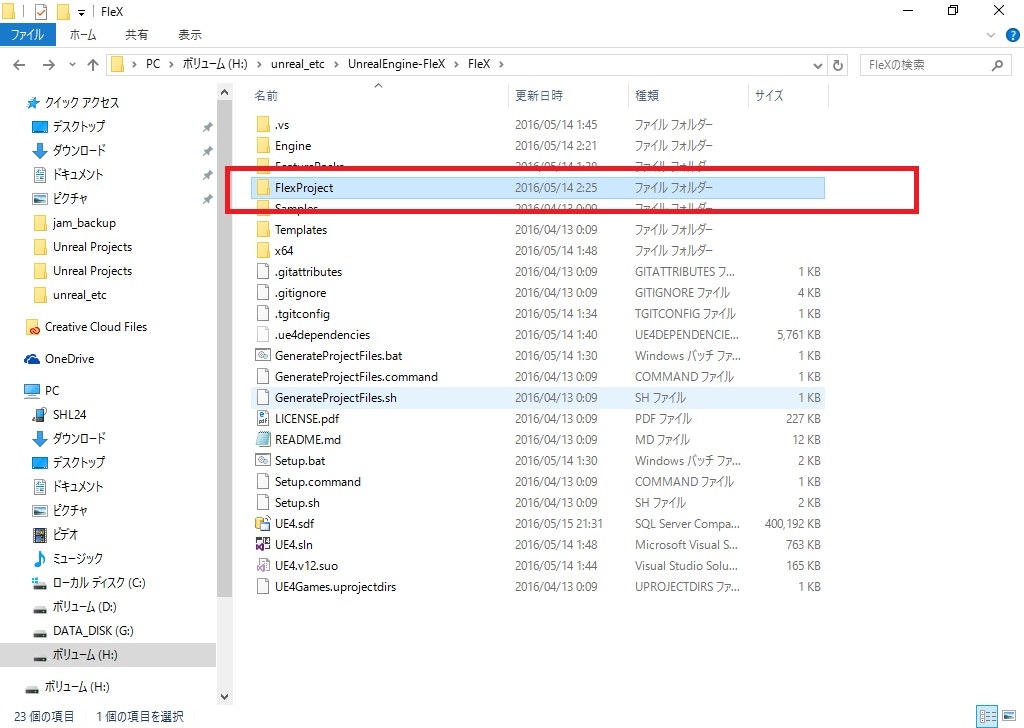
さて、FleX系のアセットのサンプルがこのプロジェクトには沢山入っていますが
場所はここです。
(GAME JAMで元プロジェクトをいじっているので若干フォルダ構成などが違います)
ここのサンプルを色々いじれば基本、このプロジェクトで実行されているものはすべて実現可能です。
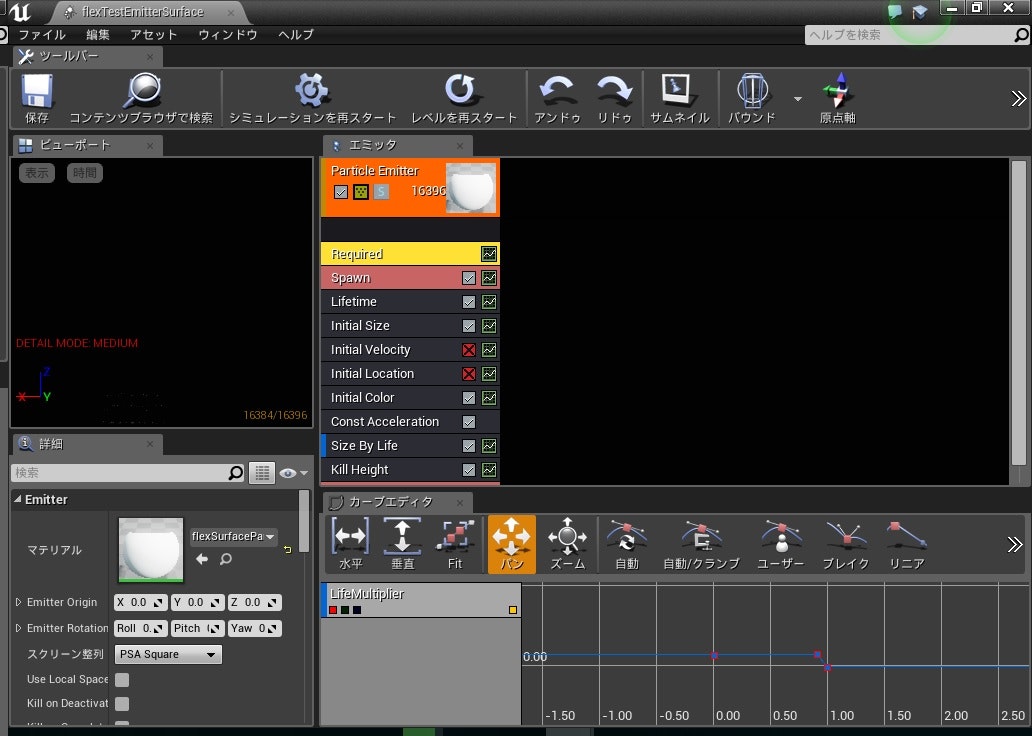
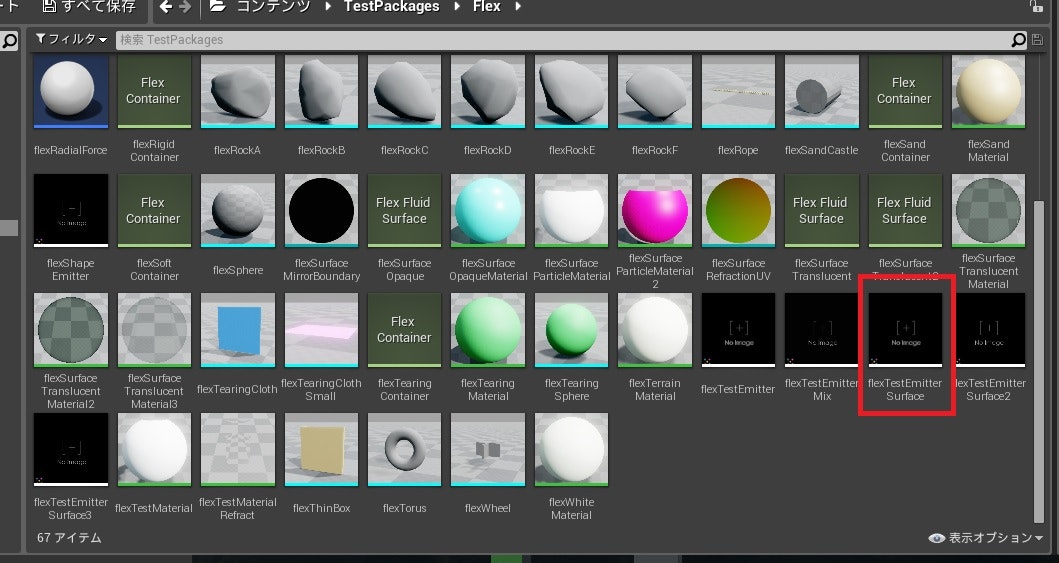
水を噴き出しているのは以下のパーティクルのエミッタになります。

名前は__「flexTestEmitterSurface」__
これはダブルクリックすると普通にカスケードが開くエフェクトになります。
ですので、水の色(マテリアル含む)、水の量、水の消える時間等々がすべてカスケードのパラメータで設定可能です。
ここでは特にカスケードの使い方は記述しませんが。
ここのパラメータをいじれば色々な水の表現が可能です。
【水に影響されるオブジェクト】
この水は上記のエミッターから「こんこんと」噴き出してくるわけですが。
単純に、これだけではまったく何も面白くありません。
スタティックメッシュのコリジョンに影響して流体っぽい動作をするだけです。
そこで、その水の上に浮いたり、水に押されて動いたりするオブジェクトを作る方法を書いておきます。
上記【スタティックメッシュ】の部分で説明したとおり、スタティックメッシュをなんらかの
FleXのオブジェクト化したあとに
上記【アクター化】のとおりアクター化を行います
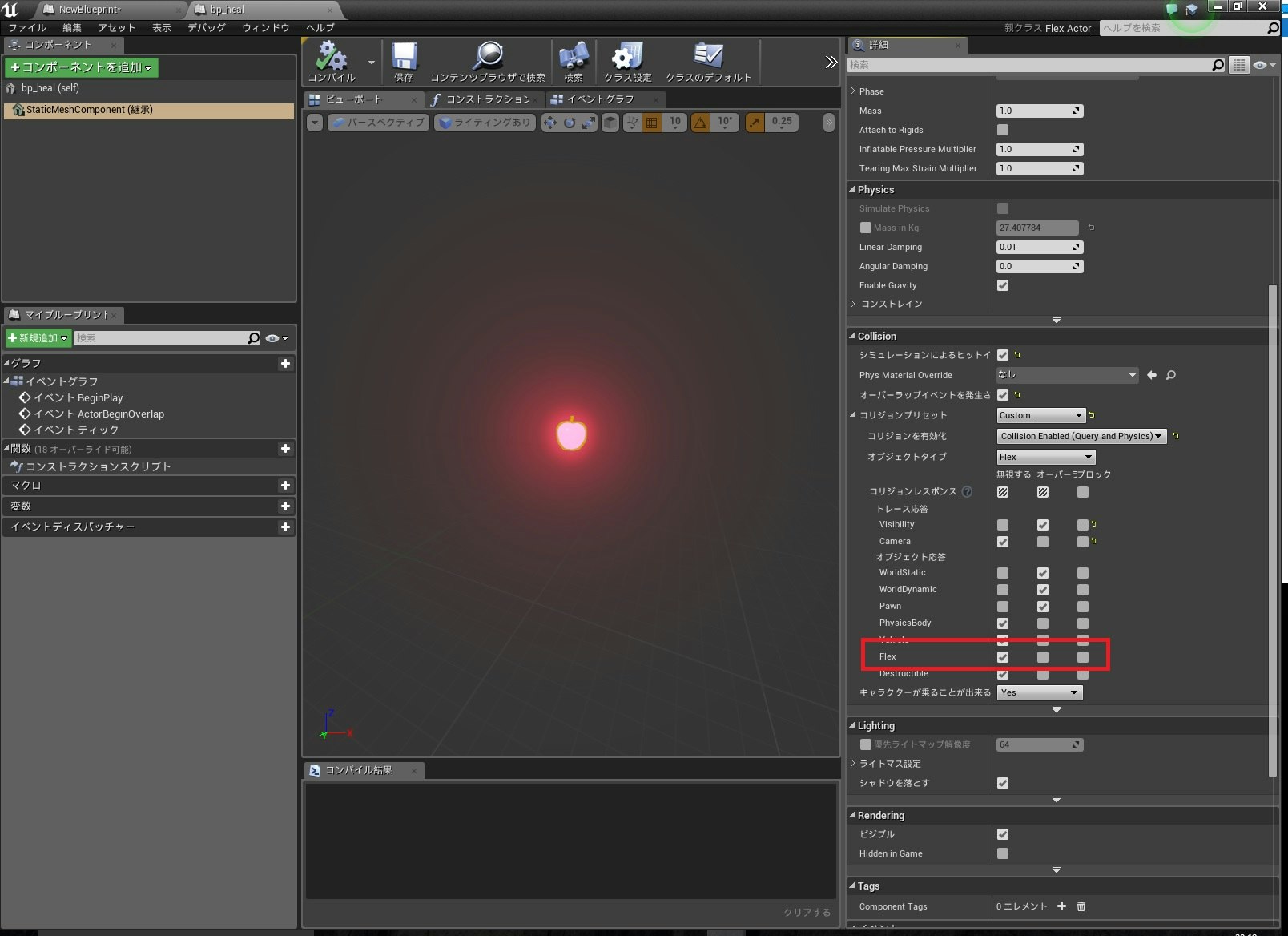
ここで、下記の部分のチェック(アセットオーバーライド)をONします
そしてコンテナテンプレートに__flexMixedWithSurfaceContainer__を以下のように指定します。
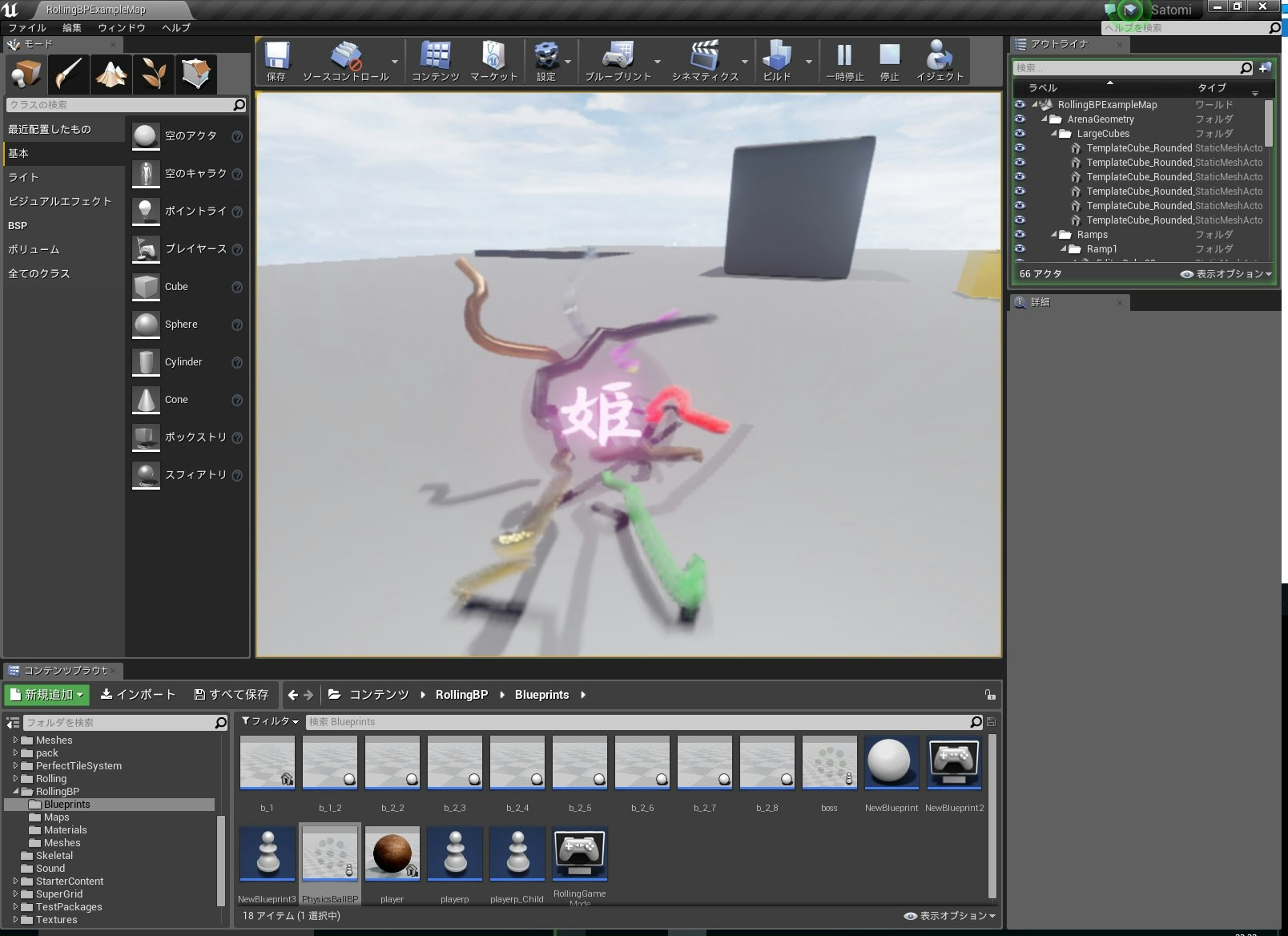
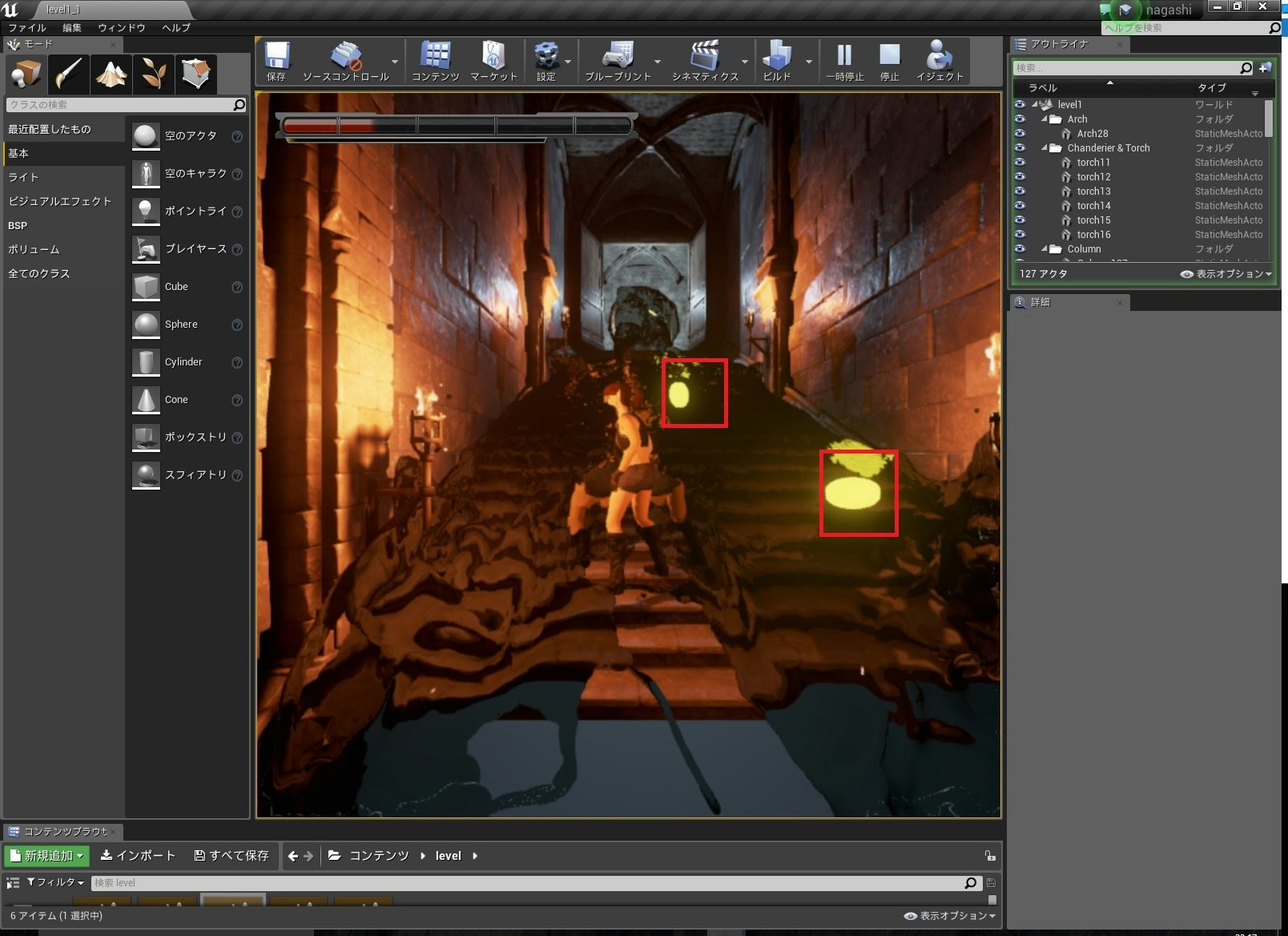
これで、このアクターは上記の水のエミッターから噴出する水に影響されて浮いたり、跳ねたりします。
こんな感じです、黄色いのはコインです。
コインが水に浮いて流れてきます。
【コリジョンに対する注意点】
ゲームのアクター化する場合、衝突判定が重要になる場合が多いですが。
FLeXで作成したアクターのコリジョンは以下のようにカスタムで作成し
自分自身が他のFLeXに衝突した場合は無視するように設定した方が上手くいくようです。
FLeXはFLeXで衝突は内部的に自分で判定しているようでここでFLeXを影響させると上手くコリジョンが取れないことが多いです。
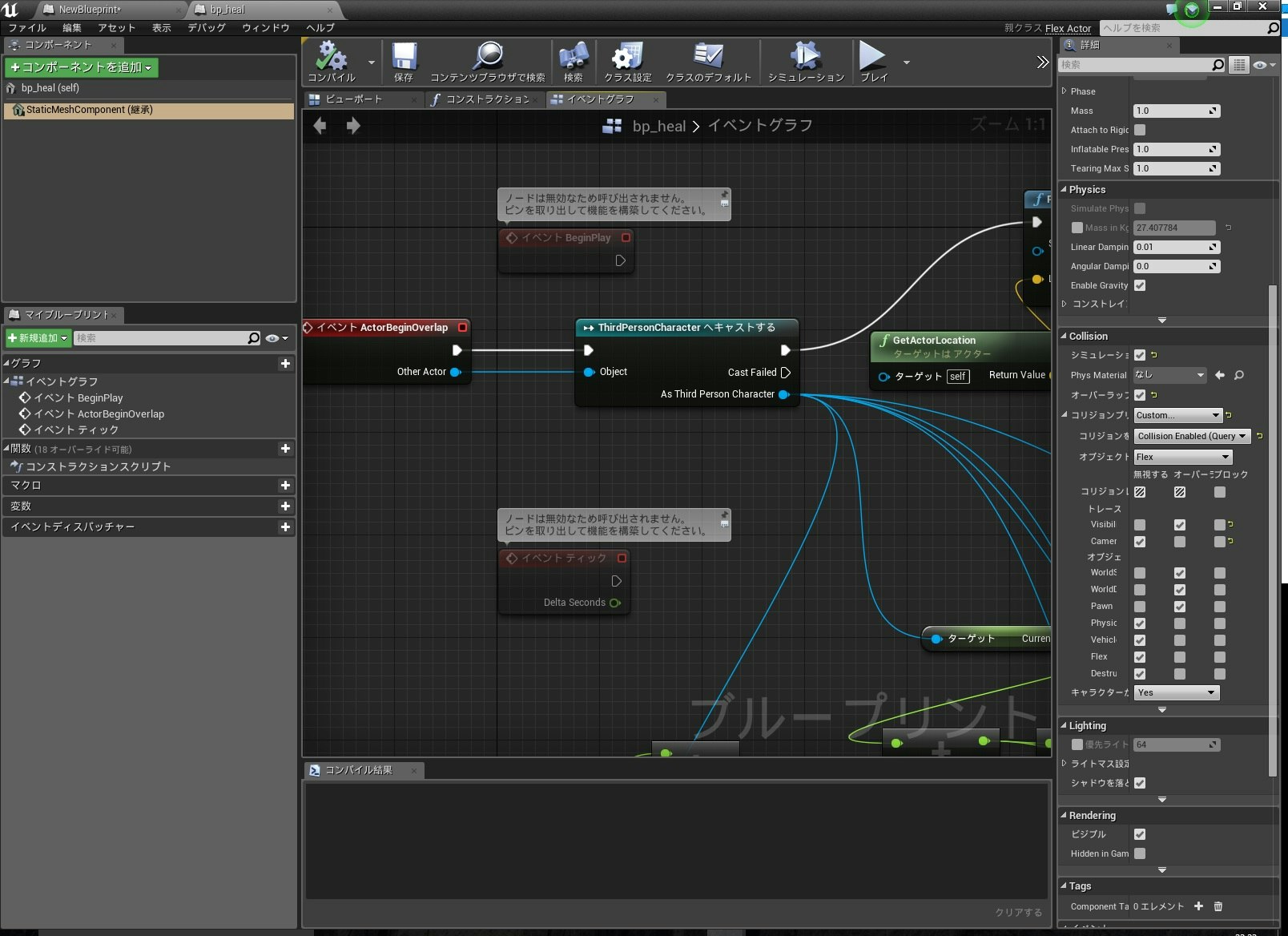
今回のゲームジャムでは以下のBluePrintのとおりオーバラップのイベントだけ使用しました。
【他の形状】
ゲームジャムのゲームでは使用しましたが
今回は特に説明しませんけれども
他にも以下のような表現ができます。
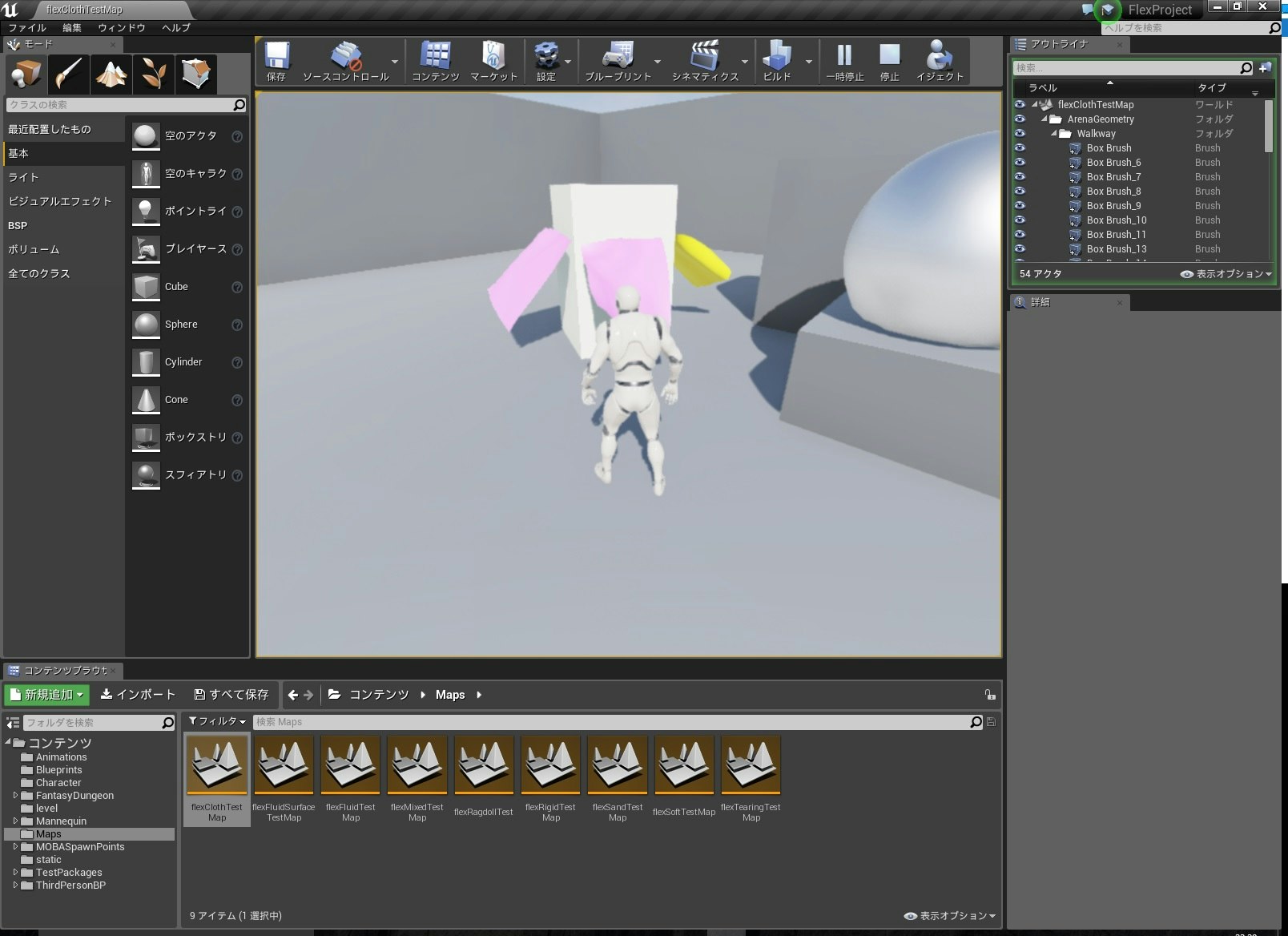
布ですねAPEXでも可能ですけれども
個人的にはFLeXの方がより布っぽい挙動をしているような気がします。
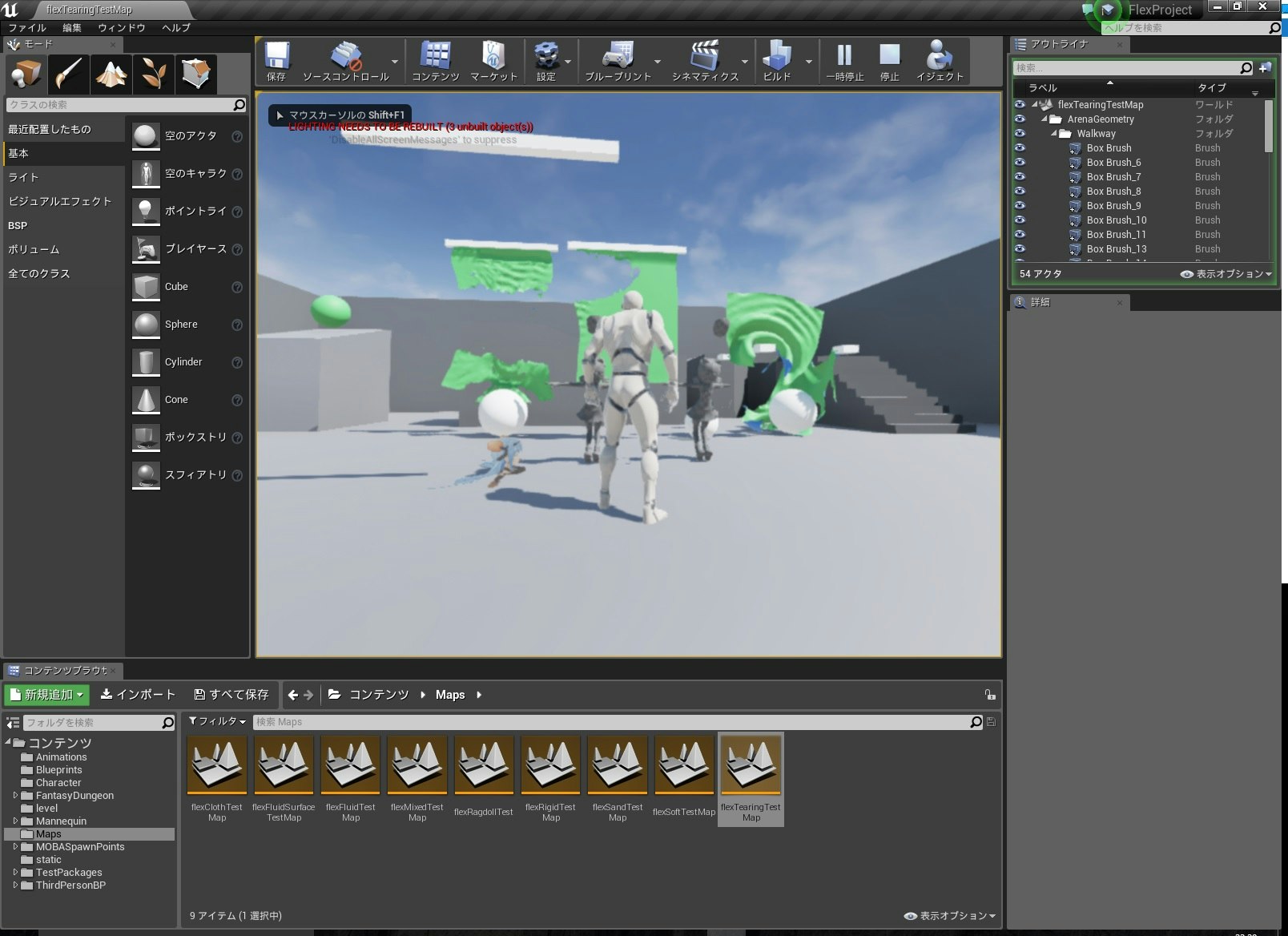
破れるということで、これはすごく使える気がします。
【最後に】
NVIDIAのFLeXは色々と楽しい技術です。
サンプルをダウンロードして色々いじってみることをお勧めします。
ただ、物理系はゲームにすると挙動が予想できない分、色々面倒ですけれどもね(笑
最後まで読んでいただいてありがとうございました。