はじめに
最近では、スマホでちょっとググるだけで、色んな情報を得ることが出来ます。知らない英単語なんか、検索するとすぐに出てきます。もう、冊子になった辞書を引くより断然早い。
ただ、検索結果の表示で「いつもの辞書」が最上段に出てこないので、いつもの辞書を選ばないと見たい部分を探さないといけません。これがちょっと面倒です。
そこで、最近覚えたLINE-BOTとWEB-APIを利用して作った、「英単語を送るだけで発音させることまで出来る辞書検索」を紹介したいと思います。
英語が苦手な私にとって、読み方を教えてくれる力強い相棒です。しかも、見返りを求めない。(全部無料で利用出来る)
なんていい奴なんだ!
必要な環境
使用するのはLINE-DevelopersとHEROKUに用意したNode-RED。
Node-REDでLINE-Developersのノードを使うためには、「line-messaing-api」をインストールする必要があります。ハンバーガーメニューからパレットの管理を選び、タブ「ノードを追加」で「line-m」と検索すると一つだけ出てくるので、これをインストールすればOKです。
それと、予めスマホのLINEアカウントでLINE-Developersのアカウントをともだち登録しておきます。
※ここまでは既に多くの方が技術情報として公開されていますので、詳細は割愛します。
構成
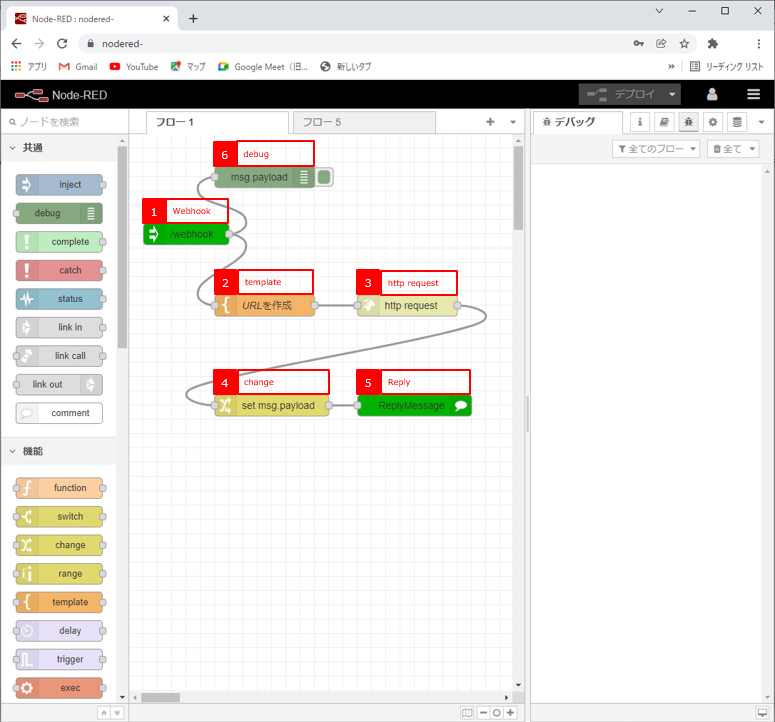
Node-REDでLINE-Messagingのノードが利用できる状態になったら、図のようにノードを配置して繋いでいきます。
使用するノードとその設定は、以下の通りです。
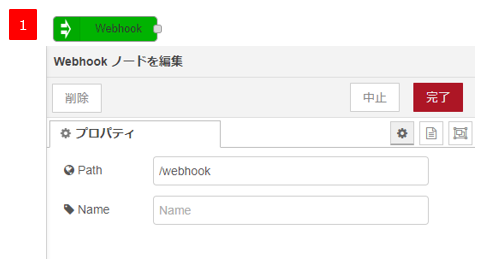
1.webhook
Pathには、/webhook と指定します。
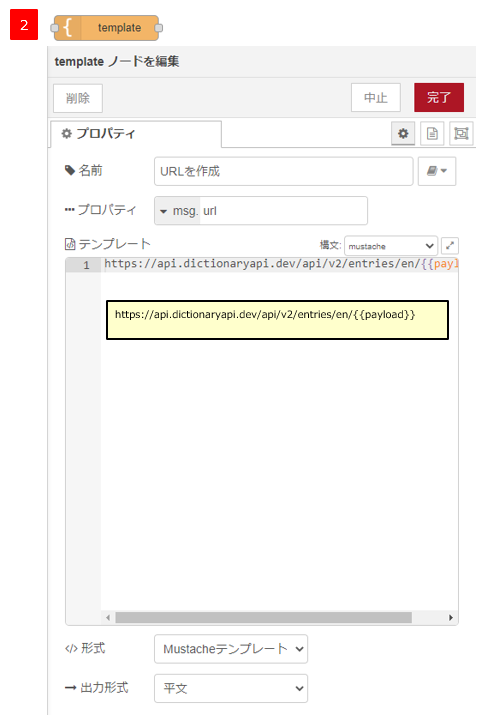
2.template
テンプレートにWEB-APIのURLを入力します。
※ハードコピーでは全体が収まりきらないので、枠内に入力すべきURLを記載しています。
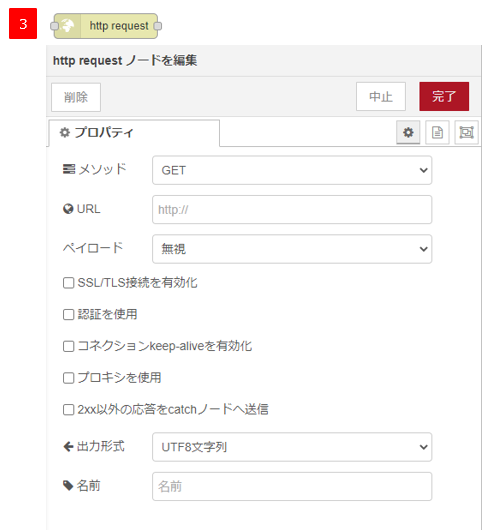
3.http request
メソッドをGET、出力形式をUTF8文字列にしてください。
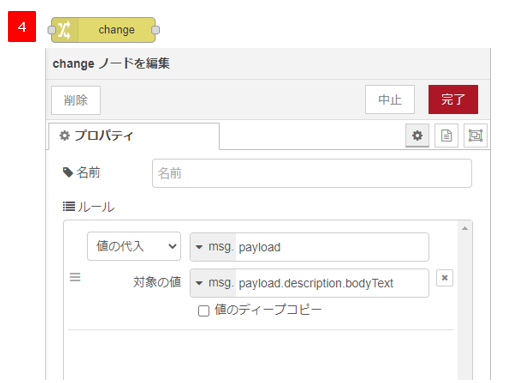
4.change
ルールの1行目をmsg.payload、
2行目をmsg.payload.descriiption.bodyTextとします。
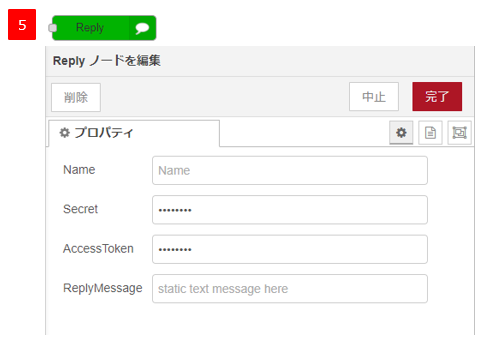
5.Reply
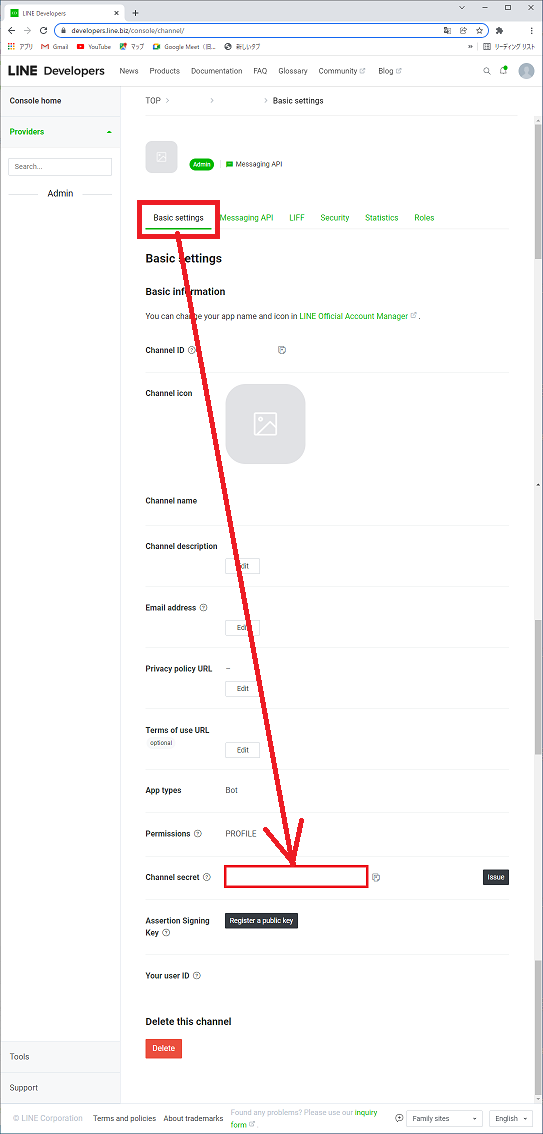
Secretには、LINE DevelopersのBasicSettingタブにあるChannel secret、
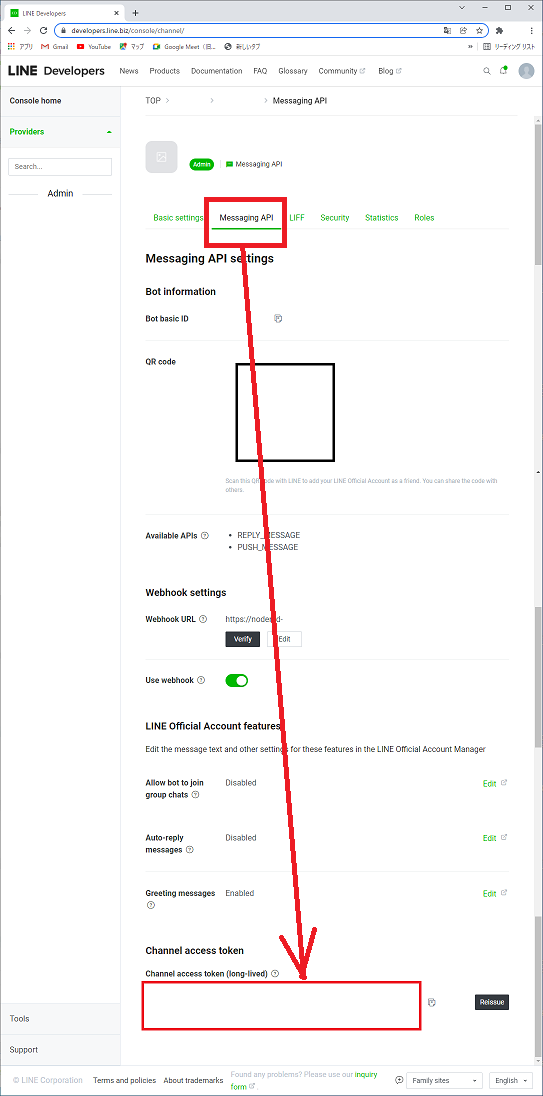
AccessTokenには、同じくLINE DevelopersのMessagingAPIタブにあるChannelAccessTokenの文字列を登録します。
※探しづらい位置にあるので、ハードコピーを付けておきます。
(Channel secret)

(ChannelAccessToken)

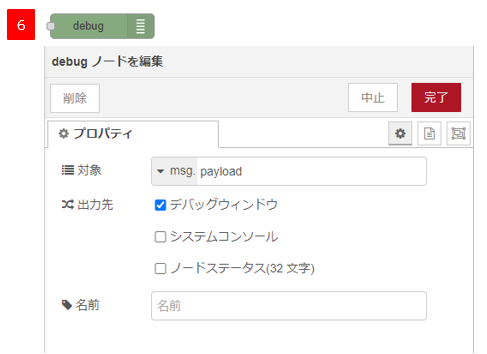
6.debug
対象をmsg.payloadとし、スマホから受け取った文字列をデバッグウィンドウに表示します。
※動作チェック用です。
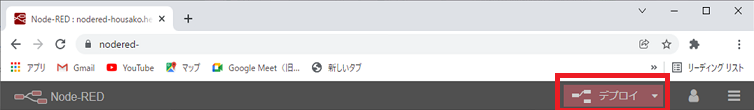
ここまで出来たら、デプロイをクリックします。
エラーがなければ、早速試してみましょう。
使い方
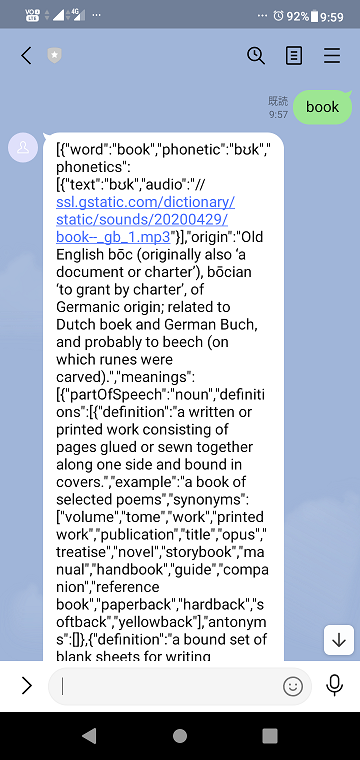
ともだち登録したbotに向けて、英単語を送る。たったこれだけ。
青く表示されている部分をタップすれば、発音してくれる優れものです。
おわりに
Node-REDやWEB-APIといった最近の技術の存在は知りつつも、何となく億劫で手を出してこなかった私が、ちょっとしたきっかけでこの世界に飛び込みました。はじめて触ってみた印象は、ただただ「凄い」です。短時間で、身近なツールに組み込むことができるBOTを作成して、しかも誰もが無料で利用出来る。
これからもっと勉強して、使えるもの、面白いものを作って、出来上がったら照会しますね。