React ライフサイクルとは
reactのライフサイクルはコンポーネントの誕生から消滅までに発生する一連のイベントとのことです。
reactのライフサイクルは三つの時期に分けられます。
・Mounting—>コンポーネントの誕生
・Update—>コンポーネントの更新
・Unmount—>コンポーネントの停止
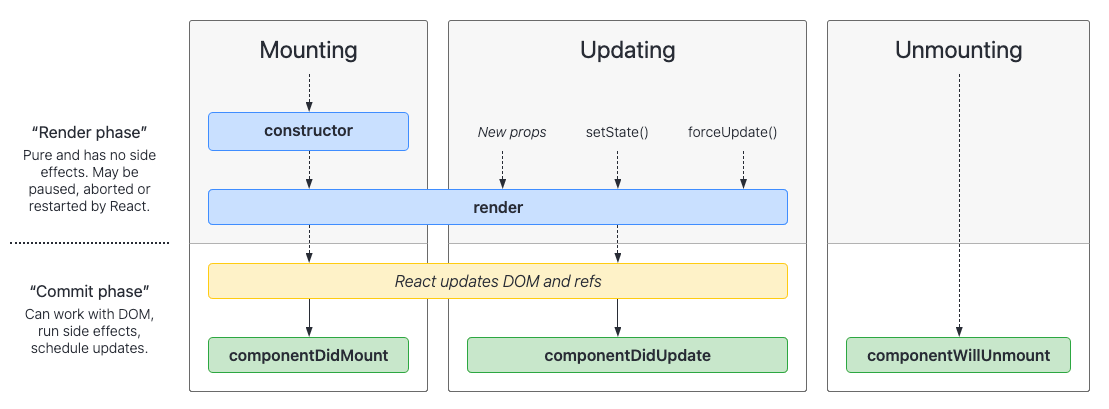
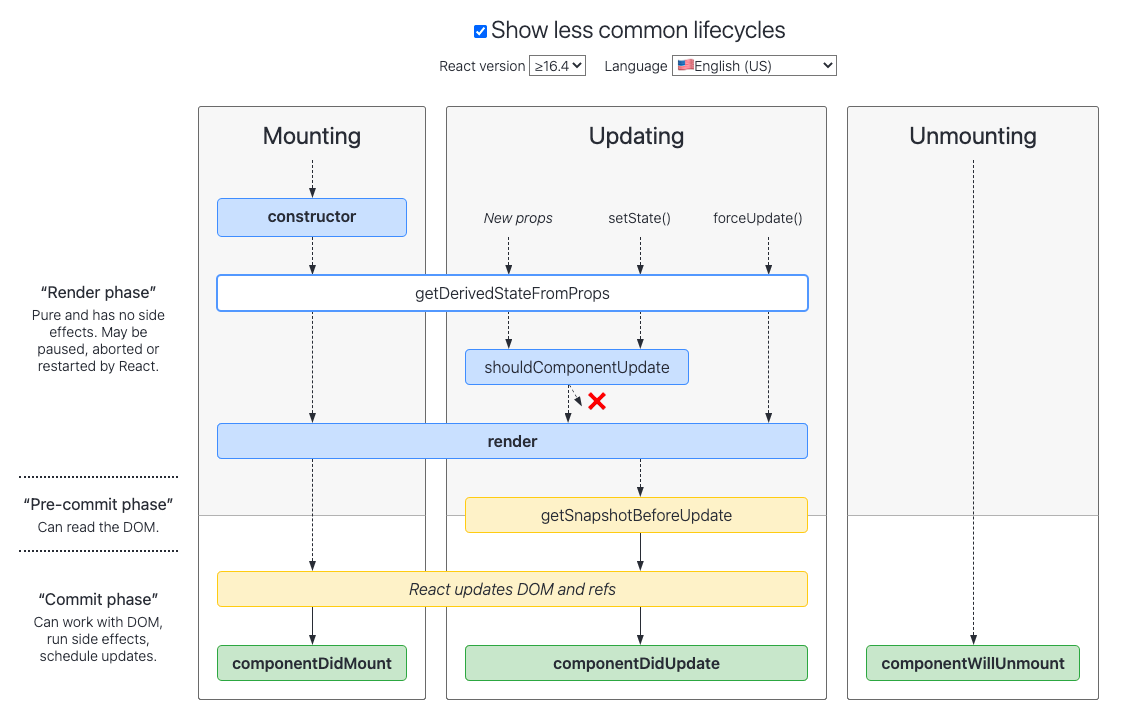
The diagram below is from the official React documentation
マウント時
マウント時の実行順番
| Hook | トリガー | 役割 |
|---|---|---|
| constructor | コンポーネント作成時 | 1. state初期化 2.イベントハンドラをインスタンスにバインドする |
| render | レンダー時 | UIレンダリング (注1:setState()を使ってはいけない。 renderの用途はレンダリングだけのため。) |
| componentDidMount | コンポーネントがマウント後 | 1.ネットワークリクエストを送信 2.DOMに対する操作 |
※注1: render内に**setState()** を使用すると、無限ループになってしまう。
更新時
| Hook | トリガー | 役割 |
|---|---|---|
| render | レンダー時 | UIレンダリング (マウント時のrender) |
| componentDidUpdate | 1. setState() 2. forceUpdate() 3. New Props (注2:上記のいずれもトリガーになる) |
1.ネットワークリクエストを送信 2.DOMに対する操作 (注3:setState()の設定はif文に入れる必要有) |
※注3:無限ループになるため。
class App extends React.Component {
constructor(props) {
super(props)
this.state {
count: 0
}
}
handleClick = () => {
this.setState({
count: this.state.count + 1
})
}
render() {
return (
<div>
<Counter count={this.state.count} />
<button onClick={this.handleClick}> Click </button>
</div>
)
}
}
class Counter extends React.Component {
render() {
return <h1 id="content"> Click count: {this.props.count}</h1>
}
//下記は悪い例:無限ループになる
/*
componentDidUpdate() {
this.setState({})
}
*/
//正しい例:if文に入れる
componentDidUpdate(prevProps) {
if (prevProps.count !== this.props.count) {
this.setState({})
}
}
}
アンマウント時
| Hook | トリガー | 役割 |
|---|---|---|
| componentWillUnMount | コンポーネントがアンマウントされて破棄される直前 | コンポーネントのアンマウント |
componentDidMountで作成したコンポーネントを廃棄しようと思う時、componentWillUnmoutを呼び出す。
class Counter extends React.Component {
//set Timer
componentDidMount() {
this.timerId = setInterval(() => {
console.log('timer')
}, 500)
}
render() {
return <h1 id="content"> Click count: {this.props.count}</h1>
}
//Timer Unmount
componentWillUnmount() {
clearInterval(this.timerId)
}
}