はじめに
Javaを使ってWebアプリを作ろうってなった時に、htmlに不慣れで苦労をしました。
本記事では、htmlやWebアプリで最初につまずきやすい、formを使ったデータ送信を説明します。
氏名と性別、年齢を入力して、「次へ」ボタンをクリックするとページが遷移し、入力した内容が表示される、というプログラムを作ります。
環境はEclipseです。
入力画面を作る
入力画面としてinput.jspを作ります。
htmlはタグと呼ばれる<>で囲まれた書式を使って書いていきます。タグで囲まれた箇所を要素と呼びます。(例:htmlタグで囲まれた箇所はhtml要素です)
タグには属性と呼ばれる設定を与えることができます。(例:inputタグのtype属性を変えることで、テキストボックスを作ったりラジオボタンを作ることができます)
html要素のみですが、input.jspのソースは以下の通りです。
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>input</title>
</head>
<body>
<h2>入力フォーム</h2>
<table border="1">
<tr>
<th>姓</th>
<td><input type="text"></td>
<th>名</th>
<td><input type="text"></td>
</tr>
<tr>
<th>性別</th>
<td>男性:<input type="radio">女性:<input type="radio"></td>
</tr>
<tr>
<th>年齢</th>
<td>
<select>
<option>10才未満
<option>10代
<option>20代
<option>30代
<option>40代
<option>50代
<option>60才以上
</select>
</td>
</tr>
<tr>
<td><input type="submit" value="次へ"></td>
</tr>
</table>
</body>
</html>
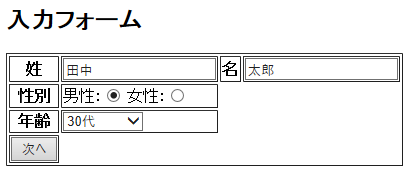
するとこんなセンスのない画面ができあがります。

しかし、これでは未完成です。「次へ」ボタンをクリックしても何も起こりません。
今回のWebアプリを完成させるまでに次の2点が足りていません。
①入力した値をデータとして保持する仕組み
②データを次のページに渡す仕組み
①をクリアする、つまりデータを保持するためにはname属性、value属性が必要です。
②をクリアする、つまりデータを渡すためにはformタグが必要です。
name属性とvalue属性
name属性とvalue属性を加えるとinput.jspは次のようになります。画面のレイアウトは、上に貼ったものと完全に同じです。
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>input</title>
</head>
<body>
<h2>入力フォーム</h2>
<table border="1">
<tr>
<th>姓</th>
<td><input type="text" name="sei"></td>
<th>名</th>
<td><input type="text" name="mei"></td>
</tr>
<tr>
<th>性別</th>
<td>男性:<input type="radio" name="sex" value="male">
女性:<input type="radio" name="sex" value="female"></td>
</tr>
<tr>
<th>年齢</th>
<td>
<select name="age">
<option value="9">10才未満
<option value="10">10代
<option value="20">20代
<option value="30">30代
<option value="40">40代
<option value="50">50代
<option value="60">60才以上
</select>
</td>
</tr>
<tr>
<td><input type="submit" value="次へ"></td>
</tr>
</table>
</body>
</html>
テキストボックスにname属性、
ラジオボタンにname属性とvalue属性、
プルダウンにname属性とvalue属性を追加しました。
テキストボックスにvalue属性の記載がないのは、実際に入力された値がvalue属性の値として扱われるためです。
name属性の値とvalue属性の値はセットで渡されます。例えばラジオボタンで男性を選択した場合は、(name="sex", value="male")として渡されます。
formタグ
続いてソースコードにformタグを書き加えます。送りたいデータの要素と、データを送るときにユーザがクリックするボタンを囲むようにして、formタグを書きます。
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>input</title>
</head>
<body>
<h2>入力フォーム</h2>
<form action="http://localhost:8080/QiitaProject/output.jsp" method="post">
<table border="1">
<tr>
<th>姓</th>
<td><input type="text" name="sei"></td>
<th>名</th>
<td><input type="text" name="mei"></td>
</tr>
<tr>
<th>性別</th>
<td>男性:<input type="radio" name="sex" value="male">
女性:<input type="radio" name="sex" value="female"></td>
</tr>
<tr>
<th>年齢</th>
<td>
<select name="age">
<option value="9">10才未満
<option value="10">10代
<option value="20">20代
<option value="30">30代
<option value="40">40代
<option value="50">50代
<option value="60">60才以上
</select>
</td>
</tr>
<tr>
<td><input type="submit" value="次へ"></td>
</tr>
</table>
</form>
</body>
</html>
本プログラムでは送りたいデータと、送るときにクリックするボタンは全てtable要素に含まれています。ですのでtalble要素を囲むようにしてformタグを書きました。
formタグの属性にaction属性とmethod属性があります。
action属性には、遷移先のURLを、
method属性には、送るときの方式を指定します。
ローカルにサーバを立ち上げているのでURLはlocalhostになります。
action属性には、postを指定しました。他にgetを指定してもデータを送ることができます。しかし個人情報など、秘匿性の高い情報を扱うときはpostを使用するのが一般的です。
実際に以下のようなデータを入力し、「次へ」ボタンをクリックしました。

以上でデータを送ることができました。
次は、送ったデータを取得する方法を説明します。
データを取得し、表示する
データの取得にはrequest領域を使用します。
先ほど入力したデータは全てrequest領域に保管されています。そのため遷移先の画面では、request領域上のデータを取得する処理が必要になります。
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>output</title>
</head>
<body>
<h2>プロフィール</h2>
<%
request.setCharacterEncoding("UTF-8");
String sei = request.getParameter("sei");
String mei = request.getParameter("mei");
String sex = request.getParameter("sex");
String age = request.getParameter("age");
out.println("姓:" + sei + "<br>");
out.println("名:" + mei + "<br>");
if(sex.equals("male")){
out.println("性別:男性<br>");
}else{
out.println("性別:女性<br>");
}
if(age.equals("9")){
out.println("年齢:10才未満<br>");
}else if(age.equals("60")){
out.println("年齢:60才以上<br>");
}else{
out.println("年齢:" + age + "代<br>");
}
%>
</body>
</html>
request領域からデータを取得するためにはgetParameterメソッドを使用します。
getParameterメソッドの引数にはname属性の値を指定します。これにより、引数のname属性値に対応したvalue属性の値を取得できます。
このとき、取得した値は必ずString型になります。ですので、例えば整数値を取得したいときは、String → intへのキャストが必要です。
おわりに
ここでは、name属性、value属性、formタグの使い方を、簡単なプログラムの作成を通して説明しました。
ポイントは以下2点です。
①name属性、value属性はデータを保持するために必要
②formタグはデータを送るために必要
以上、ありがとうございました。