この記事はクローラー/Webスクレイピング Advent Calendar 2016の9日目の記事です。
対象
- 趣味程度で、サクサクっとスクレイピングを始めたい
- いちいち要素(CSS Selector, Xpathなど)を調べてコードなんて書いていられない
- マクロみたいにブラウザの操作を記録して再生したいが、痒いところまで届くように柔軟に書き換えたい
Seleniumを使ってみよう
Webブラウザ操作の自動化などWebアプリケーションをテストするツール、API、フレームワークで有名なSeleniumを使ってみましょう。
Java、Ruby、Pythonといった様々なプログラミング言語で動かすことが出来ます。
言語ですが、自分はRubyが好きなのでRubyを例にとって説明していきます。
Seleniumの主な用途はテストツールで、Selenium Webdriverと呼ばれているライブラリを使って、ブラウザのAPIを使ってブラウザを操作しています。
つまり、Seleniumは、スクレイピングする用途としても使えるということです。
Seleniumの特徴
Seleniumのいいところ
Seleniumは、初期学習コストが非常に低く、手軽にブラウザを操作できることが一番強みです。
Seleniumの問題点
ただ、Seleniumは、Webドライバを動かしてブラウザを操作するので、環境構築がやや大変です。
ブラウザのアップデートがあると対応が追いつかず、動かなくなることもしばしばあります。
一番の問題は、他のスクレイピングツールと比べて遅いことです。
Seleniumは、裏でブラウザを立ち上げているので、どうしても遅くなってしまいます。
PhantomJSを使うことによって、僅かな高速化が見込めますが、それでも遅いです。
また、頻繁に読み込み不足で予期せぬタイムアウトをするのがネックです。
・JavaScriptを読み込まなければ上手く取得できないスクレイピング/クローラー
・Cookieやログインを必要とするスクレイピング/クローラー
本来は、以上の用途で使うべきでしょう。
なんだかんだ言ってSeleniumが一番分かりやすい
初めてプログラミングする上で、一番重要なのは目に見えることです。
目に見えて操作できた方が楽しいです。
それに一番適しているのは、Seleniumであると思います。
自分は、Seleniumが無ければプログラミングなんてしていなかったかもしれません。
コードを書いていられない・要素を調べていられない
ところで、Pythonでスクレイピングするなら最近話題なScrapyや、RubyではMechanizeが定番ではないでしょうか。
ただ、スクレイピングのコードを1から書くのは非常に苦痛です。
特に、プログラミング初心者にとっては、長い変数を見ただけで嫌になってしまいます。
また、スクレイピングをする上でよく見かけるのが、要素を右クリックしてChromeのデベロッパーツールからコピーするという手順。
要素がたくさんある中で、いちいち右クリックして調べていると日が暮れてしまうような気がします。
以下のような便利なChromeの拡張機能がありますが、それでも調べるのが面倒です。
XPath Helper
そんなあなたにSelenium Builder
そんな問題を解決してくれたのが、次世代IDEと呼ばれているSelenium Builderです。
ブラウザ操作を記録(※して再生)することができるFirefoxの拡張機能です。
テストツールとしては、未熟ですが、スクレイピング/クローラー用途であれば非常に使い勝手のいいツールと言えるでしょう。
一番の特徴は、操作が直感的で分かりやすく、エクスポート機能がとても優れているという点です。
インストール〜再生
古いバージョンをインストール
記録したスクリプトを再生したい場合は、 古いバージョン(2.x系) をインストールする必要があります。
通常のFirefoxでは、セキュリティの関係で古いバージョンをインストールすることが出来ません。
Firefox Developer Editionをインストールしましょう。
https://www.mozilla.org/ja/firefox/developer/
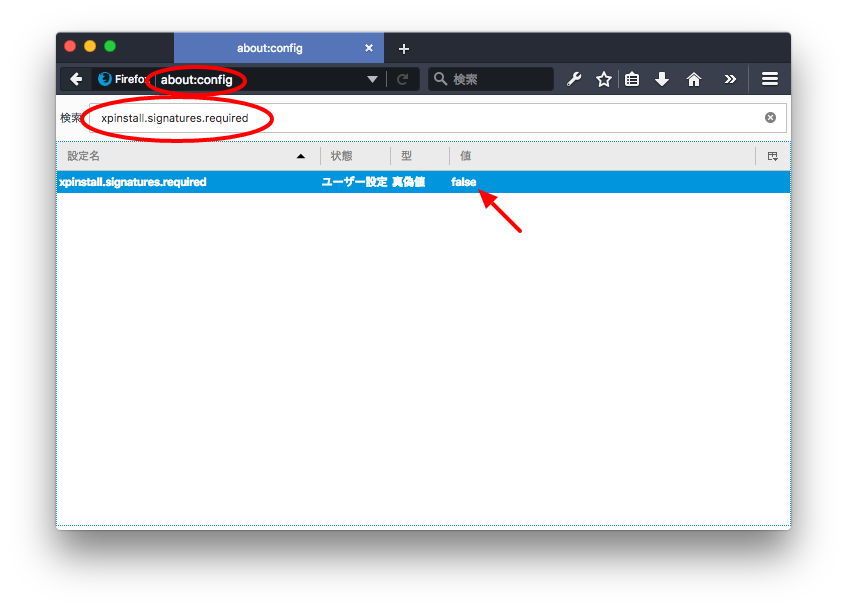
Firefox Developer Edition上で署名が入っていない拡張機能をインストール出来るように設定する必要があります。
アドレスバーにabout:configと入力して開いて、xpinstall.signatures.requiredと検索します。
その次に、xpinstall.signatures.requiredをダブルクリックし、falseに変更します。
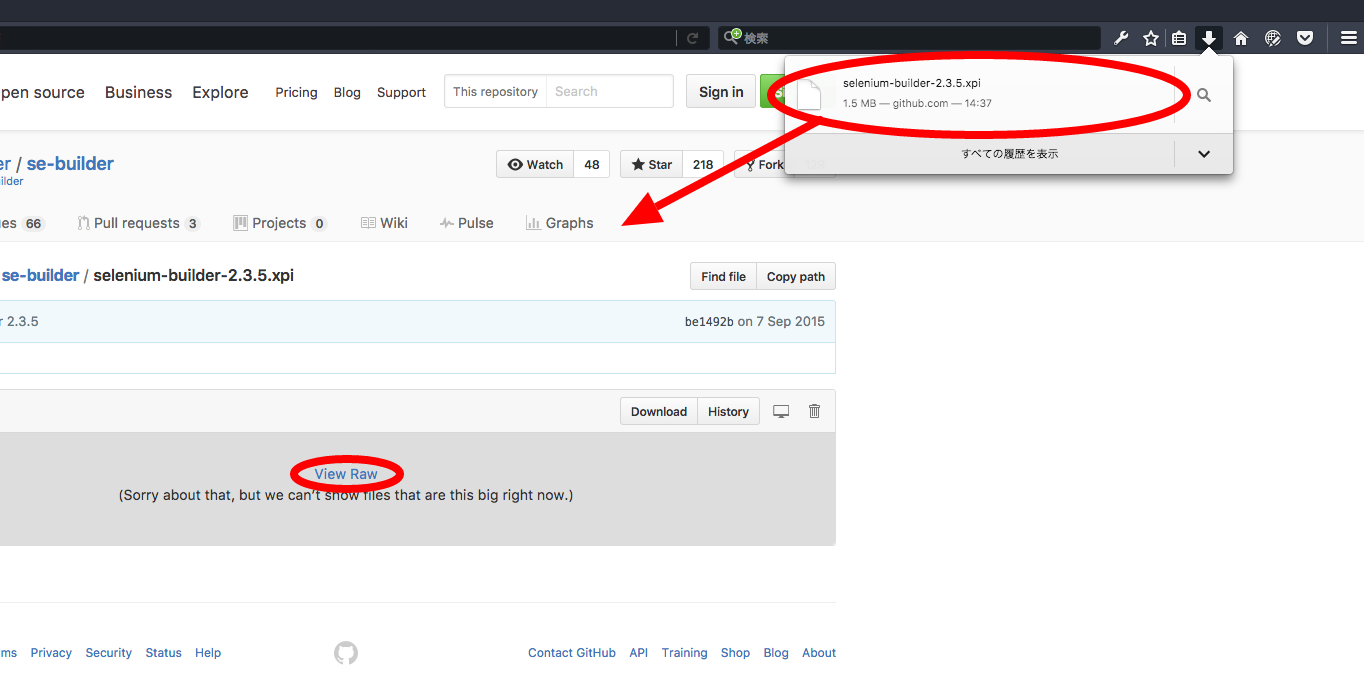
設定が終わったら、下記のリンクを開き、Github上ののRawをクリックして、ダウンロードします。
https://github.com/SeleniumBuilder/se-builder/blob/gh-pages/selenium-builder-2.3.5.xpi
その次に、ドラッグアンドドロップをしてインストールを行う流れてす。
最新バージョンをインストール
以下からインストールすることが出来ます。
https://addons.mozilla.org/ja/firefox/addon/selenium-builder/
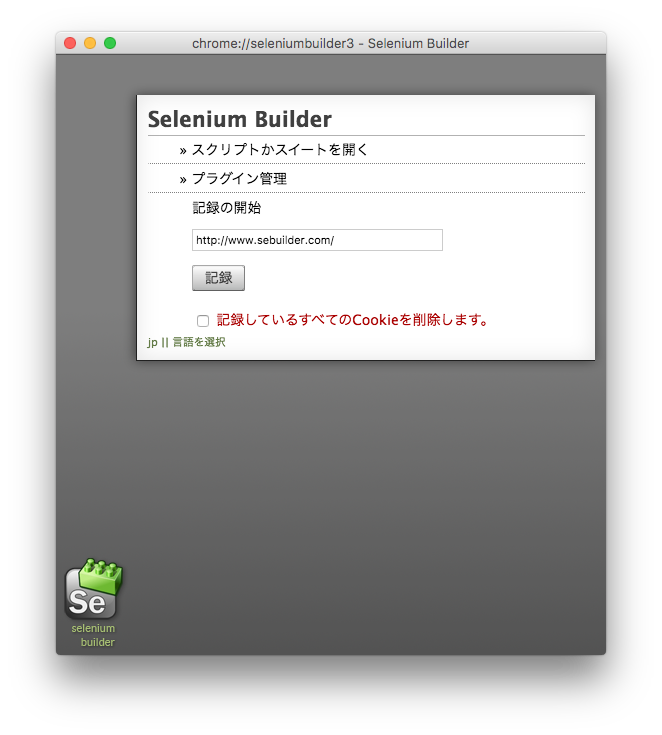
起動
FireFox のメニューから「開発ツール」を選択→「Launch Selenium Builder」で起動できます。
Macであれば、Cmd+Alt+B、Windowsであれば、Ctrl+Alt+Bで起動出来ます。
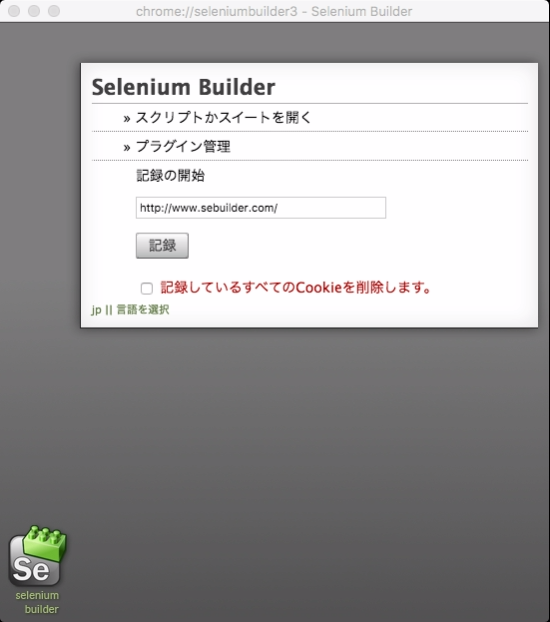
記録
新しいバージョンであれば、Cookieを消すかどうか選択することが出来ます。

古いバージョンの場合は、記録した途端Coocieが消えるので注意が必要です。
再生
インストールのところにも書きましたとおり、新しいバージョンのSelenium Builder(3.x系)だと、記録したスクリプトを再生することが出来ませんので注意です。
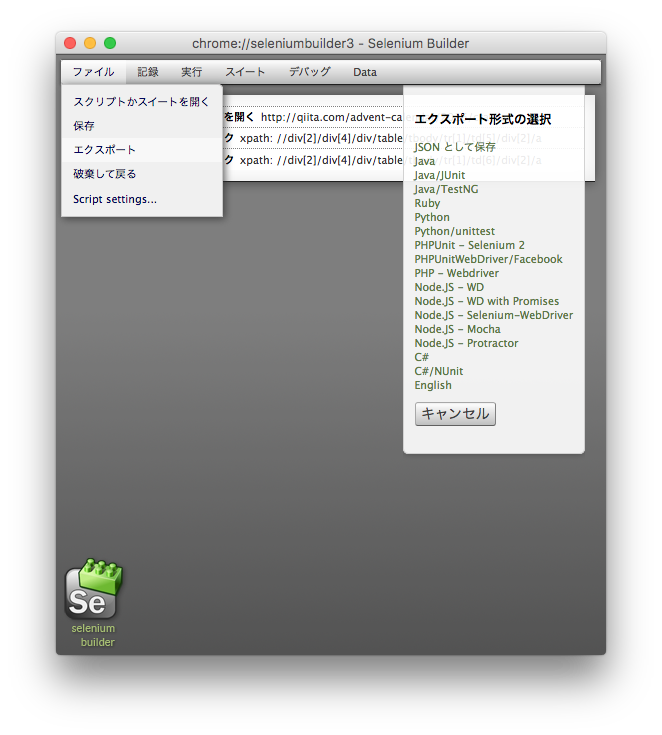
エクスポート〜書き換え
記録したスクリプトを、Java、Ruby、Pythonといった他のプログラミング言語にエクスポートすることができます。
ただ、フレームの切り替えやリロードをしたりすると、Rubyへエクスポートできなくなりますので、その場合は該当の記録を削除しましょう。
例)Qiita記事にいいね
クローラー/Webスクレイピング Advent Calendar 2016のQiita記事にいいねをし忘れているようであればいいねをしていきたいと思います。
Qiita記事でなければ、はてブをしたいところですが、今回は割愛します。
また、ログイン処理も様々なログインが考えられるので割愛したいと思います。
パスワードが設定されていないユーザです。TwitterかGitHubでログインしてください。
エクスポートしたコード
require 'rubygems'
require 'selenium-webdriver'
wd = Selenium::WebDriver.for :firefox
wd.get "http://qiita.com/advent-calendar/2016/crawler"
wd.find_element(:xpath, "//div[2]/div[4]/div/table/tbody/tr[1]/td[5]/div[2]/a").click
wd.find_element(:xpath, "//div[2]/div[4]/div/table/tbody/tr[1]/td[6]/div[2]/a").click
wd.find_element(:xpath, "//div[@id='main']//button[.='いいね']").click
wd.find_element(:link_text, "ログインページ(https)に移動する").click
wd.quit
書き換え
ややプログラミングの知識が必要になってきます。
Xpathで部分一致したらボタンを押す、時には押さないという判定を行ってみました。
30分くらいで完成しましたが、プログラミング初心者の方はちょっと厳しいかもしれません。
require 'rubygems'
require 'selenium-webdriver'
# ChromeDriverで動くように書き換え
wd = Selenium::WebDriver.for :chrome
for @n in 5..30 do
wd.get "http://qiita.com/advent-calendar/2016/crawler"
# Qiitaのページかどうか判定・クリック
# "//div[2]/div[4]/div/table/tbody/tr[1]/td[5]/div[2]/a"→"//div[2]/div[4]/div/table/tbody/tr[1]/td[6]/div[2]/a"と変化
@href = "//div[2]/div[4]/div/table/tbody/tr[1]/td[#{@n}]/div[2]/a[contains(@href, 'qiita')]"
href = wd.find_elements(:xpath, @href)
if href.size != 0
wd.find_element(:xpath, @href).click
wd.find_element(:xpath, "//div[2]/article/div[1]/div[2]/div/div[2]/div[2]/div/button").click
# ログインが必要かどうか判定
@login = "//div[12]/div[2]/div/div/div/div[2]/span[2]/a"
login = wd.find_elements(:xpath, @login)
if login.size != 0
wd.find_element(:xpath, @login).click
puts "ログインが必要です。ログインが終わったらエンターをクリック"
gets.chomp
end
#いいね済かチェック
@good = "//*[@id='main']/article/div[1]/div[2]/div/div[2]/div[2]/div/button[contains(.,'いいね済み')]"
login = wd.find_elements(:xpath, @good)
if good.size = 0
wd.find_element(:xpath, @good).click
end
end
end
# 終了
# wd.quit
SeleniumをChromeで動かす
書き換えたコードを動かすための環境が必要です。
Rubyの場合、RubyとSelenium関連のgemをインストールし、Webドライバをインストールする必要があります。
ついでに、Seleniumだけだと要素が上手く取得できなかったりするので、Nokogiriもインストールしておきましょう。
Mac
Macの場合、既にRubyが入っています。
Homebrewで簡単にインストールすることが出来ます。
gem install selenium-webdriver
gem install nokogiri
brew update
brew install chromedriver
Windows
Windowsの場合、Rubyが入っていません。
RubyInstallerで適当なバージョンのRubyをインストールしましょう。
https://rubyinstaller.org/downloads/
gem install selenium-webdriver
gem install nokogiri
以下からChromeDriverの最新版(Latest Release)をダウンロードし、ruby/bin以下に置きます。
https://sites.google.com/a/chromium.org/chromedriver/downloads
他にエクスポートして作ってみたもの
以上の流れで、図書館の貸出予約状況を管理するスクリプトを作ってみました。
Liblendrsv to Google Calender
Selenium Builderのおかげで、非常に簡単に作れたと思います。
書き換える上での参考サイト
とても詳しくSeleniumの扱い方が載っていて参考になると思います。
Webブラウザの自動操作 (Selenium with Rubyの実例集)
Selenium IDE vs Selenium Builder
スクレイピング/クローラー用途で比較してみたいと思います。
Selenium Builder
Selenium Builderは、非常にシンプルなコードをエクスポートしてくれます。
Selenium Builderについて詳しいことは、こちらに書きました。
Selenium Builderは本当に次世代のIDEなのか
Selenium IDE
Seleniumを扱うにあたって、Selenium Builderと同様、ブラウザ操作を記録して再生することができるFirefoxの拡張機能で有名なSelenium IDEというものがあります。
こちらは、エクスポート機能がテストに特化しているため、スクレイピング/クローラー用途では非常に使い勝手が悪いです。
コードを書かなくてもテストケースが出来ることから、これからテストを初めてみるという非エンジニアに好評みたいです。
まとめ
Selenium Bilderは、スクレイピング/クローラー用途であれば、初期学習コストがかなり低く、非常に便利なツールであると思います。
プログラミング経験がない、または初心者の方は、ぜひSelenium Bilderを使ってみてはいかがでしょうか。