前回、vscode-backgroundの背景画像をフォルダから選択&ランダム表示するカスタマイズ方法について書いたのですが、10月中旬に背景画像が表示できる別のvscode拡張機能が出たみたいなので紹介したいと思います。
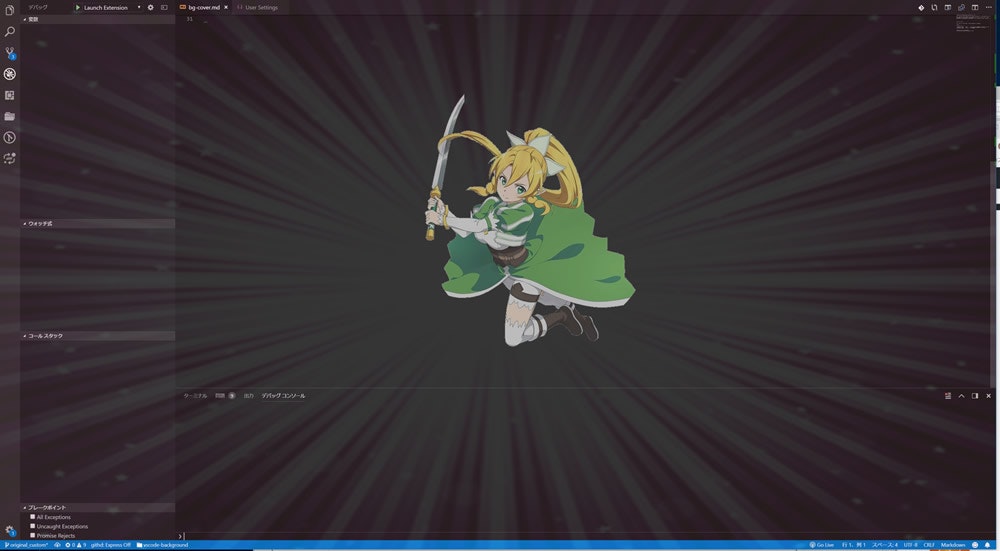
今回紹介するbackground-coverを使用すると

このように画面いっぱいに背景画像を置くことができる様になります。
このタイプの表示機能が欲しかったっていう人も多いんじゃないでしょうか。
画像の透過加工をしなくてもいいので気軽に変更しやすくなりました。
18/11/8
プルリクで送った内容がアップデートされました。
画像フォルダのパスを設定すると、リスタートのコマンド実行時にランダムで背景画像を切り替える事が出来ます。
気に入った画像を一つのフォルダに収集し、パス指定をせずに気分転換が可能になりました。
19/06/10
2系にアップデートされて、コマンドでのランダム背景が使えなくなってしまいました。
→2.2で復活しました。
background-coverの使い方
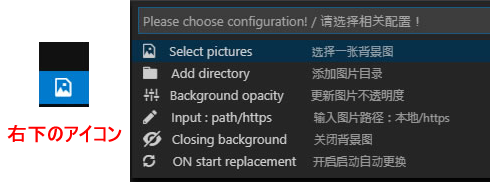
インストールしたら右下のアイコンをクリックすると、上のような設定画面が表示されるので自分の用途に合わせて設定していきます。各種設定はYESを設定すると反映されます。
| 機能 | 説明 |
|---|---|
| Select Pictures | エクスプローラーから選択 ↓ Add Directory設定時は以下も可 ランダム選択 設定フォルダ内の画像リストから選択 |
| Add Directory | 背景画像用のフォルダを設定 |
| Background opacity | 0.00~1.00で設定 デフォルト 0.2 |
| Input:path/https | 画像パスの直接入力。ローカルパス/URLの指定可。 |
| Closing background | 表示している画像をクリア |
| On start replacement | 起動時に画像をランダムで切り替えるかどうか Add Directory設定時のみ |
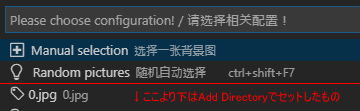
・Select Pictures
画像選択の便利コマンドでマニュアル選択のほかに、Add Directoryを設定されているとランダム選択やフォルダの画像リストが表示できます。

Manual Selection → エクスプローラーから選択できます。
Add Directoryでフォルダを設定済みの場合、以下の二つも表示されます。
Random Pictures → Add Directoryで設定された中からランダムで切り替え
【ctrl + shift + f7】でも切り替え出来ます。
最初に設定しておくもの
とりあえず Add Directory で画像用のフォルダを設定をしましょう。
ランダムを使わないのであればSelect Pictures > Manual Selectionで良いと思います。
Background opacityは初期だと暗めなので0.4位が良いかもです。
On start replacementはOnにしておくと起動時に画像をランダム表示することが出来ます。
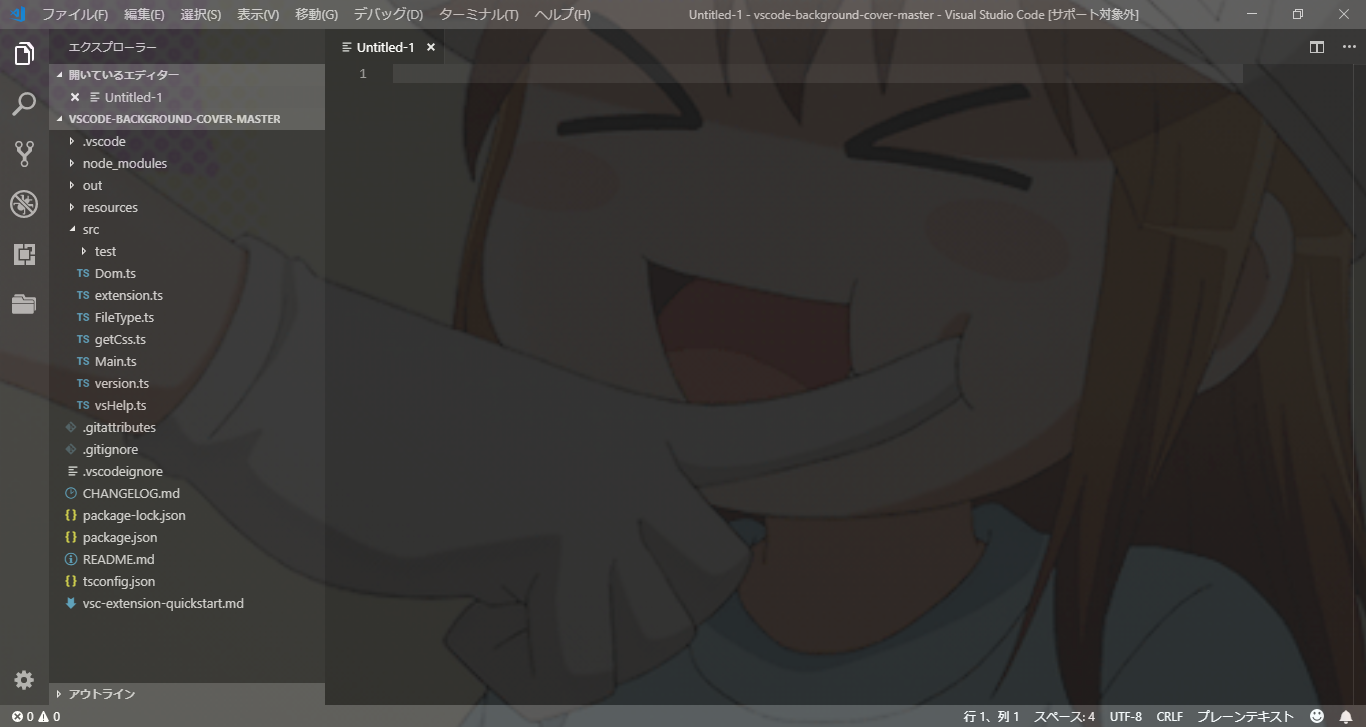
vscode-backgroundと同時使用可能
二つの拡張機能を同時に使っても動作します。
background-coverは透過して表示している分、全体が薄い表示になってしまうので
vscode-backgroundを被せるとネタ的なことも色々出来そうです。
background-coverはvscode-backgroundをベースで作成されているツールですが、被らない内容なので作者から許可をもらって今回公開したみたいです。
ランダム表示の機能は自分が書いたものそのままだったので、わからないこと等あればコメントしてもらえばサポートします。
※vscode-backgroundの事でもOK