自動で SSL 証明書を発行・管理しながら HTTPS リクエストをプロキシする Docker イメージ「CertFront」を作った。
GitHub: https://github.com/hoto17296/docker-certfront
DockerHub: https://hub.docker.com/r/hoto17296/certfront/
CertFront について
これを使うと何が出来るかと言うと、Web アプリを簡単に HTTPS 対応して公開できる。
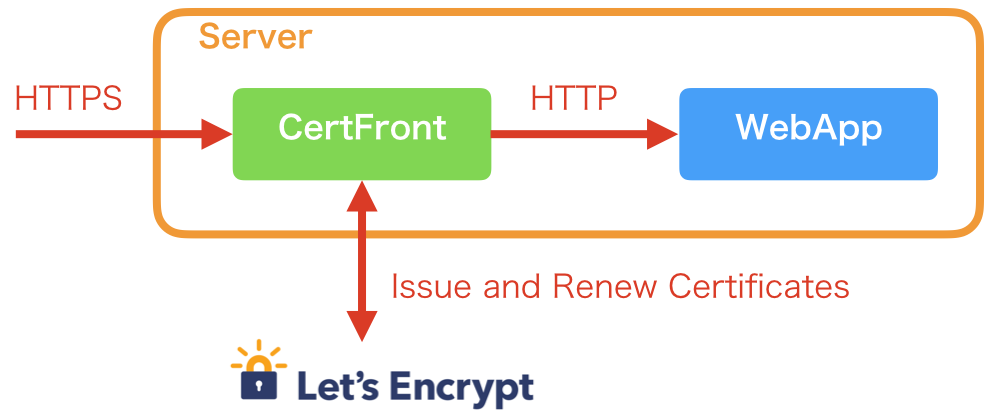
中でやっていることは単純で、
- Certbot (Let's Encrypt) で証明書を管理する
- 起動時に証明書が無ければ新たに発行する
- 起動時に証明書の有効期限が切れていたら更新する
- 定期的に証明書の有効期限をチェックする
- Nginx で HTTPS リクエストをリバースプロキシする
- HTTPS リクエストを受け取ったら HTTP に変換して Web アプリに流す
- HTTP リクエストを受け取ったら HTTPS の URL にリダイレクトする
これだけ。
使い所としては「ロードバランサを使うほどでもない趣味 Web アプリだけど HTTPS 対応したい」場合。
例えば AWS の場合、EC2 で動いている Web アプリを HTTPS 対応する場合の選択肢は以下の三択になる。
- ACM + ELB を使う
- 設定は簡単
- EC2 (t2.micro) よりも ELB の方が料金が高い
- EC2 一台しか動いてないのに LB 使うの気が引ける (?)
- ACM + CloudFront を使う
- (趣味アプリではこれが最適解っぽい)
- 安い
- 設定でハマる部分が多く、慣れるまでが大変
- EC2 内で自前で証明書を管理する
- Let's Encrypt 使えば無料
- 設定が面倒くさい
どれもデメリットがあるので、ここで CertFront を使うという選択肢を増やしたい。
WordPress を動かす例
試しに WordPress を HTTPS 対応してみる。
あらかじめ用意しておくもの
- サーバ
- Docker と Docker Compose が動くこと
- インターネット上からポート 80, 443 にアクセスできること
- ドメイン
- A レコードが上記サーバの Global IP を向いていること
docker-compose.yml の準備
version: '3'
services:
certfront:
image: hoto17296/certfront
ports:
- 80:80
- 443:443
environment:
DOMAIN: blog.example.com # modify this to your domain
EMAIL: mail@example.com # modify this to your email
APP_HOST: wordpress
volumes:
- certs:/etc/letsencrypt
depends_on:
- wordpress
wordpress:
image: wordpress:4
environment:
WORDPRESS_DB_HOST: mysql
volumes:
- app:/var/www/html
depends_on:
- mysql
mysql:
image: mysql:5
environment:
MYSQL_ALLOW_EMPTY_PASSWORD: 'yes'
volumes:
- data:/var/lib/mysql
volumes:
# The certificate and private key are stored on this volume
certs:
driver: local
app:
driver: local
data:
driver: local
certfront と wordpress と mysql の3つのサービスが起動するように設定した。
また、永続化したいデータは volume に保存するようにした。
起動する
あとは起動するだけ。
$ docker-compose up
バックグラウンドで起動させる場合は -d オプションを付ける。
初回起動時には、CertFront コンテナ内の Certbot が証明書を発行する処理を行う。
少し待ってから、自分の設定したドメインにブラウザからアクセスしてみると、WordPress の初期設定画面が表示されると思う。
まとめ
「ロードバランサを使うほどでもない趣味 Web アプリだけど HTTPS 対応したい」ときがあったらぜひ CertFront 使ってください。
もしアクセスが増えてきたら冗長構成にしてロードバランサに切り替えればいいので。