import-js で JavaScript の import を自動入力する
React 等、新しい ES 環境で import を多用する開発を行ってると、クラスや関数を使う度、import に毎回追加、というのが面倒じゃないですか?私はめっちゃ面倒くさかったです。
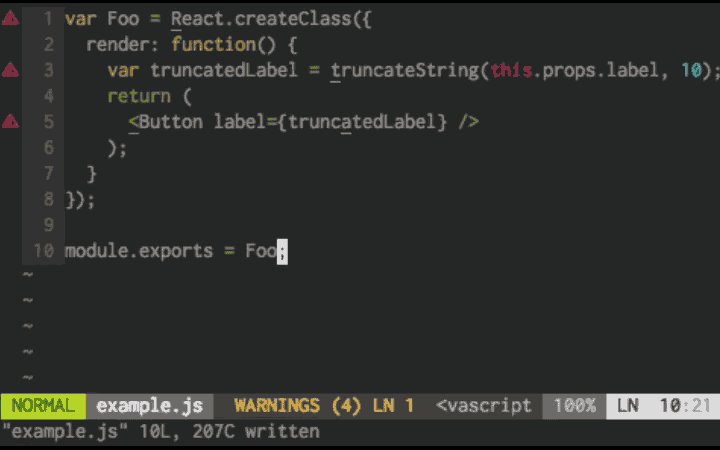
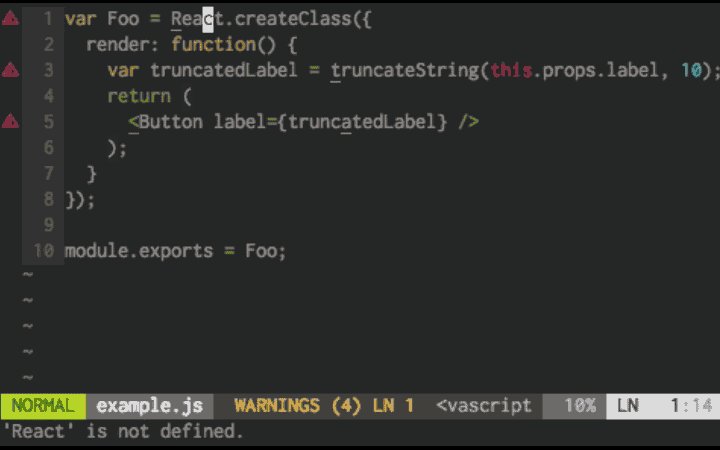
そんなとき、import-js を使うと、足りない import 文を入力してくれて大変便利です。
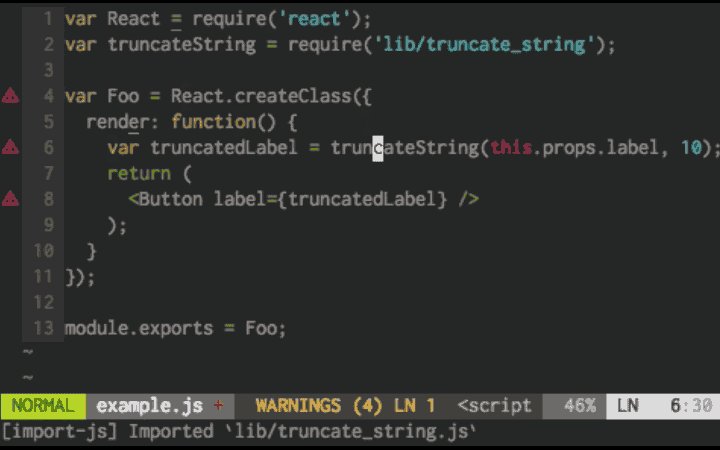
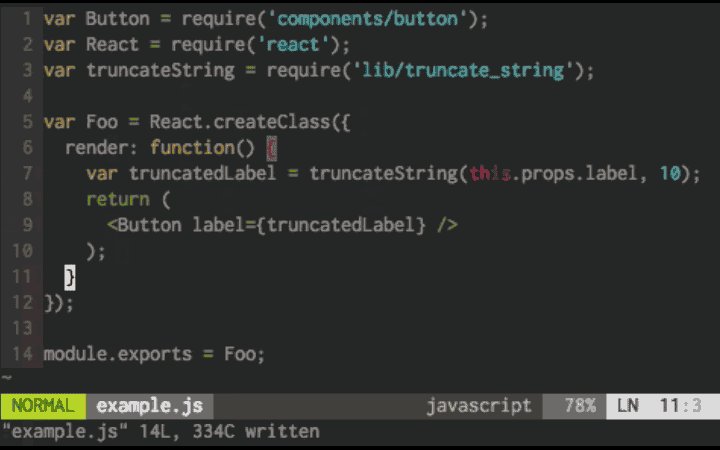
fix import で足りない import 文を勝手にプロジェクトのルートや node_modules から探していい感じに入れてくれます。また同じ名前のモジュールが複数ある場合、ダイアログを出してくれます。
また JSX や flow にも対応しているため、<ComponentName /> みたいな JSX タグも import 文に追加してくれます。
エディタも、Atom, Emacs, Sublime, Vim 用のプラグインが用意されてますし、CUI 経由で実行することも出来ます。
JS の構文解析に内部では babylon を用いていて、 クラス定義などにもある程度うまくジャンプしてくれる機能もあるため、ライブラリへ飛んでソースコード読むときにも活用できます。
また .importjs.js の設定ファイルを作りカスタマイズすることで、細かく追加する import 文を制御することも出来ます。
この import-js 、個人的には React を用いた JS 開発には無くてはならない物となってるんですが、イマイチ知名度が無いため紹介しました。便利!!!1