この記事はAndroid Advent Calender 2014の12日目の記事です。
まさかのAndroid TVについて語ります。
ゴール
- Android TVが何か理解する
- Android TVのデザイン思想について一通り理解する
- Android TV開発に必要なライブラリやリンクについて把握する
書いてある事
- What is Android TV
- Android TV Design
- Android TV Development
- 長くなるのでLeanbackの紹介のみ
- Link
What is Android TV
Google IO 2014にて発表されたTV向けのAndroidプラットフォームです。
TVと聞くとGoogle TVという黒歴史が頭をかすめますが,Googleの中では無かった事になっているようです。
モバイル以外のプラットフォームだとAndroid Wearの注目度が高いですが,日本でもSONYが2015年よりテレビに全面採用する事が確定しており,流通する可能性があります。
あと,Google PlayからNexus Playerを購入する事ができます。
Design
Designing for Android TV
以下のページにてAndroid TVのデザイン思想が公開されています。
Mustで満たさないといけない要件に関しては,TV App Qualityに詳細が記載されています。
また,Android TVはGoogle Play公開時にレビューが必要(最初だけ?)なのでその辺の詳細はDistributing to Android TVにまとめられています。
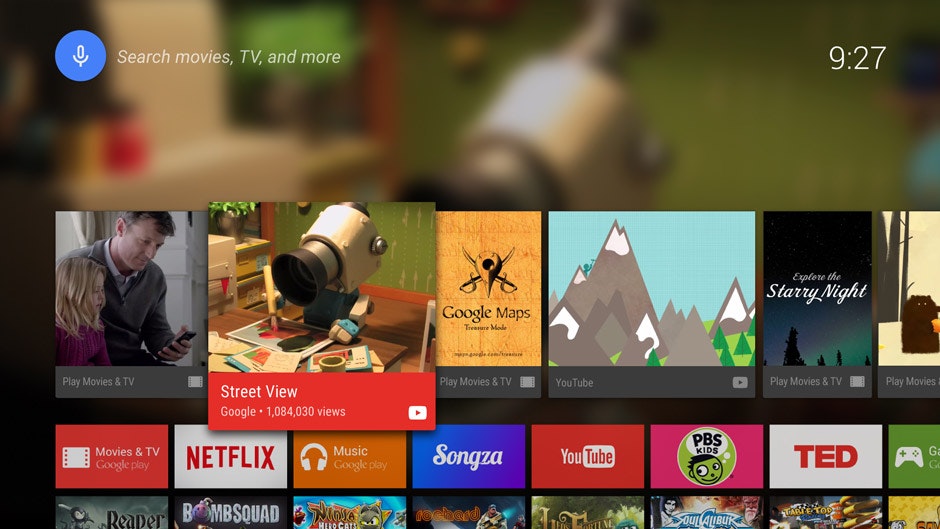
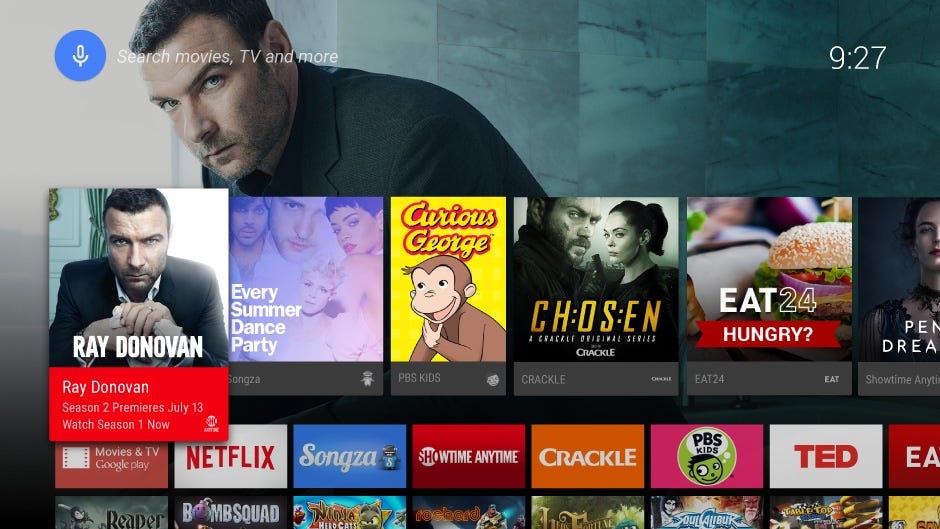
Home Screen
上から, 検索, レコメンデーション, アプリ一覧, 設定 へのアクセスが提供されます。
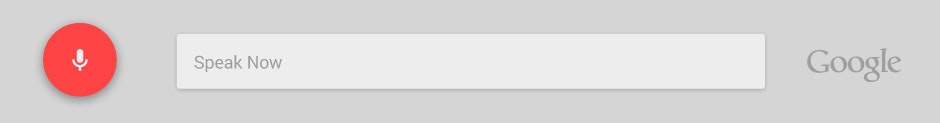
Search
アプリを検索に対応させる事で,ホーム画面からの検索を実行できるようになります。この検索は通常のGoogle検索含めた横断的な検索となります。
詳細は下記を読んでください。
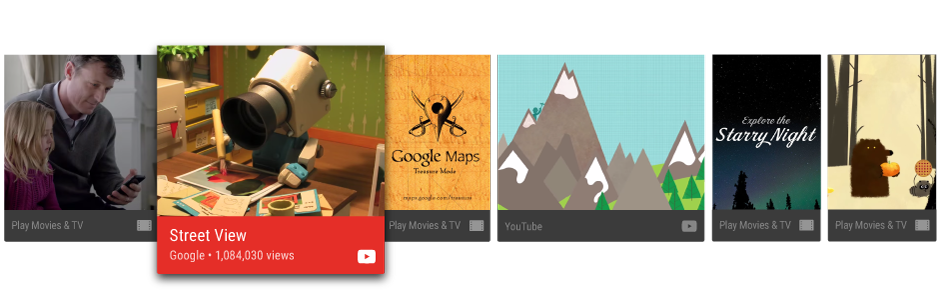
Recommendations
レコメンデーションAndroid TVの中心機能であり,ユーザーがコンテンツに素早くアクセスする事を可能にします。
レコメンデーションの並び順はユーザーの行動や利用頻度によってソートされて表示されます。
アプリではNotificationを利用してレコメンデーションを提供することができます。詳細は下記をご覧下さい。
Recommending TV Content | Android Developers
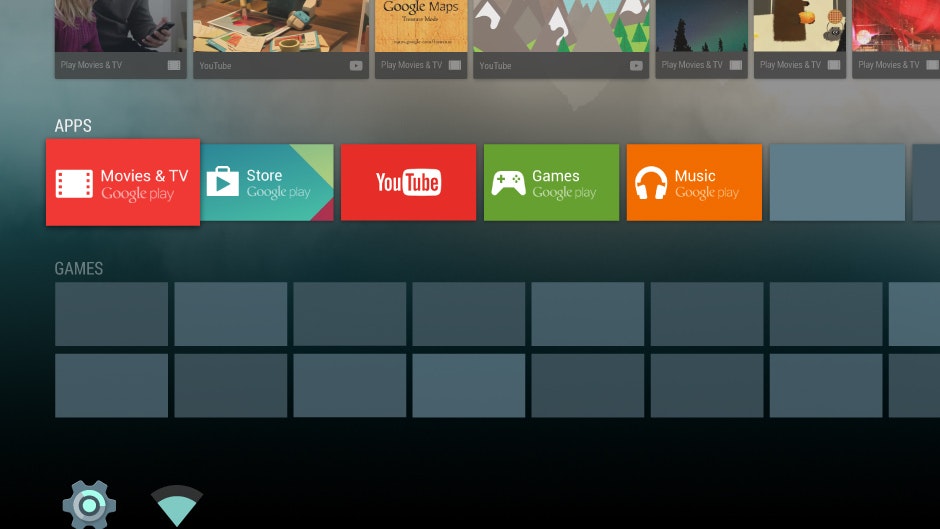
Apps and Games
Settings
Creative Vision for TV
Android TVアプリを開発する上で根底を流れる思想を紹介します。
Casual Consumption
TVはPCやモバイルではありません。
ユーザーはTVの電源を入れて時にすぐコンテンツを楽しみたいはずです。1,2クリック程度でアクセスできるような設計としてください。
Cinematic Experience
ユーザーに没頭できる体験を提供しましょう。
直感的なUI,画面にできるだけ多くのコンテンツを表示させる事を意識しましょう。
画像やモーション、音を利用してください。長い文章で説明するのはやめましょう。
Simplicity
コンテンツまでの導線を可能な限り短くしてください。
テキスト入力は可能な限り避け、仕方ない場合は音声入力を利用しましょう。
UI Patterns for TV
推奨されるデザインパターンに関して紹介します。
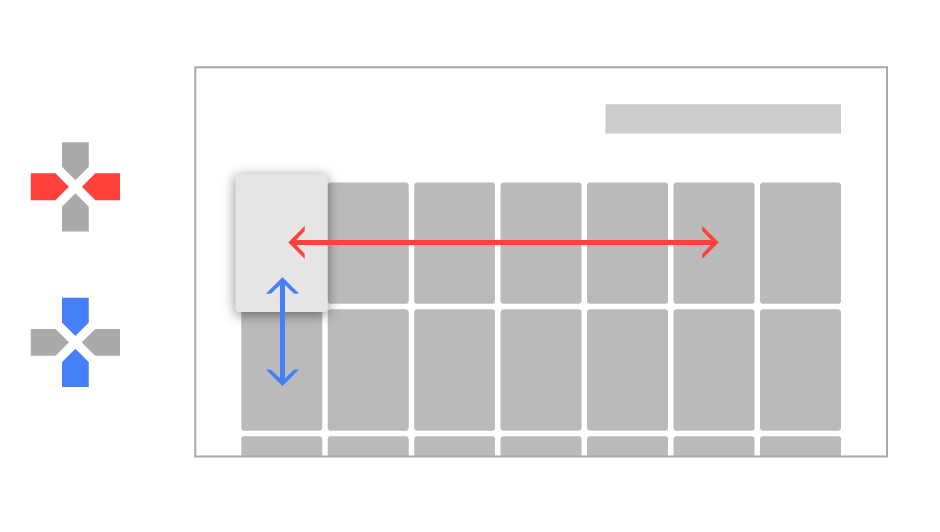
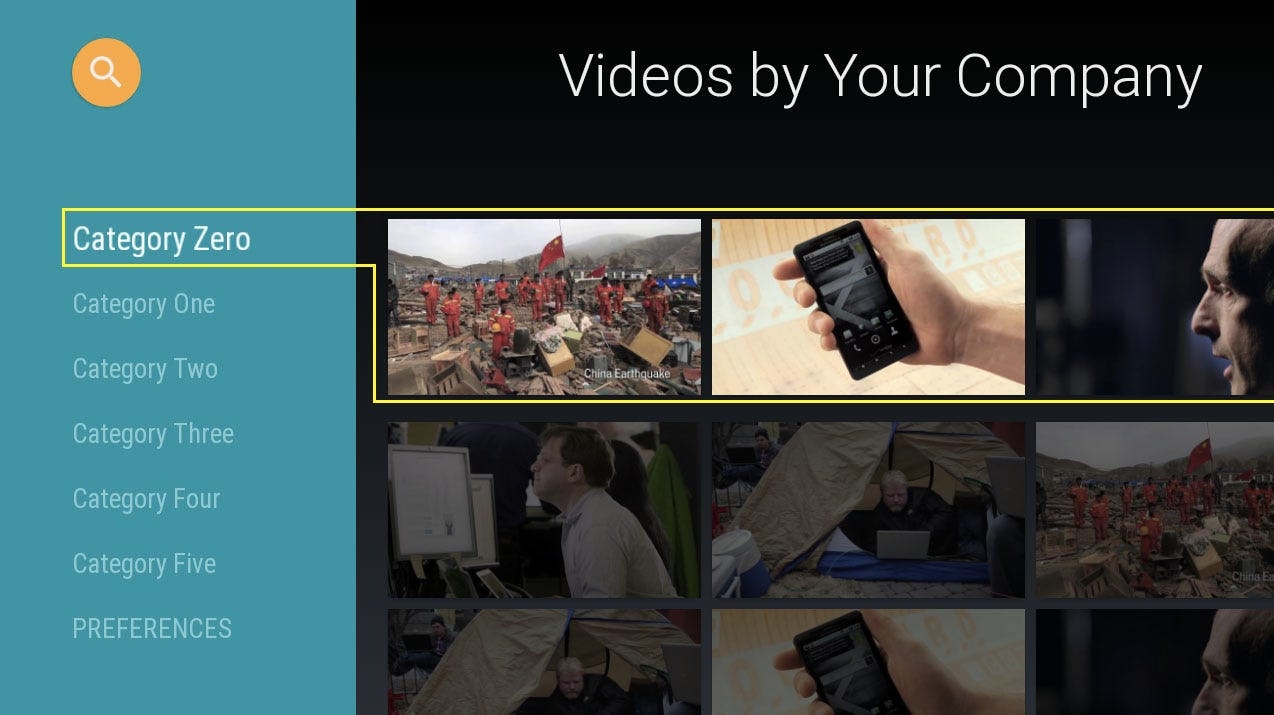
Navigation, Focus and Selection
ユーザーは十字キー(リモコン)を利用してTVを操作します。
ListやGridを利用し上下左右の移動に対応できるデザインを組んでください。
また、スケール,影,透明度,アニメーションを利用して現在のフォーカス位置をユーザーに分かるようにしてください。
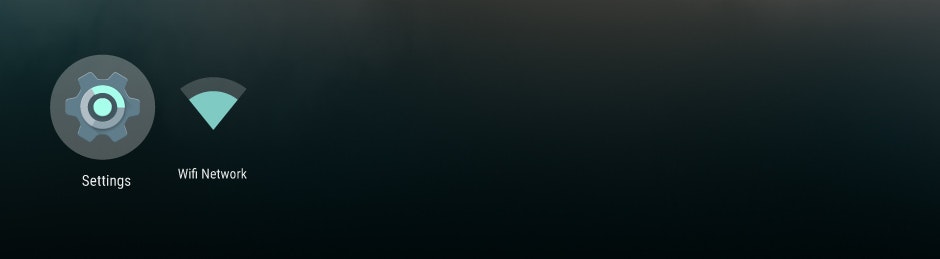
Icons
リソースに関しては各種寸法が決まっています。
Banners
ホームスクリーンのアプリ一覧に表示されるアイコン。
- 320x180px xhdpi resource
- 画像に説明するテキストも含める。多言語サポートは各言語毎に画像を用意する。
実装に関する説明はProvide a home screen bannerを読みましょう。
Recommendation Icons
- 16x16 dp
- 白色で背景透過の.png
- センタリングされていること
アイコンは低彩度化、併せて表示されることがある
Background Images
背景は情報やブランディングの観点からとても重要です。
v17 Leanback support libraryはフォーカスが変わるタイミングで背景を更新するためのAPIを提供しています。
背景は1920x1080pxでフルカラーである必要があります。
透過不可。サイズが異なる場合は自動スケールされる。
Audio Feedback
TVでのサウンドはとても重要です。
ユーザーはTVにのみ集中しているわけではない(ながら見)ので,文字メッセージの代わりに音声でユーザーに通知する事を考慮すべきです。例えば,リストの終端や想定しない領域にフォーカスした場合にも音声でユーザーに知らせましょう。
Style for TV
Coolなアプリを作る為のガイドライン。
Layouts
- TVは常に横向きなのでlandscapeレイアウトを活用してください。
- アセットはFull HD(1920x1080px)に最適化してください。
- ナビゲーション領域左か右に配置し上下はコンテンツ領域としてください。
- セクションで区切られたUIを作成するためにFragmentを利用してください。
- GridViewよりListViewを利用してください。
- レイアウト間に十分なマージンを設けてください。
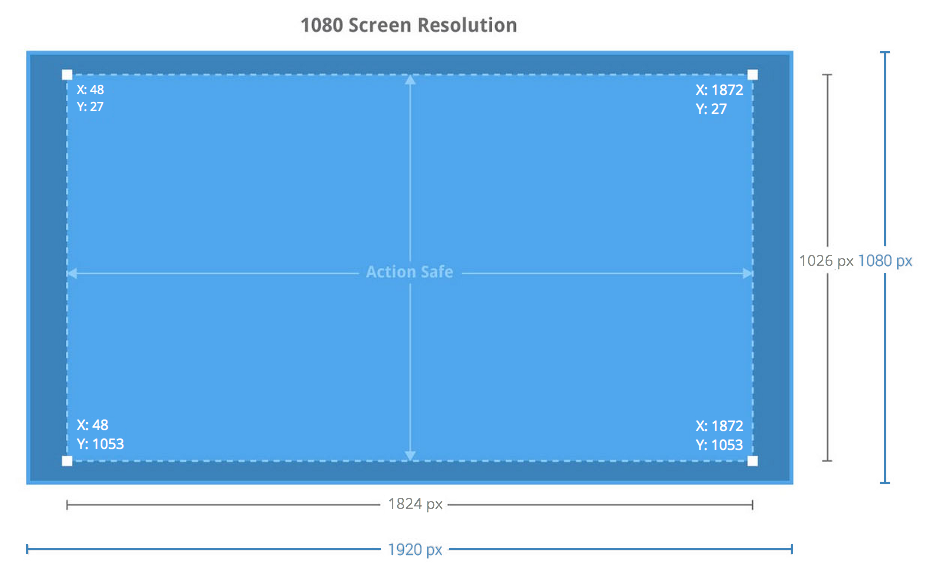
Overscan
一部のTVにはオーバースキャンと呼ばれるコンテンツが表示されない領域がある為,10%のマージンを設ける必要があります。マージンは画面上下27px、画面左右48pxとなります。
Color
TVのカラーレンダリングはPCモニタやモバイル端末とくらべて不正確です。
- 画面の広い領域で純粋な白を使う事は避けましょう。
- 彩度の高い色(赤,緑,青)を重要な箇所で利用する場合は検討を重ねてください。
- 極端に暗い色や濁った色を使用しないようにしてください。
Typography
文字はTVを見る距離からでも視認できるようなサイズにします。
最小でも12sp、デフォルトのフォントサイズは18spであるべきです。以下は推奨されるガイドラインです。
細い書体は読みづらくなる端末がある為,なるべく避けてください。
- Card Title: Roboto Condensed 16sp
- Card Subtext: Roboto Condensed 12sp
- Browse Screen Title: Roboto Regular 44sp
- Browse Category Title: Roboto Condensed 20sp
- Details Content Titles: Roboto Regular 34sp
- Details Subtext: Roboto Regular 14sp
Text
ユーザーはTVから離れた場所でアプリを利用するため、テキストを多用しないでください。
以下のヒントに従ってください。
- ユーザーが素早く視認できる粒度で分割する
- 暗い背景に明るいテキストを利用すると読みやすい
- sans-serifフォントやアンチエイリアスを使用する
- フォントのサイズ指定には相対サイズを利用する
Development
長々とAndroid TVのデザイン思想について説明しました。
開発に関して書こうと思いましたが,長くなりすぎるので別記事で書きたいと思っています。
自分でやりたい人は公式ドキュメントを読みましょう。
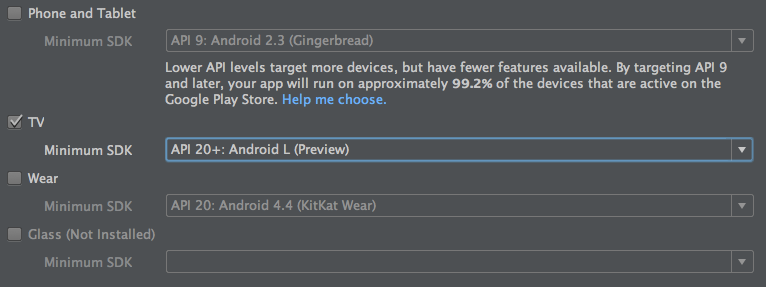
サンプルを動かすだけであれば,Android Studioのプロジェクト作成からプロジェクトが作れるので,Android TVエミュレータに突っ込んで動かしてみましょう。
Leanback Library
Support Libraryにandroid.support.v17.leanbackパッケージが追加されており,TV向けのAPIを提供しています。
代表的なものを挙げると,
- BrowseFragment - カテゴリ及びメディアアイテムの行を参照するための主要なレイアウトを作成する。
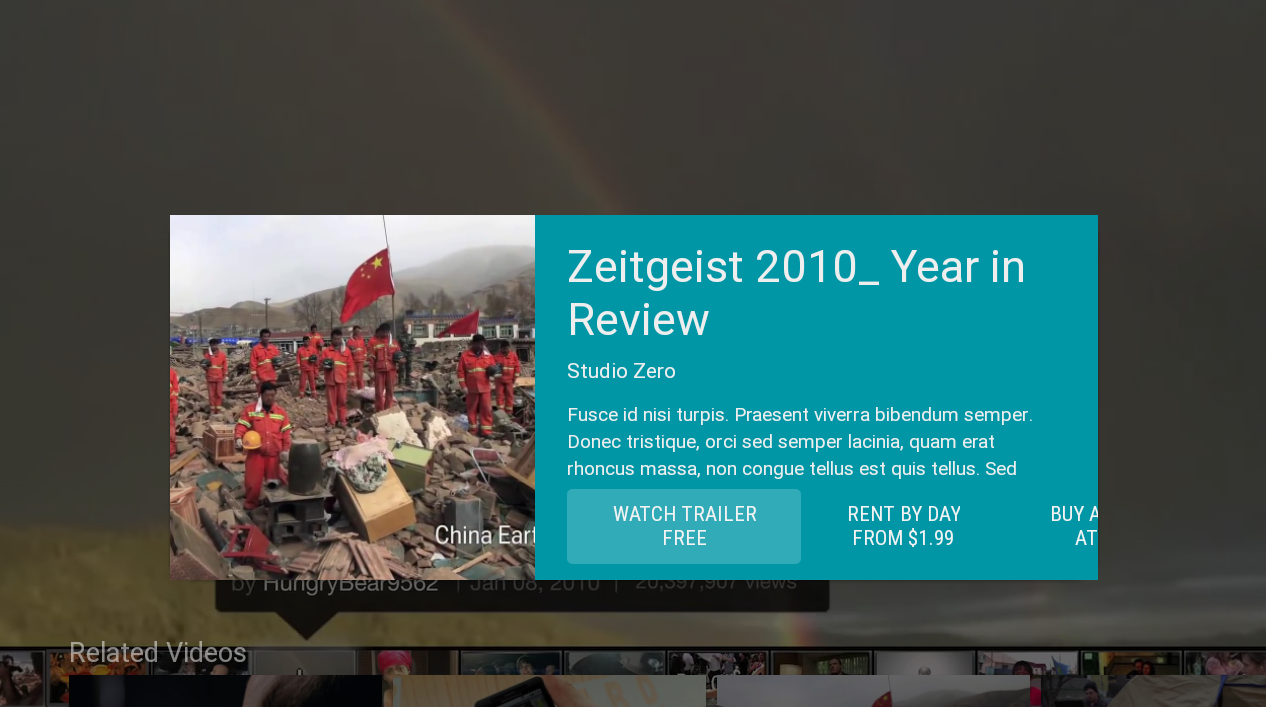
- DetailsFragment - 詳細画面を作成する為のラッパーFragment。
- PlaybackOverlayFragment - プレイバックコントロールや関連コンテンツを表示する。DetailsFragmentのサブクラス。
- SearchFragment - 検索をハンドルするFragment。検索リクエストを受け取り SearchResultProviderというクラスにデリゲートする。SearchResultProviderは検索結果をSearchFragmentに返却し,RowFragmentに描画する。
インストールはGradleを用いて以下の用に実施します。
com.android.support:leanback-v17:21.0.+
Link
Android TVを開発する上で参考になりそうなリンクをまとめます。
公式
- Building Apps for TV | Android Developers
- Designing for Android TV | Android Developers
- Distributing to Android TV | Android Developers
- TV App Quality | Android Developers
- android.support.v17.leanback | Android Developers
- Android TV Developers - Community - Google+
GitHub
Blog
- Building for Android TV — Episode 1 — Building for Android TV — Medium
- Building for Android TV — Episode 2 — Building for Android TV — Medium
Android TVで一発当てるぞ!