今回はRESAS-APIを使って都道府県から市区町村までのデータをグラフで表示するようなツールを作ってみました。
RESAS-APIとは?
RESASは行政が提供しているオープンデータAPIです。
RESASのホームページ
RESAS-APIのホームページ
レスポンスがjsonなのでとても扱いやすいです。
なにはともあれ見てみよう
RESASツール
わーコンテンツがいっぱいだー都道府県をクリックしてください。
そうすると都道府県一覧が出てきます。
これはhttps://opendata.resas-portal.go.jp/api/v1/prefectures を叩いて取得しています。
そしたら自分の住んでいる県を探して「もっと詳しく」をクリックしてください。
僕は静岡県をクリック
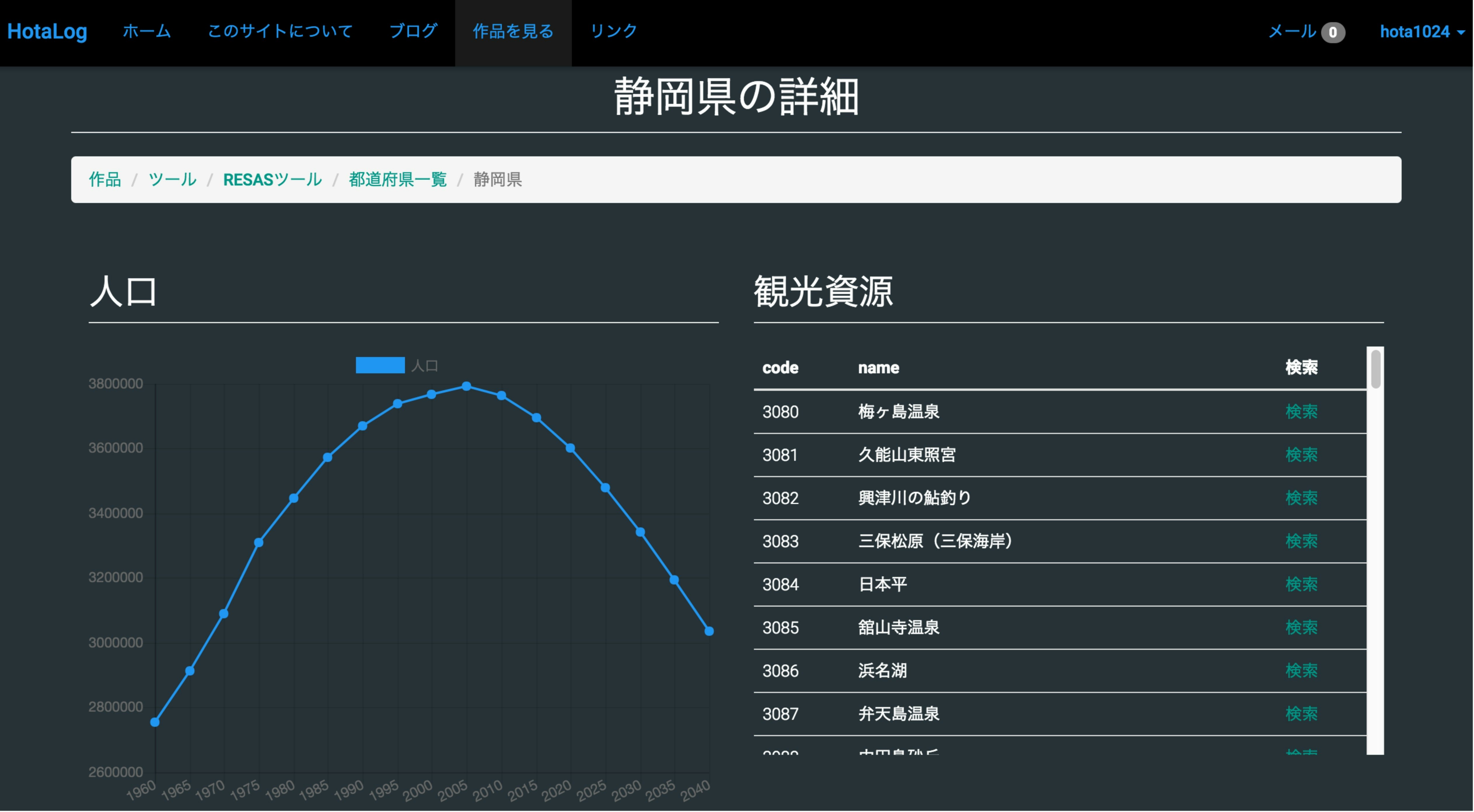
そうすると、
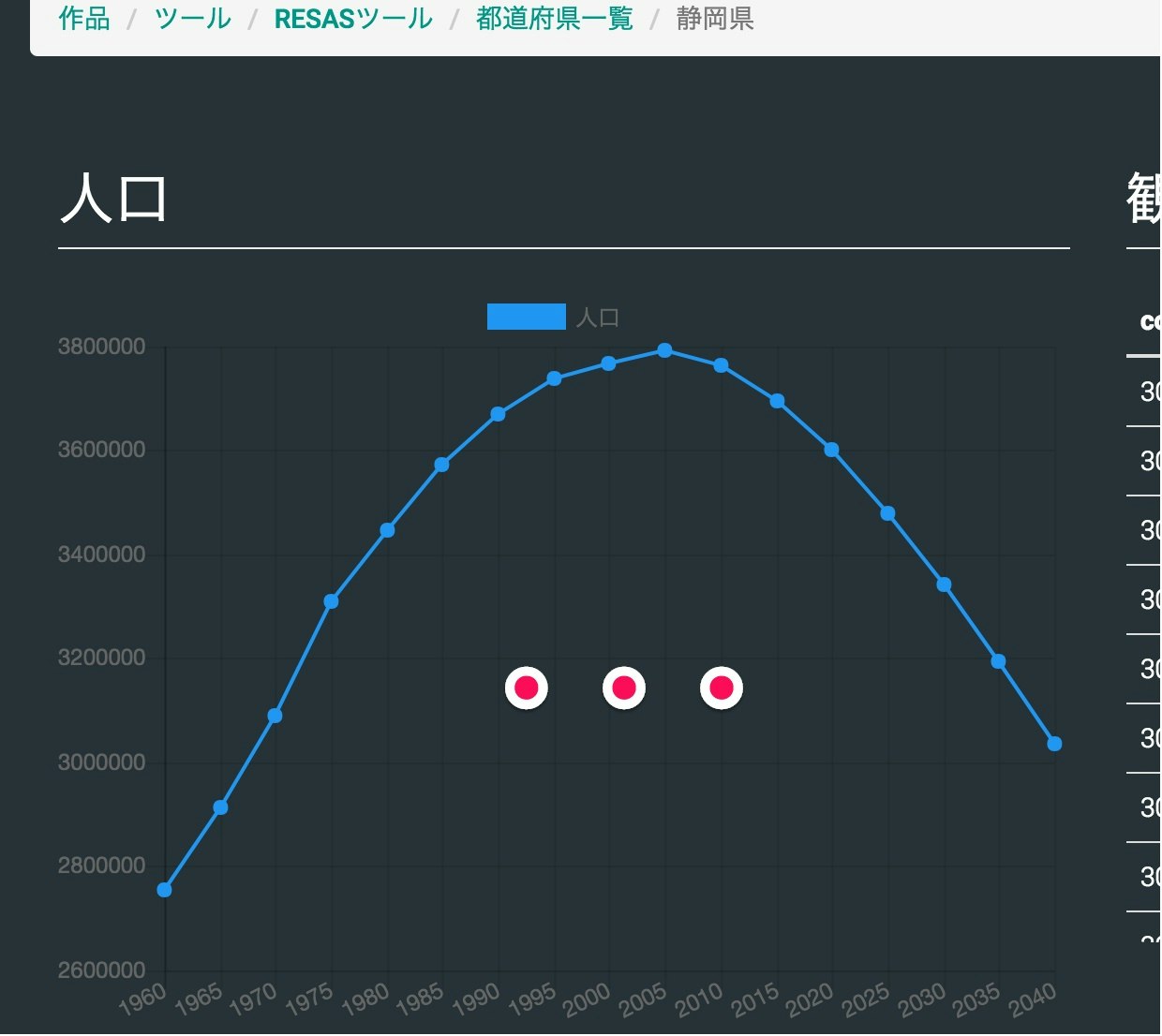
このように県の詳細が表示されます。
見事な放物線
結構減りますね・・・
大半の県を見てみましたが、人口減っていきますね・・・
他にも観光資源とか市区町村一覧とか表示されます。
観光資源では県の観光資源をグーグルで検索できます。
市区町村一覧で自分の住んでいる市の「もっと詳しく」をクリックしましょう。
市区町村のデータは人口だけです。
これでも結構な市区町村の人口が減っていく・・・
処理の流れ
なんせPHP,JS初心者なので結構非効率的なやり方になっているかもしれません。
- 【PHP】必要なRESASデータをAPIから叩く
- 【PHP】RESASデータを扱いやすいように形成
- 【PHP】Chart.jsのためのデータをRESAS形成データから作成
- 【JavaScript】Chat.jsでグラフ表示
プログラムの紹介
これもPHP,JS初心者なので(ry
PHPでRESASの情報を取得するためのフレームワーク(偽)
RESAS-APIを叩くのにもまあまあコードが必要なので、クラス化しました。
<?php
class PRO{
public $API_KEY;
private $api;
function __construct($apikey){
$this->API_KEY = $apikey;
}
public function PrefCode2PrefName($prefCode){
$prefs = $this->request('prefectures')['result'];
for ($i=0; $i < count($prefs); $i++) {
if($prefs[$i]['prefCode'] == $prefCode) return $prefs[$i]['prefName'];
}
return false;
}
public function GetCityByCode($cityCode){
$prefs = $this->request('prefectures')['result'];
for ($i=0; $i < count($prefs); $i++) {
$cities = $this->request('cities',array("prefCode"),array($prefs[$i]['prefCode']))['result'];
for ($j=0; $j < count($cities); $j++) {
if($cities[$j]['cityCode'] == $cityCode) return $cities[$j];
}
}
return false;
}
public function request($api,$parameters = array(),$values = array()){
$parval = "?";
foreach ($parameters as $key => $value) {
$parval .= $value."=".$values[$key];
if($key < count($parameters)) $parval .= "&";
}
$headers = array('X-API-KEY:'.$this->API_KEY);
$context = stream_context_create(array(
'http'=>array(
'header' => implode("¥n",$headers),
),
));
$json = file_get_contents("https://opendata.resas-portal.go.jp/api/v1/".$api.$parval,false,$context);
$json = mb_convert_encoding($json,'UTF-8', 'ASCII,JIS,UTF-8,EUC-JP,SJIS-WIN');
$arr = json_decode($json,true);
return $arr;
}
}
?>
このクラスは以下のように使えます。
<?php
require("PRO.php");
$pro = new PRO("ここにAPIキー");
$pref = $pro->request("https://opendata.resas-portal.go.jp/api/v1/prefectures");
foreach($pref as $key => $value): ?>
<?=$value?>
<br />
<?php endforeach;?>
Chart.js
グラフの表示にはChart.jsを使っています。
Chart.jsで折れ線グラフを描画するときの主なプログラムです。
$ (function ()
{
const config = {
type: 'line',
data: barChartData
}
const context = $("#chart")
const chart = new Chart(context,config)
})
const barChartData = {
bezierCurve : true,
labels : [/*x軸のラベル*/],
datasets : [
{
backgroundColor: '背景色',
borderColor: 'ボーダーの色',
borderWidth: 'ボーダーの太さ',
fill: false,
label: "y軸のラベル",
lineTension: 0,
data : [/*グラフデータ*/]
}
]
}
あとはラベルとグラフデータをPHPで生成してあげます。
ただ','区切りなのでimplode()などで区切って出力しないといけません。
最後に
今回紹介したRESASツールはこれからもコンテンツを増やしていく予定です。
ありがとうございました。