はじめに
LaravelとVuejsについて調べてみた
まとめ
- new app Vueの中でdata:でbindの設定をする
- bind設定したデータをHTMLの中で**{{}}**で表示
- bind設定したデータをJavaScriptの中で書き換えるとすぐに変更が反映される
Vueのファイル構造
- index.html
- webページのデザイン。vueを適用するid=appあが書かれているので、ここにApp.vueコンポーネントが適用される
- main.js app.jsなど
- 最初に実行される
- new Vue(el:'#app',template:)して、index.htmlのid=appにルートコンポーネントApp.vueを表示する。templateに指定した内容が表示される
new Vue({
el: '#app',
router, // ルーティングの定義を読み込む
components: { App }, // ルートコンポーネントの使用を宣言する
template: '<App />' // ルートコンポーネントを描画する
})
- App.vueを読み読み込んで、その内容を表示
- App.vue
- ここで表示されることが画面に表示される
- ルートコンポーネント
- ここから階層的にいろんなコンポーネントが呼び出されている
テンプレート構文
実際の表示を行う部分
- {{}}
- - messageに設定しているhtmlタグがpタグに組み込まれる
- - cssのclassの設定ができる
-
- タグの表示非表示ができる
- - それぞれのタグにv-ifをつけるのは面倒なので、templateタグで区切る
コンポーネント
{{}}の箇所にコンポーネントタグを書く
<hello name="aaa"/>
vueオブジェクトに書いていたbindの設定はコンポーネントでは関数として書く
Vue.component("hello",
{
props:["name"]
//コンポーネントでは関数として定義
// vueオブジェクトのbindの設定
data:function(){
return{
message: ""
};
},
template: '<p>{{message}}</p>'
});
propsで値を受け取れる
v属性
vmodel
<input type="text" v-model="name">
入力された値をdataプロパティの値にバインドする機能。バインドするので、入力されたら即時に反映される
v-on
computedは算術プロパティ。値が変更された呼び出される
Vue.component('hello',
computed:{
calc:function(event){
}
}
methods:{
doaction: function(event)
}
template: '<p v-on:click="docation"></p>'
)}
ローカルコンポーネント
- new Vueの中に書くとローカルコンポーネント
- Vue.componentを書くとグローバルコンポーネント
Vueコンポーネント
<template> と<scripts>と<style>に分かれる
参考
Vuejs開発のためのソフトウェアをインストール
- Vuejs開発のためのコマンドツール
- Vuejsアプリ開発に役立つ機能が色々用意
npm install -g @vue/cli
npm install -g @vue/cli-service-global
プロトタイプ機能
.vueという拡張子のファイルを一つ書くだけで、かんたんなアプリの表示を作ることができる
vue seve // vueファイルを読み込んでサーバー起動
プロジェクト方式
- webサーバーの機能がある。テストやかんたんに試したい場合はこの方式
- 一般的なwebサーバーで公開する場合はビルドして、生成されたファイルを配置する
vue create プロジェクト名
プロジェクトにひつつようなプログラムをY/Nで答えていく
プロジェクトの実行。Webブラウザからアクセルできるようになる
npm run serve
作成したプロジェクトをWebサーバーにアップして公開するときはプロジェクトをビルドして、公開用のファイルを作成する
npm run build
distの中にファイルが作成されて、アップロードすれば公開できる
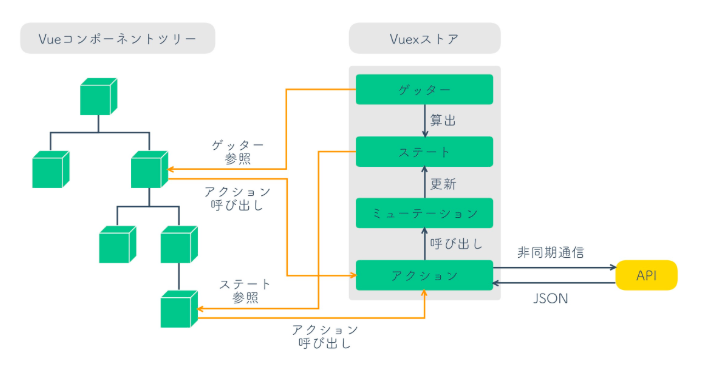
vuex
https://www.hypertextcandy.com/vue-laravel-tutorial-authentication-part-3
↑
「アクション→コミットでミューテーション呼び出し→ステート更新」
- コンポーネントで共通して扱えるストアを提供
- 配置 storesフォルダ/indes.jsでnew Vuex.Store
- $storeでストアの値を取り出し
- storeの値は直接変更せずに、ミューテーションを使う $store.commit
- アクションを使って、例えば服薄のミューテーションをcommitする場合など
- APIをアクションで
- アクションは非同期処理
- ミューテーションは同期処理
ストア
例えばユーザーの認証状態も「コンポーネントをまたいで参照したいデータ」にあたるでしょう。前章で見た通り、ナビゲーションバーやフッターでは認証状態を参照して表示要素を切り替える必要がありました。
const state = {}
const getters = {}
const mutations = {}
const actions = {}
export default {
namespaced: true,
state,
getters,
mutations,
actions
}
import Vue from 'vue'
import Vuex from 'vuex'
import auth from './auth'
Vue.use(Vuex)
const store = new Vuex.Store({
modules: {
auth
}
})
export default store
ストアの中身をモジュールとして切り出す
import Vue from 'vue'
import router from './router'
import store from './store' // ★ 追加
import App from './App.vue'
new Vue({
el: '#app',
router,
store, // ★ 追加
components: { App },
template: '<App />'
})
webapiにおけるcsrf対策
XSRF-TOKEN という名前の項目があるはずです。これが暗号化された CSRF トークンです。
今回採用するのは、フォームではなくクッキーと HTTP ヘッダーを利用する方法です。クッキーからトークンを取り出して、HTTP ヘッダーにそのトークンを含めてリクエストを送信しても CSRF チェックがかかります。
bootstrap.js では Ajax 通信で用いる Axios ライブラリの設定を記述しています。
Ajaxリクエストであることを示す X-Requested-With ヘッダーを付与し、トークンを X-XSRF-TOKEN ヘッダーに含めることで、Laravel はフォームではなくヘッダーを見て CSRF トークンチェックを行ってくれます。
Lavavel
Laravel では JavaScript や Vue コンポーネント、SCSS などをコンパイルする仕組みが最初から備わっています。そのため、Gulp や Webpack などの煩雑な設定作業を行う必要がありません。
具体的には Webpack でフロントエンドをビルドしますが、設定を容易にするために Laravel Mix というライブラリを用います。
Javascriptをコンパイルする設定
mix.js('resources/js/app.js', 'public/js')
httpd.conf
laravelでルーティングする場合、AllowOverride All必要