はじめに
このような競技プログラミングの解説スライドを Draw.io で作成して、不定期に Qiita に記事を上げたり Twitter でつぶやいたりしています。
新しいスライドを作りたいとき、似たスライドをコピーしていました。しかしスライドの数が 20 枚ほどになると、どれをコピー元にするか迷うようになってきました。テンプレートがあればもっと速く作れるかもと思い、まとめてみました。
プログラミングするときに、コードの整形を Prettier, clang-format, rustfmt などのフォーマッターにお任せすることが多いです。そうすると書くときには整形以外の部分に集中できますし、後から読むときにも細かな配置に気を取られることがなくなります。スライドを作るときにはここまでの自動整形は行えなくても、少ない決まりでいつも似た見た目になるようにして、スライドの中身の方に集中したい、という感じです。
競技プログラミングの解説スライドをカッチリ作る、という用途はニッチすぎます。 Draw.io でこんなことができる、ということが伝われば良いなと思います。
TL;DR
Draw.io でこの画像を開いて編集できます。
デザインのベース
ウェブサイトやアプリケーションで使えるデザインシステムを、Figma で公開しています。 とても丁寧で読むだけでもデザインの勉強になります。デジタル庁のサイトがそのまま適用例です。すごすぎます。
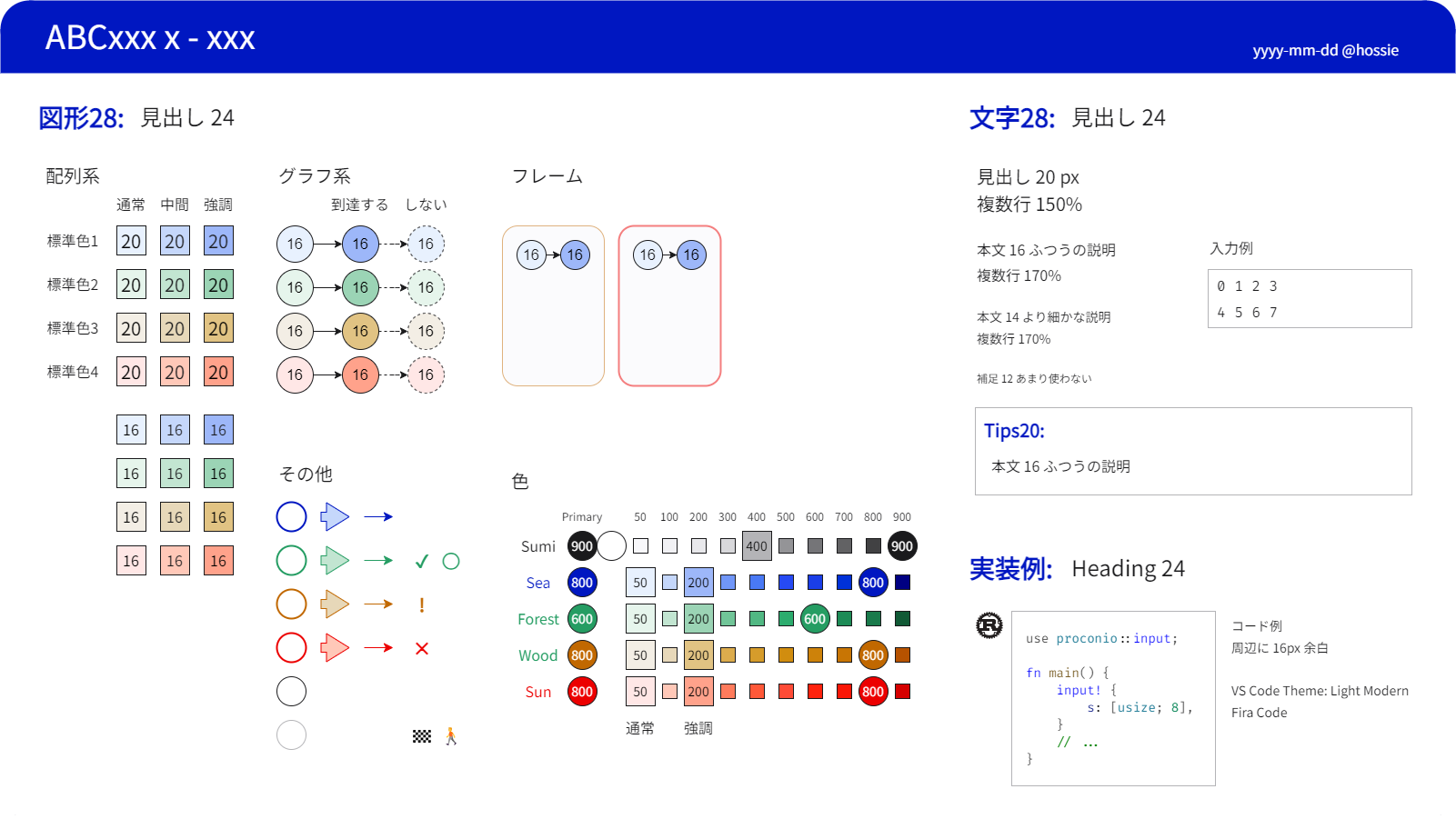
本記事はデジタル庁デザインシステム 1.3.2 をベースに、スライド用に少しアレンジし、Draw.io で使いやすくした、というものです。
サイズと余白
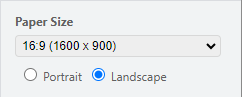
キャンバスサイズ: 1600px x 900px
1600 x 900 にします。問題の難易度によらず固定にしています。
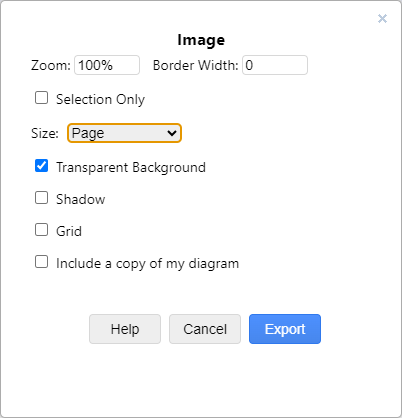
出力するときは「ページ全体」としています。これで正確に 1600 * 900 になります。標準の「コンテンツ」単位だと 1601 * 900 など少しサイズがずれることがあるようです。
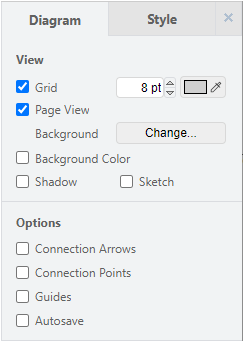
グリッド: 8px
8px の倍数の位置にぴったり沿うように並べます。 draw.io 初期値 10px を、8px に変更します。
オプションのガイドをオフにします。ほかの要素にスナップするのは便利ですが、枠線へのスナップや中央揃えにyり、8px ではない半端な数字が表れてしまいます。
デジタル庁のスタイルは 8px の倍数です。また、Windows 11 のアプリケーションも 4px の倍数です。
オブジェクトを動かしていると、誤ってグリッドからずれることがあります。最後に編集可能な要素を全選択して「グリッドにスナップ」すると、4 隅ともグリッドにぴったりスナップします。 1
レイアウトカラム: 12グリッド
デジタル庁のスタイルと同じ 12 グリッドにします。
- 横: 32 (左余白) + 128 * 12 + 32 (右余白) = 1600
- 縦: 80 (タイトル) + 32 (上余白) + 752 + 36 (下余白) = 900
灰色は余白として使います。
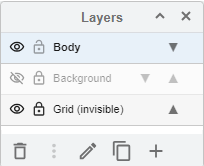
灰色の枠は「Grid (invisible)」編集不可オブジェクトのレイヤーに入れ、スライド編集中に参照しています。作成後に「Background」レイヤーを重ねて表示して、この枠を隠します。
図形: 32px 以上
幅高さとも 32px 以上で、8px の倍数とします。
枠の色は黒中心です。異なる色の図形が余白なしに隣り合ったときに、表示色がぶれないように。
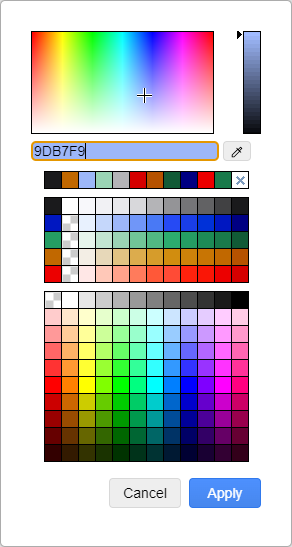
色
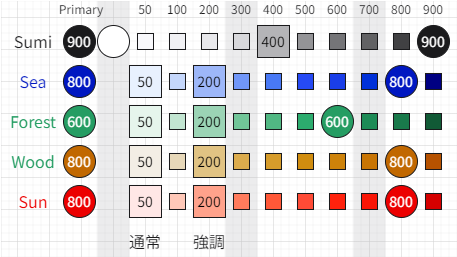
デジタル庁のカラーパレットをそのまま使いました。
デジタル庁の Design System 1.3.2 オリジナルでは、色の濃淡バリエーションが 50~1200 の 13段階設定されています。しかしそんなに多くあっても、どれを使えば良いのか迷ってしまいます。
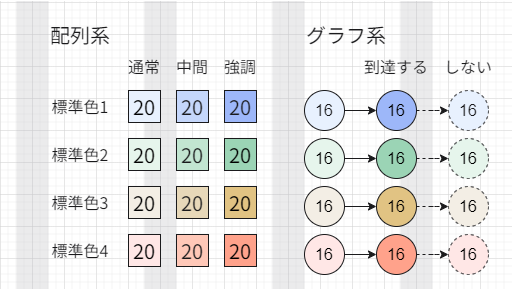
そこで、スライドではよく使う色を「Primary 1つ + 塗りつぶし用 2つ」に絞っています。
カラーパレットを draw.io ですぐ選べるように登録しています。また、よく使う塗りつぶし 8色についてはスタイルからワンクリックで適用できるようにしています。
パレットの登録方法は draw.io の FAQ に書いています。
Extras > Configuration に上記を登録する例
{
"customColorSchemes": [
[
{
"fill": "#9DB7F9",
"stroke": "#1A1A1C"
},
{
"fill": "#9BD4B5",
"stroke": "#1A1A1C"
},
{
"fill": "#E1C383",
"stroke": "#1A1A1C"
},
{
"fill": "#FFA28B",
"stroke": "#1A1A1C"
},
{
"fill": "#E8F1FE",
"stroke": "#1A1A1C"
},
{
"fill": "#E6F5EC",
"stroke": "#1A1A1C"
},
{
"fill": "#F3EEE5",
"stroke": "#1A1A1C"
},
{
"fill": "#FFE7E6",
"stroke": "#1A1A1C"
}
]
],
"presetColors": [
"1a1a1c",
"ffffff",
"f8f8fb",
"f1f1f4",
"e8e8eb",
"d8d8db",
"b4b4b7",
"949497",
"757578",
"626264",
"414143",
"1a1a1c",
"0017c1",
"none",
"e8f1fe",
"c5d7fb",
"9db7f9",
"7096f8",
"4979f5",
"264af4",
"1a3ee8",
"0031d8",
"0017c1",
"000082",
"259d63",
"none",
"e6f5ec",
"c2e5d1",
"9bd4b5",
"71c598",
"51b883",
"2cac6e",
"259d63",
"1d8b56",
"197a4b",
"115a36",
"c16800",
"none",
"f3eee5",
"e7d8b9",
"e1c383",
"dcac4d",
"d69c2b",
"d18d0f",
"cd820a",
"c87504",
"c16800",
"b65200",
"ec0000",
"none",
"ffe7e6",
"ffc8b8",
"ffa28b",
"ff7b5c",
"ff5838",
"ff4b36",
"ff220d",
"fa1606",
"ec0000",
"d50000"
]
}
文字
だいたいデジタル庁と同じです。コードを変更しています。
文字サイズ 28, 24, 20, 16, 14, 12 px
見出しと本文で 6種類の文字サイズを使い分けます。 20px 以下は図形でも使います。
青い色付きのラベルを 8px 左に寄せています。
フォント 見出しと本文向け: Noto Sans JP
- Noto Sans Japanese - Google Fonts (Google, Adobe)
- BIZ UDPGothic - Google Fonts (モリサワ)
このあたりの読みやすいフォントを使っていれば間違いないと思います。 WEB フォントですから OS によらず使えます。
フォント コード向け: Fira Code
コードは Fira Code で書いています。等幅のため本文と違って見えます。リガチャ (合字) もあります。
普段 VS Code を Light Modern Theme + Fira Code 設定でコードを書いています。このコードを書式付きでそのままコピペしたい、というだけの理由です。 line-height 136% も本文と異なります。
数式
このように数式を書くこともあります。数式を気軽に埋め込めるのは便利です。
最後に
デジタル庁でとても良いデザインシステム資料が公開されています。そして Microsoft でも 5月にデザインシステム更新の発表があり、7月に Office のテーマを 10年ぶりに更新するという発表がありました。デザインシステムは以前からありますけれど、最近は以前にもまして目にする機会が増えているように思っています。
デザインシステムを一から作り上げるのはとても大変そうです。作ってきた方に感謝しつつ、用途に合わせて少しアレンジして使っていくのが良いのかなと。
というわけで、Draw.io でこんなことができるということの紹介と、これを使って今後も不定期に Twitter? X? でスライドをつぶやくつもりですのでよろしくお願いします、という記事でした。
おまけ: draw.io 使用所感
- Pros
- 記事の通りいろいろできる、設定もできる
- 定義された図の配置が得意
- UML などいろいろ揃っている
- 無料で使える
- .drawio.png 画像の中にプロジェクト設定が入っている
- データ形式が XML なのでやろうと思えばいろいろできる
- VS Code + Live Share すれば複数人同時編集もできるらしい
- VS Code はエクスポート機能の制限など、WEB 版や Desktop 版と少し違うところもあります
- Cons
- 任意の図形の編集はできなそう
- パス編集、ブーリアン演算 など
- Undo/Redo の単位にクセがあるかも
- 文章付きでエクスポートしづらい
- 画像だけだとテキスト検索できない
- XML なのでやろうと思えばできるかも
- 任意の図形の編集はできなそう
パス編集以外はとても満足です。これだけのものを無料で使えていいのかと。満足しすぎて Figma を試すモチベーションがなかなか上がりません。
-
4 隅とも 8px 単位のグリッドにぴったりスナップするということは、言い換えると 8px の倍数でないオブジェクトを貼り付けている場合には縦横比がずれてしまうということでもあります。8px の倍数でないときも左上だけグリッドにスナップしたいなどの場合は、いちおう xml を直接編集するという方法があります。 ↩