1. 概要
WindowsPCにインストールされているVisualStudioCodeから、LinuxサーバーにSSH接続する。
2. 前提
- 接続先のサーバーがある(この記事ではRed Hat系のLinuxサーバーに接続します)
- VisualStudioCodeがインストールされている
※VSCodeポータブルを使用する場合は見出し7から
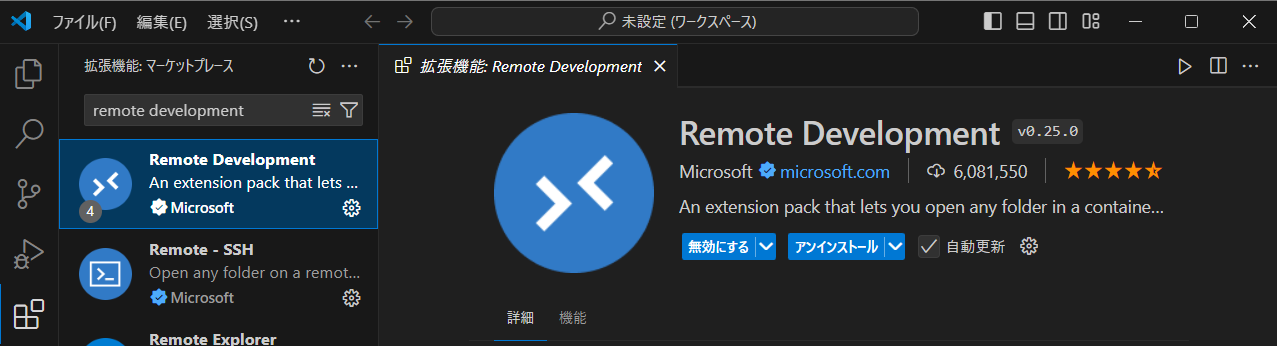
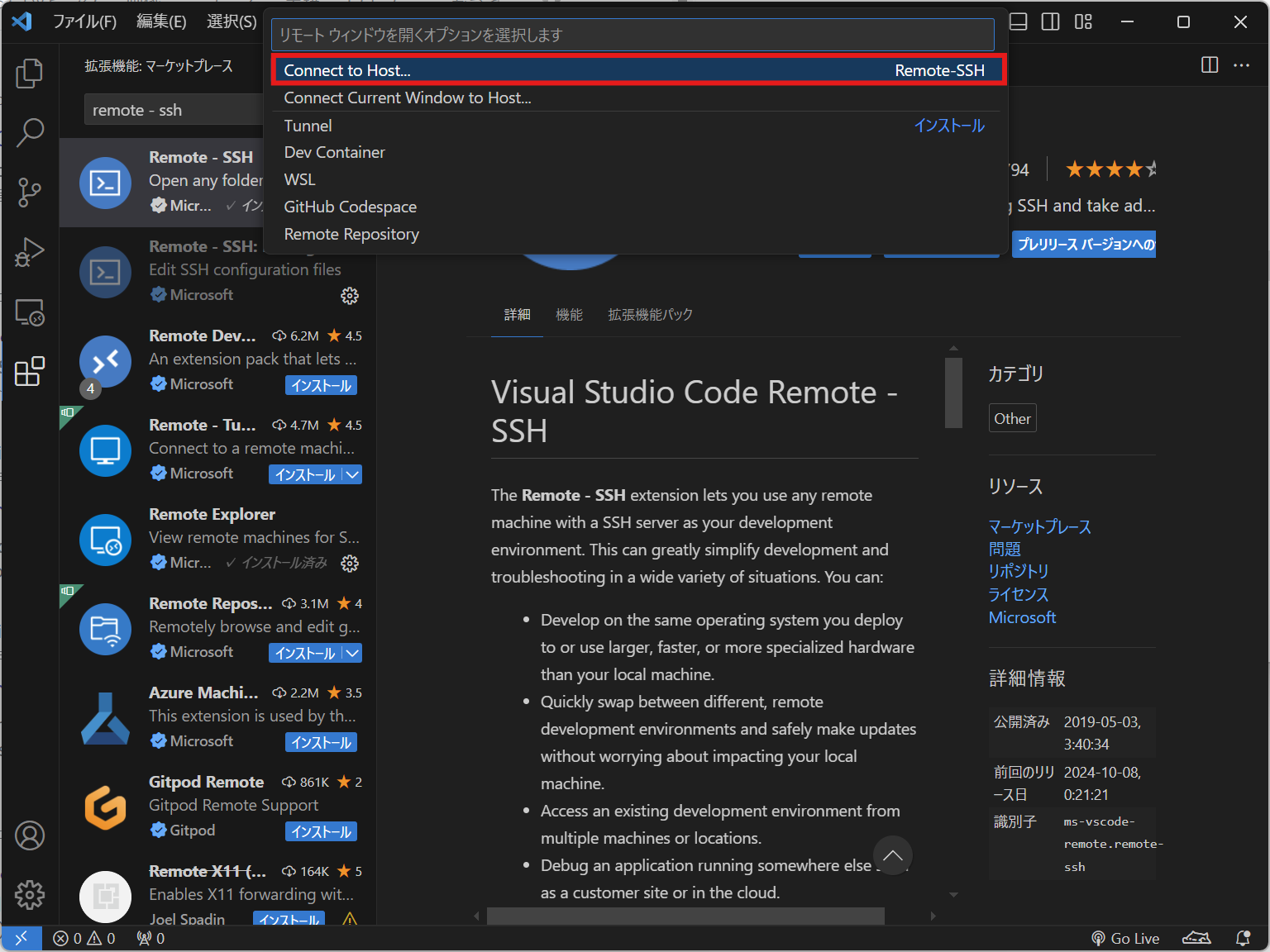
3. 拡張機能のインストール
4. 実際にSSH接続する
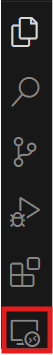
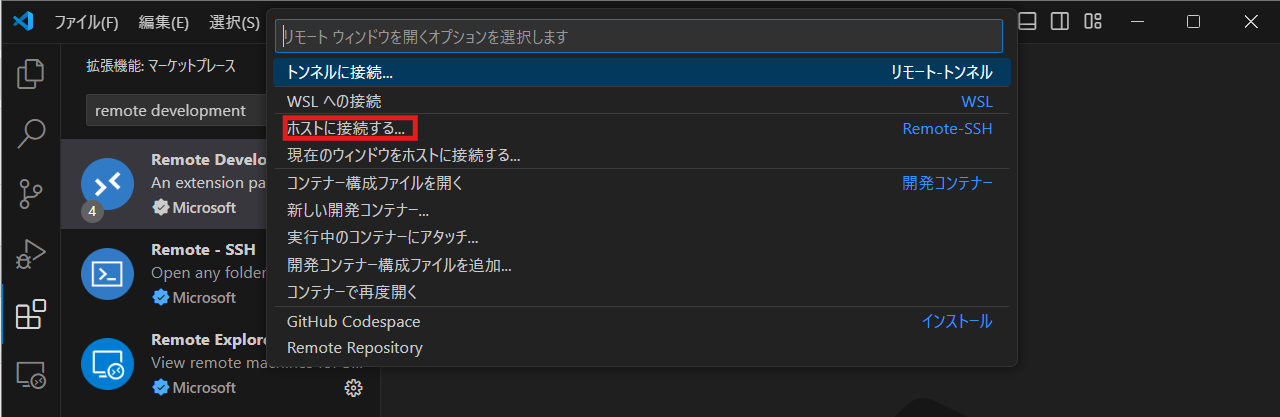
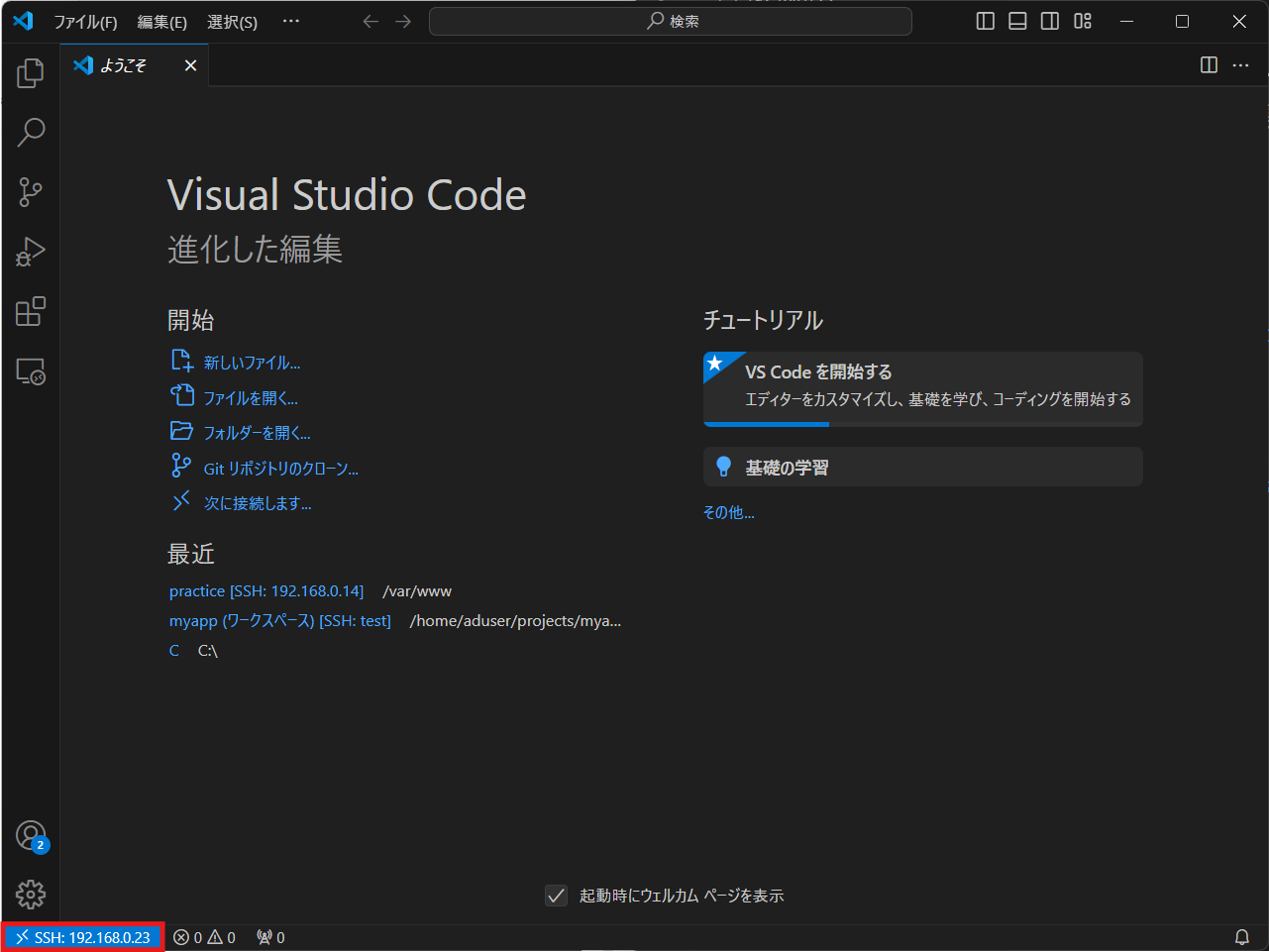
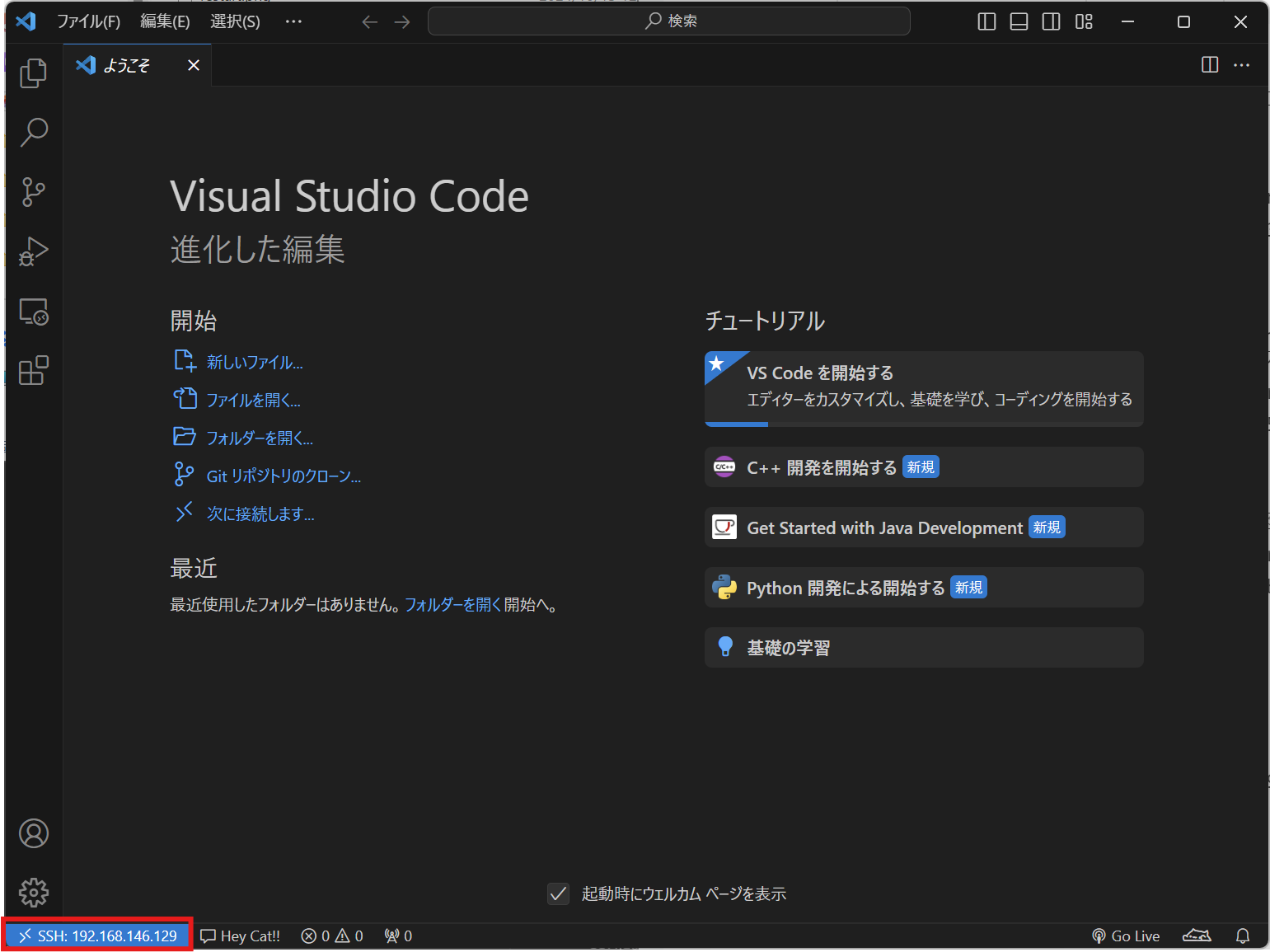
VisualStdioCodeの右下の青い部分をクリックする。

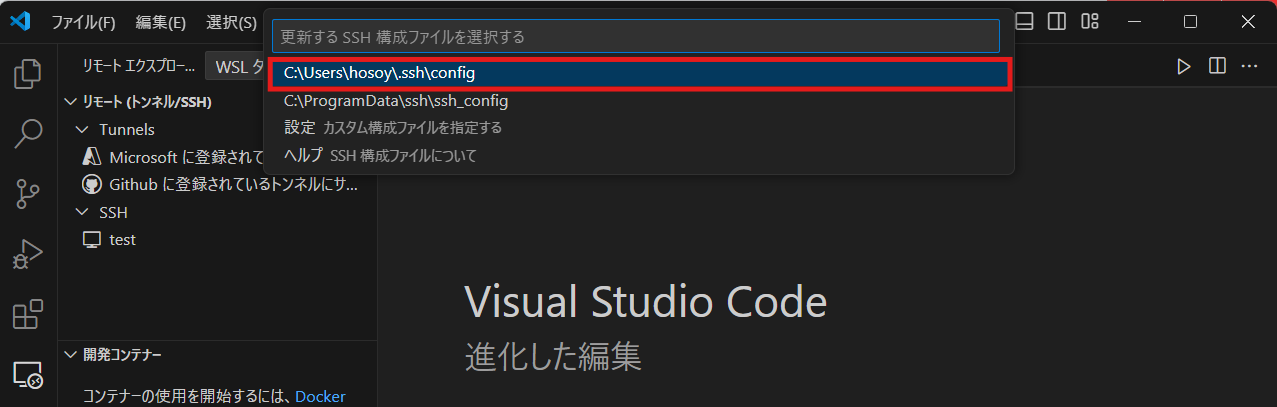
C:\Users\ユーザ名\.ssh\configをクリックする。
※.sshフォルダが存在しない場合は手動で作成する。

WindowsのエクスプローラーからC:\Users\ユーザ名\.sshのconfigファイルをメモ帳で開く。
最下行にUser rootと追記し上書き保存する。

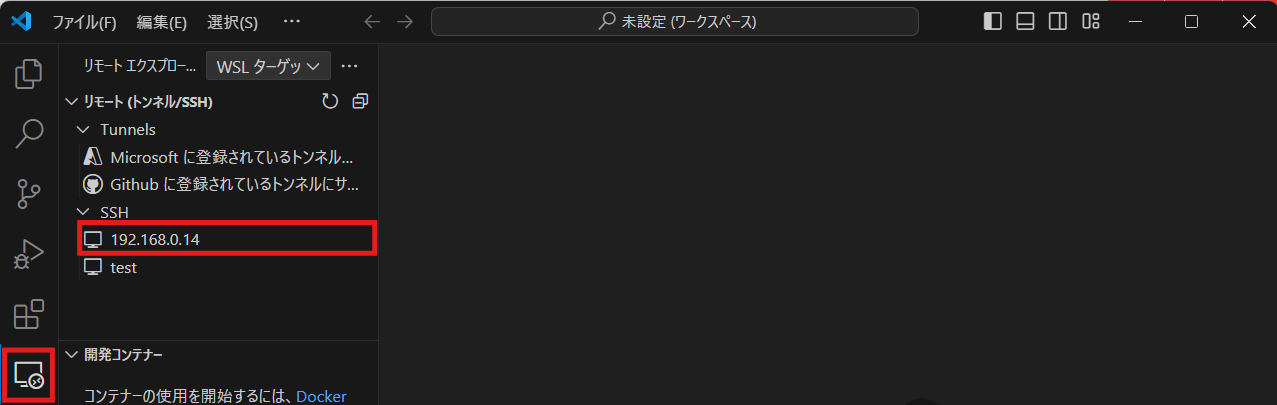
左下、リモートエクスプローラーをクリックし、IPアドレスにカーソルを合わせて新しいウィンドウで接続...をクリックする。

rootユーザのパスワードを入力しEnterキーを押下する。

5. Linuxサーバーのディレクトリやファイルを開く
もう一度パスワードの入力を求められた場合はパスワードを入力し、はい、作成者を信頼しますを選択する。

6. その他注意点
新しいウィンドウで開いた場合、拡張機能を別でインストールする必要がでてくる可能性があります。
7. VisualStudioCodeポータブルを使用する場合
7-1. インストール
VisualStudioCodeポータブルを以下のリンクからインストールする。
ダウンロードされたzipファイルを解凍する。
解凍したらdataというフォルダを作成する。

7-2. 拡張機能のインストール
7-2-1. 日本語化する
テキストボックスにjapanと入力しJapanese Language Pack for Visual Studio Codeを選択しインストールする。

右下のChange Language and Restartをクリックする。

再起動されて日本語化されたらOK
他に必要な拡張機能があれば適宜インストールする。
7-2-2. Remote-SSHのインストール
テキストボックスにremote - sshと入力しRemote - SSHを選択しインストールする。

7-2-3. configファイルの指定
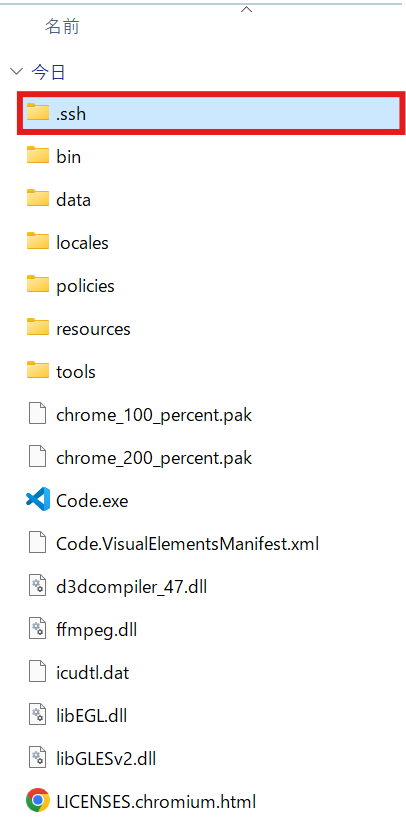
Code.exeが格納されているフォルダに.sshというフォルダを作成する。

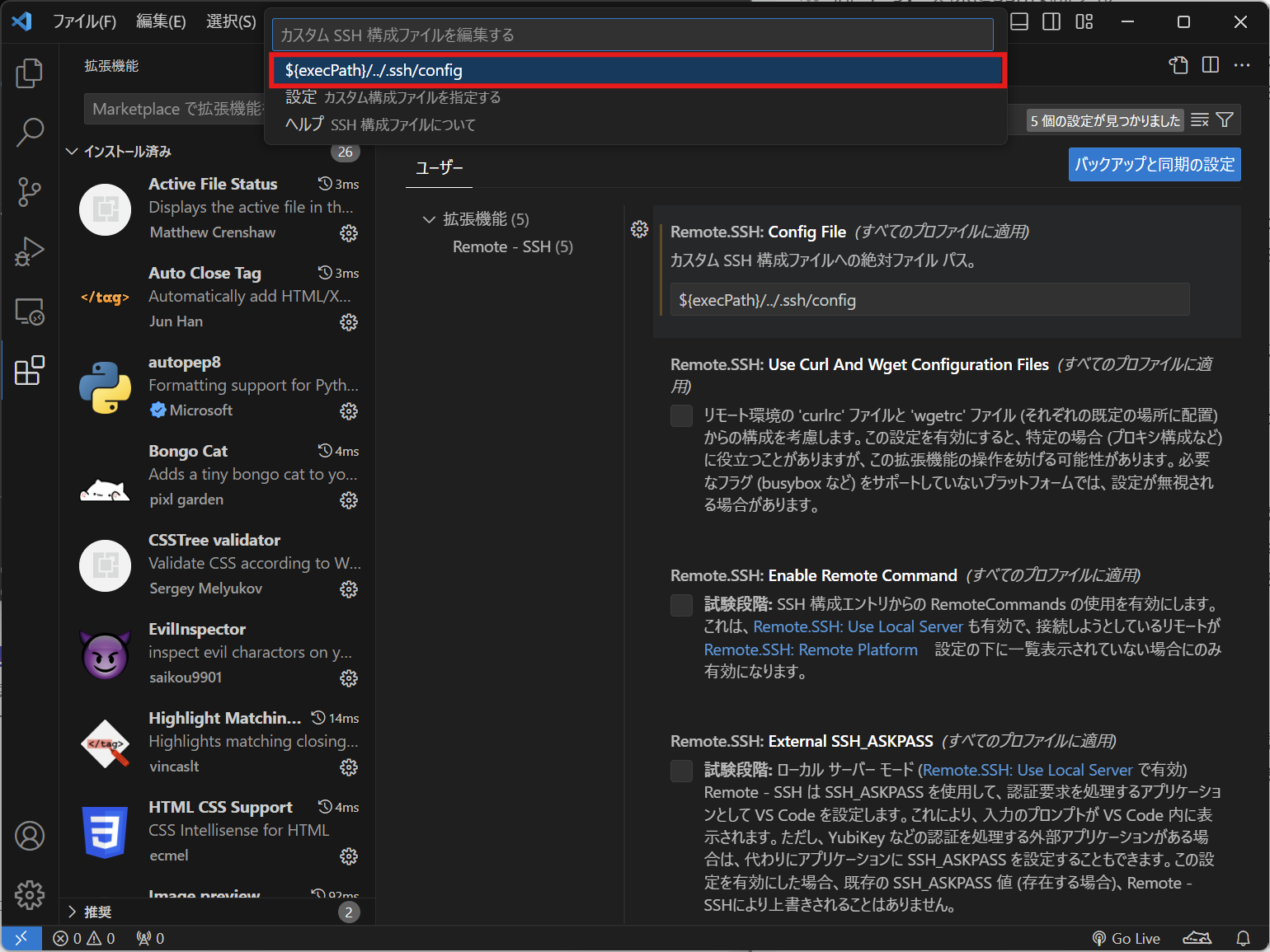
VSCodeに戻り、Ctrl + ,を押下し、テキストボックスにRemote.SSH:Configと入力。
Remote.SSH:Config Fileのテキストボックスに${execPath}/../.ssh/configと入力する。

7-3. 実際にSSH接続する
VisualStdioCodeの右下の青い部分をクリックする。

${execPath}/../.ssh/configをクリックする。

Code.exeが格納されているフォルダの.sshフォルダにあるconfigファイルをメモ帳で開く。
最下行にUser rootと記述し上書き保存する。

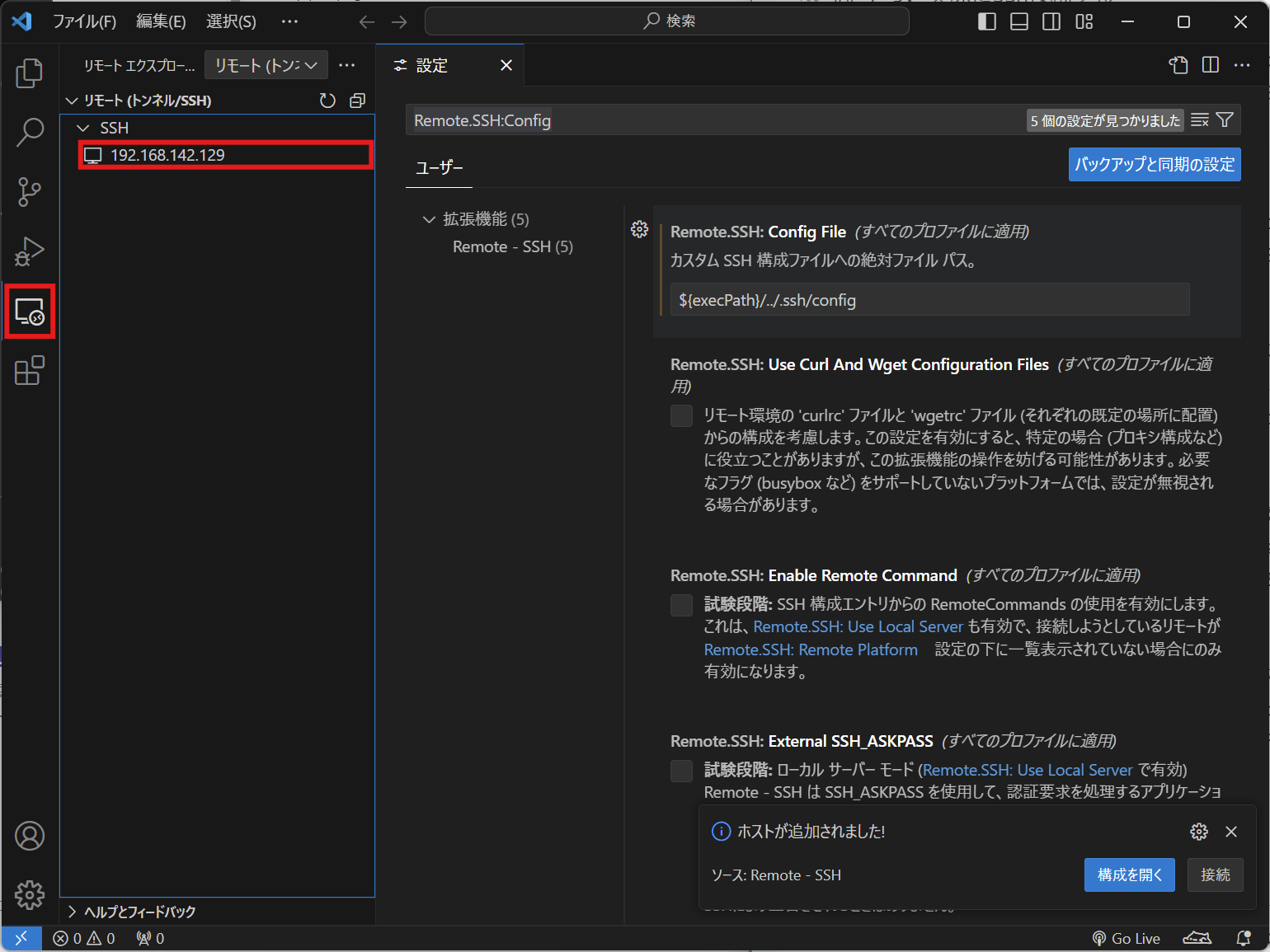
左下、リモートエクスプローラーをクリックし、IPアドレスにカーソルを合わせて新しいウィンドウで接続...をクリックする。

rootユーザーのパスワードを入力しEnterキーを押下する。

7-4. Linuxサーバーのディレクトリやファイルを開く
もう一度パスワードの入力を求められた場合はパスワードを入力し、はい、作成者を信頼しますを選択する。

7-5. その他注意点
- 新しいウィンドウで開いた場合、拡張機能を別でインストールする必要がでてくる可能性があります
- Code.exeが格納されているフォルダをzip化して、GoogleDriveやUSBメモリーなどに保存すれば別のデバイスでも使用できます
参考記事
Visual Studio Code で Remote SSH する。
VSCode Portable ModeでもRemoteSSHを使いたい!